//--- 説明
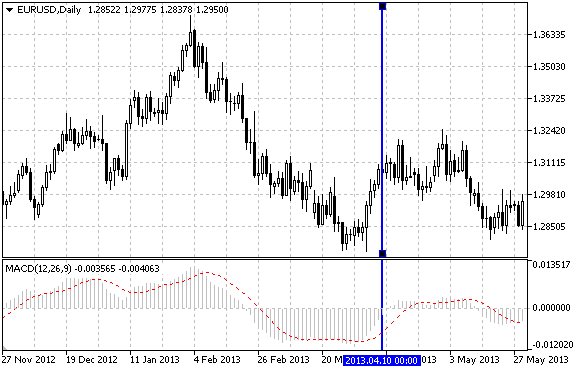
#property description "Script draws \"Vertical Line\" graphical object."
#property description "Anchor point date is set in percentage of"
#property description "the chart window width in bars."
//--- スクリプトの起動時に入力パラメータのウィンドウを表示する
#property script_show_inputs
//--- スクリプト入力パラメータ
input string InpName="VLine"; // 線の名称
input int InpDate=25; // % で表されたイベントの日
input color InpColor=clrRed; // 線の色
input ENUM_LINE_STYLE InpStyle=STYLE_DASH; // 線のスタイル
input int InpWidth=3; // 線の幅
input bool InpBack=false; // 背景の線
input bool InpSelection=true; // 強調表示して移動
input bool InpRay=true; // 線が下に続く
input bool InpHidden=true; // オブジェクトリストに隠す
input long InpZOrder=0; // マウスクリックの優先順位
//+------------------------------------------------------------------+
//| 垂直線を作成する |
//+------------------------------------------------------------------+
bool VLineCreate(const long chart_ID=0, // チャート識別子
const string name="VLine", // 線の名称
const int sub_window=0, // サブウィンドウ番号
datetime time=0, // 線の時間
const color clr=clrRed, // 線の色
const ENUM_LINE_STYLE style=STYLE_SOLID, // 線のスタイル
const int width=1, // 線の幅
const bool back=false, // 背景で表示する
const bool selection=true, // 強調表示して移動
const bool ray=true, // 線が下に続く
const bool hidden=true, // オブジェクトリストに隠す
const long z_order=0) // マウスクリックの優先順位
{
//--- 線の時間が設定されていない場合、最後のバーで描画する
if(!time)
time=TimeCurrent();
//--- エラー値をリセットする
ResetLastError();
//--- 垂直線を作成する
if(!ObjectCreate(chart_ID,name,OBJ_VLINE,sub_window,time,0))
{
Print(__FUNCTION__,
": failed to create a vertical line! Error code = ",GetLastError());
return(false);
}
//--- 線の色を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_COLOR,clr);
//--- 線の表示スタイルを設定する
ObjectSetInteger(chart_ID,name,OBJPROP_STYLE,style);
//--- 線の幅を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_WIDTH,width);
//--- 前景(false)または背景(true)に表示
ObjectSetInteger(chart_ID,name,OBJPROP_BACK,back);
//--- マウスで線を移動させるモードを有効(true)か無効(false)にする
//--- ObjectCreate 関数を使用してグラフィックオブジェクトを作成する際、オブジェクトは
//--- デフォルトではハイライトされたり動かされたり出来ない。このメソッド内では、選択パラメータは
//--- デフォルトでは true でハイライトと移動を可能にする。
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTABLE,selection);
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTED,selection);
//--- チャートサブウィンドウで線を表示するモードを有効(true)か無効(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_RAY,ray);
//--- オブジェクトリストのグラフィックオブジェクトを非表示(true)か表示(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_HIDDEN,hidden);
//--- チャートのマウスクリックのイベントを受信するための優先順位を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_ZORDER,z_order);
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| 垂直線を移動する |
//+------------------------------------------------------------------+
bool VLineMove(const long chart_ID=0, // チャート識別子
const string name="VLine", // 線の名称
datetime time=0) // 線の時間
{
//--- 時間が設定されていない場合、最後のバーに移動する
if(!time)
time=TimeCurrent();
//--- エラー値をリセットする
ResetLastError();
//--- 垂直線を移動する
if(!ObjectMove(chart_ID,name,0,time,0))
{
Print(__FUNCTION__,
": failed to move the vertical line! Error code = ",GetLastError());
return(false);
}
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| 垂直線を削除する |
//+------------------------------------------------------------------+
bool VLineDelete(const long chart_ID=0, // チャート識別子
const string name="VLine") // 線の名称
{
//--- エラー値をリセットする
ResetLastError();
//--- 垂直線を削除する
if(!ObjectDelete(chart_ID,name))
{
Print(__FUNCTION__,
": failed to delete the vertical line! Error code = ",GetLastError());
return(false);
}
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| スクリプトプログラムを開始する関数 |
//+------------------------------------------------------------------+
void OnStart()
{
//--- 入力パラメータの正しさをチェックする
if(InpDate<0 || InpDate>100)
{
Print("Error! Incorrect values of input parameters!");
return;
}
//--- チャートウィンドウで表示されているバーの数
int bars=(int)ChartGetInteger(0,CHART_VISIBLE_BARS);
//--- イベントアンカーポイントの座標の設定と変更に使用される日付と
//--- 価格の値を格納するための配列
datetime date[];
//--- メモリ割り当て
ArrayResize(date,bars);
//--- 日付配列に書き込む
ResetLastError();
if(CopyTime(Symbol(),Period(),0,bars,date)==-1)
{
Print("Failed to copy time values! Error code = ",GetLastError());
return;
}
//--- 線を描画するポイントを定義する
int d=InpDate*(bars-1)/100;
//--- 垂直線を作成する
if(!VLineCreate(0,InpName,0,date[d],InpColor,InpStyle,InpWidth,InpBack,
InpSelection,InpRay,InpHidden,InpZOrder))
return;
//--- チャートを再描画して 1 秒待つ
ChartRedraw();
Sleep(1000);
//--- 線を移動する
//--- ループカウンタ
int h_steps=bars/2;
//--- 線を移動する
for(int i=0;i<h_steps;i++)
{
//--- 次の値を使用する
if(d<bars-1)
d+=1;
//--- ポイントを移動する
if(!VLineMove(0,InpName,date[d]))
return;
//--- スクリプトの動作が強制的に無効にされているかどうかをチェックする
if(IsStopped())
return;
//--- チャートを再描画する
ChartRedraw();
// 0.03 秒の遅れ
Sleep(30);
}
//--- 1 秒の遅れ
Sleep(1000);
//--- チャートからチャンネルを削除する
VLineDelete(0,InpName);
ChartRedraw();
//--- 1 秒の遅れ
Sleep(1000);
//---
}
|