- DRAW_NONE
- DRAW_LINE
- DRAW_SECTION
- DRAW_HISTOGRAM
- DRAW_HISTOGRAM2
- DRAW_ARROW
- DRAW_ZIGZAG
- DRAW_FILLING
- DRAW_BARS
- DRAW_CANDLES
- DRAW_COLOR_LINE
- DRAW_COLOR_SECTION
- DRAW_COLOR_HISTOGRAM
- DRAW_COLOR_HISTOGRAM2
- DRAW_COLOR_ARROW
- DRAW_COLOR_ZIGZAG
- DRAW_COLOR_BARS
- DRAW_COLOR_CANDLES
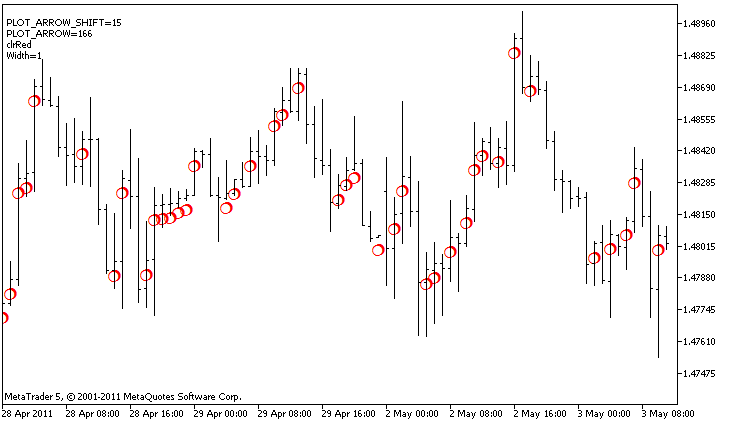
DRAW_ARROW
Der DRAW_ARROW-Stil zeichnet Pfeile (Zeichen aus dem Wingdings-Satz) der angegebenen Farbe auf den Wert des Indikator-Puffers. Die Breite und die Farbe der Symbole können wie für DRAW_LINE durch Compiler-Direktiven oder dynamisch mit der PlotIndexSetInteger()-Funktion angegeben werden. Dynamische Veränderungen in den Eigenschaften der graphischen Konstruktion ermöglichen es Ihnen, den Aussehens eines Indikators zu ändern je nach der aktuellen Situation.
Der Symbolcode wird mit der PLOT_ARROW-Eigenschaft eingegeben.
//--- Den Szmbolcode aus Wingdings-Satz für PLOT_ARROW definieren
|
Der Standardwert ist PLOT_ARROW=159 (Kreis).
Jeder Pfeil ist eigentlich ein Zeichen, dass die Höhe und den Ankerpunkt hat, und kann einige wichtige Information über den Chart (z. B. der Schlusskurs am Balken) bedecken. Daher können Sie optional den vertikalen Verschiebung in Pixel, die nicht auf der Skala des Charts abhängig ist, angeben. Bei dieser Anzahl von Pixeln werden die Pfeile visuell vertikal verschoben, obwohl der Wert des Indikators gleich bleiben wird:
//--- Definieren wir vertikale Verschiebung der Pfeile in Pixel
|
Ein negativer Wert von PLOT_ARROW_SHIFT bedeutet Verschiebung des Pfeils nach oben, ein positiver Wert verschiebt den Pfeil nach unten.
DRAW_ARROW-Stil kann in einem separaten Grafikfenster und im Hauptfenster verwendet werden. Leere Werte werden nicht gezeichnet und nicht in den "Data Window" angezeigt, alle Werte in Indikator-Puffern müssen explizit angegeben werden. Puffer werden nicht mit einem leeren Wert initialisiert.
//--- Leerer Wert setzen
|
Die erforderliche Anzahl der Puffer für den Bau von DRAW_ARROW ist 1.
Ein Beispiel des Indikators, der Pfeile auf jeder Balken, dessen Schlussprice Close mehr als Schlusspries des vorherigen Balkens ist, zeichnet. Die Farbe, Breite, Verschiebung und Zeichencode aller Pfeile werden nach dem Zufallsprinzip jede N Ticks verändert.

In diesem Beispiel, für plot1 mit dem DRAW_ARROW-Stil werden Farbe und Größe mithilfe Compiler-Direktive #Property angegeben, und dann in der Funktion OnCalculate() werden Eigenschaften nach dem Zufallsprinzip angegeben. Der Parameter N wird in externen Parametern des Indikators angegeben, damit kann es manuell angegeben werden (die Registerkarte "Einstellungen" im Indikatoreigenschaften-Fenster).
//+------------------------------------------------------------------+
|