
Integrieren Sie das MetaTrader 4/5 Webterminal in Ihre Webseite - das ist kostenlos, und man kann damit Geld verdienen
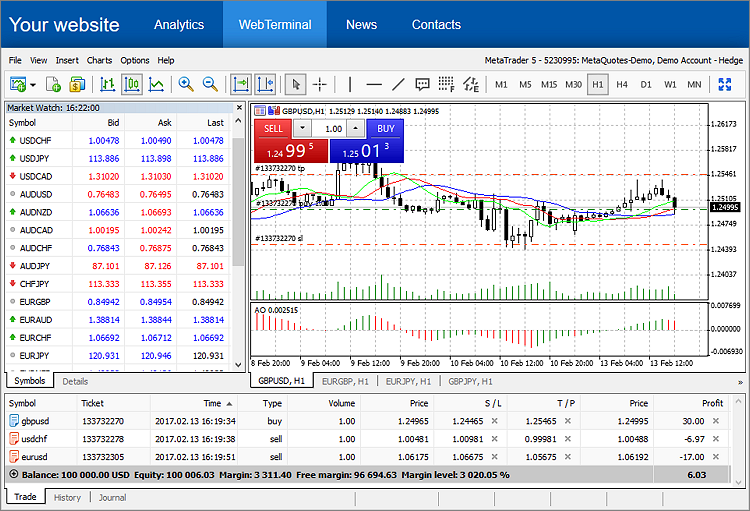
Trader sind bereits mit dem Webterminal gut vertraut, in dem man auf Finanzmärkten direkt im Browser handeln kann.
Wir schlagen Ihnen vor, das Webterminal auf Ihrer Webseite absolut kostenlos zu platzieren. Ihre Besucher profitieren von einer zusätzlichen leistungsstarken Funktionalität: sie können nun auf den beliebtesten Plattformen MetaTrader 5 und MetaTrader 4 handeln, ohne Ihre Webseite zu verlassen!

Wie man damit Geld verdient
Darüber hinaus können Sie die so genannten Leads, mit anderen Worten potentielle Kunden, an Broker verkaufen. Jedes Konto, das über Ihr Webterminal eröffnet wird, wird auf eine spezielle Weise markiert. Dafür werden die Kontoparameter "Lead source" und "Kommentar" verwendet, die nur dem Broker zugänglich sind.
- Dem Feld "Kommentar" wird der String "WebTerminal [gekürzter Domainname, von welcher das Konto eröffnet wurde]" hinzugefügt. Zum Beispiel, "WebTerminal mql5.com". "www" wird aus der ursprünglichen Adresse weggelassen.
- Dem Feld "Lead source" wird auch der gekürzte Domainname der Webseite ohne "www" hinzugefügt. Zum Beispiel, "mql5.com". Der Wert kann neu definiert werden, indem man den Parametern das utm-Label hinzufügt.
Auf diese Weise kann der Broker Registrierungen über Ihre Webseite verfolgen. Für jeden Lead bekommen Sie eine Vergütung je nach Ihrer Vereinbarung mit dem Broker.
Die Inhaber populärer Webseiten können mit Werbung für ein Brokerunternehmen zusätzliches Geld verdienen. Sie können zum Beispiel das Webterminal gegen Vergütung so einstellen, dass in den Standardeinstellungen die Server eines konkreten Brokers ausgewählt werden. Sie brauchen nur die Bedingungen der Partnerschaft mit dem Brokerunternehmen vereinbaren.
Wir erheben keine Gebühr für die Anwendung des Webterminals auf Ihrer Webseite.
Wie das Webterminal funktioniert
Das Webterminal ist in dem modernen HTML5 implementiert und kann in jede Webseite ganz einfach integriert werden — es reicht nur ein iframe-Widget hinzuzufügen. Das Webterminal funktioniert in allen modernen Browser ohne jegliche Plugins.
Für das Arbeiten des Webterminals wird ein geographisch verteiltes Netz von Servern verwendet, das die besten Verbindungbedingungen und Fehlertoleranz sichert.
Dabei hat die Webseite mit dem Widget keinen Zugang zu Daten des Webterminals einschließlich der Daten, die bei der Anmeldung und bei der Eröffnung von Demokonten eingegeben werden. Der Datenschutz ist so gestaltet, dass selbst der Besitzer der Webseite, auf welcher das Webterminal genutzt wird, keinen Zugang zu den Daten der Nutzer hat.
Wie man das Webterminal in die Webseite integriert
Für die Integration des Webterminals in Ihre Webseite fügen Sie zu einer der Seiten den folgenden HTML-Code hinzu:
Standardmäßig stehen den Tradern die Server aller Broker, die das Webterminal unterstützen, zur Verfügung. Dies legt der Parameter demo_all_servers=1 fest. Wenn Sie die Liste verfügbarer Servern begrenzen möchten, löschen Sie diesen Parameter und fügen stattdessen den Parameter "servers" hinzu. Geben Sie die Liste der Server (getrennt durch Komma) als seinen Wert an. Um anzugeben, welcher Server im Fenster beim Eröffnen von Demokonten und beim Verbinden mit aktuellen Konten standardmäßig verwendet wird, fügen Sie den Parameter "trade_server" hinzu.
In jedes Demokonto, das über Ihr Webterminal eröffnet wird, wird ein spezielles Label eingebaut, nach welchem der Broker sehen kann, dass der potentielle Kunde von Ihrer Webseite weitergeleitet wurde. Das Label wird den Parametern "Kommentar" und "Lead Source" hinzugefügt. Diese Eigenschaften sind nur dem Broker zugänglich. Standardmäßig wird ihnen gekürzter Name der Webseite (ohne "www") hinzugefügt, auf welcher das Webterminal installiert wurde. Zum Beispiel, wenn das Widget auf www.mysite.com installiert wurde, wird im Konto Folgendes stehen:
- Kommentar: WebTerminal mysite.com
- Lead Source: mysite.com
Der Wert, der zu "Lead Source" hinzugefügt wird, kann neu definiert werden, indem man dem Widget des Terminals den Parameter utm_campaign hinzufügt:
Beim Platzieren des Widgets auf der Webseite www.mysite.com werden die Parameter des Kontos ausgefüllt wie folgt:
- Kommentar: WebTerminal mysite.com
- Lead Source: campaign_name
Die Größe des Widgets des Webterminals wird durch die standardmäßigen CSS-Stile gesetzt: style="width: 100%; height: 100%;". Es ist empfehlenswert, 100% für Breite und Höhe anzugeben, damit das Webterminal den ganzen Raum auf der Webseite einnimmt.
Das Webterminal unterstützt den Vollbildmodus (Menü Ansicht - Vollbildmodus). Dies erlaubt es den Usern, alle Funktionen leicht und einfach zu nutzen. Das Attribut des Vollbildmodus allowfullscreen="allowfullscreen" wurde bereits dem Beispiel hinzugefügt. Sie können es löschen, wenn Sie den Vollbildmodus nicht brauchen.
Die Benutzeroberfläche des Terminals ist in 41 Sprachen übersetzt, Sprache kann über das Menü "Ansicht" gewechselt werden. Um eine standardmäßige Sprache zu setzen, verwenden Sie den Parameter lang. Wenn Sie eine mehrsprachige Webseite haben, können Sie die Anwendung der aktuell ausgewählten Sprache für das Widget setzen.
In diesem Beispiel ist Russisch als standardmäßige Sprache ausgewählt. Unten sind alle verfügbaren Werte angeführt:
| ar — Arabisch bg — Bulgarisch zh — Chinesisch hr — Kroatisch cs — Tschechisch da — Dänisch nl — Holländisch en — Englisch | et — Estnisch fi — Finnisch fr — Französisch de — Deutsch el — Griechisch he — Iwrit hi — Hindi hu — Ungarisch | id — Indonesisch it — Italienisch ja — Japanisch ko — Koreanisch lv — Lettisch lt — Litauisch ms — Malaiisch mn — Mongolisch | fa — Farsi pl — Polnisch pt — Portugiesisch ro — Rumänisch ru — Russisch sr — Serbisch sk — Slowakisch sl — Slowenisch | es — Spanisch sv — Schwedisch tg — Tadschikisch th — Thai zt — traditionelles Chinesisch tr — Türkisch uk — Ukrainisch uz — Usbekisch vi — Vietnamesisch |
Für den Start des Webterminals ist der Parameter startup_mode zuständig. Er kann einen der folgenden Werte haben:
- open_demo — geben Sie diesen Wert an, damit Nutzer, die keine gespeicherten Konten im Webterminal haben, beim Start das Fenster der Eröffnung eines Demokontos sehen. Wenn der Nutzer gespeicherte Konten im lokalen Storage des Browsers hat, wird das Webterminal mit dem zuletzt verwendeten Konto verbunden.
- no_autologin — der Nutzer kann im Dialog bei der Verbindung mit dem Konto das Speichern des Passworts im Storage des Browsers aktivieren. So kann man sich später einloggen, ohne Passwort einzugeben. Wenn für den zuletzt verwendeten Konto das Passwort gespeichert wurde, wird das Webterminal beim nächsten Start mit diesem Konto automatisch verbunden. Um die automatische Verbindung zu deaktivieren, geben Sie "startup_mode=no_autologin" an.
Darüber hinaus erlaubt es das Webterminal dem Nutzer, Passwörter von Handelskonten im Storage des Browsers des Nutzers zu speichern (auf der Webseite wird nichts gespeichert!), um automatische Verbindung mit den Konten herzustellen, ohne Passwort einzugeben. Dafür wird die Option "Passwort im Storage speichern" bei der Autorisierung verwendet. Damit das Passwort standardmäßig nicht gespeichert wird, fügen Sie den Parameter save_password=off hinzu.
Das Webterminal unterstützt zusätzliche Parameter, die individuell angepasst werden können:
- startup_version — standardmäßige Version des Webterminals: 4 für MetaTrader 4 oder 5 für MetaTrader 5. Der Parameter wird praktisch nur für den ersten Start des Webterminals verwendet. Die Version der Plattform wird nach dem zuletzt verwendeten Konto bestimmt.
- login — Benutzername des Handelskontos. Der Parameter kann beim Einlegen persönlicher Konten verwendet werden. Wenn Ihre Webseite Information über Kontonummer speichert, können Sie das Widget dynamisch gestalten und das notwendige Konto einsetzen. So muss man nur ein Passwort eingeben, Login wird automatisch eingesetzt.
- demo_show_phone — damit in der Form der Registrierung eines Demokontos das Feld für Angabe der Telefonnummer angezeigt wird, fügen Sie den folgenden Parameter hinzu und setzen ihn auf 1: demo_show_phone=1. Wenn der Parameter nicht eingegeben wurde oder wenn ein anderer Wert außer 1 angegeben wurde, wird das Feld "Telefon" nicht angezeigt. Dies kann die Konvertierungsrate erhöhen.
Das Webterminal unterstützt die folgenden Versionen der Browser und höher:
- Internet Explorer 11
- Microsoft Edge 12
- Mozilla Firefox 34
- Google Chrome 43
- Safari 8
- Opera 32
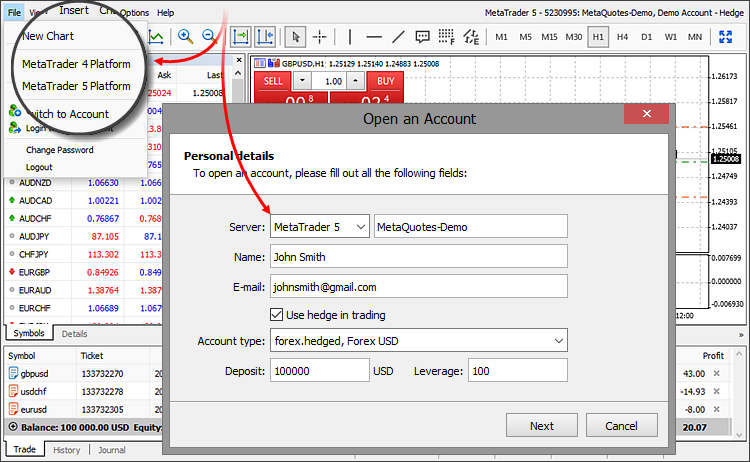
Einheitliches Terminal für MetaTrader 5 und MetaTrader 4
Beide Versionen der Plattform verwenden ein einheitliches Terminal. Wenn im Parameter "trade_server" ein standardmäßiger Server gesetzt wurde, aktiviert das Webterminal die notwendige Version der Plattform, indem er sie nach dem Namen des Servers bestimmt.
Wenn Sie beide Versionen der Plattform verwenden (Sie haben, zum Beispiel, demo_all_servers auf 1 gesetzt), erscheint ein "Umschalter" in der Benutzeroberfläche. Er ist im Dialog bei der Verbindung mit dem Konto, bei der Eröffnung eines Kontos und im Datei-Menü verfügbar.

Um die Version anzugeben, die beim Start standardmäßig ausgewählt wird, fügen Sie dem Code des Widgets den Parameter "startup_version" hinzu:
In diesem Beispiel ist der Umschalter auf MetaTrader 5 gesetzt.
Wenn der Nutzer auf die andere Version der Plattform umschaltet, wird das gespeichert. Bei dem weiteren Start wird das Terminal auf die zuletzt angewandte Version der Plattform umgeschaltet.
Ein fertiges Beispiel für eine HTML-Seite mit dem Webterminal
Versuchen Sie das Webterminal jetzt zu starten. Speichern Sie den unten angeführten Code in einer HTML-Datei und öffnen Sie ihn anschließend im Browser.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Webterminal für MetaTrader 4 und MetaTrader 5 Handelsplattformen</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Arial, Tahoma; font-size: 16px; color: #000; background-color: #FFF; min-width: 1010px; }
.top {background-color: #0055A7; }
.top h1 {margin: 10px 20px 10px 10px; font-size: 25px; font-weight: normal; color: #FFF; display: inline-block; vertical-align: middle; }
.top .menu, .top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; vertical-align: middle; }
.top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; }
.top .menu li a {padding: 20px; font-size: 16px; color: #FFF; text-decoration: none; text-align: center; display: block; }
.top .menu li a:hover {background-color: #0B6ABF; }
.top .menu li a.selected {background-color: #2989DF; color: #FFF; }
.content { box-shadow: 0 0 20px rgba(0,0,0,0.5); position: fixed; width: 100%; top: 60px; bottom: 60px; }
.footer {text-align: center; padding: 20px; color: #0A0A0A; font-size: 14px; position: fixed; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div class="top">
<h1>Name des Unternehmens</h1>
<ul class="menu">
<li><a href="#">Analyse</a></li>
<li><a href="#" class="selected">Webterminal</a></li>
<li><a href="#">Nachrichten</a></li>
<li><a href="#">Kontakte</a></li>
</ul>
</div>
<div class="content">
<!-- Web Terminal Code Start -->
<iframe src="https://metatraderweb.app/trade?demo_all_servers=1&startup_mode=open_demo&lang=ru&save_password=off" allowfullscreen="allowfullscreen" style="width: 100%; height: 100%; border: none;"></iframe>
<!-- Web Terminal Code End -->
</div>
<div class="footer"> Copyright 2000-2017, Name des Unternehmens</div>
</body>
</html>
Das war es. Es bleibt nur das Webterminal zu integrieren
Wie Sie sehen können, ist die Integration des Webterminals gar nicht aufwendig. Unsere Programmierer haben dafür eine große Arbeit geleistet. Sie haben Besucher, Broker sind an neuen Leads interessiert, und wir bieten eine fertige Weblösung an. Damit alles funktioniert, brauchen Sir nur einen iframe in Ihre Webseite zu integrieren.
Bieten Sie ihren Besuchern neue Möglichkeiten an und verdienen Sie Geld damit.
Übersetzt aus dem Russischen von MetaQuotes Ltd.
Originalartikel: https://www.mql5.com/ru/articles/3024
Warnung: Alle Rechte sind von MetaQuotes Ltd. vorbehalten. Kopieren oder Vervielfältigen untersagt.
 Die Sprache MQL4 für "Neulinge". Die benutzerdefinierten Indikatoren (Teil 2)
Die Sprache MQL4 für "Neulinge". Die benutzerdefinierten Indikatoren (Teil 2)
 Grafische Interfaces X: Erweitertes Management von Listen und Tabellen Code Optimierung (build 7)
Grafische Interfaces X: Erweitertes Management von Listen und Tabellen Code Optimierung (build 7)
 Grafische Interfaces X: Elemente der Zeit, Listen von Kontrollkästchen und das Sortieren von Tabellen (build 6)
Grafische Interfaces X: Elemente der Zeit, Listen von Kontrollkästchen und das Sortieren von Tabellen (build 6)
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.
es existiert, aber sie haben den Code in "display: none" geändert und eine Höheneigenschaft von 0 hinzugefügt. Das bedeutet also im Grunde, dass man es in einen iframe einfügen kann, aber man wird nichts sehen, was sich öffnet. Wirklich unprofessionell, wenn Sie mich fragen
Danke, Sir, ich hoffe, es wird behoben und weiterhin diese schöne Idee.
wie kann man einen echten Server erstellen?
Ist nur eine Demo verfügbar?
Verwenden Sie stattdessen das MetaTrader-Webterminal, das Ihnen Ihr Broker zur Verfügung stellt.
Verwenden Sie stattdessen das MetaTrader-Webterminal Ihres Brokers.
Was meinen Sie?
wie hier bearbeiten
Das Webterminal auf dieser Website, nämlich "trade.mql5.com", ist nur für MetaQuotes-Demokonten, nicht für echte Broker-Konten.
Jeder Broker hat sein eigenes Webterminal mit seiner eigenen URL. Besuchen Sie die Website Ihres Brokers, um herauszufinden, wie die URL des Webterminals lautet, oder wenden Sie sich für weitere Informationen an den Support.