
CCanvas Sınıfını incelemek. Şeffaf Nesneler Nasıl Çizilir
İçerik Tablosu
- Giriş
- 1. Şeffaflık (Alfa Kanalı)
- 2. ARGB Renk Temsili
- 3. Terminalde Nesne Çizimi Şeması
- 4. Renkleri Karıştırma. Ortaya çıkan renk
- 5. Şeffaflık Yanılsaması
- Sonuç
Giriş
MetaTrader 5'te çizim yapmak gayet basittir ve sadece birkaç nüansı bilmeniz gerekir. Nüanslardan biri, terminal ekranının nasıl tasarlandığıdır. Daha doğrusu, grafiklerin ekrana nasıl çıktığıyla ilgileniyoruz. Örneğin, bir grafik ön planda veya arka planda görüntülenebilir. Ekrandaki renk çıktısı, tablo görüntüsüne bağlı olacaktır. Bazı grafiksel nesneler örtüşen veya kesişen alanlarda renk değiştirebilir.
Doğrudan CCanvas sınıfını kullanarak çizime devam etmeden önce, renk işlemeyle ilgili bazı tanımları inceleyelim. Örneğin Alfa kanalının anlamını öğrenelim.
Bana göre bir görüntüyü canlandırabilecek en önemli teknoloji şeffaflık uygulamasıdır. Örneğin saydamlık, yumuşak renk geçişi veya gölgelerle daha çekici bir arayüz uygulamak için kullanılabilir. Gölge, grafik nesneye boyut ekler ve nesne kenarlarını görsel olarak yumuşatır.
1. Şeffaflık (Alfa Kanalı)
Üç boyutlu bir dünyada yaşıyoruz ve etrafımızdaki her şeyi üç boyutlu olarak algılıyoruz. Daha öncesinde üç boyutluluğu görüyor, hatta hissediyorduk. Üç boyutlu dünyada hangi cismin bize daha yakın olduğunu anlayabiliriz.
Bazı nesneler yarı saydam olabilir. Örneğin, mavi bir arka planda yarı saydam bir sıvı içeren şeffaf bir bardak alın. Mavi arka plan sıvı ile camdan görülebilir. Arka plan detayları sıvının şeffaflık derecesine bağlıdır.

Şek. 1 Boyutluluğun genel görünümü
Bu örnekteki şeffaflık sanal değildir ve yanıltıcı değildir. Elbette bu durumda şeffaflık görülüyor.
Bir görüntü bilgisayar monitöründe görüntülendiğinde tamamen farklıdır - piksel matrisi iki boyutludur, yani matris tarafından görüntülenen görüntünün bir yüksekliği ve genişliği vardır ancak üçüncü derinlik seçeneğine sahip değildir. Bu nedenle, alt pikselin sarı bir arka plan olduğu ve üst pikselin yarı saydam cam olduğu durumu simüle ederek bir pikseli diğerinin üzerine yerleştirmek mümkün değildir. Ekrandaki üç boyutlu ve gerçekçi bir nesnenin herhangi bir görüntüsü, renk ve gölge kullanımıyla elde edilen bir yanılsamadır.
İki katmana ayrılabilen bir görüntü örneğini görelim: mavi bir arka plan olan alt katman ve opak sıvı içeren bir cam olan üst katman. Ekranda böyle gözüküyor:

Şek. 2. Opak cam
Ortaya çıkan resimde cam tamamen opaktır. Saydamlık eklemek (değiştirmek) için resimdeki tüm renkleri ARGB renk temsiline çevirmemiz gerekir.
2. ARGB Renk Temsili
Camın şeffaflığını unutmadım. Konu ikinci bölümde ayrıntılı olarak ele alınacaktır.
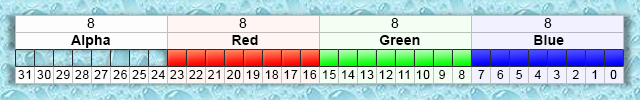
ARGB renk gösterimi, aşağıdaki değerlerin kaydedildiği dört baytlık bir uint türüdür: bir alfa kanalı, kırmızı, yeşil, mavi. Diğer bir deyişle, renge RGB biçiminde saydamlık kazandırmak için alfa kanalı olan bir saydamlık değerine sahip fazladan bir bayt eklenir.

Şek. 3. ARG
Alfa kanalının değeri 0'dan (bir ön plan pikselinin rengi, alttakinin görüntüsünü değiştirmez) 255'e (bir alt pikselin rengi, ön plan pikselinin rengiyle tamamen değiştirilir) kadar ayarlanır. Yüzde cinsinden renk şeffaflığı şu şekilde hesaplanır:
![]()
Başka bir deyişle, daha küçük alfa kanalı değeri daha şeffaf bir renk sağlar. İstenen şeffaflığı biliyorsak alfa değeri şu şekilde hesaplanabilir:
![]()
ColorToARGB(renk, alfa) işlevi, rengi ARGB'ye dönüştürmek için kullanılır.
3. Terminalde Nesne Çizimi Şeması
Rengin nasıl işlendiğini daha iyi anlamak için grafiksel nesnelerin karşılıklı düzenleme şemasını, grafik kurulumunun iki sürümüyle ele alalım: arka planda grafik ve ön planda grafik.
3.1. Arka Plandaki Grafik
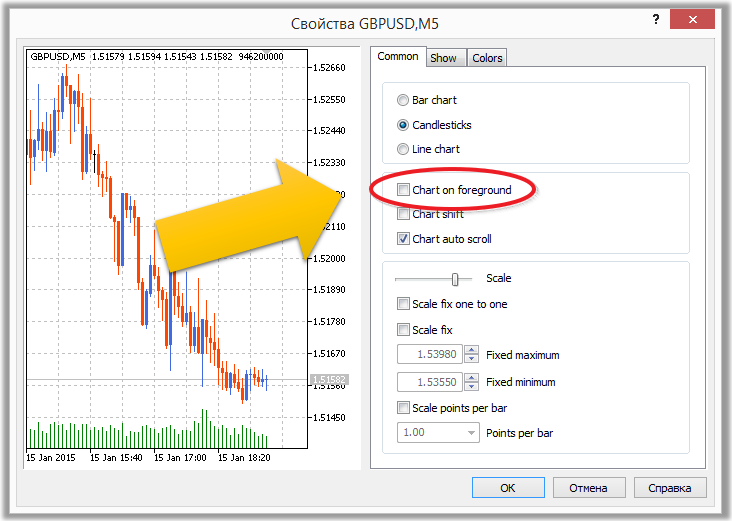
Bu seçeneği işaretlemek için grafiğe sağ tıklayın, ardından açılır menüden "Özellikler..." seçeneğini seçin ve "Ortak" sekmesine gidin.

Şek. 4. Arka Plandaki Grafik
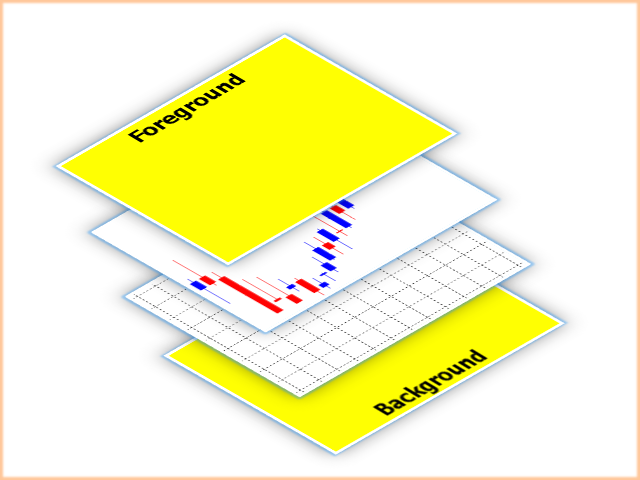
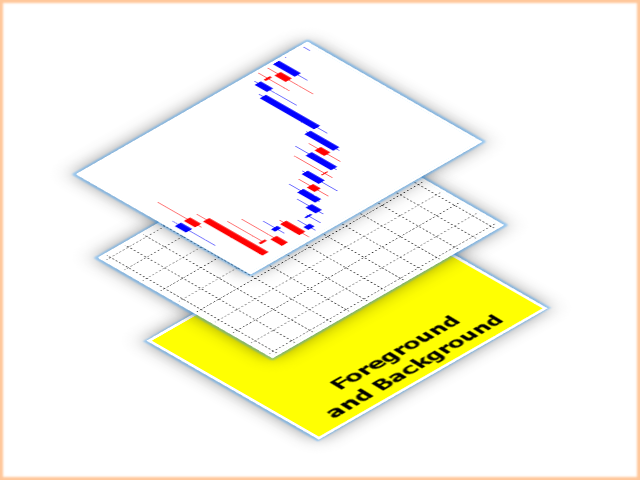
Terminaldeki bir grafik penceresi dört katmandan oluşur. İki uçdeğer katman ("Arka Plan" ve "Ön Plan") üzerinde çizim yapabilirsiniz:

Şek. 5. Grafik penceresinin şeması
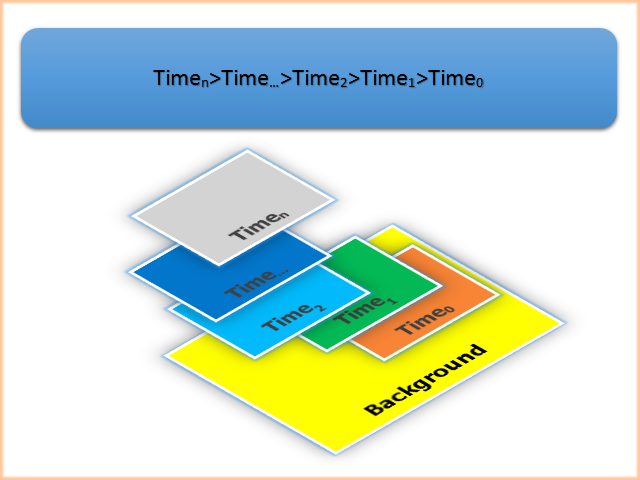
Arka planda ve ön planda, çizilen bir nesne, oluşturulma zamanlarına göre diğerinin üzerine bindirilir.
Yani, en eski nesneler "Arka Plan"ın en arka katmanında ve "Ön Plan"ın en arka katmanında yer alacaktır. Daha genç nesneler üstte görünecektir.

Şek. 6. Oluşturulma zamanına bağlı olarak nesnelerin konumu
Tüm nesneler, alttaki grafiksel nesnelerle üst üste geldikleri alanda (veya alanlarda) yeniden boyama yapılmadan tamamen üst üste gelemez.
Aşağıdaki tablo, grafiksel nesnelerin özelliklerini özetlemekte ve ardından örtüşen alanlarda yeniden boyanmış nesnelerin örtüşmesinin bir açıklamasını vermektedir.
| ID | Nesne | Açıklama | Altta yatan bir nesneyle örtüşme |
|---|---|---|---|
| OBJ_VLINE | Dikey çizgi | Yeniden boyama yok | |
| OBJ_HLINE | Yatay Çizgi | Yeniden boyama yok | |
| OBJ_TREND | Trend Çizgisi | Yeniden boyama yok | |
| OBJ_TRENDBYANGLE | Açıya göre trend çizgisi | Yeniden boyama yok | |
| OBJ_CYCLES | Döngü Çizgileri | Yeniden boyama yok | |
| OBJ_ARROWED_LINE | Oklu çizgi | Yeniden boyama yok | |
| OBJ_CHANNEL | Eşit-Aralıklı Kanal | Yeniden boyama yok | |
| OBJ_STDDEVCHANNEL | Standart Sapma Kanalı | Yeniden boyama yok | |
| OBJ_REGRESSION | Doğrusal Regresyon Kanalı | Yeniden boyama yok | |
| OBJ_PITCHFORK | Andrews Dirgeni | Yeniden boyama yok | |
| OBJ_GANNLINE | Gann Çizgisi | Yeniden boyama yok | |
| OBJ_GANNFAN | Gann Yelpazesi | Yeniden boyama yok | |
| OBJ_GANNGRID | Gann Izgarası | Yeniden boyama yok | |
| OBJ_FIBO | Fibonacci Düzeltme Seviyeleri | Yeniden boyama yok | |
| OBJ_FIBOTIMES | Fibonacci Zaman Aralıkları | Yeniden boyama yok | |
| OBJ_FIBOFAN | Fibonacci Yelpazesi | Yeniden boyama yok | |
| OBJ_FIBOARC | Fibonacci Yayları | Yeniden boyama yok | |
| OBJ_FIBOCHANNEL | Fibonacci Kanalı | Yeniden boyama yok | |
| OBJ_EXPANSION | Fibonacci Açılımı | Yeniden boyama yok | |
| OBJ_ELLIOTWAVE5 | Elliott Dalgaları - 5 | Yeniden boyama yok | |
| OBJ_ELLIOTWAVE3 | Elliott Dalgaları - 3 | Yeniden boyama yok | |
| OBJ_RECTANGLE | Dikdörtgen | Doldurma yoksa yeniden boyama yok, doldurulursa yeniden boyama | |
| OBJ_TRIANGLE | Üçgen | Doldurma yoksa yeniden boyama yok, doldurulursa yeniden boyama | |
| OBJ_ELLIPSE | Elips | Doldurma yoksa yeniden boyama yok, doldurulursa yeniden boyama | |
| OBJ_ARROW_THUMB_UP | Başparmak Yukarı | Yeniden boyama yok | |
| OBJ_ARROW_THUMB_DOWN | Başparmak Yukarı | Yeniden boyama yok | |
| OBJ_ARROW_UP | Yukarı ok | Yeniden boyama yok | |
| OBJ_ARROW_DOWN | Aşağı Dizi | Yeniden boyama yok | |
| OBJ_ARROW_STOP | Durdur | Yeniden boyama yok | |
| OBJ_ARROW_CHECK | Onay imi | Yeniden boyama yok | |
| OBJ_ARROW_LEFT_PRICE | Sol Fiyat Etiketi | Yeniden boyama yok | |
| OBJ_ARROW_RIGHT_PRICE | Sağ Fiyat Etiketi | Yeniden boyama yok | |
| OBJ_ARROW_BUY | Alış imi | Yeniden boyama yok | |
| OBJ_ARROW_SELL | Satış imi | Yeniden boyama yok | |
| OBJ_ARROW | Ok nesnesi | Yeniden boyama yok | |
| OBJ_TEXT | Metin nesnesi | Yeniden boyama yok | |
| OBJ_LABEL | Metin Etiket nesnesi | Yeniden boyama yok | |
| OBJ_BUTTON | Düğme nesnesi | Yeniden boyama yok | |
| OBJ_CHART | Grafik nesnesi | Yeniden boyama yok | |
| OBJ_BITMAP | Bitmap nesnesi | Yeniden boyama yok | |
| OBJ_BITMAP_LABEL | Bitmap Etiketi nesnesi | Yeniden boyama yok | |
| OBJ_EDIT | Düzenle nesnesi | Yeniden boyama yok | |
| OBJ_EVENT | Ekonomik Takvimdeki bir olaya karşılık gelen Olay nesnesi | Yeniden boyama yok | |
| OBJ_RECTANGLE_LABEL | Özel grafik arayüzü oluşturmak ve tasarlamak için kullanılan Dikdörtgen Etiket nesnesi | Yeniden boyama yok |
Tablo 1 Grafiksel Nesnelerin Yerleşimi ve Şeffaflığı
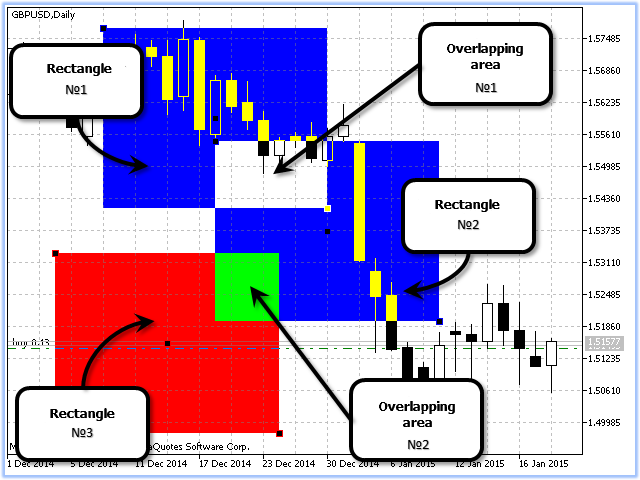
OBJ_RECTANGLE (dikdörtgenler) türünden üç nesne örneğine bakalım ve yeniden boyanması gereken nesne çakışan alanlarında yeniden boyama algoritmasını tartışalım (dosya xor.mq5).
Script (xor.mq5 dosyası) beyaz arka plan rengini (0xFFFFFF) ayarlar ve doldurulmuş №1 ve №2 dikdörtgenlerini mavi (0x0000FF) çizer, №3 dikdörtgeni kırmızı (0xFF0000) ve doldurulmuştur.

Şek. 7. Yeniden boyama. Arka Plandaki Grafik
Rengin değiştiği iki kesişme alanımız var:
- Alan №1 – ortaya çıkan renk (0x000000) tamamen şeffaftır, bu nedenle №1 alanında değişmemiş arka plan ve grafik görüyoruz;
- Alan №2 – elde edilen renk (0x00FF00).
Dikdörtgenler gibi grafik nesneler üst üste geldiğinde, Bitsel VEYA algoritmasıyla yeniden boyanırlar.
Aşağıdaki Şekil 6, her iki alan için yeniden boyama renklerinin bir örneğini göstermektedir:
| gerçek temsil | Tamsayı temsili | İkili temsil | Not |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | Mavi |
| XOR | |||
| C’0,0,225’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | Mavi |
| = | |||
| C’0,0,0’ | 0x000000 | 0000 0000 0000 0000 0000 0000 | Şeffaf |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | Beyaz (arkaplan) |
| = | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | Beyaz |
Tablo 2. Bitsel VEYA Mavi + Mavi + Beyaz için
| gerçek temsil | Tamsayı temsili | İkili temsil | Not |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | Mavi |
| XOR | |||
| C’255,0,0’ | 0xFF0000 | 1111 1111 0000 0000 0000 0000 | Kırmızı |
| = | |||
| С’255,0,255’ | 0xFF00FF | 1111 1111 0000 0000 1111 1111 | |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | Beyaz (arkaplan) |
| = | |||
| С’0,255,0’ | 0x00FF00 | 0000 0000 1111 1111 0000 0000 |
Tablo 3. Bitsel VEYA Mavi + Kırmızı + Beyaz için
3.2. Ön Plandaki Grafik
"Ön Plandaki Grafik" parametresi açıkken, grafik penceresi katmanlarının düzeni, arka plandaki grafikten farklıdır:

Şek. 8. Grafik penceresi şeması. En Üstteki Grafik
'Grafik Ön Planda' seçeneği açıkken, 'Ön Plan' ve 'Arka Plan' olmak üzere iki çizim katmanı tek bir ortak katmanda birleşir. Bu ortak katman, çubuklu ve ızgaralı katmanların altındadır.
3.3. "Üstte Grafik" için yeniden boyama
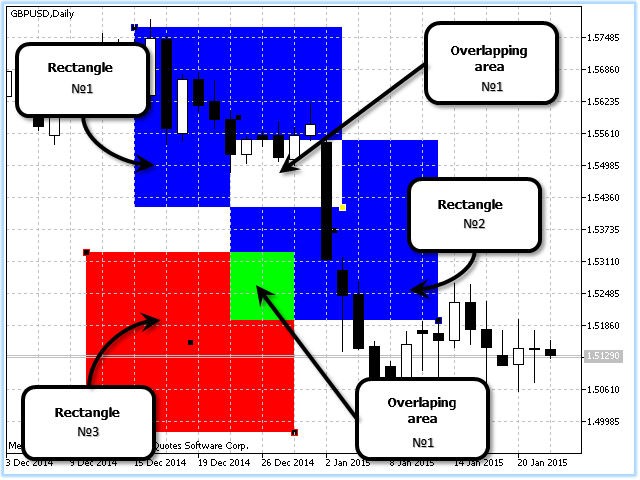
Şekil 7'deki gibi, yeniden boyanan nesnelerin (dosya xor.mq5) üst üste binmesi durumunda yeniden boyama algoritmasını değerlendiriyoruz.
Script (xor.mq5 dosyası) beyaz arka plan rengini (0xFFFFFF) ayarlar ve doldurulmuş №1 ve №2 dikdörtgenlerini mavi (0x0000FF) çizer, №3 dikdörtgeni kırmızı (0xFF0000) ve doldurulmuştur.

Şek. 9. Yeniden boyama. Ön Plandaki Grafik
Şekil 7 ve 9'u karşılaştırırsak, örtüşen alanların eşit olarak yeniden boyandığını görebiliriz.
4. Renkleri Karıştırınca Ortaya Çıkan Renk
Yukarıda belirtildiği gibi, ekrandaki şeffaflık bir yanılsamadır. Renk manipülasyonları. Şekil 2'yi ekranda simüle etmek için sadece şeffaflık ile bir rengin ekranda nasıl gösterileceğini anlamamız gerekiyor. Yani ortaya çıkan piksel rengini hesaplamamız gerekiyor.
Beyaz zemin üstündeki tuval üzerine alfa kanalı 128 ile kırmızı çizmek istediğimizi varsayalım ("Beyaz Üzerine Siyah" renk şemasında grafik arka planı). ARGB formatında renk 0x80FF0000'dır. Ortaya çıkan rengi hesaplamak için kanalların her birinin rengini (Kırmızı, Yeşil, Mavi) hesaplamamız gerekiyor.
Bire normalleştirilmiş renge uygulanan bir alfa kanalı ile elde edilen rengi hesaplamak için formül:
![]()
burada:
- sonuç, renk kanalı yoğunluğunun elde edilen değeridir. Değer 255'ten büyükse, 255 değerine dönüşür.
- arka plan, arka plan rengi kanalının değeridir.
- ön plan, üstünü kaplayan resmin renk kanalı değeridir.
- alfa, bir için normalleştirilmiş bir alfa değeridir.
Ortaya çıkan rengi formül (1.3) ile hesaplayalım:
| Alfa kanalı | Alfa kanalı, "1" olarak normalleştirildi | R | G | B | Not |
|---|---|---|---|---|---|
| 255 | 255 | 255 | Beyaz | ||
| 128 | 0,5 | 255 | 0 | 0 | Alfa 128 ile kırmızı |
| 255*(1-0.5)+255*0.5=255 | 255*(1-0.5)+0*0.5=127 | 255*(1-0.5)+0*0.5=127 |
Tablo 4. (1.3) formülü kullanılarak hesaplama sonuçları
Ekranda ortaya çıkan renk aşağıdaki gibidir:
![]()
Şek. 10. Ortaya çıkan renk
4.1. Renk İşleme Yöntemleri. ENUM_COLOR_FORMAT
Bir tuval oluştururken, üç renk işleme yönteminden birini belirtebilirsiniz (ENUM_COLOR_FORMAT):
| ID | Açıklama |
|---|---|
| COLOR_FORMAT_XRGB_NOALPHA | Alfa bileşeni yoksayılır |
| COLOR_FORMAT_ARGB_RAW | Renk bileşenleri terminal tarafından işlenmez (kullanıcı tarafından doğru bir şekilde belirtilmelidir) |
| COLOR_FORMAT_ARGB_NORMALIZE | Renk bileşenleri terminal tarafından işlenir |
Tablo 5. Kanvas Oluşturmak için Renk İşleme Yöntemleri
COLOR_FORMAT_ARGB_NORMALIZE, RGB bileşenlerinin doğru yerleşimini dikkate alarak daha güzel bir resim sağlar. Alfa kanalıyla renk uygularken ortaya çıkan renk, formül (1.3)'e göre hesaplanır.
COLOR_FORMAT_ARGB_RAW, bir rengin RGB bileşenlerinin taşmasını kontrol etmez, bu nedenle COLOR_FORMAT_ARGB_RAW, COLOR_FORMAT_ARGB_NORMALIZE ile karşılaştırıldığında daha hızlı bir yöntemdir.
COLOR_FORMAT_ARGB_RAW yöntemi için bire normalleştirilmiş renge uygulanan bir alfa kanalıyla elde edilen rengi hesaplama formülü:
![]()
burada:
- sonuç, renk kanalı yoğunluğunun elde edilen değeridir. Değer 255'ten büyükse, 255 değerine dönüşür.
- arka plan, arka plan rengi kanalının değeridir.
- ön plan, üstünü kaplayan resmin renk kanalı değeridir.
- alfa, bir için normalleştirilmiş bir alfa değeridir.
5. Şeffaflık Yanılsaması
Artık şeffaflığın pratik uygulamasına geçebiliriz.
Bir dizi dolu dikdörtgen çizelim ("xor.mq5" script dosyası). Renk işleme yöntemlerinin farkını göstermek için, grafiğin üstüne üst üste binmeyen üç yatay tuval uygulayalım.
Birincisi COLOR_FORMAT_XRGB_NOALPHA, ikincisi - COLOR_FORMAT_ARGB_RAW ve üçüncüsü - COLOR_FORMAT_ARGB_NORMALIZE kullanılarak işlenir. Ardından şeffaflığı kademeli olarak 255'ten (tamamen opak) 0'a (tamamen şeffaf) değiştiriyoruz. Script dosyamızı "Illusion.mq5" olarak adlandıralım.
Video, "Illusion.mq5" script dosyasının nasıl çalıştığını gösterir:
Şek. 11. Script dosyası illüzyonu.mq5 çalışması
5.1. "Illusion.mq5" Script Dosyasını Oluşturma
Yeni veya değiştirilmiş kod parçaları vurgulanır.
Boş script dosyası şablonu:
//+------------------------------------------------------------------+ //| Illusion.mq5 | //| Copyright © 2015, Vladimir Karputov | //| http://wmua.ru/slesar/ | //+------------------------------------------------------------------+ #property copyright "Copyright © 2015, Vladimir Karputov" #property link "http://wmua.ru/slesar/" #property version "1.0" //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- }
Script dosyası başlatma sırasında parametre girme seçeneği olan script dosyası açıklamasını ekleyelim ve çizimi sağlayan CCanvas sınıfını bağlayalım:
#property version "1.0" #property description "The illusion of transparency" //--- show the window of input parameters when launching the script #property script_show_inputs #include <Canvas\Canvas.mqh>
Komut dosyası işlemi bir dizi değişken gerektirir - grafik yüksekliği ve genişliği, tuval yüksekliği ve genişliği ve ayrıca tuval koordinatlarını çizmek için yardımcı değişkenler:
#include <Canvas\Canvas.mqh> //+------------------------------------------------------------------+ //| inputs | //+------------------------------------------------------------------+ input color colr=clrRed; input color clr_Circle=clrBlue; //--- variable width and height of the chart. int ChartWidth=-1; int ChartHeight=-1; //--- uchar alpha=0; //alpha channel managing color transparency int can_width,can_height; //width and height of the canvas int can_x1,can_y1,can_x2,can_y2,can_y3,can_x3; //coordinatesGrafiğin genişliğini ve yüksekliğini almak için standart işlevleri kullanıyoruz:
//+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- } //+------------------------------------------------------------------+ //| Chart property width | //+------------------------------------------------------------------+ int ChartWidthInPixels(const long chart_ID=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_WIDTH_IN_PIXELS,0,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); } //+------------------------------------------------------------------+ //| Chart property height | //+------------------------------------------------------------------+ int ChartHeightInPixelsGet(const long chart_ID=0,const int sub_window=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_HEIGHT_IN_PIXELS,sub_window,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); }
Doğrudan OnStart()'a gidin.
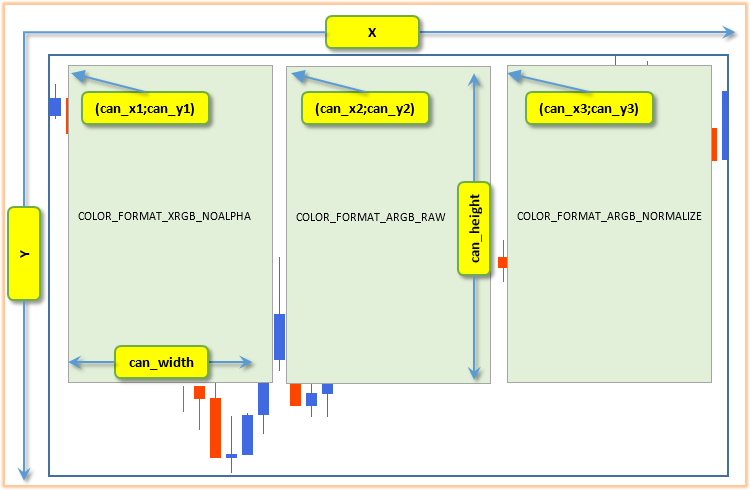
Anlaşılır olması açısından Şekil 12, tuvallerin grafikteki yerleşimini ve tuval koordinatları için yardımcı değişkenleri gösterir:

Şek. 12. Grafikteki koordinatlar
Grafiğin yüksekliğini ve genişliğini bulalım ve tuval koordinatları için yardımcı değişkenleri hesaplayalım:
void OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; }
Kanvasın hesaplanan genişliği ve yüksekliği ve yardımcı koordinatlar ile çizime başlayabiliriz.
Ardından, OnStart() işlevinin void türünü int olarak değiştirelim ve ilk tuval üzerine doldurulmuş bir dikdörtgen, tuval renk işleme yönteminin adını taşıyan bir metin ve doldurulmuş bir daire çizelim:
int OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; //--- create canvas COLOR_FORMAT_XRGB_NOALPHA CCanvas canvas_XRGB_NOALPHA,canvas_ARGB_RAW,canvas_XARGB_NORMALIZE; if(!canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha)); canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XRGB_NOALPHA.Update(); return(0); }
Son eklenen kod bölümü hakkında daha fazla ayrıntı.
canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)
canvas_XRGB_NOALPHA.CreateBitmapLabel - Burada bir grafik nesnesine bağlı bir grafik kaynağı oluşturuyoruz.
İlk tuvalin renk işleme yöntemi COLOR_FORMAT_XRGB_NOALPHA'dır - alfa bileşeni yok sayılır.
canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha)); Tüm tuvali alfa saydamlığına sahip ARGB biçiminde bir renkle doldurur.
Burada renk işleme için COLOR_FORMAT_XRGB_NOALPHA yöntemi kullanıldığından, kanvas alfa kanalı yok sayılarak doldurulacaktır.
canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER);
Metin çıktısı - tuval için görüntü işleme türü. Metin rengi ARGB formatındadır ve alfa kanalı 255'tir, yani görüntülenen metnin rengi tamamen opaktır.
Görüntülenen metin, dikdörtgenin ortasına yatay olarak (TA_CENTER) ve dikey olarak (TA_VCENTER) yapıştırılır.
canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255));
Doldurulmuş bir daire çizme. Daireyi, tuvali dolduran rengin üzerine çizeceğiz (canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr, alpha));).
Bu, tuval üzerine çizilen bir şeklin (veya bir alanın/noktanın) tuval üzerindeki alttaki bir görüntüyü tamamen kapladığını göstermek içindir. Yani, son çizim alttaki alanı tamamen kapladığı için tuval üzerinde yeniden boyama yoktur.
canvas_XRGB_NOALPHA.Update();
Çizilen tüm nesneleri ekranda görüntülemek için ekranı yenilememiz gerekiyor.
Diğer iki tuval benzer şekilde çizilir: COLOR_FORMAT_ARGB_RAW görüntüleme moduna sahip tuval ve COLOR_FORMAT_ARGB_NORMALIZE ile üçüncüsü:
canvas_XRGB_NOALPHA.Update(); //--- create canvas COLOR_FORMAT_ARGB_RAW if(!canvas_ARGB_RAW.CreateBitmapLabel("canvas_ARGB_RAW",can_x2,can_y2,can_width-1,can_height,COLOR_FORMAT_ARGB_RAW)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_ARGB_RAW.Erase(ColorToARGB(colr,alpha)); //clrNONE,0)); canvas_ARGB_RAW.TextOut((can_width)/2,can_height/2,"canvas_ARGB_RAW",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_ARGB_RAW.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_ARGB_RAW.Update(); //--- create canvas COLOR_FORMAT_ARGB_NORMALIZE if(!canvas_XARGB_NORMALIZE.CreateBitmapLabel("canvas_XARGB_NORMALIZE",can_x3,can_y3,can_width-1,can_height,COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XARGB_NORMALIZE.Erase(ColorToARGB(colr,alpha)); canvas_XARGB_NORMALIZE.TextOut((can_width)/2,can_height/2,"canvas_XARGB_NORMALIZE",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); return(0); }
Tuval ve tuval içindeki grafiksel nesneler çizilmiştir.
Şimdi tüm tuvalin şeffaflığını değiştirecek olan döngüyü ekleyelim:
canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); //--- transparent from 255 to 0 uchar transparent; for(transparent=255;transparent>0;transparent--) { canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(50); } canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(6000); return(0); }
Tüm tuvallerin şeffaflığı, kod satırları kullanılarak değiştirilir:
.TransparentLevelSet(transparent)
Çizim bittikten sonra temizlememiz yani grafiksel kaynakları kaldırmamız gerekiyor.
Grafiksel kaynakları (yöntem CreateBitmapLabel) grafik nesnesine referansla oluşturduğumuz için Destroy() yöntemini kullanarak kaynağı kaldıralım, bu da grafik nesnesini (Bitmap Etiket) silecektir:
canvas_XARGB_NORMALIZE.Update(); Sleep(6000); //--- finish canvas_XRGB_NOALPHA.Destroy(); canvas_ARGB_RAW.Destroy(); canvas_XARGB_NORMALIZE.Destroy(); return(0); }
Şeffaflığı sorunsuzca değiştiren komut dosyası çalışıyor.
COLOR_FORMAT_ARGB_RAW ve COLOR_FORMAT_ARGB_NORMALIZE modları arasındaki fark, script dosyasını önce beyaz grafik arka planında ve ardından siyah olarak çalıştırırsanız daha iyi görünür.
Sonuç
Makale, renkle çalışmanın temellerini kapsar. Bir grafik penceresinde nesnelerin nasıl çizileceğini öğrendik. Makale ayrıca Standart kitaplığın CCanvas sınıfıyla ve saydamlıkla renk temsilinin ARGB biçimiyle çalışmasının temellerini ele alır.
Bunlar sadece temel bilgidir ve MetaTrader 5 terminalinde çeşitli grafik efektleri oluşturmak için keşfedilecek çok daha fazla fırsat vardır. Bu makale şeffaflıkla ilgilidir: grafik nesnelerin kenarlarını şekillendirmek için en çekici formu veren kısmi şeffaflıktır. Monitörlerin iki boyutlu karakteri nedeniyle, grafikteki şeffaflık, piksellerin işlenmesiyle elde edilen bir yanılsamadır.
MetaQuotes Ltd tarafından Rusçadan çevrilmiştir.
Orijinal makale: https://www.mql5.com/ru/articles/1341
Uyarı: Bu materyallerin tüm hakları MetaQuotes Ltd.'a aittir. Bu materyallerin tamamen veya kısmen kopyalanması veya yeniden yazdırılması yasaktır.
Bu makale sitenin bir kullanıcısı tarafından yazılmıştır ve kendi kişisel görüşlerini yansıtmaktadır. MetaQuotes Ltd, sunulan bilgilerin doğruluğundan veya açıklanan çözümlerin, stratejilerin veya tavsiyelerin kullanımından kaynaklanan herhangi bir sonuçtan sorumlu değildir.
 Test (Optimizasyon) Tekniği ve Expert Advisor Parametrelerinin Seçiminde Bazı Kriterler
Test (Optimizasyon) Tekniği ve Expert Advisor Parametrelerinin Seçiminde Bazı Kriterler
 MQL5 Cookbook: Hızlı Veri Erişimi için İlişkisel Dizi veya Sözlük Uygulama
MQL5 Cookbook: Hızlı Veri Erişimi için İlişkisel Dizi veya Sözlük Uygulama
 Yatırımcıların Altın Kuralı
Yatırımcıların Altın Kuralı
 HedgeTerminal API'sini Kullanarak MetaTrader 5'te İki Yönlü Alım Satım ve Pozisyonların Korunması, Bölüm 2
HedgeTerminal API'sini Kullanarak MetaTrader 5'te İki Yönlü Alım Satım ve Pozisyonların Korunması, Bölüm 2
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz
30%
Size sadece hızlı bir bakışta çözümü verdim. Belki daha karmaşıktır ve ben yanılıyorumdur.
10%
Birincisi ışığın yüzde 40'ını, ikincisi ise yüzde 50'sini tutacaktır. Birlikte ışığın yüzde 90'ını tutacaklardır. Yani her iki cam birlikte ışığın yüzde 10'unu içeri alacaktır.Bunu şu şekilde ifade edebiliriz:
İlk cam, içinden geçen ışığın yoğunluğunu yüzde 40 azaltır. İkinci cam ise yoğunluğu %50 azaltır, ancak orijinal ışığın sadece %60'ını aldığı için yarı yarıya azaltacaktır. Yani orijinal yoğunluğun %30'u kadar.
Katılıyorum.
Bu şekilde mantık yürütebilirsiniz:
İlk cam, içinden geçen ışığın yoğunluğunu %40 oranında azaltır. İkinci cam yoğunluğu %50 azaltır, ancak orijinal ışığın sadece %60'ını aldığı için yarı yarıya azaltır. O zaman orijinal yoğunluğun yüzde 30'unu elde edersiniz.
Katılıyorum.