//--- descripción
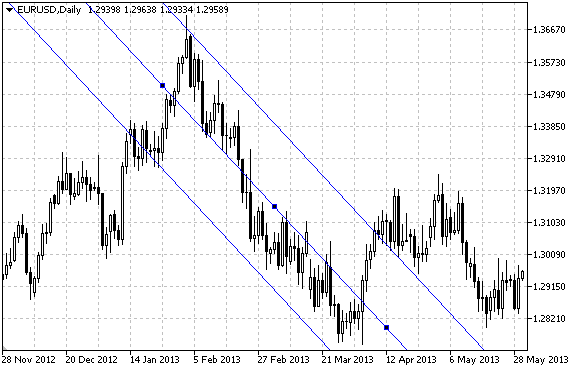
#property description "El script construye el objeto gráfico \"Canal de desviación estándar\"."
#property description "Las coordenadas de los puntos de anclaje se establecen en por cientos de las dimensiones"
#property description "de la ventana del gráfico."
//--- mostramos la ventana de los parámetros de entrada durante el arranque del script
#property script_show_inputs
//--- los parámetros de entrada del script
input string InpName="StdDevChannel"; // Nombre del canal
input int InpDate1=10; // Fecha del 1-er punto en %
input int InpDate2=40; // Fecha del 2-do punto en %
input double InpDeviation=1.0; // Desviación
input color InpColor=clrRed; // Color del canal
input ENUM_LINE_STYLE InpStyle=STYLE_DASHDOTDOT; // Estilo de las líneas del canal
input int InpWidth=2; // Grosor de las líneas del canal
input bool InpFill=false; // Relleno del canal con el color
input bool InpBack=false; // Canal al fondo
input bool InpSelection=true; // Seleccionar para mover
input bool InpRayLeft=false; // Continuación del canal a la izquierda
input bool InpRayRight=false; // Continuación del canal a la derecha
input bool InpHidden=true; // Ocultar en la lista de objetos
input long InpZOrder=0; // Prioridad para el clic del ratón
//+------------------------------------------------------------------+
//| Crea el canal de desviación estándar según las coordenadas establecidas |
//+------------------------------------------------------------------+
bool StdDevChannelCreate(const long chart_ID=0, // ID del gráfico
const string name="Channel", // nombre del canal
const int sub_window=0, // número de subventana
datetime time1=0, // hora del primer punto
datetime time2=0, // hora del segundo punto
const double deviation=1.0, // desviación
const color clr=clrRed, // color del canal
const ENUM_LINE_STYLE style=STYLE_SOLID, // estilo de las líneas del canal
const int width=1, // grosor de las líneas del canal
const bool fill=false, // relleno del canal con el color
const bool back=false, // al fondo
const bool selection=true, // seleccionar para mover
const bool ray_left=false, // continuación del canal a la izquierda
const bool ray_right=false, // continuación del canal a la derecha
const bool hidden=true, // ocultar en la lista de objetos
const long z_order=0) // prioridad para el clic del ratón
{
//--- establecemos las coordenadas de los puntos de anclaje si todavía no han sido establecidas
ChangeChannelEmptyPoints(time1,time2);
//--- anulamos el valor del error
ResetLastError();
//--- creamos el canal según las coordenadas establecidas
if(!ObjectCreate(chart_ID,name,OBJ_STDDEVCHANNEL,sub_window,time1,0,time2,0))
{
Print(__FUNCTION__,
": ¡Fallo al crear el canal de desviación estándar! Código del error = ",GetLastError());
return(false);
}
//--- establecemos la desviación, de ella depende el ancho del canal
ObjectSetDouble(chart_ID,name,OBJPROP_DEVIATION,deviation);
//--- fijamos el color del canal
ObjectSetInteger(chart_ID,name,OBJPROP_COLOR,clr);
//--- establecemos el estilo de las líneas del canal
ObjectSetInteger(chart_ID,name,OBJPROP_STYLE,style);
//--- establecemos el grosor de las líneas del canal
ObjectSetInteger(chart_ID,name,OBJPROP_WIDTH,width);
//--- activar (true) o desactivar (false) el modo de relleno del canal
ObjectSetInteger(chart_ID,name,OBJPROP_FILL,fill);
//--- mostramos en el primer plano (false) o al fondo (true)
ObjectSetInteger(chart_ID,name,OBJPROP_BACK,back);
//--- activar (true) o desactivar (false) el modo de selección del canal para mover
//--- cuando el objeto gráfico se crea usando la función ObjectCreate, por defecto el objeto
//--- no se puede seleccionar y mover. Mientras que dentro de este método el parámetro selection
//--- por defecto es igual a true, lo que permite seleccionar y mover este objeto
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTABLE,selection);
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTED,selection);
//--- activamos (true) o desactivamos (false) el modo de continuación del canal a la izquierda
ObjectSetInteger(chart_ID,name,OBJPROP_RAY_LEFT,ray_left);
//--- activamos (true) o desactivamos (false) el modo de continuación del canal a la derecha
ObjectSetInteger(chart_ID,name,OBJPROP_RAY_RIGHT,ray_right);
//--- ocultamos (true) o mostramos (false) el nombre del objeto gráfico en la lista de objetos
ObjectSetInteger(chart_ID,name,OBJPROP_HIDDEN,hidden);
//--- establecemos la prioridad para obtener el evento de cliquear sobre el gráfico
ObjectSetInteger(chart_ID,name,OBJPROP_ZORDER,z_order);
//--- ejecución con éxito
return(true);
}
//+------------------------------------------------------------------+
//| Mueve el punto de anclaje del canal |
//+------------------------------------------------------------------+
bool StdDevChannelPointChange(const long chart_ID=0, // ID del gráfico
const string name="Channel", // nombre del canal
const int point_index=0, // número del punto de anclaje
datetime time=0) // coordenada del tiempo del punto de anclaje
{
//--- si la hora del punto no está definida, lo movemos a la barra actual
if(!time)
time=TimeCurrent();
//--- anulamos el valor del error
ResetLastError();
//--- movemos el punto de anclaje
if(!ObjectMove(chart_ID,name,point_index,time,0))
{
Print(__FUNCTION__,
": ¡Fallo al mover el punto de anclaje! Código del error = ",GetLastError());
return(false);
}
//--- ejecución con éxito
return(true);
}
//+------------------------------------------------------------------+
//| Cambia la desviación del canal |
//+------------------------------------------------------------------+
bool StdDevChannelDeviationChange(const long chart_ID=0, // ID del gráfico
const string name="Channel", // nombre del canal
const double deviation=1.0) // desviación
{
//--- anulamos el valor del error
ResetLastError();
//--- cambiamos el ángulo de inclinación de la línea de tendencia
if(!ObjectSetDouble(chart_ID,name,OBJPROP_DEVIATION,deviation))
{
Print(__FUNCTION__,
": ¡Fallo al cambiar la desviación del canal! Código del error = ",GetLastError());
return(false);
}
//--- ejecución con éxito
return(true);
}
//+------------------------------------------------------------------+
//| Elimina el canal |
//+------------------------------------------------------------------+
bool StdDevChannelDelete(const long chart_ID=0, // ID del gráfico
const string name="Channel") // nombre del canal
{
//--- anulamos el valor del error
ResetLastError();
//--- eliminamos el canal
if(!ObjectDelete(chart_ID,name))
{
Print(__FUNCTION__,
": ¡Fallo al eliminar el canal! Código del error = ",GetLastError());
return(false);
}
//--- ejecución con éxito
return(true);
}
//+------------------------------------------------------------------+
//| Comprueba los valores de los puntos de anclaje del canal y para |
//| los valores vacíos establece los valores por defecto |
//+------------------------------------------------------------------+
void ChangeChannelEmptyPoints(datetime &time1,datetime &time2)
{
//--- si la hora del segundo punto no ha sido establecida, se colocará en la barra actual
if(!time2)
time2=TimeCurrent();
//--- si la hora del primer punto no ha sido establecida, se colocará a 9 barras a la izquierda del segundo
if(!time1)
{
//--- array para recibir la hora de apertura de las últimas 10 barras
datetime temp[10];
CopyTime(Symbol(),Period(),time2,10,temp);
//--- colocamos el segundo punto a 9 barras a la izquierda del segundo
time1=temp[0];
}
}
//+------------------------------------------------------------------+
//| Script program start function |
//+------------------------------------------------------------------+
void OnStart()
{
//--- comprobamos si los parámetros de entrada son correctos
if(InpDate1<0 || InpDate1>100 ||
InpDate2<0 || InpDate2>100)
{
Print("¡Error. Los parámetros de entrada no son correctos!");
return;
}
//--- número de barras visibles en la ventana del gráfico
int bars=(int)ChartGetInteger(0,CHART_VISIBLE_BARS);
//--- tamaño del array price
int accuracy=1000;
//--- arrays para guardar los valores de las fechas y precios que van a utilizarse
//--- para establecer y modificar las coordenadas de los puntos de anclaje del canal
datetime date[];
double price[];
//--- asignación de la memoria
ArrayResize(date,bars);
ArrayResize(price,accuracy);
//--- llenamos el array de datos
ResetLastError();
if(CopyTime(Symbol(),Period(),0,bars,date)==-1)
{
Print("¡Fallo al copiar el valor de la hora! Código del error = ",GetLastError());
return;
}
//--- llenamos el array de precios
//--- encontramos el valor máximo y mínimo del gráfico
double max_price=ChartGetDouble(0,CHART_PRICE_MAX);
double min_price=ChartGetDouble(0,CHART_PRICE_MIN);
//--- determinamos el paso del cambio del precio y llenamos el array
double step=(max_price-min_price)/accuracy;
for(int i=0;i<accuracy;i++)
price[i]=min_price+i*step;
//--- definimos puntos para trazar el canal
int d1=InpDate1*(bars-1)/100;
int d2=InpDate2*(bars-1)/100;
//--- creamos el canal de desviación estándar
if(!StdDevChannelCreate(0,InpName,0,date[d1],date[d2],InpDeviation,InpColor,InpStyle,
InpWidth,InpFill,InpBack,InpSelection,InpRayLeft,InpRayRight,InpHidden,InpZOrder))
{
return;
}
//--- redibujamos el gráfico y esperamos 1 segundo
ChartRedraw();
Sleep(1000);
//--- ahora vamos a mover el canal por la horizontal a la derecha y ampliarlo
//--- contador del ciclo
int h_steps=bars/2;
//--- movemos el canal
for(int i=0;i<h_steps;i++)
{
//--- cogemos los siguientes valores
if(d1<bars-1)
d1+=1;
if(d2<bars-1)
d2+=1;
//--- movemos los puntos de anclaje
if(!StdDevChannelPointChange(0,InpName,0,date[d1]))
return;
if(!StdDevChannelPointChange(0,InpName,1,date[d2]))
return;
//--- comprobamos si el trabajo del script ha sido finalizado forzosamente
if(IsStopped())
return;
//--- redibujamos el gráfico
ChartRedraw();
// retardo de 0,05 segundo
Sleep(50);
}
//--- retardo de 1 segundo
Sleep(1000);
//--- contador del ciclo
double v_steps=InpDeviation*2;
//--- ampliamos el canal
for(double i=InpDeviation;i<v_steps;i+=10.0/accuracy)
{
if(!StdDevChannelDeviationChange(0,InpName,i))
return;
//--- comprobamos si el trabajo del script ha sido finalizado forzosamente
if(IsStopped())
return;
//--- redibujamos el gráfico
ChartRedraw();
}
//--- retardo de 1 segundo
Sleep(1000);
//--- eliminamos el canal desde el gráfico
StdDevChannelDelete(0,InpName);
ChartRedraw();
//--- retardo de 1 segundo
Sleep(1000);
//---
}
|