//--- 説明
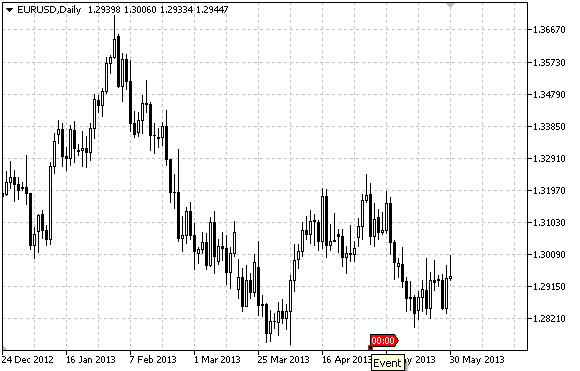
#property description "Script draws \"Event\" graphical object."
#property description "Anchor point date is set in percentage of"
#property description "the chart window width in bars."
//--- スクリプトの起動時に入力パラメータのウィンドウを表示する
#property script_show_inputs
//--- スクリプト入力パラメータ
input string InpName="Event"; // イベント名
input int InpDate=25; // イベントの日付( % )
input string InpText="Text"; // イベントテキスト
input color InpColor=clrRed; // イベントの色
input int InpWidth=1; // 強調表示時のポイントサイズ
input bool InpBack=false; // 背景イベント
input bool InpSelection=false; // 強調表示して移動
input bool InpHidden=true; // オブジェクトリストに隠す
input long InpZOrder=0; // マウスクリックの優先順位
//+------------------------------------------------------------------+
//| チャートにイベントオブジェクトを作成する |
//+------------------------------------------------------------------+
bool EventCreate(const long chart_ID=0, // チャート識別子
const string name="Event", // イベント名
const int sub_window=0, // サブウィンドウ番号
const string text="Text", // イベントテキスト
datetime time=0, // 時間
const color clr=clrRed, // 色
const int width=1, // 強調表示時のポイントの幅
const bool back=false, // 背景で表示する
const bool selection=false, // 強調表示して移動
const bool hidden=true, // オブジェクトリストに隠す
const long z_order=0) // マウスクリックの優先順位
{
//--- 時間が設定されていない場合、最後のバーにオブジェクトを作成する
if(!time)
time=TimeCurrent();
//--- エラー値をリセットする
ResetLastError();
//--- イベントオブジェクトを作成する
if(!ObjectCreate(chart_ID,name,OBJ_EVENT,sub_window,time,0))
{
Print(__FUNCTION__,
": failed to create \"Event\" object! Error code = ",GetLastError());
return(false);
}
//--- イベントテキストを設定
ObjectSetString(chart_ID,name,OBJPROP_TEXT,text);
//--- 色を設定
ObjectSetInteger(chart_ID,name,OBJPROP_COLOR,clr);
//--- オブジェクトがハイライトされた時のアンカーポイントの幅を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_WIDTH,width);
//--- 前景(false)または背景(true)に表示
ObjectSetInteger(chart_ID,name,OBJPROP_BACK,back);
//--- マウスでイベントを移動させるモードを有効(true)か無効(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTABLE,selection);
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTED,selection);
//--- オブジェクトリストのグラフィックオブジェクトを非表示(true)か表示(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_HIDDEN,hidden);
//--- チャートのマウスクリックのイベントを受信するための優先順位を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_ZORDER,z_order);
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| イベントオブジェクトのテキストを変更する |
//+------------------------------------------------------------------+
bool EventTextChange(const long chart_ID=0, // チャート識別子
const string name="Event", // イベント名
const string text="Text") // テキスト
{
//--- エラー値をリセットする
ResetLastError();
//--- オブジェクトのテキストを変更する
if(!ObjectSetString(chart_ID,name,OBJPROP_TEXT,text))
{
Print(__FUNCTION__,
": failed to change the text! Error code = ",GetLastError());
return(false);
}
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| イベントオブジェクトを移動する |
//+------------------------------------------------------------------+
bool EventMove(const long chart_ID=0, // チャート識別子
const string name="Event", // イベント名
datetime time=0) // 時間
{
//--- 時間が設定されていない場合、イベントを最後のバーに移動する
if(!time)
time=TimeCurrent();
//--- エラー値をリセットする
ResetLastError();
//--- オブジェクトを移動する
if(!ObjectMove(chart_ID,name,0,time,0))
{
Print(__FUNCTION__,
": failed to move \"Event\" object! Error code = ",GetLastError());
return(false);
}
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| イベントオブジェクトを削除する |
//+------------------------------------------------------------------+
bool EventDelete(const long chart_ID=0, // チャート識別子
const string name="Event") // イベント名
{
//--- エラー値をリセットする
ResetLastError();
//--- オブジェクトを削除する
if(!ObjectDelete(chart_ID,name))
{
Print(__FUNCTION__,
": failed to delete \"Event\" object! Error code = ",GetLastError());
return(false);
}
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| スクリプトプログラムを開始する関数 |
//+------------------------------------------------------------------+
void OnStart()
{
//--- 入力パラメータの正しさをチェックする
if(InpDate<0 || InpDate>100)
{
Print("Error! Incorrect values of input parameters!");
return;
}
//--- チャートウィンドウで表示されているバーの数
int bars=(int)ChartGetInteger(0,CHART_VISIBLE_BARS);
//--- イベントアンカーポイントの座標の設定と変更に使用される日付と
//--- 価格の値を格納するための配列
datetime date[];
//--- メモリ割り当て
ArrayResize(date,bars);
//--- 日付配列に書き込む
ResetLastError();
if(CopyTime(Symbol(),Period(),0,bars,date)==-1)
{
Print("Failed to copy time values! Error code = ",GetLastError());
return;
}
//--- オブジェクト作成のポイントを定義する
int d=InpDate*(bars-1)/100;
//--- イベントオブジェクトを作成する
if(!EventCreate(0,InpName,0,InpText,date[d],InpColor,InpWidth,
InpBack,InpSelection,InpHidden,InpZOrder))
{
return;
}
//--- チャートを再描画して 1 秒待つ
ChartRedraw();
Sleep(1000);
//--- オブジェクトを移動する
//--- ループカウンタ
int h_steps=bars/2;
//--- オブジェクトを移動する
for(int i=0;i<h_steps;i++)
{
//--- 次の値を使用する
if(d<bars-1)
d+=1;
//--- ポイントを移動する
if(!EventMove(0,InpName,date[d]))
return;
//--- スクリプトの動作が強制的に無効にされているかどうかをチェックする
if(IsStopped())
return;
//--- チャートを再描画する
ChartRedraw();
// 0.05 秒の遅れ
Sleep(50);
}
//--- 1 秒の遅れ
Sleep(1000);
//--- チャートからチャンネルを削除する
EventDelete(0,InpName);
ChartRedraw();
//--- 1 秒の遅れ
Sleep(1000);
//---
}
|