//+------------------------------------------------------------------+
//| DRAW_COLOR_ZIGZAG.mq5 |
//| Copyright 2000-2024, MetaQuotes Ltd. |
//| https://www.mql5.com |
//+------------------------------------------------------------------+
#property copyright "Copyright 2000-2024, MetaQuotes Ltd."
#property link "https://www.mql5.com"
#property version "1.00"
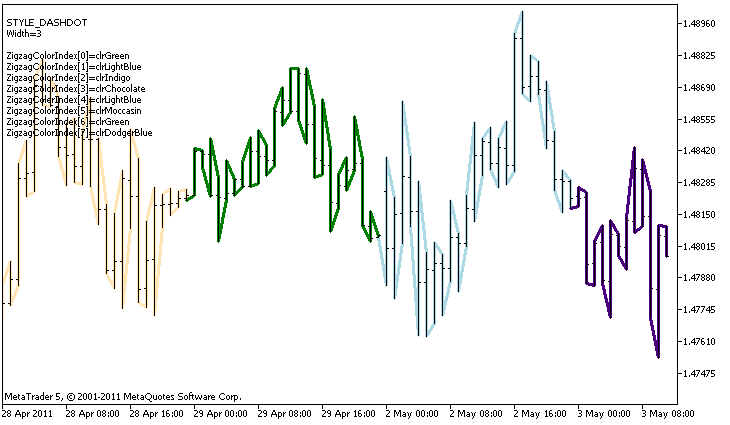
#property description "DRAW_COLOR_ZIGZAG를 시연하기 위한 지표"
#property description "색칠된 섹션이 순서로 끊어진 선을 그리며, 색상은 요일의 수에 따라 달라집니다"
#property description "세그먼트의 색상, 너비 및 스타일이 임의로 변경됩니다"
#property description " 모든 N 틱"
#property indicator_chart_window
#property indicator_buffers 3
#property indicator_plots 1
//--- Color_Zigzag 플롯
#property indicator_label1 "Color_Zigzag"
#property indicator_type1 DRAW_COLOR_ZIGZAG
//--- 채색 섹션을 위한 8가지 색상 정의(특수 배열에 저장됨)
#property indicator_color1 clrRed,clrBlue,clrGreen,clrYellow,clrMagenta,clrCyan,clrLime,clrOrange
#property indicator_style1 STYLE_SOLID
#property indicator_width1 1
//--- 매개변수 입력
input int N=5; // 변경할 틱의 수
int color_sections;
//--- 세그먼트 끝의 값 버퍼
double Color_ZigzagBuffer1[];
double Color_ZigzagBuffer2[];
//--- 세그먼트 끝의 색상 인덱스 버퍼
double Color_ZigzagColors[];
//--- 색상을 저장하는 배열에는 14개의 요소가 포함됩니다
color colors[]=
{
clrRed,clrBlue,clrGreen,clrChocolate,clrMagenta,clrDodgerBlue,clrGoldenrod,
clrIndigo,clrLightBlue,clrAliceBlue,clrMoccasin,clrWhiteSmoke,clrCyan,clrMediumPurple
};
//--- 선 스타일을 저장할 배열
ENUM_LINE_STYLE styles[]={STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//+------------------------------------------------------------------+
//| 사용자 지정 지표 초기화 함수 |
//+------------------------------------------------------------------+
int OnInit()
{
//--- 지표 버퍼 맵핑
SetIndexBuffer(0,Color_ZigzagBuffer1,INDICATOR_DATA);
SetIndexBuffer(1,Color_ZigzagBuffer2,INDICATOR_DATA);
SetIndexBuffer(2,Color_ZigzagColors,INDICATOR_COLOR_INDEX);
//----지그재그를 채색할 색상의 수
color_sections=8; // #property indicator_color1 속성에 대한 커멘트 보기
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| 사용자 지정 지표 반복 함수 |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int ticks=0;
//--- 틱을 계산하여 선의 스타일, 색상 및 너비 변경
ticks++;
//--- 충분한 수의 틱이 누적된 경우
if(ticks>=N)
{
//--- 선 속성 변경
ChangeLineAppearance();
//--- 섹션을 플롯하는 데 사용되는 색상 변경
ChangeColors(colors,color_sections);
//--- 틱 카운터를 0으로 재설정
ticks=0;
}
//--- 시간 구조는 각 막대의 요일을 가져오는 데 필요합니다
MqlDateTime dt;
//--- 계산 시작 위치
int start=0;
//--- 지표가 이전 틱에서 계산된 경우, 마지막 틱에서 한 틱으로 계산을 시작합니다
if(prev_calculated!=0) start=prev_calculated-1;
//--- 계산 루프
for(int i=start;i<rates_total;i++)
{
//--- 구조에 막대 오픈 시간 기록
TimeToStruct(time[i],dt);
//--- 막대 숫자가 짝수인 경우
if(i%2==0)
{
//--- 첫 번째 버퍼에는 고가, 두 번째 버퍼에는 저가 쓰기
Color_ZigzagBuffer1[i]=high[i];
Color_ZigzagBuffer2[i]=low[i];
//--- 세그먼트의 색상
Color_ZigzagColors[i]=dt.day_of_year%color_sections;
}
//--- 막대의 숫자가 홀수
else
{
//--- 역순으로 막대를 채우기
Color_ZigzagBuffer1[i]=low[i];
Color_ZigzagBuffer2[i]=high[i];
//--- 세그먼트의 색상
Color_ZigzagColors[i]=dt.day_of_year%color_sections;
}
}
//--- 다음 호출을 위한 prev_calculated의 반환 값
return(rates_total);
}
//+------------------------------------------------------------------+
//| 지그재그 세그먼트의 색상을 변경 |
//+------------------------------------------------------------------+
void ChangeColors(color &cols[],int plot_colors)
{
//--- 색상의 수
int size=ArraySize(cols);
//---
string comm=ChartGetString(0,CHART_COMMENT)+"\r\n\r\n";
//--- 각 색상 인덱스에 대해 임의로 새 색상 정의
for(int plot_color_ind=0;plot_color_ind<plot_colors;plot_color_ind++)
{
//--- 임의 값 가져오기
int number=MathRand();
//--- col[] 배열의 인덱스를 정수 나눗셈의 나머지 항목으로 가져오기
int i=number%size;
//--- 각 인덱스의 색상을 PLOT_LINE_COLOR 속성으로 설정
PlotIndexSetInteger(0, // 그래픽 스타일의 수
PLOT_LINE_COLOR, // 속성 식별자
plot_color_ind, // 색의 인덱스, 색상을 쓰는 곳
cols[i]); // 새 색상
//--- 색상 쓰기
comm=comm+StringFormat("ZigzagColorIndex[%d]=%s \r\n",plot_color_ind,ColorToString(cols[i],true));
ChartSetString(0,CHART_COMMENT,comm);
}
//---
}
//+------------------------------------------------------------------+
//| 지그재그 세그먼트의 모양 변경 |
//+------------------------------------------------------------------+
void ChangeLineAppearance()
{
//--- Color_ZigZag의 속성에 대한 정보 형성을 위한 문자열
string comm="";
//--- 선 너비 변경 블록
int number=MathRand();
//--- 정수 나눗셈의 나머지 너비 가져오기
int width=number%5; // 너비는 0 ~ 4로 설정됩니다
//--- 색상을 PLOT_LINE_WIDTH 속성으로 설정
PlotIndexSetInteger(0,PLOT_LINE_WIDTH,width);
//--- 선 너비 쓰기
comm=comm+"\r\nWidth="+IntegerToString(width);
//--- 선의 스타일을 변경하기 위한 블록
number=MathRand();
//--- 제수는 스타일 배열의 크기와 같습니다
int size=ArraySize(styles);
//--- 정수 나눗셈의 나머지 항목으로 새 스타일을 선택할 인덱스를 가져오기
int style_index=number%size;
//--- 색상을 PLOT_LINE_COLOR 속성으로 설정
PlotIndexSetInteger(0,PLOT_LINE_STYLE,styles[style_index]);
//--- 선 스타일 쓰기
comm="\r\n"+EnumToString(styles[style_index])+""+comm;
//--- 설명을 사용하여 차트에 정보 표시
Comment(comm);
}
|