//--- descripción
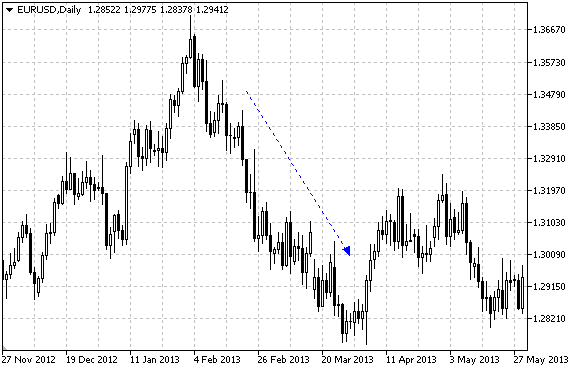
#property description "El script construye el objeto gráfico \"Línea con flecha\"."
#property description "Las coordenadas de los puntos de anclaje se establecen en por cientos"
#property description "de las dimensiones de la ventana del gráfico."
//--- mostramos la ventana de los parámetros de entrada durante el arranque del script
#property script_show_inputs
//--- los parámetros de entrada del script
input string InpName="ArrowedLine"; // Nombre de la línea
input int InpDate1=35; // Fecha del 1 punto en %
input int InpPrice1=60; // Precio del 1 punto en %
input int InpDate2=65; // Fecha del 2 punto en %
input int InpPrice2=40; // Precio del 2 punto en %
input color InpColor=clrRed; // Color de la línea
input ENUM_LINE_STYLE InpStyle=STYLE_DASH; // Estilo de la línea
input int InpWidth=2; // Grosor de la línea
input bool InpBack=false; // Línea al fondo
input bool InpSelection=true; // Seleccionar para mover
input bool InpHidden=true; // Ocultar en la lista de objetos
input long InpZOrder=0; // Prioridad para el clic del ratón
//+------------------------------------------------------------------+
//| Crear la línea con flecha según las coordenadas establecidas |
//+------------------------------------------------------------------+
bool ArrowedLineCreate(const long chart_ID=0, // ID del gráfico
const string name="ArrowedLine", // nombre de la línea
const int sub_window=0, // número de subventana
datetime time1=0, // hora del primer punto
double price1=0, // precio del primer punto
datetime time2=0, // hora del segundo punto
double price2=0, // precio del segundo punto
const color clr=clrRed, // color de la línea
const ENUM_LINE_STYLE style=STYLE_SOLID, // estilo de la línea
const int width=1, // grosor de la línea
const bool back=false, // al fondo
const bool selection=true, // seleccionar para mover
const bool hidden=true, // ocultar en la lista de objetos
const long z_order=0) // prioridad para el clic del ratón
{
//--- establecemos las coordenadas de los puntos de anclaje si todavía no han sido establecidas
ChangeArrowedLineEmptyPoints(time1,price1,time2,price2);
//--- anulamos el valor del error
ResetLastError();
//--- creamos la línea con flecha según las coordenadas establecidas
if(!ObjectCreate(chart_ID,name,OBJ_ARROWED_LINE,sub_window,time1,price1,time2,price2))
{
Print(__FUNCTION__,
": ¡Fallo al crear la línea con flecha! Código del error = ",GetLastError());
return(false);
}
//--- establecemos el color de la línea
ObjectSetInteger(chart_ID,name,OBJPROP_COLOR,clr);
//--- establecemos el estilo de visualización de la línea
ObjectSetInteger(chart_ID,name,OBJPROP_STYLE,style);
//--- establecemos el grosor de la línea
ObjectSetInteger(chart_ID,name,OBJPROP_WIDTH,width);
//--- mostramos en el primer plano (false) o al fondo (true)
ObjectSetInteger(chart_ID,name,OBJPROP_BACK,back);
//--- activar (true) o desactivar (false) el modo de desplazamiento de la línea con ratón
//--- cuando el objeto gráfico se crea usando la función ObjectCreate, por defecto el objeto
//--- no se puede seleccionar y mover. Mientras que dentro de este método el parámetro selection
//--- por defecto es igual a true, lo que permite seleccionar y mover este objeto
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTABLE,selection);
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTED,selection);
//--- ocultamos (true) o mostramos (false) el nombre del objeto gráfico en la lista de objetos
ObjectSetInteger(chart_ID,name,OBJPROP_HIDDEN,hidden);
//--- establecemos la prioridad para obtener el evento de cliquear sobre el gráfico
ObjectSetInteger(chart_ID,name,OBJPROP_ZORDER,z_order);
//--- ejecución con éxito
return(true);
}
//+------------------------------------------------------------------+
//| Mueve el punto de anclaje de la línea con flecha |
//+------------------------------------------------------------------+
bool ArrowedLinePointChange(const long chart_ID=0, // ID del gráfico
const string name="ArrowedLine", // nombre de la línea
const int point_index=0, // número del punto de anclaje
datetime time=0, // coordenada del tiempo del punto de anclaje
double price=0) // coordenada del precio del punto de anclaje
{
//--- si las coordenadas del punto de anclaje no han sido establecidas, lo movemos a la barra actual con el precio Bid
if(!time)
time=TimeCurrent();
if(!price)
price=SymbolInfoDouble(Symbol(),SYMBOL_BID);
//--- anulamos el valor del error
ResetLastError();
//--- movemos el punto de anclaje de la línea
if(!ObjectMove(chart_ID,name,point_index,time,price))
{
Print(__FUNCTION__,
": ¡Fallo al mover el punto de anclaje! Código del error = ",GetLastError());
return(false);
}
//--- ejecución con éxito
return(true);
}
//+------------------------------------------------------------------+
//| La función elimina la línea con flecha desde el gráfico |
//+------------------------------------------------------------------+
bool ArrowedLineDelete(const long chart_ID=0, // ID del gráfico
const string name="ArrowedLine") // nombre de la línea
{
//--- anulamos el valor del error
ResetLastError();
//--- eliminamos la línea con flecha
if(!ObjectDelete(chart_ID,name))
{
Print(__FUNCTION__,
": ¡Fallo al eliminar la línea con flecha! Código del error = ",GetLastError());
return(false);
}
//--- ejecución con éxito
return(true);
}
//+------------------------------------------------------------------+
//| Comprueba los valores de los puntos de anclaje de la línea y para |
//| los valores vacíos establece los valores por defecto |
//+------------------------------------------------------------------+
void ChangeArrowedLineEmptyPoints(datetime &time1,double &price1,
datetime &time2,double &price2)
{
//--- si la hora del primer punto no ha sido establecida, se colocará en la barra actual
if(!time1)
time1=TimeCurrent();
//--- si el precio del primer punto no ha sido establecido, tendrá el valor Bid
if(!price1)
price1=SymbolInfoDouble(Symbol(),SYMBOL_BID);
//--- si la hora del segundo punto no ha sido establecida, se colocará a 9 barras a la izquierda del primero
if(!time2)
{
//--- array para recibir la hora de apertura de las últimas 10 barras
datetime temp[10];
CopyTime(Symbol(),Period(),time1,10,temp);
//--- colocamos el segundo punto a 9 barras a la izquierda del primero
time2=temp[0];
}
//--- si el precio del segundo punto no ha sido establecido, va a coincidir con el precio del primer punto
if(!price2)
price2=price1;
}
//+------------------------------------------------------------------+
//| Script program start function |
//+------------------------------------------------------------------+
void OnStart()
{
//--- comprobamos si los parámetros de entrada son correctos
if(InpDate1<0 || InpDate1>100 || InpPrice1<0 || InpPrice1>100 ||
InpDate2<0 || InpDate2>100 || InpPrice2<0 || InpPrice2>100)
{
Print("¡Error. Los parámetros de entrada no son correctos!");
return;
}
//--- número de barras visibles en la ventana del gráfico
int bars=(int)ChartGetInteger(0,CHART_VISIBLE_BARS);
//--- tamaño del array price
int accuracy=1000;
//--- arrays para guardar los valores de las fechas y precios que van a utilizarse
//--- para establecer y modificar las coordenadas de los puntos de anclaje de la línea
datetime date[];
double price[];
//--- asignación de la memoria
ArrayResize(date,bars);
ArrayResize(price,accuracy);
//--- llenamos el array de datos
ResetLastError();
if(CopyTime(Symbol(),Period(),0,bars,date)==-1)
{
Print("¡Fallo al copiar el valor de la hora! Código del error = ",GetLastError());
return;
}
//--- llenamos el array de precios
//--- encontramos el valor máximo y mínimo del gráfico
double max_price=ChartGetDouble(0,CHART_PRICE_MAX);
double min_price=ChartGetDouble(0,CHART_PRICE_MIN);
//--- determinamos el paso del cambio del precio y llenamos el array
double step=(max_price-min_price)/accuracy;
for(int i=0;i<accuracy;i++)
price[i]=min_price+i*step;
//--- definimos puntos para trazar la línea
int d1=InpDate1*(bars-1)/100;
int d2=InpDate2*(bars-1)/100;
int p1=InpPrice1*(accuracy-1)/100;
int p2=InpPrice2*(accuracy-1)/100;
//--- creamos la línea con flecha
if(!ArrowedLineCreate(0,InpName,0,date[d1],price[p1],date[d2],price[p2],
InpColor,InpStyle,InpWidth,InpBack,InpSelection,InpHidden,InpZOrder))
{
return;
}
//--- redibujamos el gráfico y esperamos 1 segundo
ChartRedraw();
Sleep(1000);
//--- ahora vamos a mover los puntos de anclaje de la línea
//--- contador del ciclo
int v_steps=accuracy/5;
//--- movemos el segundo punto de anclaje verticalmente
for(int i=0;i<v_steps;i++)
{
//--- cogemos el siguiente valor
if(p2<accuracy-1)
p2+=1;
//--- movemos el punto
if(!ArrowedLinePointChange(0,InpName,1,date[d2],price[p2]))
return;
//--- comprobamos si el trabajo del script ha sido finalizado forzosamente
if(IsStopped())
return;
//--- redibujamos el gráfico
ChartRedraw();
}
//--- movemos el primer punto de anclaje verticalmente
for(int i=0;i<v_steps;i++)
{
//--- cogemos el siguiente valor
if(p1>1)
p1-=1;
//--- movemos el punto
if(!ArrowedLinePointChange(0,InpName,0,date[d1],price[p1]))
return;
//--- comprobamos si el trabajo del script ha sido finalizado forzosamente
if(IsStopped())
return;
//--- redibujamos el gráfico
ChartRedraw();
}
//--- retardo de medio segundo
Sleep(500);
//--- contador del ciclo
int h_steps=bars/2;
//--- movemos los dos puntos de anclaje horizontalmente a la vez
for(int i=0;i<h_steps;i++)
{
//--- cogemos los siguientes valores
if(d1<bars-1)
d1+=1;
if(d2>1)
d2-=1;
//--- movemos los puntos
if(!ArrowedLinePointChange(0,InpName,0,date[d1],price[p1]))
return;
if(!ArrowedLinePointChange(0,InpName,1,date[d2],price[p2]))
return;
//--- comprobamos si el trabajo del script ha sido finalizado forzosamente
if(IsStopped())
return;
//--- redibujamos el gráfico
ChartRedraw();
// retardo de 0,03 segundo
Sleep(30);
}
//--- retardo de 1 segundo
Sleep(1000);
//--- eliminamos la línea con flecha
ArrowedLineDelete(0,InpName);
ChartRedraw();
//--- retardo de 1 segundo
Sleep(1000);
//---
}
|