
Tipps für eine effektive Produktpräsentation auf dem Market
Der MetaTrader Market ist der größte Store für Anwendungen für den automatisierten Handel. An genau diesem Ort können Entwickler von Handelsrobotern und technischen Indikatoren eine wohlverdiente Belohnung für ihre harte Arbeit erhalten. Die Rolle, die ein Logo, eine Beschreibung und Screenshots für den Erfolg der Veröffentlichung eines Produkts auf dem Market spielen, lässt sich nicht genug betonen. Wenn die Anwendung ein schlechtes Design hat, wird sie von potenziellen Käufern schlicht ignoriert. Ein bedeutender Teil der Käufe findet statt, weil die Produktlogos auf dem Market ansprechend aussehen. Ein Logo muss für den potenziellen Käufer ansprechend sein, damit er das dazugehörige Programm herunterladen will. Deshalb ist das richtige Design ausschlaggebend für den Erfolg.
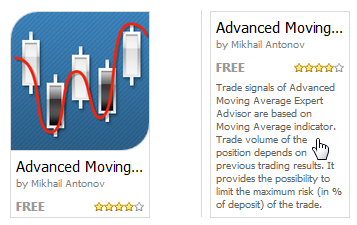
Da die vollständige Größe des Produktlogos nicht über 200x200 Pixeln liegen kann (tatsächlich ist die Größe der Anzeige auf dem Market sogar noch kleiner), ist es äußerst wichtig, so viel wie möglich aus einem stark begrenzten Raum herauszuholen, damit potenzielle Käufer einen richtigen ersten Eindruck bekommen. Sehen wir uns zum Beispiel den Expert Advisor Advanced Moving Average an. Er verfügt nicht nur über ein ansprechend designtes Logo, sondern es wird auch eine kurze Beschreibung seiner Grundidee eingeblendet, wenn man den Cursor darüber hält.

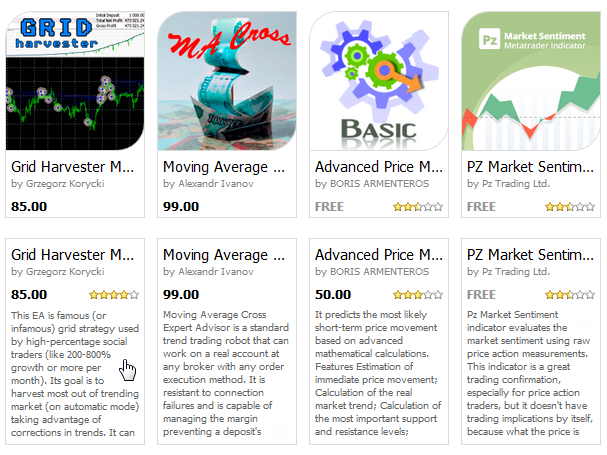
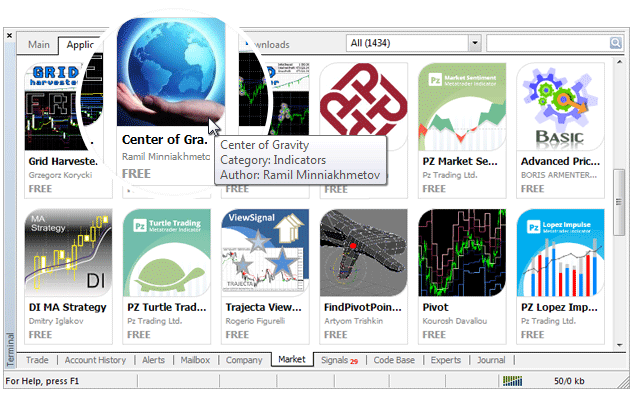
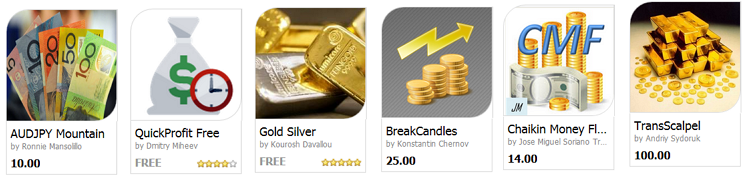
Als weiteres Beispiel suchen wir nach einem Programm mit dem Wort "Trend" und sehen daraufhin, dass die Suchergebnisse zu mehr als 50 Anwendungen führen. Wählen wir eine Reihe aus der Vitrine aus und sehen uns die Produkt-Icons und Kurzbeschreibungen an. Für einen bequemen Vergleich werden zuerst die Icons angezeigt und unter jedem Bild sehen wir die Beschreibung.

Die Logos der meisten Programme sagen den Kunden nicht allzu viel und die Beschreibungen decken nicht das Konzept hinter den Programmen ab. Es ist klar, dass ein potenzieller Käufer nur sehr wenig vom Logo und der Beschreibung hat.
Es lässt sich nicht stark genug betonen, dass Sie zuallererst das richtige Logo für die Market-Vitrine benötigen, wenn Sie wollen, dass Händler die Seite mit Ihrem Produkt besuchen. Andernfalls ignorieren sie das Produkt und interessieren sich für besser designte Programme. In der Market-Vitrine wird Ihr Produkt durch ein kleines Icon repräsentiert, das dessen Visitenkarte darstellt und das Erste ist, was die Kunden sehen.

Nun wissen Sie, warum das Produktlogo sich direkt auf die Anzahl der Downloads auf dem Market auswirken kann. Sehen wir uns an, wie ein Logo erstellt wird, das für das Programm wirklich funktioniert.
Wie das richtige Logo erstellt wird
Was das Grafikformat betrifft, empfiehlt sich PNG, da es dieses Format ermöglicht, sowohl beim Bearbeiten als auch beim Übertragen der Dateien die Qualität beizubehalten. Wir empfehlen Ihnen ausdrücklich, von JPG fernzubleiben.
Ein gutes Logo sollte einfach sein und die Grundidee des Produkts beschreiben. Feine Details sind ebenfalls nicht empfehlenswert, weil sie für gewöhnlich schwer zu sehen sind. Ein Bild, das mit zu vielen Farben und grafischen Effekten überladen ist, dient ebenfalls nicht als gutes Logo. Im Idealfall reichen 3-4 Farben und ein paar erkennbare Bilder zum Designen eines Logos völlig aus. Handelsbegriffe, die häufig verwendet werden und jedem Händler bekannt sind, können für die Beschriftung verwendet werden. Dies wird beim Vermitteln der Grundidee des Produkts eine wichtige Rolle spielen. Zum Beispiel Buy, Sell usw. Serifenschriftarten sollten vermieden werden. Halten Sie es einfach, damit alle das Logo lesen können.
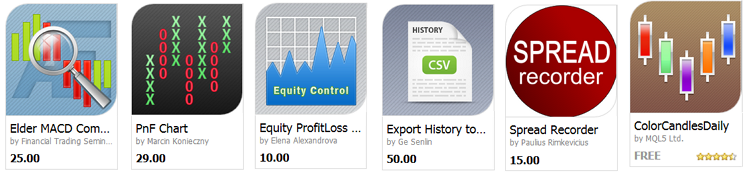
Wenn der angebotene Handelsroboter beispielsweise im Trendkanal handelt, könnten Bilder des Kanals und des Trends mit klaren Kauf- und Verkaufspunkten verwendet werden. Hier sehen Sie einige Beispiele guter Logos:

Diese Logos vermitteln eine gute Vorstellung vom Zweck der Programme und sind nicht mit Farben und Details überladen. Wobei einige von Ihnen etwas mehr Text vertragen könnten, da der Platz dafür definitiv ausreicht. Beim Logo für den Spread Recorder würde ein Bild eines Spreads zwischen zwei Preisen gut aussehen und wäre sicherlich hilfreich beim Visualisieren der Idee des "Erfassens in einer Datei".
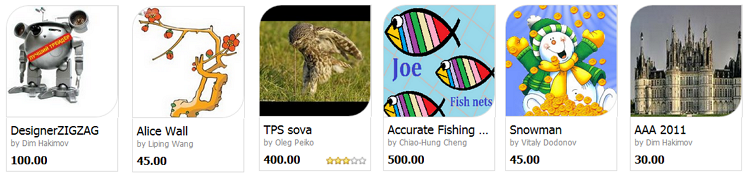
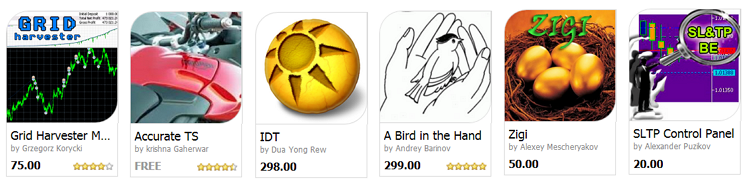
Bilder von Geld, Goldhaufen und sonstigen glänzenden Dingen sollten vermieden werden. Sie vermitteln nicht nur absolut keine Informationen über das Produkt, sondern hinterlassen auch einen schlechten Eindruck bei potenziellen Käufern, die wissen, dass nicht alles Gold ist, was glänzt. Beispiele für geschmacklose Logos:

Die Verwendung von Cartoon-Charakteren, süßen Tieren oder "coolen Bildern aus dem Internet" für ein Logo ist ebenfalls keine gute Idee. Wer den Market besucht, tut dies, um Dinge zu finden, die er braucht. Eine Galerie von hübschen Bildchen ist definitiv nicht das, was er sucht. Beispiele für schlechte Logos:

Ein Logo kann auch deshalb schlecht sein, weil es schwer zu verstehen ist. Entweder ist das Bild zu klein und verschwommen oder zeigt etwas völlig Irrelevantes.

Zusammenfassend weist das richtige Logo für Ihr Produkt die folgenden Eigenschaften auf:
- beschreibt das Grundkonzept des Produkts;
- enthält keine vagen, kitschigen, schwer verständlichen oder unangemessenen Bilder;
- enthält keine schwer zu erkennenden feinen Details;
- besteht aus wenigen koordinierten Farben;
- kann einen kurzen, leicht zu lesenden und verstehenden Text beinhalten.
Bestellen Ihres Logos bei einem Profi
Ein Logo, das funktioniert, ist nicht so einfach zu designen, wie es scheint, insbesondere, wenn Sie kein professioneller Designer sind. In diesem Fall ist es am einfachsten, ein Logo für Ihr Produkt bei jemandem zu bestellen, der das professionell macht. Im Abschnitt Freelance können Sie nicht nur Programme für das MetaTrader-Terminal bestellen, sondern auch versuchen, dort einen Designer zu finden.
Zusätzlich können Sie einen Designer für eine der vielen spezifischen Plattformen finden. Hier sind einige nützliche Links:
Sie können bis zu 12 Screenshots zur Beschreibung hinzufügen – nutzen Sie diese Gelegenheit
Es wird empfohlen, das Standard-Farbschema "Black and White" (Schwarz auf weißem Hintergrund) zu verwenden, wenn Sie Screenshots von Diagrammen erstellen. Dieses Schema passt am besten zum Design des Stores. Es bedeutet auch, dass Sie nicht unfreiwillig Kunden mit einem komischen Farbschema abschrecken.
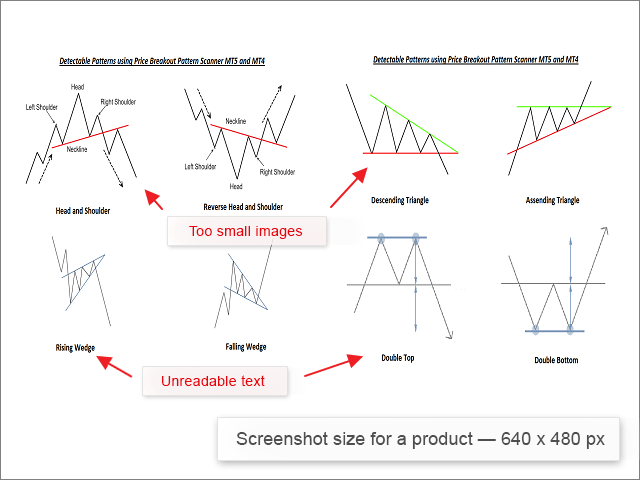
Für jedes Produkt auf dem MetaTrader Market sind 12 Screenshots mit einer Größe von 640x480 Pixeln zulässig. Es ist äußerst wichtig, die Fähigkeiten Ihres Produkts auf der Produktseite zu präsentieren, sodass ein potenzieller Käufer eine klare Vorstellung davon bekommen kann. Wenn Sie ein Programm für die Erkennung von Mustern veröffentlichen, zeigen Sie einige erkannte Muster im Diagramm. Machen Sie große Screenshots und fügen Sie ausreichend klärende Kommentare hinzu.

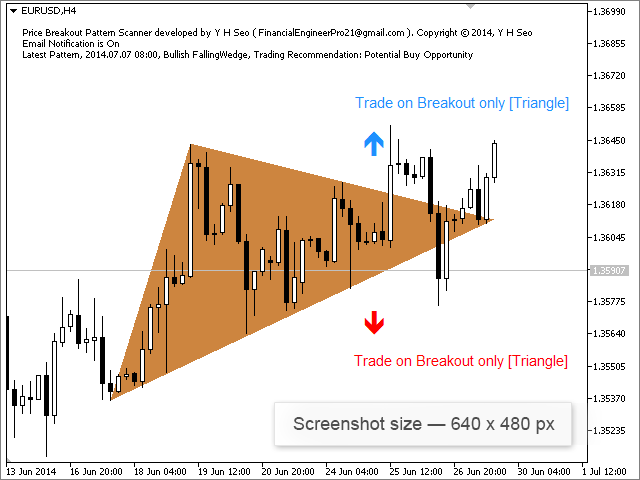
Viele kleine Details in einen Screenshot zu stopfen, ist ebenfalls nicht hilfreich. Hier ist ein Beispiel dafür, was zu vermeiden ist:

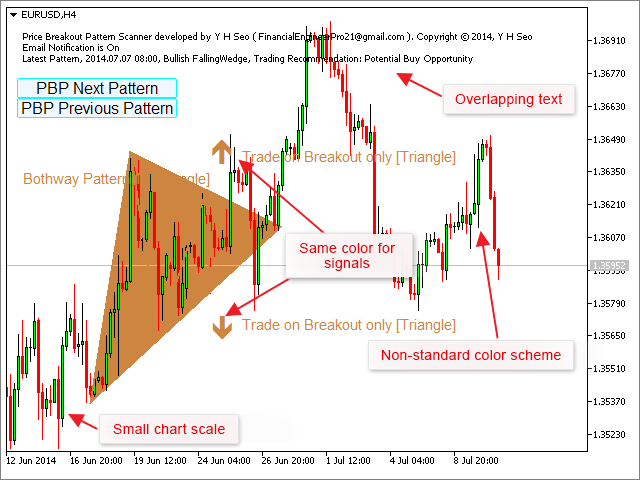
Die Produktbeschreibung wäre besser, wenn der Entwickler anstatt eines Screenshots zwei oder drei mit größeren Bildern der erkannten Muster und einem lesbaren Text erstellt hätte. Dies betrifft auch Preisdiagramme. Wählen Sie größere Skalen und lassen Sie Ihre potenziellen Kunden Details erkennen. Wir empfehlen Ihnen nicht, ohne besonderen Grund ungewöhnliche Farbschemata zu verwenden. Bitte vergewissern Sie sich, dass der Text des Kommentars (Meldung aus der Kommentarfunktion) keinen Teil des Diagramms überlagert. Verwenden Sie Standardfarben wie Blau und Rot zum Markieren von Signalen zum Kaufen und Verkaufen. Die Daten im nachfolgenden Screenshot werden nicht wirksam präsentiert.

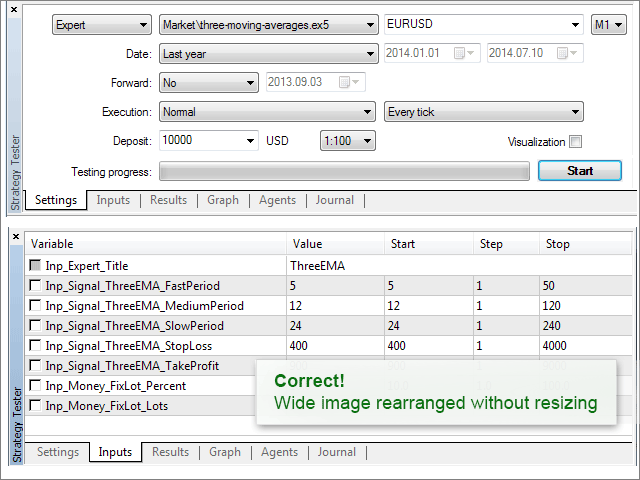
Nach der Umarbeitung sehen wir eine verbesserte Version.

Der Designer hat sich für einen größeren Maßstab des Diagramms und das Standard-Farbschema "Black & White" entschieden. Der Name des Diagramms wurde entfernt, die Schriftart und die Farbe des Musters wurden verändert und die Punkte des Durchbruchs des Dreiecks wurden rot eingerahmt. Die Pfeile des Durchbruchs des Dreiecks haben herkömmliche Farben. Ein solcher Screenshot ist nicht mit Details überladen und vermittelt nur die Grundidee.
Bitte denken Sie daran, dass die erste und einfachste Handlung für einen potenziellen Kunden auf einer Produktseite das Durchsehen der Screenshot-Galerie ist. Sie werden vielleicht nie die Beschreibung lesen, wenn die Illustrationen sie nicht dazu bewegen.
Die Größe des Logos muss 200x200 Pixel betragen
Ein großes Logo für den Market-Abschnitt muss 200x200 Pixel groß sein. Ein kleines Logo, das im Client Terminal angezeigt wird, muss 60x60 Pixel groß sein. Beim Hochladen des großen Logos wird dieses automatisch vom System zur Erstellung des kleinen verwendet. Um allerdings zu vermeiden, dass bei der Konvertierung wichtige Informationen verlorengehen, wird empfohlen, beide Logos manuell zu erstellen.
Das empfohlene Grafikformat ist PNG. Die Formate GIF, JPG und JPEG sind zulässig, aber nicht wünschenswert.
Die Größe von Screenshots muss 640x480 Pixel betragen
Jede Produktbeschreibung kann bis zu 12 Screenshots beinhalten, die die Funktionen des Produkts illustrieren. Es ist wichtig, dass die Screenshots genau 640x480 Pixel groß sind.
Genauso wie beim Logo ist das empfohlene Grafikformat für Illustrationen PNG. Die Formate GIF, JPG und JPEG sind zulässig, aber nicht wünschenswert.
Es wird dringend empfohlen, keine großen Bilder zum erforderlichen Format zu verkleinern, da dies in den meisten Fällen zu Qualitäts- und Schärfeverlusten führt. Sie erzielen ein besseres Ergebnis, wenn Sie einen Screenshot von einem Diagramm (Terminal, Tester usw.) mit voreingestellter Diagrammgröße machen. Auf diese Weise ist es nicht erforderlich, ein Bild auf die erforderlichen 640x480 Pixel zu komprimieren.
Wie Testing-Screenshots aufgenommen werden
Expert Advisors (Handelsroboter) sind die beliebtesten Produkte auf dem Market. Die meisten Entwickler verwenden Screenshots aus dem Tester für die Produktbeschreibung. Erstellen Sie eine Reihe von Screenshots, die den gesamten Testprozess illustrieren, und lassen Sie sie in der richtigen Reihenfolge anzeigen.
- Testereinstellungen für einen einzelnen Test.
- Parameter des Expert Advisors für einen einzelnen Test.
- Testbericht.
Wenn Sie die Optimierung des Expert Advisors demonstrieren möchten, fügen Sie außerdem Folgendes hinzu:
- Testereinstellungen für die Optimierung der Parameter des Expert Advisors.
- Parameterbereich und Änderungsschritt des Expert Advisors für die Optimierung.
- Optimierungsergebnisse.
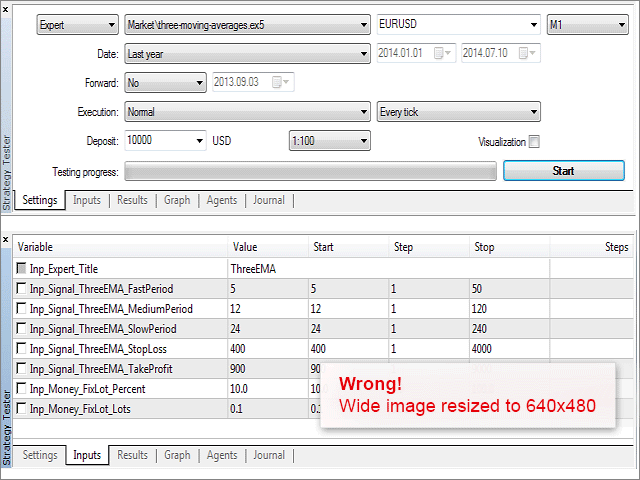
Eine Reihe aufeinanderfolgender Bilder liefert auch ohne das Durchlesen einer Beschreibung eine ausreichende Erklärung. Sowohl die Testereinstellungen als auch die Parameter des Expert Advisors können in einem Screenshot dargestellt werden. Gleichzeitig muss alles richtig gemacht werden. Der überwiegende Großteil der Entwickler macht Screenshots, ohne sich zu sehr mit ihrer Qualität zu beschäftigen. Sie nehmen einen Screenshot auf und komprimieren ihn daraufhin mit einem Editor auf die erforderliche Größe. Als Ergebnis hat das Bild zwar die richtige Größe, verliert aber an Schärfe.

Die Qualität des Bildes hat gelitten, aber das ist nicht nur die Schuld des Entwicklers. Sie haben das Terminal so schmal wie möglich gemacht, doch die Breite des Screenshots lag über 640 Pixeln und somit wurde das Bild einfach auf die richtige Größe komprimiert. Tatsächlich wäre es in diesem Fall effizienter gewesen, den Screenshot in einem Grafikeditor zu bearbeiten, anstatt das Bild zu komprimieren. Es hätten lediglich die Kontrollbuttons in den Testereinstellungen schmaler gemacht und die unnötige Spalte "Steps" aus den Parametern des Expert Advisors entfernt werden müssen. Am Ende hätten wir ein Bild mit besserer Qualität erhalten.

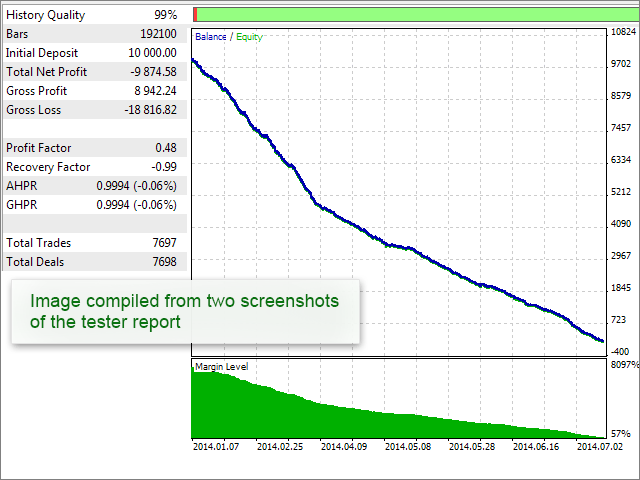
Testergebnisse und das Bilanzdiagramm lassen sich ebenfalls kombinieren.

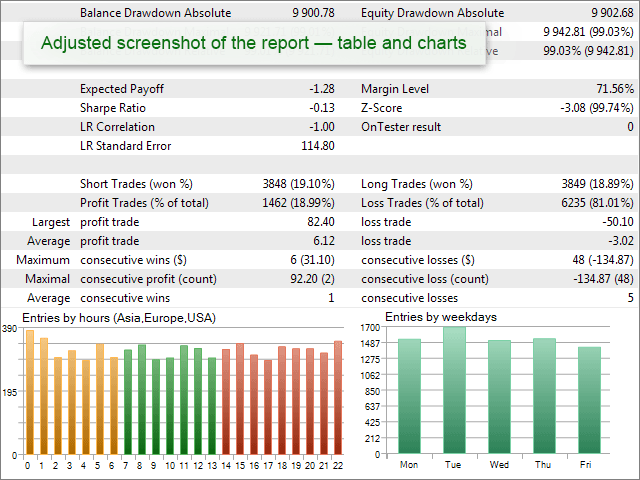
Handelsberichte und Diagramme der Eintrittsverteilung nach Stunden/Tagen könnten ohne Qualitätsverlust zusammen angezeigt werden.

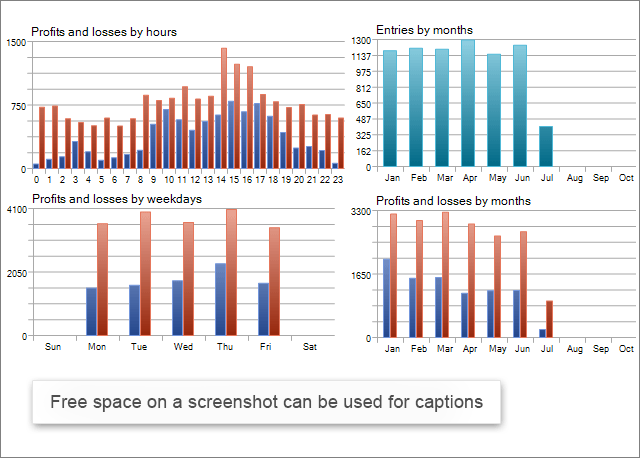
Die restlichen Diagramme aus dem Testbericht lassen sich zusammenstellen.

Wie Sie sehen können, gibt es Möglichkeiten, die Testergebnisse zu zeigen und die Daten beizubehalten, wie es ursprünglich vorgesehen war, ohne Screenshots zu komprimieren.
Verwenden Sie die richtige Illustration auf dem Market
Sie können alles geben, um ein großartiges Programm für den Market zu schreiben und zu testen, doch wenn es keine Kunden anzieht und nicht gekauft wird, waren all Ihre Mühen umsonst. Um einen potenziellen Käufer anzusprechen, damit er Ihre Anwendung im MetaTrader-Terminal herunterlädt, muss sich Ihr Produkt von hunderten von anderen in der Vitrine des Markets absondern. Deshalb ist das richtige Logo der Schlüssel zum Erfolg Ihres Programms.
Die zweite wichtige Sache sind gut designte Illustrationen für die Beschreibungsseite auf dem Market, die die Fähigkeiten Ihres Produkts und seine Wettbewerbsvorteile zeigen sollten. Bitte denken Sie daran, dass es schwierig ist, gute Illustrationen von einem Programm mit schrecklicher grafischer Oberfläche zu erstellen.
Hier sind einige weitere Beiträge zur Rolle des Produktdesigns im Verkauf, die für Sie nützlich sein könnten:
- App Store Marketing Guidelines (englisch) – ein Leitfaden für Entwickler von iOS-Anwendungen.
- Grafische Elemente, Screenshots und Videos – ein Leitfaden für Android-Entwickler.
- 10 Fehler beim Design von Icons (russisch) – der Beitrag wurde bereits 2008 verfasst, bleibt aber bis heute aktuell.
- 5 einfache Schritte zu den perfekten Screenshots für den App Store (russisch) – Beschreibung der Erstellung von Screenshots von Spielen.
Und zu guter Letzt: Lernen Sie anhand von Beispielen. Finden Sie gut designte Produkte auf dem Market und wenden Sie bewährte Praktiken an. Eine gekonnte Präsentation Ihres Produkts auf dem Market hilft Ihnen, Kunden zu gewinnen und die Menge der Downloads und Verkäufe zu steigern!
Wir empfehlen auch die folgenden Beiträge zum Market:
Übersetzt aus dem Russischen von MetaQuotes Ltd.
Originalartikel: https://www.mql5.com/ru/articles/999
Warnung: Alle Rechte sind von MetaQuotes Ltd. vorbehalten. Kopieren oder Vervielfältigen untersagt.
 Rezepte MQL5 - Programmierung der gleitenden Kanäle
Rezepte MQL5 - Programmierung der gleitenden Kanäle
 Signalrechner
Signalrechner
 Freelance-Aufträge auf MQL5.com – der beste Ort für Entwickler
Freelance-Aufträge auf MQL5.com – der beste Ort für Entwickler
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.
3 Ich glaube, alle Seiten werden auf die gleiche Weise geladen.
Ich habe eine gute Internetverbindung, aber die Bilder vom Marktplatz werden nur langsam geladen (klicken Sie für das Video):
Stellen Sie sich vor, Sie hätten jetzt 16 MB statt 200 KB.....
Man muss nicht nur die Verbindungsgeschwindigkeit der Kunden berücksichtigen, sondern auch die Geschwindigkeit der MQ-Server.
Ich glaube, dieser Artikel ist veraltet und irreführend. Die Produktkarte hat bereits andere Informationen. Und für ungeeignete Screenshot-Größen wird die Produktbewertung wahrscheinlich herabgesetzt 😒.