
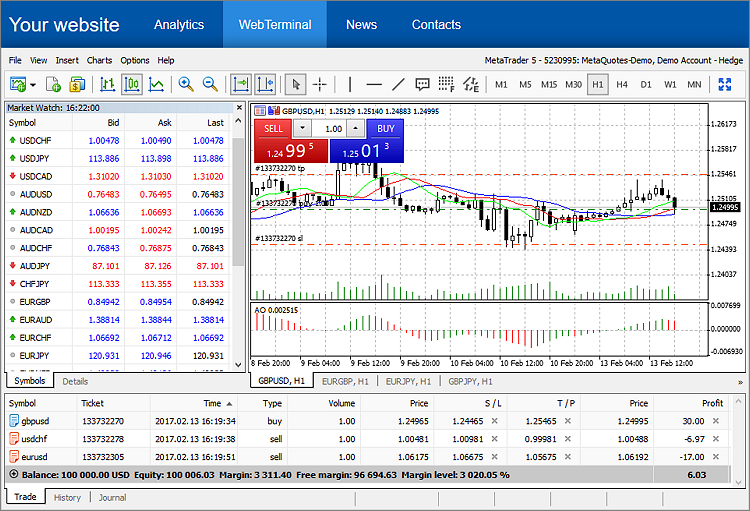
Incorpore el terminal web MetaTrader 4/5 en sus páginas web, es gratuito, y además podrá ganar dinero con ello
Los tráders ya conocen bien el terminal web, que permite comerciar en los mercados financieros directamente desde el navegador.
Le proponemos que lo incorpore en su página web, es algo totalmente gratuito. ¡Como resultado, sus lectores obtendrán una potente funcionalidad adicional, pues podrán comerciar en las plataformas más populares, MetaTrader 5 y MetaTrader 4, sin abandonar su página web!

Cómo ganar dinero con ello
Además de todo lo dicho, el terminal web le permitirá vender a las compañías de corretaje los llamados "leads", es decir, clientes potenciales. Cada cuenta abierta a través de su terminal web se marcará de forma especial. Para ello se usarán los parámetros de la cuenta "Lead source" y "Comentarios", disponibles solo para los brókeres.
- En el campo "Comentarios" se ha añadido una línea del tipo "WebTerminal [nombre abreviado del dominio desde el que se abierto la cuenta]". Por ejemplo, "WebTerminal mql5.com". "www" se descartará en la dirección.
- En el campo "Lead source" también se añade el nombre de dominio abreviado de la página sin "www". Por ejemplo, "mql5.com". El valor se puede redefinir añadiendo a los parámetros del widget una etiqueta utm.
De esta forma, la compañía de corretaje podrá realizar un seguimiento del registro a través de su página web. Dependiendo de su acuerdo con el bróker, a usted se le pagará una cierta remuneración por cada cliente potencial.
A los propietarios de los recursos más populares, el terminal web les permitirá ganar dinero de forma adicional con el anuncio de las compañías de corretaje. Por ejemplo, a cambio de una remuneración, usted podrá hacer que en su terminal web se elijan por defecto los servidores de un bróker concreto. Solo tendrá que llegar a un acuerdo con la compañía de corretaje.
No cobramos dinero alguno por el uso del terminal web en la página.
Cómo funciona el terminal
El terminal ha sido implementado en HTML5 actual y se integra con facilidad en cualquier página web, basta con añadirle un sencillo widget iframe. Funciona en cualquier navegador actual sin necesidad de instalación de plugins adicionales.
Para que funcione el terminal web se usa una red de servidores distribuida geográficamente, que proporciona las mejores condiciones de conexión y la mejor seguridad contra fallos.
Además, la página en la que se ubica el widget no tiene acceso a los datos del terminal web, incluida la información indicada en el login y durante la apertura de cuentas demo. La protección se ha diseñado de tal forma que los datos de los usuarios no puedan ser obtenidos incluso por los propios propietarios de la página donde su usa el terminal web.
Cómo añadir el terminal web a su página
Para agregar el terminal web a su página, inserte en una de sus páginas el siguiente código HTML:
Por defecto, los tráders tienen acceso a todos los servidores de los brókeres con soporte del terminal web. Esto viene definido por el parámetro demo_all_servers=1. Si usted quiere limitar la lista de servidores disponibles, elimine este parámetro y añada en su lugar el parámetro "servers". Indique como valor la lista de servidores usando una coma. Para indicar qué servidor se usará por defecto, en la ventana de apertura de cuentas demo y conexión a las cuentas existentes, añada el parámetro "trade_server".
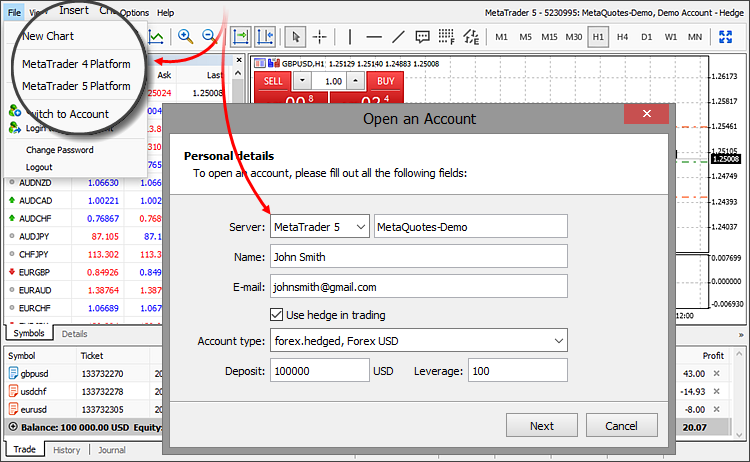
A cada cuenta demo abierta a través de su terminal web se incorporará una etiqueta especial por la que el bróker podrá comprender que el cliente potencial ha llegado precisamente a través de su página web. La etiqueta se añade a los parámetros "Comentarios" y "Lead Source" de la cuenta. Estas propiedades solo están disponibles para el bróker. En ellas se añade por defecto el nombre de dominio abreviado de la página (sin "www"), en el que está instalado el terminal web. Por ejemplo, si el widget está instalado en la página www.mysite.com, en la cuenta se indicarán los siguientes valores:
- Comentarios: WebTerminal mysite.com
- Lead Source: mysite.com
El valor añadido en "Lead Source" se puede redefinir añadiéndole al widget del terminal el parámetro utm_campaign:
Al ubicar el widget indicado más arriba, en la página www.mysite.com, los parámetros de la cuenta se rellenarán de la forma que sigue:
- Comentarios: WebTerminal mysite.com
- Lead Source: campaign_name
El tamaño del widget del terminal web se indica con los estilos CSS estándar: style="width: 100%; height: 100%;". Se recomienda indicar el 100% en la anchura y la altura, para que el terminal web se expanda de forma automática en el espacio que necesite en la página web.
El terminal web da soporte al modo de pantalla completa (menú Mostrar - pantalla completa), permitiendo de esta forma a los usuarios trabajar con toda la funcionalidad existente. El atributo de pantalla completa allowfullscreen="allowfullscreen" ya ha sido añadido en el ejemplo. Podrá eliminarlo si no necesita el modo de pantalla completa.
La interfaz del terminal ha sido traducida a 41 idiomas, podrá cambiar entre ellos a través del menú "Mostrar". Para establecer el idioma por defecto, use el parámetro "lang". Si tiene una página en varios idiomas, en el widget del terminal se podrá establecer el idioma elegido actualmente.
En este ejemplo se ha indicado por defecto el ruso. Más abajo mostramos todos los idiomas disponibles:
| ar — árabe bg — búlgaro zh — chino hr — croata cs — checo da — danés nl — holandés en — inglés | et — estonio fi — finés fr — francés de — alemán el — griego he — hebreo hi — hindi hu — húngaro | id — indonesio it — italiano ja — japonés ko — coreano lv — letón lt — lituano ms — malayo mn — mongol | fa — farsi pl — polaco pt — portugués ro — rumano ru — ruso sr — serbio sk — eslovaco sl — esloveno | es — español sv — sueco tg — tayico th — tailandés zt — chino tradicional tr — turco uk — ucraniano uz — uzbeco vi — vietnamita |
El parámetro "startup_mode" es el responsable del inicio del terminal. Puede tener uno de los valores siguientes:
- open_demo — indique este valor para que los usuarios que no tengan cuentas guardadas en el terminal web puedan ver la ventana de creación de una cuenta demo en lugar de la ventana de login. En caso de que existan cuentas guardadas en el repositorio del navegador, será conectado a la última cuenta utilizada.
- no_autologin — en la ventana de diálogo, el usuario puede elegir la opción de guardado de contraseña en el repositorio del navegador. Esto le permitirá conectarse en lo sucesivo sin necesidad de entroducir contraseña. Si se ha guardado la contraseña para la última cuenta utilizada, en el siguiente inicio el terminal web se conectará a ella de forma automática. Para prohibir la conexión automática, indique "startup_mode=no_autologin".
Asimismo, el terminal web permite guardar las contraseñas de las cuentas comerciales en el repositorio del navegador del usuario (¡en la página nunca se guarda nada!), para conectarse de forma automática sin introducir la contraseña. Con este fin se usa la opción "Guardar la contraseña en el repositorio" en la ventana de autorización. Para que el guardado de contraseña esté desactivado por defecto, añada el parámetro save_password=off.
El terminal web soporta parámetros adicionales para que pueda configurarlo según sus necesidades:
- startup_version — versión del terminal por defecto: 4 para MetaTrader 4 o 5 para MetaTrader 5. En la práctica, solo se usa para el primer inicio del terminal web. En lo sucesivo, la versión de la plataforma vendrá determinada por la última cuenta usada.
- login — login de la cuenta comercial. Se puede usar a la hora de crear cuentas personales. Si su página guarda información sobre el número de la cuenta, usted podrá generar el widget de forma dinámica sustituyendo en él la cuenta necesaria. De esta forma, al conectarse a la cuenta será necesario introducir solo la contraseña, el login se sustituirá de forma automática.
- demo_show_phone — para que en el formulario de registro de la cuenta demo se represente el campo para mostrar el teléfono, añada al widget este parámetro con el valor 1: demo_show_phone=1. Si no se ha indicado el parámetro o se ha indicado un valor para el mismo que sea diferente a 1, el campo "Teléfono" no se mostrará. El hecho de no introducir el teléfono puede aumentar el tiempo de conversión.
El terminal web da soporte a las siguientes versiones mínimas de los navegadores:
- Internet Explorer 11
- Microsoft Edge 12
- Mozilla Firefox 34
- Google Chrome 43
- Safari 8
- Opera 32
Un terminal único para MetaTrader 5 y MetaTrader 4
Para ambas versiones de la plataforma se usa un único terminal web. Si en el parámetro "trade_server" del widget se ha indicado un servidor por defecto, durante el inicio el terminal web cambiará automáticamente a la versión necesaria de la plataforma, determinándola según el nombre del servidor.
Si usted usa ambas versiones de la plataforma (por ejemplo, indicando demo_all_servers=1), en la interfaz del terminal web aparecerá un conmutador entre ellas. Está disponible en la ventana de conmutación de la cuenta, en la ventana de apertura de cuenta y en el menú "Archivo".

Para indicar la versión que se elegirá por defecto durante el inicio, añada el parámetro "startup_version" al código del widget:
En este ejemplo, el conmutador de la versión de la plataforma se encontrará por defecto en MetaTrader 5.
Si durante el funcionamiento el usuario cambia a otra plataforma, esta elección se guardará. En el siguiente inicio se cambiará a la última versión usada de la plataforma.
Ejemplo ya listo de una página HTML con el terminal web
Pruebe a iniciar el terminal ahora mismo. Guarde el código adjunto más abajo en un archivo HTML y después ábralo en el navegador.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Terminal web para las plataformas comerciales MetaTrader 4 y MetaTrader 5</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Arial, Tahoma; font-size: 16px; color: #000; background-color: #FFF; min-width: 1010px; }
.top {background-color: #0055A7; }
.top h1 {margin: 10px 20px 10px 10px; font-size: 25px; font-weight: normal; color: #FFF; display: inline-block; vertical-align: middle; }
.top .menu, .top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; vertical-align: middle; }
.top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; }
.top .menu li a {padding: 20px; font-size: 16px; color: #FFF; text-decoration: none; text-align: center; display: block; }
.top .menu li a:hover {background-color: #0B6ABF; }
.top .menu li a.selected {background-color: #2989DF; color: #FFF; }
.content { box-shadow: 0 0 20px rgba(0,0,0,0.5); position: fixed; width: 100%; top: 60px; bottom: 60px; }
.footer {text-align: center; padding: 20px; color: #0A0A0A; font-size: 14px; position: fixed; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div class="top">
<h1>Nombre de la compañía</h1>
<ul class="menu">
<li><a href="#">Análisis</a></li>
<li><a href="#" class="selected">Terminal web</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Contactos</a></li>
</ul>
</div>
<div class="content">
<!-- Web Terminal Code Start -->
<iframe src="https://metatraderweb.app/trade?demo_all_servers=1&startup_mode=open_demo&lang=ru&save_password=off" allowfullscreen="allowfullscreen" style="width: 100%; height: 100%; border: none;"></iframe>
<!-- Web Terminal Code End -->
</div>
<div class="footer"> Copyright 2000-2017, Nombre de la compañía</div>
</body>
</html>
Ya solo queda un poco por hacer: incorporar el Terminal web
Como puede ver, la integración del terminal web con cualquier página necesita un esfuerzo mínimo, nuestros desarrolladores han trabajado mucho para ello. Usted tiene visitas a su página, los brókeres se interesan por clientes potenciales, y nosotros proporcionamos una solución web ya lista. Para que todo ello funcione, solo es necesario que incluya un iframe en su página web.
Proporcione a sus visitantes nuevas posibilidades y obtenga beneficio de ello.
Traducción del ruso hecha por MetaQuotes Ltd.
Artículo original: https://www.mql5.com/ru/articles/3024
Advertencia: todos los derechos de estos materiales pertenecen a MetaQuotes Ltd. Queda totalmente prohibido el copiado total o parcial.
 Interfaces gráficas X: Gestión ampliada de las listas y tablas. Optimización de código (build 7)
Interfaces gráficas X: Gestión ampliada de las listas y tablas. Optimización de código (build 7)
- Aplicaciones de trading gratuitas
- 8 000+ señales para copiar
- Noticias económicas para analizar los mercados financieros
Usted acepta la política del sitio web y las condiciones de uso
sí existe, pero cambiaron el código a "display: none" y añadieron una propiedad de altura a 0. Así que básicamente significa que puedes ponerlo en un iframe pero no verás nada aparecer. Realmente poco profesional si usted me pregunta
gracias señor espero que arreglar y continuar con esta hermosa idea.
¿cómo se puede crear un servidor para una cuenta real?
sólo demo disponible?
Utilice el terminal web MetaTrader proporcionado por su corredor en su lugar.
En su lugar, utilice el terminal web MetaTrader proporcionado por su broker.
¿Qué quiere decir?
cómo editar aquí
El webterminal en este sitio web, a saber, "trade.mql5.com", es sólo para cuentas demo MetaQuotes, no para cuentas reales de brokers.
Cada broker tiene su propio terminal web con su propia URL. Visite el sitio web de su corredor para averiguar cuál es su URL webterminal, o póngase en contacto con su apoyo para más detalles.