//--- 説明
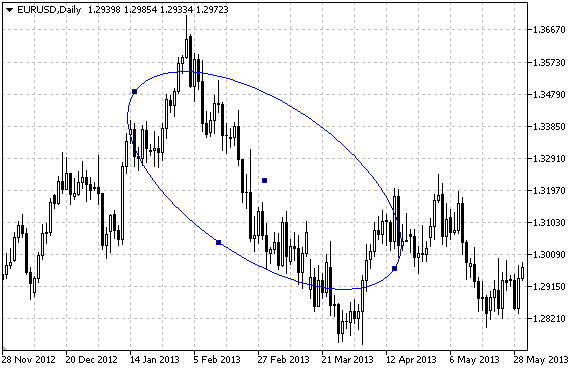
#property description "Script creates ellipse on the chart."
#property description "Anchor point coordinates are set"
#property description "in percentage of the chart window size."
//--- スクリプトの起動時に入力パラメータのウィンドウを表示する
#property script_show_inputs
//--- スクリプト入力パラメータ
input string InpName="Ellipse"; // 楕円形名
input int InpDate1=30; // 1 番目のポイントの日付( % )
input int InpPrice1=20; // 1 番目のポイントの価格( % )
input int InpDate2=70; // 2 番目のポイントの日付( % )
input int InpPrice2=80; // 2 番目のポイントの価格( % )
input int InpDate3=50; // 3 番目のポイントの日付( % )
input int InpPrice3=60; // 3 番目のポイントの価格( % )
input color InpColor=clrRed; // 楕円形の色
input ENUM_LINE_STYLE InpStyle=STYLE_DASHDOTDOT; // 楕円形の線のスタイル
input int InpWidth=2; // 楕円形の線の幅
input bool InpFill=false; // 楕円形を色で塗りつぶす
input bool InpBack=false; // 背景の楕円形
input bool InpSelection=true; // 強調表示して移動
input bool InpHidden=true; // オブジェクトリストに隠す
input long InpZOrder=0; // マウスクリックの優先順位
//+------------------------------------------------------------------+
//| 与えられた座標で楕円形を作成する |
//+------------------------------------------------------------------+
bool EllipseCreate(const long chart_ID=0, // チャート識別子
const string name="Ellipse", // 楕円形の名称
const int sub_window=0, // サブウィンドウ番号
datetime time1=0, // 1 番目のポイントの時間
double price1=0, // 1 番目のポイントの価格
datetime time2=0, // 2 番目のポイントの時間
double price2=0, // 2 番目のポイントの価格
datetime time3=0, // 3 番目のポイントの時間
double price3=0, // 3 番目のポイントの価格
const color clr=clrRed, // 楕円形の色
const ENUM_LINE_STYLE style=STYLE_SOLID, // 楕円形の線のスタイル
const int width=1, // 楕円形の線の幅
const bool fill=false, // 楕円形を色で塗りつぶす
const bool back=false, // 背景で表示する
const bool selection=true, // 強調表示して移動
const bool hidden=true, // オブジェクトリストに隠す
const long z_order=0) // マウスクリックの優先順位
{
//--- 設定されてない場合アンカーポイントの座標を設定する
ChangeEllipseEmptyPoints(time1,price1,time2,price2,time3,price3);
//--- エラー値をリセットする
ResetLastError();
//--- 与えられた座標で楕円形を作成する
if(!ObjectCreate(chart_ID,name,OBJ_ELLIPSE,sub_window,time1,price1,time2,price2,time3,price3))
{
Print(__FUNCTION__,
": failed to create an ellipse! Error code = ",GetLastError());
return(false);
}
//--- 楕円形の色を設定
ObjectSetInteger(chart_ID,name,OBJPROP_COLOR,clr);
//--- 楕円形の線のスタイルを設定
ObjectSetInteger(chart_ID,name,OBJPROP_STYLE,style);
//--- 楕円形の線の幅を設定
ObjectSetInteger(chart_ID,name,OBJPROP_WIDTH,width);
//--- 楕円形を色で塗りつぶすモードを有効(true)か無効(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_FILL,fill);
//--- 前景(false)または背景(true)に表示
ObjectSetInteger(chart_ID,name,OBJPROP_BACK,back);
//--- 強調表示して楕円形を移動するモードを有効(true)か無効(false)にする
//--- ObjectCreate 関数を使用してグラフィックオブジェクトを作成する際、オブジェクトは
//--- デフォルトではハイライトされたり動かされたり出来ない。このメソッド内では、選択パラメータは
//--- デフォルトでは true でハイライトと移動を可能にする。
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTABLE,selection);
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTED,selection);
//--- オブジェクトリストのグラフィックオブジェクトを非表示(true)か表示(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_HIDDEN,hidden);
//--- チャートのマウスクリックのイベントを受信するための優先順位を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_ZORDER,z_order);
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| アンカーポイントを移動する |
//+------------------------------------------------------------------+
bool EllipsePointChange(const long chart_ID=0, // チャート識別子
const string name="Ellipse", // 楕円形の名称
const int point_index=0, // アンカーポイントのインデックス
datetime time=0, // アンカーポイントの時間座標
double price=0) // アンカーポイントの価格座標
{
//--- ポイントの位置が設定されていない場合、売値を有する現在足に移動する
if(!time)
time=TimeCurrent();
if(!price)
price=SymbolInfoDouble(Symbol(),SYMBOL_BID);
//--- エラー値をリセットする
ResetLastError();
//--- アンカーポイントを移動する
if(!ObjectMove(chart_ID,name,point_index,time,price))
{
Print(__FUNCTION__,
": failed to move the anchor point! Error code = ",GetLastError());
return(false);
}
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| 楕円形を削除する |
//+------------------------------------------------------------------+
bool EllipseDelete(const long chart_ID=0, // チャート識別子
const string name="Ellipse") // 楕円形の名称
{
//--- エラー値をリセットする
ResetLastError();
//--- 楕円形を削除する
if(!ObjectDelete(chart_ID,name))
{
Print(__FUNCTION__,
": failed to delete an ellipse! Error code = ",GetLastError());
return(false);
}
//--- 実行成功
return(true);
}
//+------------------------------------------------------------------+
//| 楕円形のアンカーポイントの値をチェックして |
//| 空の物には初期値を設定する |
//+------------------------------------------------------------------+
void ChangeEllipseEmptyPoints(datetime &time1,double &price1,
datetime &time2,double &price2,
datetime &time3,double &price3)
{
//--- 1 番目のポイントの時間が設定されていない場合、現在足になる
if(!time1)
time1=TimeCurrent();
//--- 1 番目のポイントの価格が設定されていない場合、売値になる
if(!price1)
price1=SymbolInfoDouble(Symbol(),SYMBOL_BID);
//--- 2 番目のポイントの時間が設定されていない場合、2 番目から 9 バー左に置かれる
if(!time2)
{
//--- 最後の 10 バーのオープン時間を受信するための配列
datetime temp[10];
CopyTime(Symbol(),Period(),time1,10,temp);
//--- 2 番目のポイントを最初のものから 9 バー左に設定する
time2=temp[0];
}
//--- 1 番目のポイントの価格が設定されていない場合、2 番目より 300 ポイント低くする
if(!price2)
price2=price1-300*SymbolInfoDouble(Symbol(),SYMBOL_POINT);
//--- 3 番目のポイントの時間が設定されていない場合、2 番目のポイントの日に等しい
if(!time3)
time3=time2;
//--- 3 番目のポイントの価格が設定されていない場合、最初のポイントに等しい
if(!price3)
price3=price1;
}
//+------------------------------------------------------------------+
//| スクリプトプログラムを開始する関数 |
//+------------------------------------------------------------------+
void OnStart()
{
//--- 入力パラメータの正しさをチェックする
if(InpDate1<0 || InpDate1>100 || InpPrice1<0 || InpPrice1>100 ||
InpDate2<0 || InpDate2>100 || InpPrice2<0 || InpPrice2>100 ||
InpDate3<0 || InpDate3>100 || InpPrice3<0 || InpPrice3>100)
{
Print("Error! Incorrect values of input parameters!");
return;
}
//--- チャートウィンドウで表示されているバーの数
int bars=(int)ChartGetInteger(0,CHART_VISIBLE_BARS);
//--- 価格配列サイズ
int accuracy=1000;
//--- アンカーポイントの座標の設定と変更に使用される日付と
//--- 価格の値を格納するための配列
datetime date[];
double price[];
//--- メモリ割り当て
ArrayResize(date,bars);
ArrayResize(price,accuracy);
//--- 日付配列に書き込む
ResetLastError();
if(CopyTime(Symbol(),Period(),0,bars,date)==-1)
{
Print("Failed to copy time values! Error code = ",GetLastError());
return;
}
//--- 価格配列に書き込む
//--- チャートの最高値と最安値を見つける
double max_price=ChartGetDouble(0,CHART_PRICE_MAX);
double min_price=ChartGetDouble(0,CHART_PRICE_MIN);
//--- 価格の変更ステップを定義し、配列に書き込む
double step=(max_price-min_price)/accuracy;
for(int i=0;i<accuracy;i++)
price[i]=min_price+i*step;
//--- 楕円形描画のポイントを定義する
int d1=InpDate1*(bars-1)/100;
int d2=InpDate2*(bars-1)/100;
int d3=InpDate3*(bars-1)/100;
int p1=InpPrice1*(accuracy-1)/100;
int p2=InpPrice2*(accuracy-1)/100;
int p3=InpPrice3*(accuracy-1)/100;
//--- 楕円形を作成する
if(!EllipseCreate(0,InpName,0,date[d1],price[p1],date[d2],price[p2],date[d3],price[p3],
InpColor,InpStyle,InpWidth,InpFill,InpBack,InpSelection,InpHidden,InpZOrder))
{
return;
}
//--- チャートを再描画して 1 秒待つ
ChartRedraw();
Sleep(1000);
//--- 楕円形アンカーポイントを移動する
//--- ループカウンタ
int v_steps=accuracy/5;
//--- 1 番目と2 番目のアンカーポイントを移動する
for(int i=0;i<v_steps;i++)
{
//--- 次の値を使用する
if(p1<accuracy-1)
p1+=1;
if(p2>1)
p2-=1;
//--- ポイントをシフトする
if(!EllipsePointChange(0,InpName,0,date[d1],price[p1]))
return;
if(!EllipsePointChange(0,InpName,1,date[d2],price[p2]))
return;
//--- スクリプトの動作が強制的に無効にされているかどうかをチェックする
if(IsStopped())
return;
//--- チャートを再描画する
ChartRedraw();
}
//--- 1 秒の遅れ
Sleep(1000);
//--- ループカウンタ
int h_steps=bars/5;
//--- 3 番目のアンカーポイントを移動する
for(int i=0;i<h_steps;i++)
{
//--- 次の値を使用する
if(d3>1)
d3-=1;
//--- ポイントを移動する
if(!EllipsePointChange(0,InpName,2,date[d3],price[p3]))
return;
//--- スクリプトの動作が強制的に無効にされているかどうかをチェックする
if(IsStopped())
return;
//--- チャートを再描画する
ChartRedraw();
// 0.05 秒の遅れ
Sleep(50);
}
//--- 1 秒の遅れ
Sleep(1000);
//--- チャートから楕円形を削除する
EllipseDelete(0,InpName);
ChartRedraw();
//--- 1 秒の遅れ
Sleep(1000);
//---
}
|