//+------------------------------------------------------------------+
//| DRAW_COLOR_HISTOGRAM2.mq5 |
//| Copyright 2011, MetaQuotes Software Corp. |
//| https://www.mql5.com |
//+------------------------------------------------------------------+
#property copyright "Copyright 2000-2024, MetaQuotes Ltd."
#property link "https://www.mql5.com"
#property version "1.00"
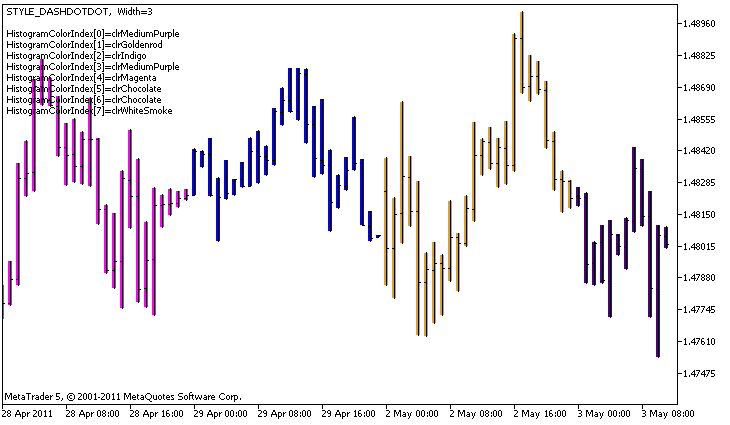
#property description "Der Indikator demonstriert DRAW_COLOR_HISTOGRAM2"
#property description "Zeichnet ein Segment auf jedem Balken zwischen Open und Close"
#property description "Farbe, Breite und Stil werden zufällig"
#property description "jede N Ticks verändert"
#property indicator_chart_window
#property indicator_buffers 3
#property indicator_plots 1
//--- plot ColorHistogram_2
#property indicator_label1 "ColorHistogram_2"
#property indicator_type1 DRAW_COLOR_HISTOGRAM2
//--- Definieren wir 5 Farben um Histogramm nach Wochentag zu färben (sie sind im speziellen Array gespeichert)
#property indicator_color1 clrRed,clrBlue,clrGreen,clrYellow,clrMagenta
#property indicator_style1 STYLE_SOLID
#property indicator_width1 1
//--- Eingabeparameter
input int N=5; // Anzahl der Ticks um Histogram zu ändern
int color_sections;
//--- Puffer mit Werte
double ColorHistogram_2Buffer1[];
double ColorHistogram_2Buffer2[];
//--- Puffer mit Farbindizes
double ColorHistogram_2Colors[];
//--- Array, um die Farbe zu speichern, enthält 14 Elemente
color colors[]=
{
clrRed,clrBlue,clrGreen,clrChocolate,clrMagenta,clrDodgerBlue,clrGoldenrod,
clrIndigo,clrLightBlue,clrAliceBlue,clrMoccasin,clrWhiteSmoke,clrCyan,clrMediumPurple
};
//--- Array für Speicherung der Linienstile
ENUM_LINE_STYLE styles[]={STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
//--- indicator buffers mapping
SetIndexBuffer(0,ColorHistogram_2Buffer1,INDICATOR_DATA);
SetIndexBuffer(1,ColorHistogram_2Buffer2,INDICATOR_DATA);
SetIndexBuffer(2,ColorHistogram_2Colors,INDICATOR_COLOR_INDEX);
//--- Leerer Wert setzen
PlotIndexSetDouble(0,PLOT_EMPTY_VALUE,0);
//---- Anzahl der Farben um die Sinuskurve zu färben
color_sections=8; // Sehen Sie Kommentar zur Eigenschaft #property indicator_color1
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int ticks=0;
//--- Zählen wir Ticks, um den Stil, die Farbe und Breite der Linie zu ändern
ticks++;
//--- Wenn eine kritische Anzahl von Ticks angesammelt hat
if(ticks>=N)
{
//--- Ändern wir die Eigenschaften der Linie
ChangeLineAppearance();
//--- Ändern wir die Farben des Histogramms
ChangeColors(colors,color_sections);
//--- Setzen wir den Zähler der Ticks auf Null
ticks=0;
}
//--- Berechnen der Indikatorwerte
int start=0;
//--- Um den Wochentag durch den Öffnungszeiten jedes Balkens
MqlDateTime dt;
//--- Wenn die Berechnung auf einem vorherigen Lauf von OnCalculate gemacht war
if(prev_calculated>0) start=prev_calculated-1; // Setzen wir den Beginn der Berechnung auf dem vorletzten Balken
//--- Füllen den Indikator-Puffer mit Werte
for(int i=start;i<rates_total;i++)
{
TimeToStruct(time[i],dt);
//--- Wert
ColorHistogram_2Buffer1[i]=high[i];
ColorHistogram_2Buffer2[i]=low[i];
//--- Angeben wir den Farbindex nach Wochentag
int day=dt.day_of_week;
ColorHistogram_2Colors[i]=day;
}
//--- den Wert prev_calculated für den nächsten Anruf der Funktion zurückgeben
return(rates_total);
}
//+------------------------------------------------------------------+
//| Ändert die Farbe der Linieteile |
//+------------------------------------------------------------------+
void ChangeColors(color &cols[],int plot_colors)
{
//--- Anzahl der Farben
int size=ArraySize(cols);
//---
string comm=ChartGetString(0,CHART_COMMENT)+"\r\n\r\n";
//--- Für jede Farbeindex definieren wir eine neue Farbe zufällig
for(int plot_color_ind=0;plot_color_ind<plot_colors;plot_color_ind++)
{
//--- erhalten wir eine Zufallszahl
int number=MathRand();
//--- Erhalten wir den Index in Array col[] als den Rest der ganzzahligen Division
int i=number%size;
//--- Geben wir die Farbe für jeden Index als Eigenschaft PLOT_LINE_COLOR an
PlotIndexSetInteger(0, // Nummer der Grafikstile
PLOT_LINE_COLOR, // Property Identifier
plot_color_ind, // Farbindex, in dem wir die Farbe schreiben
cols[i]); // neue Farbe
//--- schreiben wir die Farbe
comm=comm+StringFormat("HistogramColorIndex[%d]=%s \r\n",plot_color_ind,ColorToString(cols[i],true));
ChartSetString(0,CHART_COMMENT,comm);
}
//---
}
//+------------------------------------------------------------------+
//| Ändert das Aussehen der angezeigten Linie im Indikator |
//+------------------------------------------------------------------+
void ChangeLineAppearance()
{
//--- String um Informationen über die Eigenschaften der Linie zu erstellen
string comm="";
//--- Block mit Änderungen der Linienbreite
int number=MathRand();
//--- Erhalten wir die Breite als den Rest der ganzzahligen Division
int width=number%5; // Breite ist von 0 bis 4
//--- Geben wir die Farbe als Eigenschaft PLOT_LINE_WIDTH
PlotIndexSetInteger(0,PLOT_LINE_WIDTH,width);
//--- Schreiben wir die Linienbreite
comm=comm+" Width="+IntegerToString(width);
//--- Block mit Änderungen des Linienstils
number=MathRand();
//--- Teiler der Zahl entspricht der Größe des Arrays styles
int size=ArraySize(styles);
//--- Erhalten wir den Index als den Rest der ganzzahligen Division, um ein neuer Stil zu wählen
int style_index=number%size;
//--- Geben wir die Farbe als Eigenschaft PLOT_LINE_COLOR an
PlotIndexSetInteger(0,PLOT_LINE_STYLE,styles[style_index]);
//--- Schreiben wir den Linienstil
comm=EnumToString(styles[style_index])+", "+comm;
//--- Zeigen wir Informationen auf dem Chart durch den Kommentar
Comment(comm);
}
|