//+------------------------------------------------------------------+
//| DRAW_COLOR_ZIGZAG.mq5 |
//| Copyright 2011, MetaQuotes Software Corp. |
//| https://www.mql5.com |
//+------------------------------------------------------------------+
#property copyright "Copyright 2000-2024, MetaQuotes Ltd."
#property link "https://www.mql5.com"
#property version "1.00"
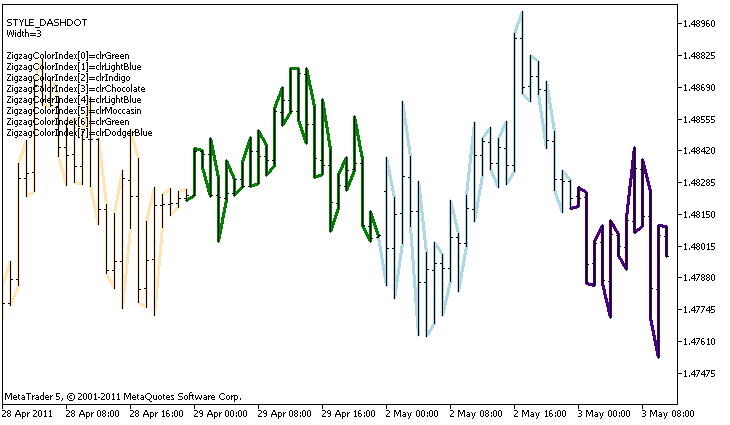
#property description "Der Indikator demonstriert DRAW_COLOR_ZIGZAG"
#property description "Zeichnet eine gebrochene Linie von farbigen Segmenten, die Farbe hängt von der Nummer des Wochentages ab"
#property description "Farbe, Breite und Stil der Segmente variieren zufällig"
#property description " jede N Ticks"
#property indicator_chart_window
#property indicator_buffers 3
#property indicator_plots 1
//--- plot Color_Zigzag
#property indicator_label1 "Color_Zigzag"
#property indicator_type1 DRAW_COLOR_ZIGZAG
//--- Definieren wir 8 Farben um Segmente zu färben (sie sind im speziellen Array gespeichert)
#property indicator_color1 clrRed,clrBlue,clrGreen,clrYellow,clrMagenta,clrCyan,clrLime,clrOrange
#property indicator_style1 STYLE_SOLID
#property indicator_width1 1
//--- Eingabeparameter
input int N=5; // Anzahl der Ticks für Änderung
int color_sections;
//--- Puffer mit den Werten der Segmentenden
double Color_ZigzagBuffer1[];
double Color_ZigzagBuffer2[];
//--- Puffer mit den Farbindizes der Segmentenden
double Color_ZigzagColors[];
//--- Array, um die Farbe zu speichern, enthält 14 Elemente
color colors[]=
{
clrRed,clrBlue,clrGreen,clrChocolate,clrMagenta,clrDodgerBlue,clrGoldenrod,
clrIndigo,clrLightBlue,clrAliceBlue,clrMoccasin,clrWhiteSmoke,clrCyan,clrMediumPurple
};
//--- Array für Speicherung der Linienstile
ENUM_LINE_STYLE styles[]={STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
//--- indicator buffers mapping
SetIndexBuffer(0,Color_ZigzagBuffer1,INDICATOR_DATA);
SetIndexBuffer(1,Color_ZigzagBuffer2,INDICATOR_DATA);
SetIndexBuffer(2,Color_ZigzagColors,INDICATOR_COLOR_INDEX);
//---- Anzahl der Farben um Zigzag zu färben
color_sections=8; // Sehen Sie Kommentar zur Eigenschaft #property indicator_color1
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int ticks=0;
//--- Zählen wir Ticks, um den Stil, die Farbe und Breite der Linie zu ändern
ticks++;
//--- Wenn eine ausreichende Anzahl von Ticks angesammelt hat
if(ticks>=N)
{
//--- Ändern wir die Eigenschaften der Linie
ChangeLineAppearance();
//--- Ändern wir die Farben der Sektionen
ChangeColors(colors,color_sections);
//--- Setzen wir den Zähler der Ticks auf Null
ticks=0;
}
//--- Die Zeitstruktur ist benötigt, um den Wochentag jedes Balkens zu erhalten
MqlDateTime dt;
//--- Startposition der Berechnungen
int start=0;
//--- Wenn der Indikator wurde auf dem vorherigen Tick berechnet, dann beginnen wir Berechnung auf der vorletzten Tick
if(prev_calculated!=0) start=prev_calculated-1;
//--- Berechnungzyklus
for(int i=start;i<rates_total;i++)
{
//--- Schreiben die Balkenöffnungszeit in die Struktur
TimeToStruct(time[i],dt);
//--- Wenn die balkennummer gerade ist
if(i%2==0)
{
//--- Shreiben wir High in den ersten Puffer und Low in den Zweiten Puffer
Color_ZigzagBuffer1[i]=high[i];
Color_ZigzagBuffer2[i]=low[i];
//--- Farbe des Segments
Color_ZigzagColors[i]=dt.day_of_year%color_sections;
}
//--- Balkennummer ist ungerade
else
{
//--- Füllen den Balken in der umgekehrten Reihenfolge
Color_ZigzagBuffer1[i]=low[i];
Color_ZigzagBuffer2[i]=high[i];
//--- Farbe des Segments
Color_ZigzagColors[i]=dt.day_of_year%color_sections;
}
}
//--- return value of prev_calculated for next call
return(rates_total);
;}
//+------------------------------------------------------------------+
//| Ändert die Farbe der Segmente des Zick-Zacks |
//+------------------------------------------------------------------+
void ChangeColors(color &cols[],int plot_colors)
{
//--- Anzahl der Farben
int size=ArraySize(cols);
//---
string comm=ChartGetString(0,CHART_COMMENT)+"\r\n\r\n";
//--- Für jede Farbeindex definieren wir eine neue Farbe zufällig
for(int plot_color_ind=0;plot_color_ind<plot_colors;plot_color_ind++)
{
//--- erhalten wir eine Zufallszahl
int number=MathRand();
//--- Erhalten wir den Index in Array col[] als den Rest der ganzzahligen Division
int i=number%size;
//--- Geben wir die Farbe für jeden Index als Eigenschaft PLOT_LINE_COLOR an
PlotIndexSetInteger(0, // Nummer der Grafikstile
PLOT_LINE_COLOR, // Property Identifier
plot_color_ind, // Farbindex, in dem wir die Farbe schreiben
cols[i]); // neue Farbe
//--- schreiben wir die Farbe
comm=comm+StringFormat("ZigzagColorIndex[%d]=%s \r\n",plot_color_ind,ColorToString(cols[i],true));
ChartSetString(0,CHART_COMMENT,comm);
}
//---
}
//+------------------------------------------------------------------+
//| Ändert das Aussehen der Segmente in Zigzag |
//+------------------------------------------------------------------+
void ChangeLineAppearance()
{
//--- String um Informationen über die Eigenschaften von Color_ZigZag zu erstellen
string comm="";
//--- Block mit Änderungen der Linienbreite
int number=MathRand();
//--- Erhalten wir die Breite als den Rest der ganzzahligen Division
int width=number%5; // Breite ist von 0 bis 4
//--- Geben wir die Farbe als Eigenschaft PLOT_LINE_WIDTH
PlotIndexSetInteger(0,PLOT_LINE_WIDTH,width);
//--- Schreiben wir die Linienbreite
comm=comm+"\r\nWidth="+IntegerToString(width);
//--- Block mit Änderungen des Linienstils
number=MathRand();
//--- Teiler der Zahl entspricht der Größe des Arrays styles
int size=ArraySize(styles);
//--- Erhalten wir den Index als den Rest der ganzzahligen Division, um ein neuer Stil zu wählen
int style_index=number%size;
//--- Geben wir die Farbe als Eigenschaft PLOT_LINE_COLOR an
PlotIndexSetInteger(0,PLOT_LINE_STYLE,styles[style_index]);
//--- Schreiben wir den Linienstil
comm="\r\n"+EnumToString(styles[style_index])+""+comm;
//--- Zeigen wir Informationen auf dem Chart durch den Kommentar
Comment(comm);
}
|