
Веб-проекты (Часть I): Создание веб-приложения в схеме Laravel/Nuxt/MetaTrader 5
Содержание
- 1. Введение
- 2. Установка редактора Visual Studio Code
- 3. Настройка среды для веб-разработки
- 3.1. Windows
- 3.1.1 Установка Laragon
- 3.2. Ubuntu
- 3.2.1. Установка PHP
- 3.2.2. Установка MySQL
- 3.2.3. Установка Composer
- 3.2.4. Установка Node.js
- 3.2.5. Установка Git
- 4. Создание веб-проекта
- 5. Система контроля версий Git
- 5.1. Репозиторий для серверной части проекта
- 5.2. Репозиторий для клиентской части проекта
- 5.3. Клонирование проекта
- 6. Первый запуск веб-проекта в режиме разработки
- 7. Заключение
1. Введение
Разработчики MetaTrader 5 предоставили MQL-сообществу множество технологических решений, что даёт возможность реализовывать сложные программные комплексы, схемы которых могут выходить даже за рамки «песочницы» локального компьютера. Для этого понадобилось много времени, но теперь у нас есть отличные инструменты, чтобы создавать удивительные приложения. Конечно же, чтобы создать, что-то действительно масштабное нужно расширить список своих навыков.
Допустим, часть Вашего приложения должна находиться на удалённом сервере и работать круглосуточно. Для этого Вам понадобится изучить, какой-нибудь серверный язык и базу данных. Например, это может быть связка PHP и MySQL. Для быстрого старта можно выбрать, какой-нибудь фреймворк. Фреймворки сразу предлагают удобную структуру проекта и средства облегчающие разработку, что позволяет сэкономить очень много времени. Базовые языки лежащие в основе того или иного фреймворка конечно же тоже нужно знать, но Вы можете постепенно углубляться в них, по мере возникновения такой необходимости.
На каком бэкенд-фреймворке остановить свой выбор? В рамках разработки проекта в этой серии, будет показан пример с PHP-фреймворком Laravel. Но сам принцип Вы можете впоследствии попробовать перенести на любой другой фреймворк. Здесь нет никаких ограничений. Будет показано, как работать с очередями и выполнением задач по расписанию, а также, как автоматически создавать резервные копии приложения и сохранять их на нескольких хранилищах, таких как Google Drive или Dropbox.
В качестве основной клиентской части будет выступать торговый терминал MetaTrader 5. Из MQL-приложения можно будет делать запросы к API серверной части приложения или по каналам WebSocket для мгновенного обмена данными. В интернете существует множество различных сервисов, которые предоставляют свои API для получения данных. Также рассмотрим некоторые из них в качестве примера.
Кроме этого, создадим дополнительную клиентскую часть для браузеров в виде SPA-приложения (Single Page Application), которое работает в режиме SSR (Server Side Rendering). Для этой части проекта также существует несколько JavaScript-фреймворков для веб-разработчиков. Самые популярные из них это React, Angular и Vue.js. Для включения режима SSR для каждого из этих фреймворков есть уже готовые решения, которые кроме этого имеют дополнительные возможности, упрощающие разработку. Для React - Next.js, для Angular - Universal, а для Vue.js - NuxtJS. В этом проекте будет использоваться фреймворк NuxtJS. Но также, как в случае с бэкенд-фреймворком, Вы можете использовать любой другой, который на Ваш взгляд будет более подходящим для Вас.
В браузерном клиентском приложении можно создать дополнительные инструменты для управления проектом через графические интерфейсы, а также для мониторинга в реальном времени. Для этого тоже существует много различных библиотек, которые здесь будут продемонстрированы. На самом деле администраторскую панель управления можно было бы реализовать в торговом терминале и MQL позволяет это сделать, но в браузере это сделать намного быстрее, удобнее и дешевле. Поэтому каждая часть этого комплекса будет реализована отдельно, что позволит эффективнее разрабатывать свой проект.
В дополнение ко всему выше, реализуем систему авторизации пользователей. Авторизоваться можно будет не только через браузер, но и через MetaTrader 5. Регистрация пользователей может быть не только через ввод своих данных, но и через социальные сети, в том числе используя аккаунт MQL5.community.
В качестве бонуса в завершающей статье этой серии будет показана подробная инструкция, как задеплоить проект у хостинг-провайдера. Это довольно сложный и объёмный этап, так как конфигурация проекта состоит из нескольких частей. Всё это будет разворачиваться на серверной операционной системе Linux Ubuntu Server. Система будет настроена таким образом, чтобы полностью восстанавливаться даже после сбоев и перезагрузки сервера.
Это лишь краткое описание того, что будет реализовано. Серия будет состоять из нескольких статей. Материал подойдёт также и для начинающих разработчиков, так как все инструкции будут максимально подробно изложены, а результаты воспроизводимыми.
2. Установка редактора Visual Studio Code
Существует большое количество различных редакторов кода для разработки веб-проектов. В этом руководстве будет применяться Visual Studio Code (далее VS Code) от компании Microsoft. Он кроссплатформенный (Windows, Linux, MacOS) и бесплатный. При этом содержит в себе множество различных инструментов и расширений (плагинов). Можно даже написать своё расширение, если чего-то не хватает.
Вот краткое описание нескольких расширений для VS Code, которые помогут Вам работать эффективнее. Больше подробностей Вы найдёте в справочнике каждого из них.
- Beautify - позволяет форматировать код (javascript, JSON, CSS, Sass, HTML) в одном стиле. Можно применить сразу ко всему файлу (Beautify file) или только к выделенному фрагменту кода (Beautify selection).
- MinifyAll - предназначен для минификации кода. Есть три режима (см. контекстное меню документа):
- Minify this document - уменьшить весь код в файле (CTRL+ALT+M).
- Minify this document and preserve the original - уменьшить весь код и сохранить его в новом файле, сохранив оригинальный файл (CTRL+ALT+N).
- Minify the selected text - минифицирует выделенный код. Для применения введите последовательно следующие сочетания клавиш (CTRL+ALT+. CTRL+ALT+M).
- Bracket Pair Colorizer - это расширение позволяет выделять совпадающие скобки цветом и помогает лучше ориентироваться во вложенных блоках кода. Пользователь может определить, какие символы и какие цвета использовать.
- Bookmarks - помогает ориентироваться в коде, легко и быстро перемещаясь между важными позициями. Также поддерживает набор команд выделения, который позволяет выделять строки с закладками.
- Intelephense - высокопроизводительный языковой сервер PHP, наполненный необходимыми функциями для продуктивной разработки PHP. Вот только некоторые из возможностей: (1) быстрое завершение кода, (2) подсказки по сигнатурам (параметрам) для конструкторов и методов, (3) быстрая поддержка перехода к определению в рабочем пространстве, (4) форматирование комбинированных файлов HTML/PHP/JS/CSS, (5) подробности при наведении со ссылками на официальную документацию PHP и т.д.
- Vetur - это официальное расширение от Vue.js для VS Code. Значительно упрощает разработку Vue.js-приложений. Среди возможностей есть такие, как: (1) подсветка синтаксиса, (2) семантическая подсветка, (3) Emmet (краткие команды для формирования целых блоков), (4) форматирование, (5) IntelliSense (технология автодополнения), (6) обеспечивает проверку ошибок для следующих языков: html, css, scss, less, js, ts и т.д.
Для разработки на MQL мы конечно же будем использовать MetaEditor. В нём есть всё необходимое для программирования именно на MQL. На самом деле VS Code тоже можно настроить под MQL. Для этого есть расширения и инструкции, как это сделать. Но есть некоторые ограничения, которые могут вызвать неудобство, поэтому лично для меня MetaEditor только для MQL, а VS Code для всего остального.
Чтобы появилась возможность запуска редактора VS Code из командной строки нужно добавить путь к нему в список переменных окружения системы. Тогда для открытия проекта можно будет использовать следующую команду (из папки проекта):
code .
3. Настройка среды для веб-разработки
Для веб-разработки нам понадобятся дополнительные пакеты и приложения, поэтому далее нужно настроить окружение и установить: локальный сервер, PHP, Composer (менеджер зависимостей PHP), Node.js (среда выполнения кода на JavaScript), MySQL, менеджер для администрирования баз данных, Git. Здесь будут показаны варианты для Windows 10 и Ubuntu 20.04.
3.1. Windows
Можно установить все необходимые компоненты по отдельности, но проще установить, какой-нибудь комплекс готовых решений, в котором есть уже всё необходимое. Одним из самых простых вариантов для Windows, которые позволяют быстро начать разработку, это Laragon.
3.1.1. Установка Laragon
Скачайте полную версию установщика Laragon с официального сайта и установите с настройками по умолчанию. Кроме тех инструментов, которые нам понадобятся для разработки в этой серии статей, в Laragon есть множество других, поэтому ознакомьтесь с ним подробнее.
После запуска откроется окно программы, в котором нужно нажать на кнопку Start All. Далее, для удобства работы из командной строки, нужно добавить все инструменты Laragon в переменные окружения Windows. Для этого кликните правой кнопкой мыши по ярлыку программы в трее и выберите Tools -> Path -> Add Laragon to Path. После этого все инструменты будут доступны глобально.
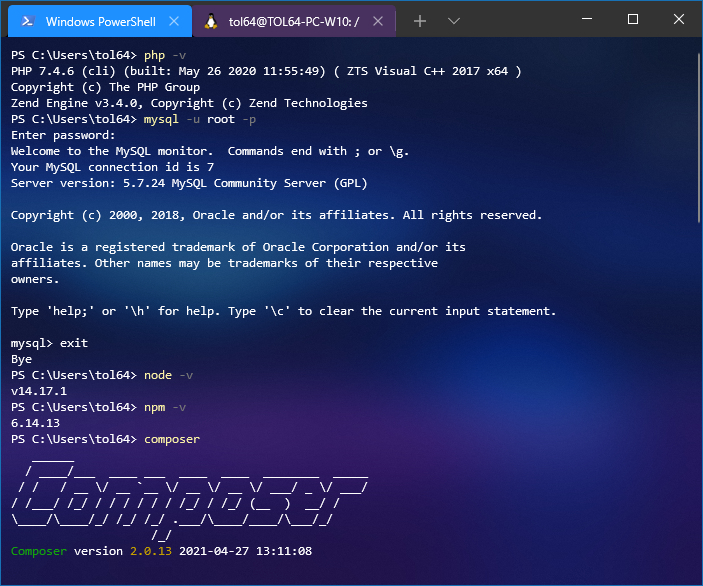
Сейчас в командной строке Вы можете проверить версии установленных пакетов. Ниже показаны команды и результат. У Вас версии установленных пакетов могут отличаться.

Рис. 1 - Windows Terminal.
Для создания базы данных откройте программу HeidiSQL. Она также входит в комплекс Laragon. Для запуска кликните правой кнопкой на ярлыке Laragon в трее и выберите MySQL -> HeidiSQL. Сначала откроется окно Session Manager для создания и настройки сессий. Нужно создать сеанс для подключения к базе данных с такими параметрами:
- Тип сети: MariaDB or MySQL (TCP/IP)
- Имя хоста/IP: localhost
- Пользователь: root
- Порт: 3306
Сохраните и откройте созданную сессию. Откроется программа HeidiSQL и теперь можно создать базу данных. Для этого вызовите контекстное меню в списке справа и выберите Create new -> Database.
С настройкой окружения в Windows закончили. Теперь разберёмся, как это делается в Ubuntu.
3.2. Ubuntu
В этом примере установка и настройка всего необходимого будет осуществляться вручную через командную строку. Такой опыт может пригодиться в дальнейшем для настройки на удалённом сервере, если будете размещать свой проект у хостинг-провайдера. В серверной операционной системе нет графической оболочки, зато есть вездесущая командная строка. В дальнейшем для быстрого разворачивания проекта можно собрать Docker-образ. Но для этого всё равно нужно знать, как установить и настроить весь стек вручную.
В десктопной версии Ubuntu установите программы VS Code и HeidiSQL (WINE). Установка и настройка такая же, как описывалось в предыдущих разделах. Поиск этих программ можно найти через поиск в приложении Ubuntu Software.

Рис. 2 - Ubuntu Software.
Перед тем, как начать устанавливать пакеты нужно сначала обновить индекс установленных пакетов до последних изменений в репозиториях. Для этого введите такую команду:
sudo apt update
Далее последовательно устанавливаем нужные для разработки пакеты: PHP, MySQL, Composer, Node.js, Git.
3.2.1. Установка PHP
Для установки PHP введите такую команду:
sudo apt install php7.4-fpm -y Для вывода списка php-модулей введите такую команду:
php -m
В результате может быть примерно такой предустановленный список:
[PHP Modules] calendar Core ctype date exif FFI fileinfo filter ftp gettext hash iconv json libxml openssl pcntl pcre PDO Phar posix readline Reflection session shmop sockets sodium SPL standard sysvmsg sysvsem sysvshm tokenizer Zend OPcache zlib [Zend Modules] Zend OPcache
Чтобы установить дополнительные php-модули для разработки своего проекта нужно ввести следующую команду, где сразу можно перечислить все модули, которые могут понадобиться для работы:
sudo apt install php7.4-mysql php7.4-bcmath php7.4-bz2 php7.4-curl php7.4-gd php7.4-mbstring php7.4-xml php7.4-zip
Всего у PHP более 150 модулей для различных целей. Полный список со всеми подробностями и описанием можно посмотреть в документации.
3.2.2. Установка MySQL
Для установки сервера базы данных MySQL введите вот такую команду:
sudo apt install mysql-server -y
Для проверки текущего состояния MySQL-сервера используйте эту команду:
sudo service mysql status Если сервер запущен, то будет получен такой вывод:
tol64@ubuntu:~$ sudo service mysql status ● mysql.service - MySQL Community Server Loaded: loaded (/lib/systemd/system/mysql.service; enabled; vendor preset: enabled) Active: active (running) since Thu 2021-07-29 08:19:45 PDT; 15min ago Main PID: 4871 (mysqld) Status: "Server is operational" Tasks: 39 (limit: 6859) Memory: 355.0M CGroup: /system.slice/mysql.service └─4871 /usr/sbin/mysqld Jul 29 08:19:45 ubuntu systemd[1]: Starting MySQL Community Server... Jul 29 08:19:45 ubuntu systemd[1]: Started MySQL Community Server.
Далее нужно запустить скрипт настройки безопасности:
sudo mysql_secure_installation
После запуска этого скрипта нужно пройти через несколько шагов для выбора параметров безопасности. На данном этапе можно не включать компонент проверки надёжности паролей и установить простой пароль. А далее на все шаги можно ответить утвердительно (y), что будет означать: (1) удалить анонимного пользователя, (2) запретить соединение root к серверу с удалённых серверов, (3) удалить тестовую базу данных, (4) перезагрузить таблицы привилегий для немедленного применения внесённых изменений.
tol64@ubuntu:~$ sudo mysql_secure_installation Securing the MySQL server deployment. Connecting to MySQL using a blank password. VALIDATE PASSWORD COMPONENT can be used to test passwords and improve security. It checks the strength of password and allows the users to set only those passwords which are secure enough. Would you like to setup VALIDATE PASSWORD component? Press y|Y for Yes, any other key for No: Please set the password for root here. New password: ... Success. All done!
Теперь зайдём в MySQL и посмотрим настройки пользователей. Для этого последовательно введите следующие команды:
sudo mysql -u root -p SELECT user, plugin, host from mysql.user;
В итоге будет показана таблица пользователей, где будет видно, что вход для root можно осуществлять без пароля:
tol64@ubuntu:~$ sudo mysql -u root -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 16 Server version: 8.0.26-0ubuntu0.20.04.2 (Ubuntu) Copyright (c) 2000, 2021, Oracle and/or its affiliates. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql> SELECT user, plugin, host from mysql.user; +------------------+-----------------------+-----------+ | user | plugin | host | +------------------+-----------------------+-----------+ | debian-sys-maint | caching_sha2_password | localhost | | mysql.infoschema | caching_sha2_password | localhost | | mysql.session | caching_sha2_password | localhost | | mysql.sys | caching_sha2_password | localhost | | root | auth_socket | localhost | +------------------+-----------------------+-----------+ 5 rows in set (0.00 sec)
Для того, чтобы пользователю root сделать вход по паролю, значение auth_socket в столбце plugin заменим на mysql_native_password.
Это можно сделать введя следующую команду:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root'; Для просмотра результата снова введите эту команду:
SELECT user, plugin, host from mysql.user;
Видно, что замена прошла успешно:
mysql> SELECT user, plugin, host from mysql.user; +------------------+-----------------------+-----------+ | user | plugin | host | +------------------+-----------------------+-----------+ | debian-sys-maint | caching_sha2_password | localhost | | mysql.infoschema | caching_sha2_password | localhost | | mysql.session | caching_sha2_password | localhost | | mysql.sys | caching_sha2_password | localhost | | root | mysql_native_password | localhost | +------------------+-----------------------+-----------+ 5 rows in set (0.00 sec)
3.2.3. Установка Composer
Далее могут понадобится следующие дополнительные пакеты, если не были установлены ранее:
sudo apt update sudo apt install -y php-cli unzip curl
Скачайте установщик Composer с официального сайта в корневую директорию в файл composer-setup.php:
cd ~
curl -sS https://getcomposer.org/installer -o composer-setup.php Убедитесь в его наличии. Выведите список файлов из текущей директории введя команду:
ls
Файл composer-setup.php должен быть в этом списке:
composer-setup.php Desktop Documents Downloads Music Pictures Public snap Templates Videos www Далее нужно убедиться в том, что хэш установщика совпадает с хэшем SHA-384 для последней версии установщика, который можно посмотреть на странице Composer Public Keys / Checksums: https://composer.github.io/pubkeys.html. Это можно сделать следующим образом. Запросим хэш последней версии с указанной страницы и сохраним её в переменной:
HASH = `curl -sS https://composer.github.io/installer.sig` Проверим, получено ли значение:
echo $HASH
Вывод должен быть такого вида:
756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3 На странице загрузки Composer (https://getcomposer.org/download/) можно найти PHP-код для проверки безопасности запуска скрипта установки. Запустите этот код:
php -r "if (hash_file('SHA384', 'composer-setup.php') === '$HASH') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;" Если прошло успешно, то должен быть следующий результат:
Installer verified
Если же вышло сообщение Installer corrupt, то попробуйте ещё раз пройти эти шаги всё тщательно проверяя.
Следующая команда начинает загрузку и установку Composer в качестве общесистемной команды composer в каталоге /usr/local/bin.
php composer-setup.php --install-dir=/usr/local/bin --filename=composer
3.2.4. Установка Node.js
Установку node.js будем осуществлять с помощью PPA (персональный пакет архивов), который поддерживается компанией NodeSource. Для получения доступа к содержимому архива PPA нужно сначала его загрузить и установить. Номер последней версии можно посмотреть на GitHub: https://github.com/nodesource/distributions. Чтобы скачать нужную версию введите такую команду из корневой директории:
cd ~
curl -sL https://deb.nodesource.com/setup_14.x -o nodesource_setup.sh Убедитесь, что файл загрузился:
ls
Файл nodesource_setup.php должен быть в списке:
composer-setup.php Desktop Documents Downloads Music nodesource_setup.sh Pictures Public snap Templates Videos www Если нужно просмотреть содержимое, то введите команду, как показано ниже. Вы можете использовать любой другой редактор вместо nano:
nano nodesource_setup.sh
Далее запустите скрипт:
sudo bash nodesource_setup.sh
После выполнения этого скрипта PPA будет включён в конфигурацию и локальный кэш пакетов будет обновлён автоматически. Теперь можно установить и сам node.js:
sudo apt install nodejs
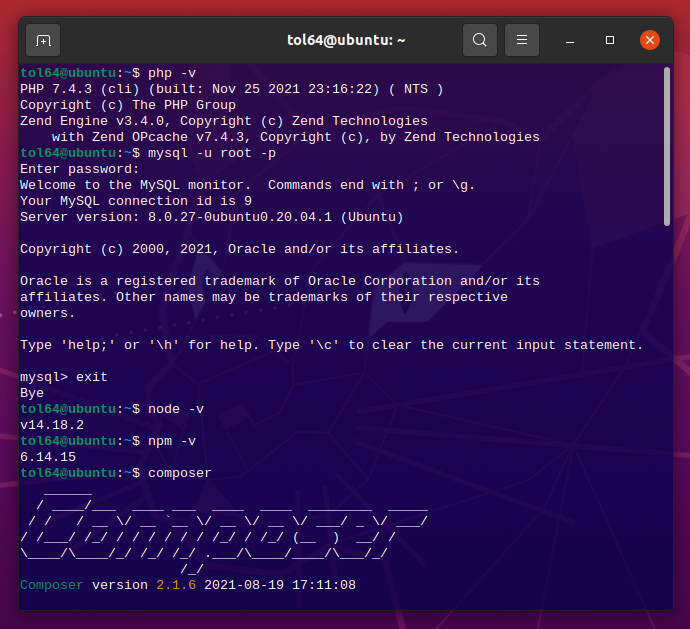
Также смотрим версии установленных пакетов:

Рис. 3 - Ubuntu Terminal.
3.2.5. Установка Git
Если нужно сохранять все изменения сделанные в проекте, то можно рассмотреть такой онлайн-сервис, как GitHub. Чтобы им воспользоваться нужно установить пакет git. Для этого выполните такую команду:
sudo apt install git
Посмотреть версию установленного git можно, введя такую команду:
tol64@ubuntu:~$ git --version git version 2.25.1
На этом базовая установка пакетов для веб-разработки закончена. Как видно, в Windows это можно сделать быстрее и проще, чем в Ubuntu, установив сразу весь комплекс с необходимыми пакетами. Но опыт в Ubuntu пригодится в дальнейшем для настройки серверной версии ОС.
Далее создадим проект состоящий из двух частей: серверной (Laravel) и клиентской (Nuxt).
4. Создание веб-проекта
Серверная (бэкенд) и клиентская (фронтенд) части приложения будут находиться в разных папках (api и client). Можно конечно всё создать в одной папке и это, кстати, упростило бы в дальнейшем развёртывание сайта на хостинге. Но разделение на отдельные папки позволит лучше и быстрее ориентироваться в проекте. В такой схеме серверная часть будет одна, а клиентских может быть несколько, например: графический интерфейс в браузере (веб-сайт), мобильное приложение, торговый терминал MetaTrader 5 и т.д.
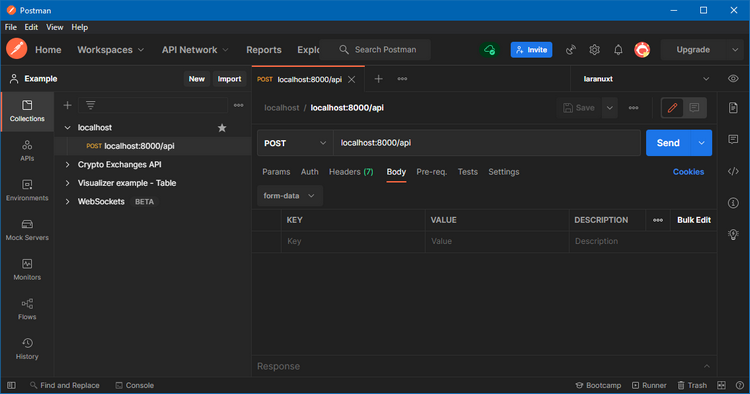
Клиентская часть будет делать запросы к серверной части обращаясь к его API. В своём арсенале разработчика не помешает иметь инструмент для работы с API. Таких инструментов существует много, но я остановил свой выбор на Postman. Это бесплатное приложение (для команд до трёх человек) с множеством возможностей, и которое постоянно обновляется. С недавних пор в нём можно даже тестировать веб-сокеты, что также нам пригодится в одной из следующих статей.

Рис. 4 - Инструмент Postman для работы с API.
Далее рассмотрим вариант создания проекта в среде Windows 10.
4.1. Windows
Так как в Windows рассматривали установку Laragon, то расположение всех проектов будет в директории по умолчанию (c:\laragon\www). Переходим туда и создаём папку проекта (mt5).
PS C:\Users\tol64> cd c:\laragon\www PS C:\laragon\www> mkdir mt5 Directory: C:\laragon\www Mode LastWriteTime Length Name ---- ------------- ------ ---- d----- 06.01.2022 12:53 mt5
Далее, в папке mt5 создайте две папки для серверной (api) и клиентской (client) части проекта. Все команды можно задать одной строкой используя точку с запятой, как разделитель:
PS C:\laragon\www> cd mt5; mkdir api; mkdir client; Directory: C:\laragon\www\mt5 Mode LastWriteTime Length Name ---- ------------- ------ ---- d----- 06.01.2022 13:27 api d----- 06.01.2022 13:27 client
4.1.1. Laravel
Теперь в папке api создадим проект Laravel. Для этого введите команды, как показано ниже:
PS C:\laragon\www\mt5> cd api PS C:\laragon\www\mt5\api> composer create-project laravel/laravel ./
Это займёт некоторое время, так как будут скачаны, распакованы и установлены все необходимые пакеты. Ниже показан сокращённый журнал начала и окончания процесса установки с успешным завершением:
Creating a "laravel/laravel" project at "./" Installing laravel/laravel (v8.6.10) - Installing laravel/laravel (v8.6.10): Extracting archive Created project in C:\laragon\www\mt5\api\./ > @php -r "file_exists('.env') || copy('.env.example', '.env');" Loading composer repositories with package information Updating dependencies Lock file operations: 110 installs, 0 updates, 0 removals ... Package manifest generated successfully. 77 packages you are using are looking for funding. Use the `composer fund` command to find out more! > @php artisan vendor:publish --tag=laravel-assets --ansi --force No publishable resources for tag [laravel-assets]. Publishing complete. > @php artisan key:generate --ansi Application key set successfully.
В итоге в папке api будет такое содержание (введите команду ls для просмотра содержимого текущей папки):
PS C:\laragon\www\mt5\api> ls Directory: C:\laragon\www\mt5\api Mode LastWriteTime Length Name ---- ------------- ------ ---- d----- 06.01.2022 14:26 app d----- 06.01.2022 14:26 bootstrap d----- 06.01.2022 14:26 config d----- 06.01.2022 14:26 database d----- 06.01.2022 14:26 public d----- 06.01.2022 14:26 resources d----- 06.01.2022 14:26 routes d----- 06.01.2022 14:26 storage d----- 06.01.2022 14:26 tests d----- 06.01.2022 14:27 vendor -a---- 06.01.2022 14:26 258 .editorconfig -a---- 06.01.2022 14:27 950 .env -a---- 06.01.2022 14:26 899 .env.example -a---- 06.01.2022 14:26 111 .gitattributes -a---- 06.01.2022 14:26 207 .gitignore -a---- 06.01.2022 14:26 194 .styleci.yml -a---- 06.01.2022 14:26 1686 artisan -a---- 06.01.2022 14:26 1745 composer.json -a---- 06.01.2022 14:26 289855 composer.lock -a---- 06.01.2022 14:26 473 package.json -a---- 06.01.2022 14:26 1202 phpunit.xml -a---- 06.01.2022 14:26 4051 README.md -a---- 06.01.2022 14:26 563 server.php -a---- 06.01.2022 14:26 559 webpack.mix.js
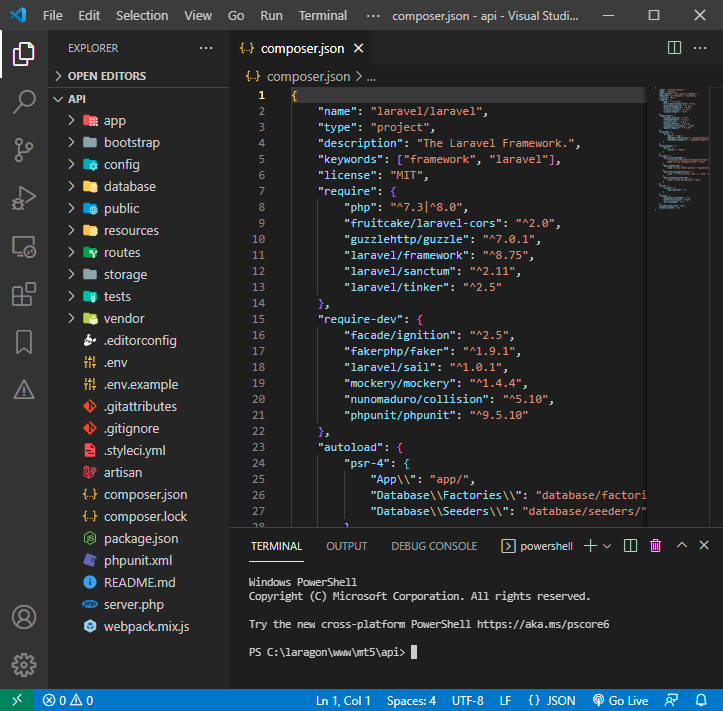
Находясь в папке проекта Laravel его можно открыть в редакторе VS Code введя такую команду:
PS C:\laragon\www\mt5\api> code . После этого работу с проектом можно удобно вести в самом редакторе:

Рис. 5 - Редактор кода Visual Studio Code.
К работе с проектом Laravel вернёмся немного позже, а далее рассмотрим установку клиентской части проекта с фреймворком Nuxt.
4.1.2. Nuxt
Для создания проекта Nuxt перейдите в папку client и введите следующую команду:
PS C:\laragon\www\mt5\client> npx create-nuxt-app Далее, установщик предложит выбрать параметры проекта. Выберем варианты, как показано в списке ниже, но позже вы можете поэкспериментировать с этими параметрами в отдельном проекте. Вместо YOUR_USERNAME укажите своё имя пользователя на GitHub, если у Вас есть там аккаунт.
- Имя проекта (Project name): mt5
- Язык программирования (Programming language): JavaScript
- Менеджер пакетов (Package manager): Npm
- Фреймворк пользовательского интерфейса (UI framework): None
- Модули Nuxt.js (Nuxt.js modules): Press Enter key
- Инструменты линтинга (Linting tools): Press Enter key
- Схема тестирования (Testing framework): None
- Режим рендеринга (Rendering mode): Universal (SSR/SSG)
- Цель развёртывания (Deployment target): Server (Node.js hosting)
- Средства разработки (Development tools): jsconfig.json
- Ваше имя пользователя на GitHub (What is your GitHub username): YOUR_USERNAME
- Система контроля версий (Version control system): Git
После успешного завершения Вы увидите в терминале результат, как показано ниже:
... Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript Successfully created project mt5 To get started: npm run dev To build & start for production: npm run build npm run start PS C:\laragon\www\mt5\client>
В папке client Вы увидите такой список папок и файлов проекта:
PS C:\laragon\www\mt5\client> ls Directory: C:\laragon\www\mt5\client Mode LastWriteTime Length Name ---- ------------- ------ ---- d----- 06.01.2022 18:09 assets d----- 06.01.2022 18:09 components d----- 06.01.2022 18:09 layouts d----- 06.01.2022 18:09 middleware d----- 06.01.2022 18:11 node_modules d----- 06.01.2022 18:09 pages d----- 06.01.2022 18:09 plugins d----- 06.01.2022 18:09 static d----- 06.01.2022 18:09 store -a---- 06.01.2022 18:09 207 .editorconfig -a---- 06.01.2022 18:09 1253 .gitignore -a---- 06.01.2022 18:09 209 jsconfig.json -a---- 06.01.2022 18:09 931 nuxt.config.js -a---- 06.01.2022 18:11 424473 package-lock.json -a---- 06.01.2022 18:11 283 package.json -a---- 06.01.2022 18:09 341 README.md
Откройте проект в редакторе, чтобы начать работу:
PS C:\laragon\www\mt5\client> code . 4.2. Ubuntu
В Ubuntu порядок действий будет таким же. Создайте папку www для своих веб-проектов в корневой директории и просто повторите все действия, которые рассматривались выше для Windows.
Серверная (Laravel) и клиентская (Nuxt) части проекта могут быть открыты в разных окнах редактора VS Code, что повышает удобство работы на проектом.
5. Система контроля версий Git
Прежде, чем двигаться дальше, нужно всё настроить для сохранения промежуточных версий проекта по мере его развития. Все изменения сделанные в коде будем сохранять в онлайн-сервисе GitHub. Если у Вас ещё нет там аккаунта, то создайте его прямо сейчас и после этого продолжайте дальше следовать этой статье.
В своём профиле в разделе Repositories нажмите кнопку New для создания нового репозитория:

Рис. 6 - Профиль пользователя на GitHub.
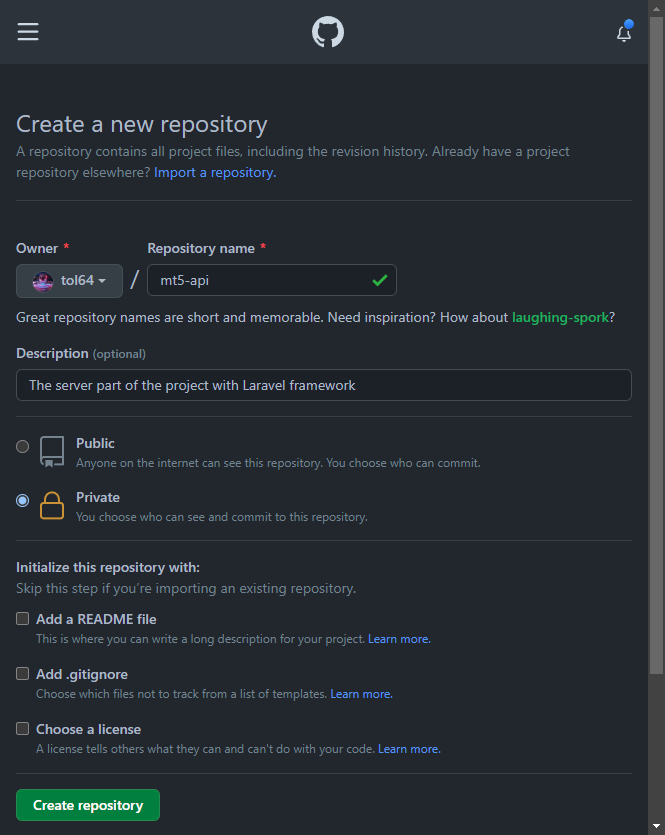
Откроется страница, где нужно указать параметры для нового репозитория: имя репозитория, описание, доступность. Можно пропустить создание дополнительных файлов (README, LICENSE и .gitignore), так как это будет приватный репозиторий для личного использования, а файл README уже создан при создании проекта.
На скриншоте ниже показан пример заполненной формы для серверной части проекта. Тоже самое нужно будет сделать и для клиентской части (вернёмся к этому чуть позже).

Рис. 7 - Страница создания GitHub-репозитория.
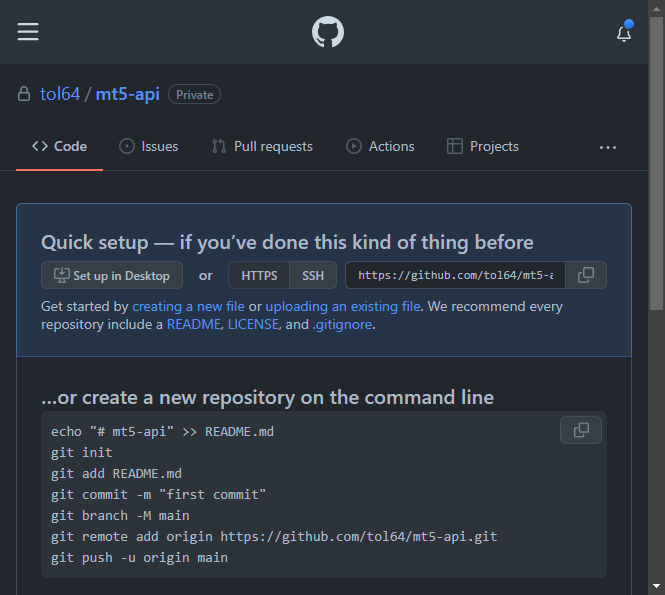
После нажатия кнопки Create repository откроется страница репозитория с инструкцией для дальнейших действий:

Рис. 8 - Страница нового GitHub-репозитория.
Сначала кратко рассмотрим некоторые git-команды, которые чаще всего используются:
- git init - создаёт новый подкаталог с именем .git, в котором находятся все файлы репозитория.
- git add - добавляет содержимое рабочей директории в индекс для последующего коммита. Если добавить в конце пробел и точку, то это будет означать, что нужно добавить все файлы, кроме тех, которые исключены в файлах .gitignore.
- git commit – берёт все данные, добавленные в индекс с помощью git add, и сохраняет их слепок во внутренней базе данных, а затем сдвигает указатель текущей ветки на этот слепок.
- git branch - эта команда предназначена для управления ветками в репозитории. Ветка, которая создаётся первой в новом репозитории, по умолчанию называется master.
- git status – показывает состояния файлов в рабочей директории и индексе: какие файлы изменены, но не добавлены в индекс; какие ожидают коммита в индексе;
- git remote – служит для управления списком удалённых репозиториев.
- git pull – получить внесённые другими изменения.
- git push – используется для установления связи с удалённым репозиторием, вычисления локальных изменений отсутствующих в нём и их передачи в вышеупомянутый репозиторий. Этой команде нужно право на запись в репозиторий, поэтому она использует аутентификацию.
- git clone - клонирует указанный в url репозиторий.
Для варианта с Windows мы рассматривали вариант, когда устанавливается весь комплекс необходимых инструментов для веб-разработки, такой как Laragon, а в нём уже есть git. Чтобы посмотреть его версию введите в командной строке такую команду:
PS C:\Users\tol64> git --version git version 2.19.2.windows.1
5.1. Репозиторий для серверной части проекта
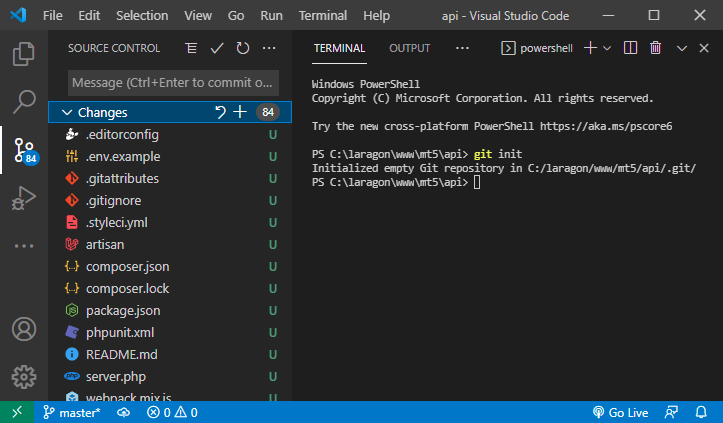
Откройте редактор кода с серверной частью проекта (Laravel) и перейдите в терминал (Ctrl + `). Далее инициализируем git-репозиторий для данного проекта, тем самым запуская отслеживание изменений:
PS C:\laragon\www\mt5\api> git init После выполнения этой команды в разделе Source Control появится список всех изменений (Changes) в проекте. Так как это первая инициализация, то в этом списке окажутся все файлы проекта.

Рис. 9 - Терминал в редакторе VS Code.
Кроме этого, в каталоге проекта появится скрытая папка .git со служебными данными репозитория. Если Вам больше не нужно отслеживать изменения, то просто удалите её.
Далее введите команду для добавления всех изменений в индекс для последующего коммита:
PS C:\laragon\www\mt5\api> git add . После этой команды все изменения из списка Changes попадут в список Staged Changes. Теперь можно сделать коммит (фиксацию изменений) выполнив соответствующую команду:
PS C:\laragon\www\mt5\api> git commit -m "first commit" Далее нужно создать новое подключение к удалённому репозиторию. Вместо YOUR_USERNAME укажите своё имя пользователя на GitHub.
PS C:\laragon\www\mt5\api> git remote add origin https://github.com/YOUR_USERNAME/mt5-api.git Теперь установим связь с удалённым репозиторием и передадим в него все изменения, введя следующую команду:
PS C:\laragon\www\mt5\api> git push -u origin master Enumerating objects: 109, done. Counting objects: 100% (109/109), done. Delta compression using up to 8 threads Compressing objects: 100% (90/90), done. Writing objects: 100% (109/109), 72.33 KiB | 2.78 MiB/s, done. Total 109 (delta 7), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (7/7), done. To https://github.com/tol64/mt5-api.git * [new branch] master -> master Branch 'master' set up to track remote branch 'master' from 'origin'.
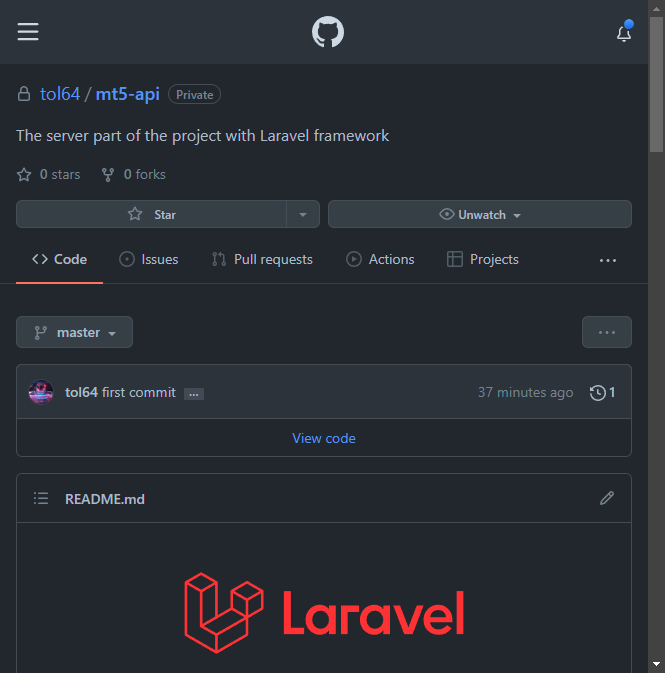
После успешного завершения на странице репозитория Вы увидите результат:

Рис. 10 - Страница созданного GitHub-репозитория.
В дальнейшем, при работе с проектом, не нужно каждый раз вводить все команды, как было показано выше. Достаточно выполнить только три из них, чтобы сохранить изменения в удалённом репозитории:
git add .
git commit -m "commit description"
git push 5.2. Репозиторий для клиентской части проекта
Сначала создайте новый репозиторий для клиентской части проекта (mt5-client) на сайте GitHub, как это было показано в начале раздела ранее.
Если при создании проекта Nuxt была указана система контроля версий Git, то запуск отслеживания изменений проекта уже был инициализирован. Это значит, что команду git init выполнять не нужно. Поэтому последовательно выполните команды, как показано ниже. Этот список команд нужно выполнять только в первый раз. Вместо YOUR_USERNAME укажите своё имя пользователя на GitHub.
git add . git commit -m "first commit" git remote add origin https://github.com/YOUR_USERNAME/mt5-client.git git push -u origin master
И как уже было сказано ранее, в дальнейшем для сохранения изменений достаточно будет этих команд:
git add .
git commit -m "commit description"
git push Когда всё настроено, то можно легко скачать (клонировать) репозиторий на новый компьютер или на сервер у хостинг-провайдера.
5.3. Клонирование проекта
Давайте попробуем клонировать репозиторий с GitHub. После команды git clone укажите адрес репозитория и путь для размещения. Если папок указанных в пути нет, они будут созданы.
git clone https://github.com/YOUR_USERNAME/mt5-api.git C:\laragon\www\clone\api
Если Вы авторизованы в системе git, то после выполнения команды вы увидите в терминале такой результат:
Cloning into 'C:\laragon\www\clone\api'... remote: Enumerating objects: 109, done. remote: Counting objects: 100% (109/109), done. remote: Compressing objects: 100% (83/83), done. remote: Total 109 (delta 7), reused 109 (delta 7), pack-reused 0 Receiving objects: 100% (109/109), 72.33 KiB | 3.81 MiB/s, done. Resolving deltas: 100% (7/7), done.
В случае, если Вы не авторизованы, то Вам будет предложено ввести свой логин и пароль от Вашего аккаунта на GitHub:
Username for 'https://github.com': tol64 Password for 'https://tol64@github.com': ****************
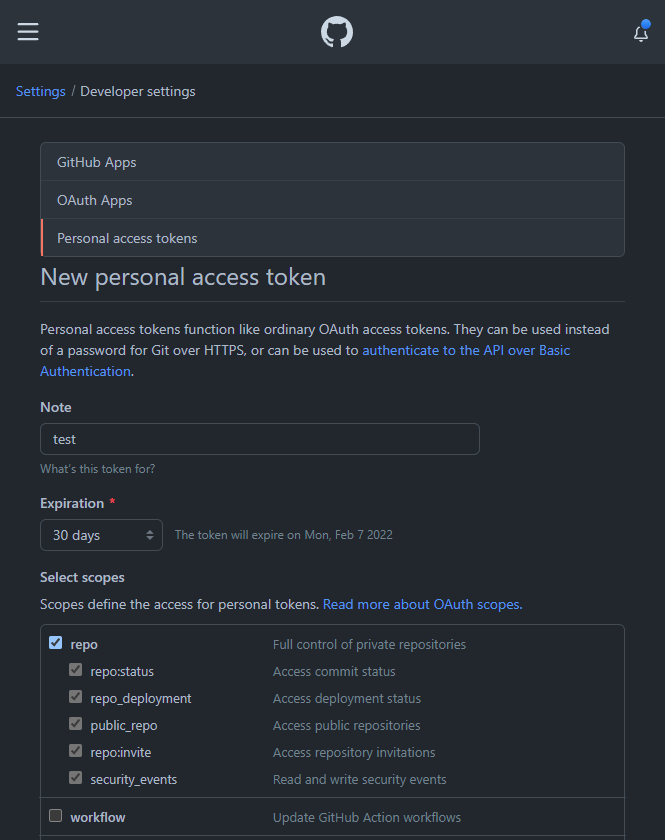
В августе 2021 года правила авторизации были изменены и теперь вместо пароля нужно вводить персональный токен доступа (Personal access tokens). Его можно создать в своём профиле в разделе Settings -> Developer settings -> Personal access tokens. Перейдите в этот раздел и нажмите кнопку Generate new token. После этого перед созданием нужно ввести параметры:
- Note - примечание объясняющее предназначение токена.
- Expiration - истечение токена. Можно указать период, в течении которого этот токен будет доступен для использования.
- Scopes - условия, которые определяют доступ к персональным токенам.
Для клонирования приватных репозиториев достаточно в Scopes установить флажок repo (Full control of private repositories).

Рис. 11 - Страница создания персонального токена доступа.
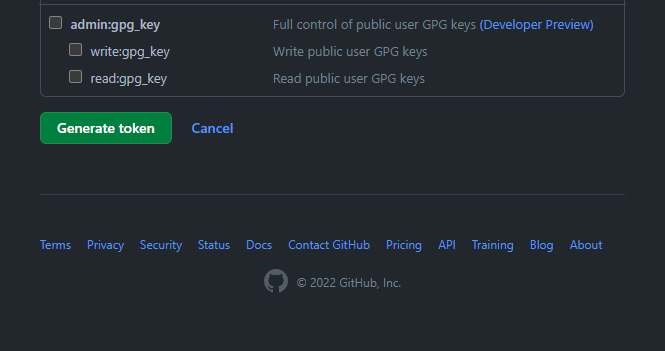
После указания всех параметров нажмите кнопку Generate token:

Рис. 12 - Кнопка для создания токена.
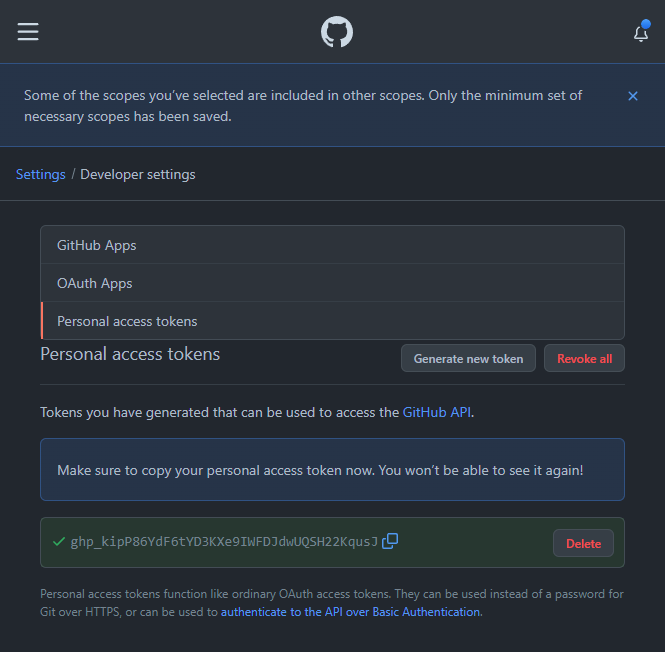
После нажатия кнопки для создания токена Вы увидите страницу, как показано ниже. Теперь можно скопировать токен и использовать его для доступа к репозиторию.

Рис. 13 - Страница персональных токенов доступа.
После того, как Вы клонировали проект нужно установить зависимости. Для серверной части проекта (Laravel) из его каталога выполните в терминале следующую команду:
composer install
После этой операции Вы увидите в каталоге проекта папку vendors.
Для клиентской части проекта (Nuxt) из каталога проекта в терминале нужно выполнить такую команду:
npm install
После этой операции Вы увидите в каталоге проекта папку node_modules.
6. Первый запуск веб-проекта в режиме разработки
На данном этапе Вы уже можете запустить серверную (Laravel) и клиентскую (Nuxt) части проекта и открыть их в браузере для просмотра.
Для запуска проекта Laravel в терминале редактора VS Code выполните вот такую команду:
php artisan serve
Эта команда запускает встроенный веб-сервер PHP и на самом деле вполне подходит для локальной разработки проекта. В дальнейшем, при реальном развёртывании проекта мы будем рассматривать использование веб-сервера Nginx.
Для остановки работы сервера можно нажать сочетание клавиш Ctrl + C.
Если запуск прошёл успешно, Вы увидите вот такой результат:
PS C:\laragon\www\mt5\api> php artisan serve Starting Laravel development server: http://127.0.0.1:8000 [Sat Jan 8 14:23:16 2022] PHP 7.4.6 Development Server (http://127.0.0.1:8000) started
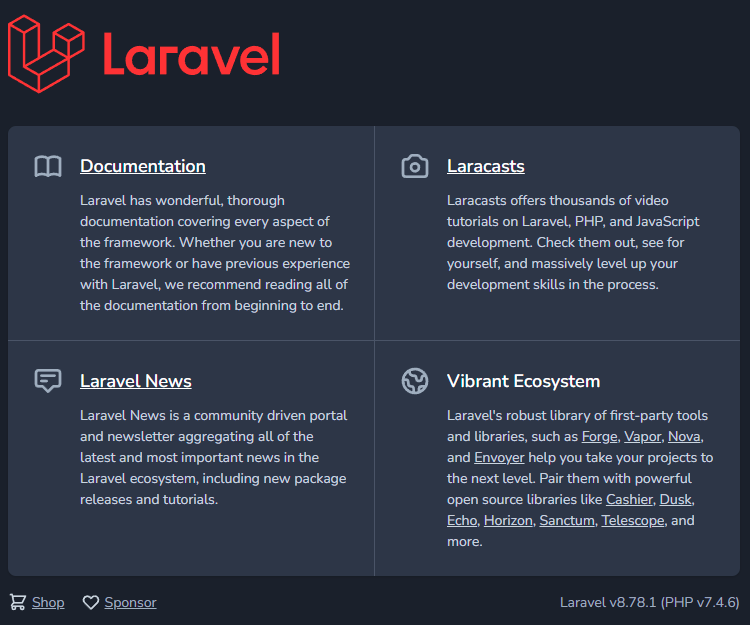
Теперь в браузере откройте страницу по адресу http://127.0.0.1:8000. Это локальный хост (синоним localhost), который работает на порту 8000. То есть можно использовать и такой вариант: http://localhost:8000. В итоге в браузере Вы увидите приветственную страницу проекта Laravel:

Рис. 14 - Приветственная страница проекта Laravel.
Для запуска клиентской части проекта (Nuxt) в терминале редактора VS Code выполните вот такую команду:
npm run dev
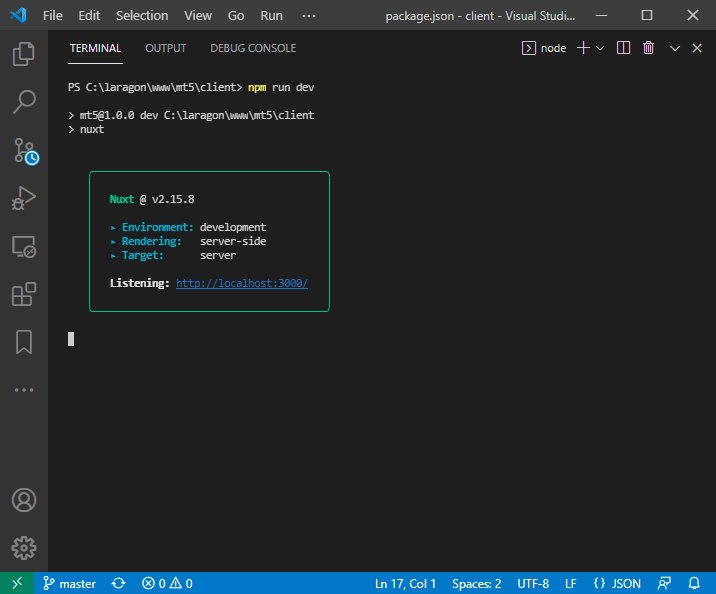
При успешном выполнении этой команды Вы увидите вот такой результат в терминале:

Рис. 15 - Успешное выполнение запуска проекта Nuxt.
Как видно, проект Nuxt также запускается на локальном хосте (localhost), но работает на порту 3000. Откройте в браузере страницу по адресу http://localhost:3000. Должна открыться приветственная страница проекта Nuxt, как показано на скриншоте ниже.

Рис. 16 - Приветственная страница проекта Nuxt.
После развёртывания проекта в интернете пользователям будет доступна только клиентская часть. Всё это будет подробно рассматриваться в отдельной статье.
7. Заключение
В статье показана краткая инструкция, как настроить окружение для начала работы c веб-проектом. Приведённый пример не из самых простых конфигураций, так как серверная и клиентская части сайта разрабатываются, как отдельные проекты. Но по мере дальнейшего развития такая схема оправдывает себя, значительно упрощая работу.
В следующих статьях серии этот проект будем связывать с торговым терминалом MetaTrader 5 и начнём с создания системы авторизации пользователя в браузере и в торговом терминале MetaTrader 5.
Предупреждение: все права на данные материалы принадлежат MetaQuotes Ltd. Полная или частичная перепечатка запрещена.
Данная статья написана пользователем сайта и отражает его личную точку зрения. Компания MetaQuotes Ltd не несет ответственности за достоверность представленной информации, а также за возможные последствия использования описанных решений, стратегий или рекомендаций.
 Матрицы и векторы в MQL5
Матрицы и векторы в MQL5
 Использование AutoIt с MQL5
Использование AutoIt с MQL5
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования
при всём уважении, при чём тут MQL ?
содержание статьи и торговый терминал не пересекаются ни в чём
при всём уважении, при чём тут MQL ?
содержание статьи и торговый терминал не пересекаются ни в чём
Не уместилось всё в одну статью. В следующих будет продолжение. Они уже на проверке и ожидают публикации.
В этой статье только настройка окружения.
@Anatoli Kazharski, огромное спасибо за ваш труд! Тема архиважная и изложено всё очень доступно и увлекательно.
С нетерпением жду продолжения.
Нафик два сервера? Почему не делать все, включая бэкенд, на Node, если она так нужна? Или если бэкенд на php, почему не делать морду в браузере (без SSR)?
Потому что так удобнее, быстрее и получается более гибкая схема (на мой взгляд).
Серверная часть полностью отделена от клиентской. Клиентских частей может быть несколько и все на разных фреймворках. Легко и быстро можно заменить на другой (это для тех, кто делает на заказ и зависит от предпочтений заказчика). Это даже может быть мобильное приложение. Серверная часть здесь, как API для всех клиентских.
И каждой частью в такой схеме могут заниматься разные разработчики не пересекаясь. Зависит конечно от масштаба идеи, которую нужно реализовать.
Для небольших проектов конечно же можно обойтись одним Laravel (php) или Node (js) или Django (python) и т.д. Много разных вариантов есть. Всё зависит от задач/предпочтений/навыков разработчика.