//+------------------------------------------------------------------+
//| DRAW_COLOR_ZIGZAG.mq5 |
//| Copyright 2000-2024, MetaQuotes Ltd. |
//| https://www.mql5.com |
//+------------------------------------------------------------------+
#property copyright "Copyright 2000-2024, MetaQuotes Ltd."
#property link "https://www.mql5.com"
#property version "1.00"
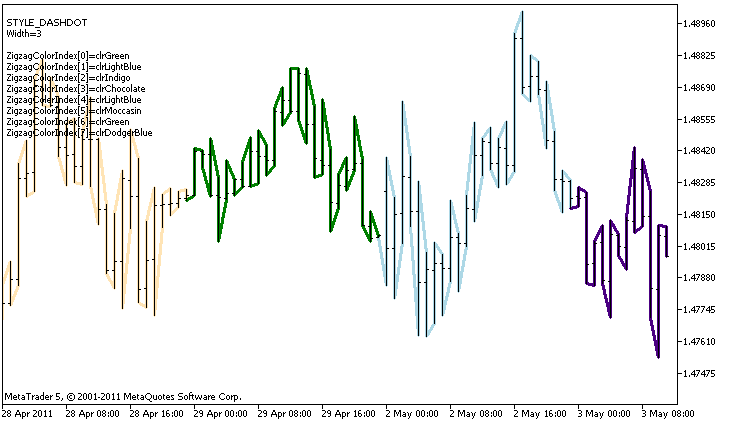
#property description "Indicador para demostrar DRAW_COLOR_ZIGZAG"
#property description "Dibuja una línea quebrada con segmentos de colores, el color depende del número del día de la semana"
#property description "El color, grosor y el estilo de segmentos se cambia de forma aleatoria"
#property description " dentro de cada N tics"
#property indicator_chart_window
#property indicator_buffers 3
#property indicator_plots 1
//--- plot Color_Zigzag
#property indicator_label1 "Color_Zigzag"
#property indicator_type1 DRAW_COLOR_ZIGZAG
//--- estableceremos 8 colores para colorear los segmentos (se guardan en un array especial)
#property indicator_color1 clrRed,clrBlue,clrGreen,clrYellow,clrMagenta,clrCyan,clrLime,clrOrange
#property indicator_style1 STYLE_SOLID
#property indicator_width1 1
//--- parámetro input
input int N=5; // número de tics a cambiar
int color_sections;
//--- búfers de valores de los extremos de segmentos
double Color_ZigzagBuffer1[];
double Color_ZigzagBuffer2[];
//--- búfer de los índices de color para los extremos de los segmentos
double Color_ZigzagColors[];
//--- el array para almacenar colores tiene 14 elementos
color colors[]=
{
clrRed,clrBlue,clrGreen,clrChocolate,clrMagenta,clrDodgerBlue,clrGoldenrod,
clrIndigo,clrLightBlue,clrAliceBlue,clrMoccasin,clrWhiteSmoke,clrCyan,clrMediumPurple
};
//--- array para almacenar estilos de trazado de la línea
ENUM_LINE_STYLE styles[]={STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
//--- indicator buffers mapping
SetIndexBuffer(0,Color_ZigzagBuffer1,INDICATOR_DATA);
SetIndexBuffer(1,Color_ZigzagBuffer2,INDICATOR_DATA);
SetIndexBuffer(2,Color_ZigzagColors,INDICATOR_COLOR_INDEX);
//---- número de colores para colorear el zigzag
color_sections=8; // ver comentario para la propiedad #property indicator_color1
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int ticks=0;
//--- contamos los tics para el cambio del estilo, color y grosor de la línea
ticks++;
//--- si tenemos acumulado un número suficiente de tics
if(ticks>=N)
{
//--- cambiamos las propiedades de la línea
ChangeLineAppearance();
//--- cambiamos colores con los que se dibujan segmentos
ChangeColors(colors,color_sections);
//--- actualizamos el contador de tics pasándolo a cero
ticks=0;
}
//--- necesitaremos una estructura de tiempo para obtener el día de la semana de cada barra
MqlDateTime dt;
//--- posición de inicio del cálculo
int start=0;
//--- si el indicador se calcula en el tic anterior, empezamos el cálculo a partir del penúltimo
if(prev_calculated!=0) start=prev_calculated-1;
//--- ciclo de cálculos
for(int i=start;i<rates_total;i++)
{
//--- apuntaremos en la estructura la hora de apertura de la barra
TimeToStruct(time[i],dt);
//--- si el número de la barra es par
if(i%2==0)
{
//--- escribimos en el 1-r búfer High, en el 2-do Low
Color_ZigzagBuffer1[i]=high[i];
Color_ZigzagBuffer2[i]=low[i];
//--- color del segmento
Color_ZigzagColors[i]=dt.day_of_year%color_sections;
}
//--- el número de la barra es impar
else
{
//--- llenamos la barra en sentido inverso
Color_ZigzagBuffer1[i]=low[i];
Color_ZigzagBuffer2[i]=high[i];
//--- color del segmento
Color_ZigzagColors[i]=dt.day_of_year%color_sections;
}
}
//--- return value of prev_calculated for next call
return(rates_total);
}
//+------------------------------------------------------------------+
//| cambia el color de segmentos del zigzag
//+------------------------------------------------------------------+
void ChangeColors(color &cols[],int plot_colors)
{
//--- número de colores
int size=ArraySize(cols);
//---
string comm=ChartGetString(0,CHART_COMMENT)+"\r\n\r\n";
//--- definimos de forma aleatoria un color nuevo para cada índice de colores
for(int plot_color_ind=0;plot_color_ind<plot_colors;plot_color_ind++)
{
//--- obtendremos un número aleatorio
int number=MathRand();
//--- obtendremos un índice en el array col[] como el remanente de la división de números enteros
int i=number%size;
//--- estableceremos el color para cada índice como la propiedad PLOT_LINE_COLOR
PlotIndexSetInteger(0, // número del estilo gráfico
PLOT_LINE_COLOR, // identificador de la propiedad
plot_color_ind, // índice del color donde escribiremos el color
cols[i]); // nuevo color
//--- apuntaremos los colores
comm=comm+StringFormat("ZigzagColorIndex[%d]=%s \r\n",plot_color_ind,ColorToString(cols[i],true));
ChartSetString(0,CHART_COMMENT,comm);
}
//---
}
//+------------------------------------------------------------------+
//| cambia la apariencia de segmentos en el zigzag |
//+------------------------------------------------------------------+
void ChangeLineAppearance()
{
//--- cadena para formar la información sobre las propiedades de Color_ZigZag
string comm="";
//--- bloque de cambio del grosor de la línea
int number=MathRand();
//--- obtenemos el grosor como el remanente de la división de números enteros
int width=number%5; // el grosor puede ser de 0 a 4
//--- estableceremos el color como la propiedad PLOT_LINE_WIDTH
PlotIndexSetInteger(0,PLOT_LINE_WIDTH,width);
//--- apuntaremos el grosor de la línea
comm=comm+"\r\nWidth="+IntegerToString(width);
//--- bloque de cambio del estilo de la línea
number=MathRand();
//--- el divisor del número es igual al tamaño del array styles
int size=ArraySize(styles);
//--- obtenemos el índice para seleccionar nuevo estilo como el remanente de la división de números enteros
int style_index=number%size;
//--- estableceremos el color como la propiedad PLOT_LINE_COLOR
PlotIndexSetInteger(0,PLOT_LINE_STYLE,styles[style_index]);
//--- apuntaremos el estilo de la línea
comm="\r\n"+EnumToString(styles[style_index])+""+comm;
//--- mostraremos la información en el gráfico a través del comentario
Comment(comm);
}
|