
Los estilos de representación en MQL5
Introducción
Hay 6 estilos de representación en MQL4. Y hay 18 estilos de representación en MQL5. Por ello, merece la pena dedicar un artículo a una introducción sobre los estilos de representación en MQL5.
En este artículo vamos a tratar en profundidad los estilos de representación en MQL5. Además, crearemos un indicador para mostrar estos estilos y configurar el trazado.Estilos de representación
En MQL4 no aparece el concepto de trazado, aunque el primer parámetro de la función SetIndexStyle(), el índice Line, es equivalente al índice Plot.
void SetIndexStyle( int index, int type, int style=EMPTY, int width=EMPTY, color clr=CLR_NONE) // El índice es Line.
En MQL4 hay tan solo 6 estilos de representación y, además, mientras que DRW_ZIGZAG necesita dos buffers, los otros 5 estilos de representación solo necesitan uno.
Por tanto, en MQL4 el primer parámetro de la función SetIndexStyle() puede asumir el papel de índice buffer. No hay ningún problema si no se usa DRAW_ZIGZAG. A propósito, ¿ha visto los indicadores de MQL4 implementados en DRAW_ZIGZAG? Yo no. (ZigZag.mq4 se implementa en DRAW_SECTION).
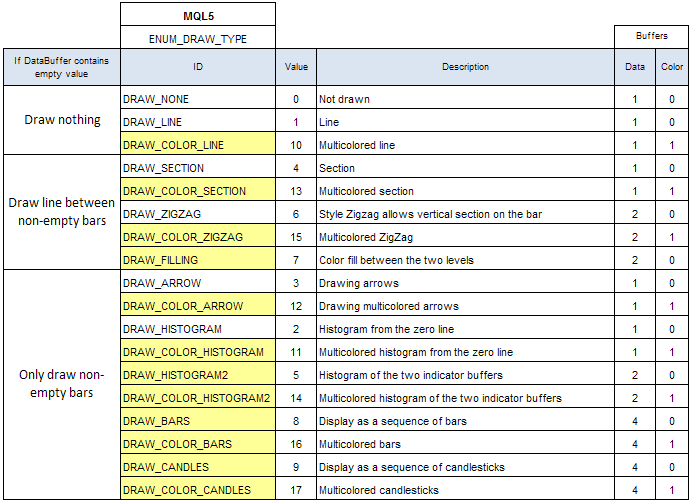
Comparemos los estilos de representación de MQL4 y MQL5.

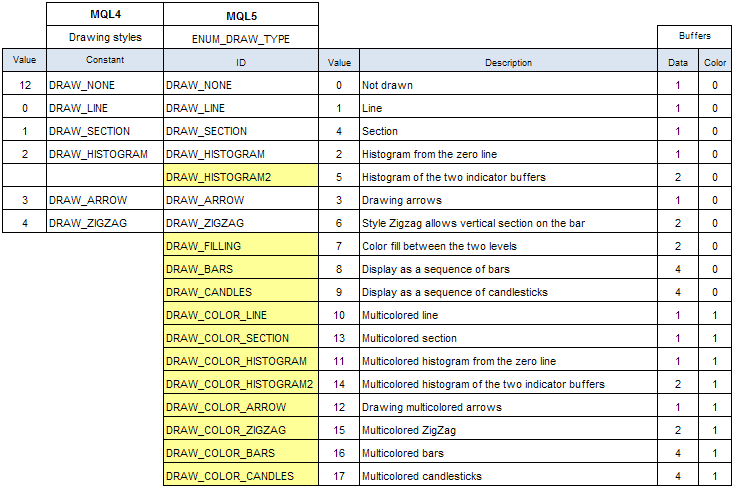
Tabla 1. Lista de estilos de representación de MQL4 y MQL5
¿Qué es lo que ve? En MQL5 se han añadido 12 nuevos estilos de representación y hay 8 nuevos estilos con un buffer de color. Apenas puede usarse como antes y el concepto de índice Line puede ser muy confuso.
Por todo ello, MQL5 le proporciona la opción Plot, el equivalente a Line en MQL4, que le permite hacer representaciones en la ventana del indicador.
No solo puede representar líneas en MQL5 sino que, además, el nombre es mucho más preciso con Plot.
Modelo de buffer
Aquí definiremos el concepto de modelo de buffer. El modelo de buffer de un estilo de representación necesita los datos sobre número, tipo y configuración del buffer.
Podemos representar el modelo de buffer del estilo de representación con una secuencia de caracteres (string), la letra D para DataBuffer, la letra C para ColorBuffer, de izquierda a derecha según el número de índice del menor al mayor.
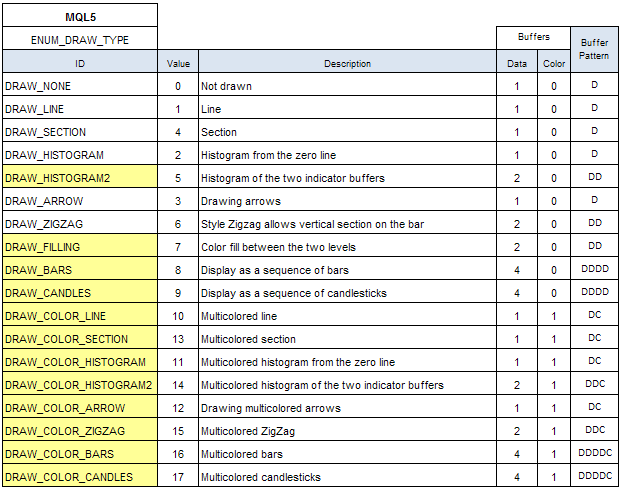
Por tanto, el modelo de buffer de los estilos de representación en MQL5 sería tal y como se muestra en la tabla siguiente:

Tabla 2. Modelo de buffer para los estilos de representación en MQL5
Si tiene múltiples Plots en sus indicadores, el modelo de buffer de los indicadores se dispone según el orden de los modelos de buffer de cada Plot y el índice del buffer debe ser en orden ascendente cuando se llama a la función SetIndexBuffer().
Si ha usado algunos buffers auxiliares para guardar los datos temporales que requieren los cálculos, estos buffers auxiliares deben vincularse a la función SetIndexBuffer() y situarse después de todos los buffers que pueden mostrarse en pantalla.
Si no es así...
He creado un indicador, DemoBufferPattern, para probar el modelo de buffer. Pruébelo usted mismo.
El indicador DemoDrawType
Veamos ahora el indicador DemoDrawType.

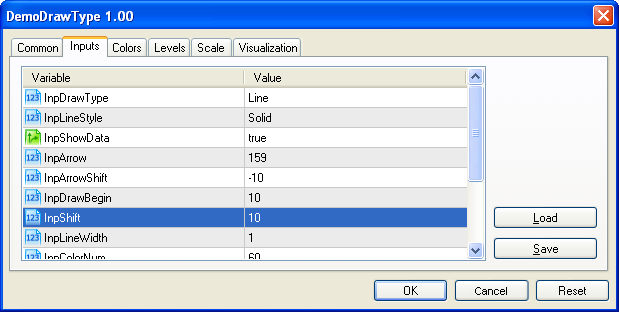
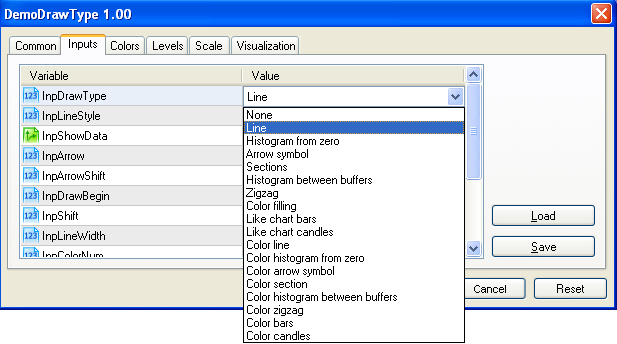
Figura 1. Parámetros de entrada del indicador

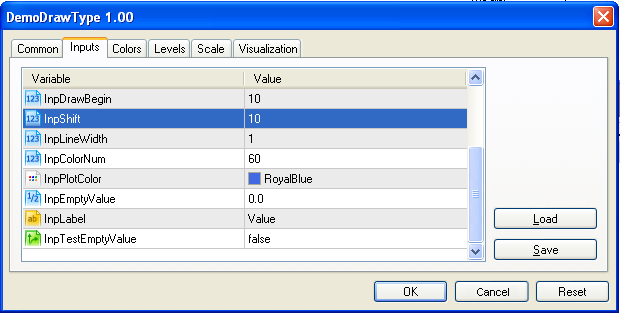
Figura 2. Parámetros de entrada del indicador (continua)
Esto le permitirá seleccionar cualquier estilo de representación de la pestaña de "Entradas" y establecer las diferentes propiedades de Plot.

Figura 3. Lista de estilos de representación
Por tanto, necesitamos definir una variable de entrada para cada atributo e implementar una función que nos permita verificar la idoneidad de estas variables.
Debido a que las variables de entrada no pueden ser modificadas en el programa, será también necesario definir un conjunto de variables globales que tengan el valor verificado de la variable de entrada.
//--- parámetros de entrada input ENUM_DRAW_TYPE InpDrawType = DRAW_LINE; input ENUM_LINE_STYLE InpLineStyle = STYLE_SOLID; input bool InpShowData = true; input uchar InpArrow = 159; input int InpArrowShift = -10; input int InpDrawBegin = 10; input int InpShift = 10; input int InpLineWidth = 1; input int InpColorNum = 60; input color InpPlotColor = RoyalBlue; input double InpEmptyValue = 0.0; input string InpLabel = "Value"; input bool InpTestEmptyValue = false; //Nota: Las variables declaradas a nivel global no deben mezclarse en el terminal de cliente //variables globales a las que puede accederse mediante las funciones GlobalVariable...(). //--- no puede cambiar los parámetros de entrada en el código, luego necesita variables globales ENUM_DRAW_TYPE iDrawType = DRAW_LINE; ENUM_LINE_STYLE iLineStyle = STYLE_SOLID; bool bShowData = true; uchar uArrow = 181; int iArrowShift = -10; int iDrawBegin = 10; int iShift = 10; int iLineWidth = 1; int iColorNum = 60; color iPlotColor = RoyalBlue; string sLabel = ""; bool bTestEmptyValue = false; double dEmptyValue = EMPTY_VALUE; //+------------------------------------------------------------------+ //| verificar parámetros de entrada. | //+------------------------------------------------------------------+ bool checkInput() { if(InpDrawType<DRAW_NONE || InpDrawType>DRAW_COLOR_CANDLES) return(false); else iDrawType = InpDrawType; if(InpLineStyle<STYLE_SOLID || InpLineStyle>STYLE_DASHDOTDOT) return(false); else iLineStyle = InpLineStyle; bShowData = InpShowData; uArrow = InpArrow; //if uArrow>255, MQL5 will set Arrow as uArrow%256 iArrowShift = InpArrowShift; iDrawBegin = InpDrawBegin; iShift = InpShift; iLineWidth = InpLineWidth; iColorNum = InpColorNum; iPlotColor = InpPlotColor; //if(InpEmptyValue<=0.0) dEmptyValue=0.0; //else dEmptyValue=EMPTY_VALUE; dEmptyValue = InpEmptyValue; // It may be not 0.0 or EMPTY_VALUE sLabel = InpLabel; bTestEmptyValue = InpTestEmptyValue; return(true); }
Los ejemplos de los 18 estilos de representacion se muestran en las figuras 4 a 21:

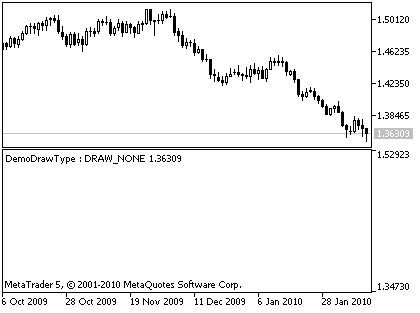
Figura 4. Ejemplo del estilo de representación DRAW_NONE

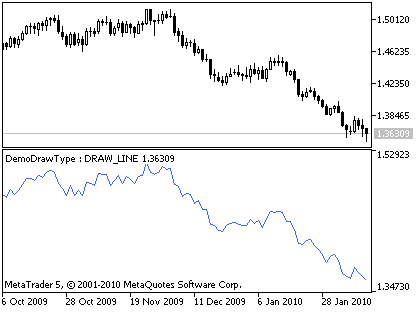
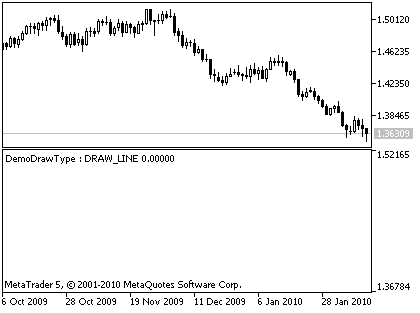
Figura 5. Ejemplo del estilo de representación DRAW_LINE

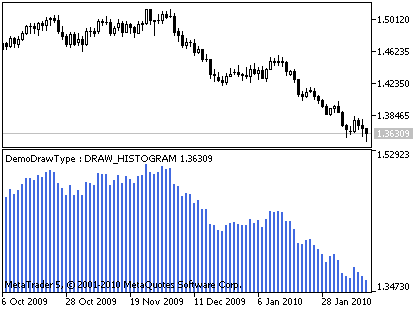
Figura 6. Ejemplo del estilo de representación DRAW_HISTOGRAM

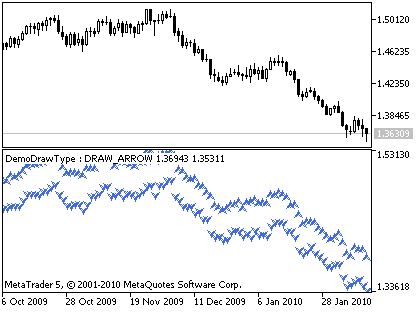
Figura 7. Ejemplo del estilo de representación DRAW_ARROW

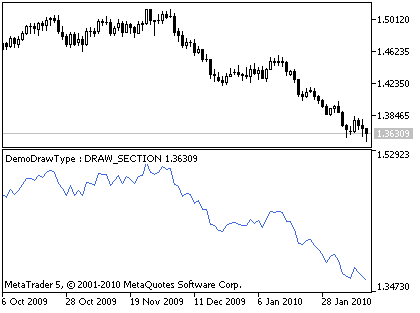
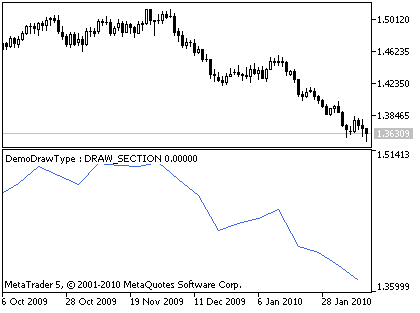
Figura 8. Ejemplo del estilo de representación DRAW_SECTION

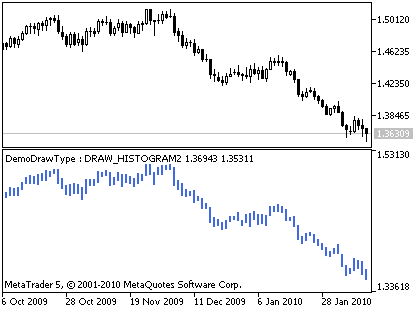
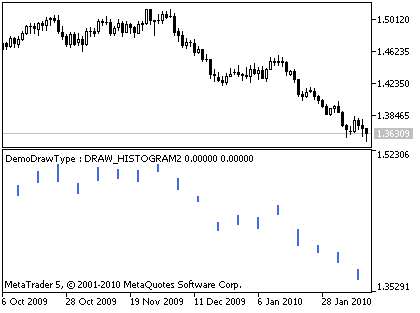
Figura 9. Ejemplo del estilo de representación DRAW_HISTOGRAM2

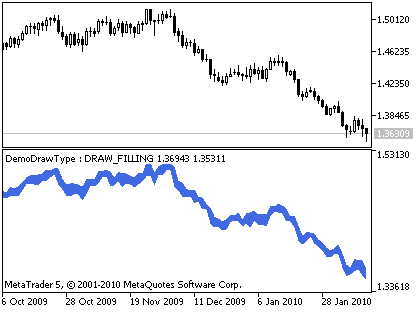
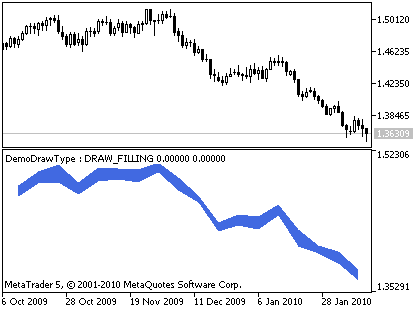
Figura 10. Ejemplo del estilo de representación DRAW_FILLING

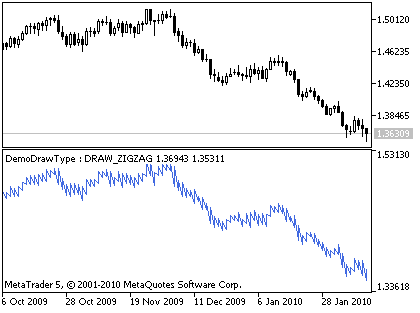
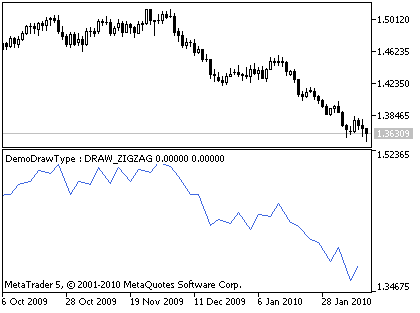
Figura 11. Ejemplo del estilo de representación DRAW_ZIGZAG

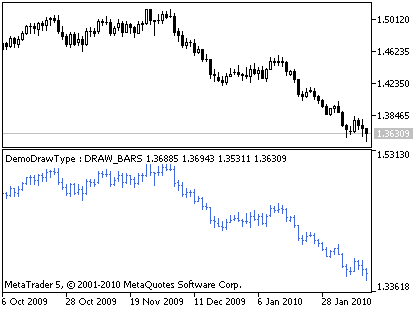
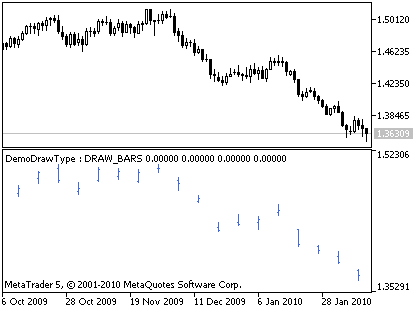
Figura 12. Ejemplo del estilo de representación DRAW_BARS

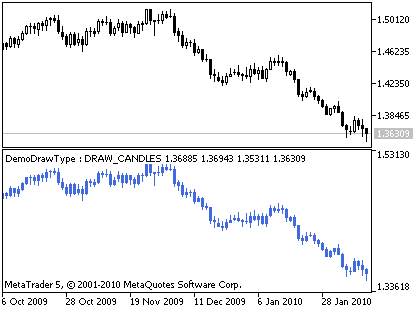
Figura 13. Ejemplo del estilo de representación DRAW_CANDLES

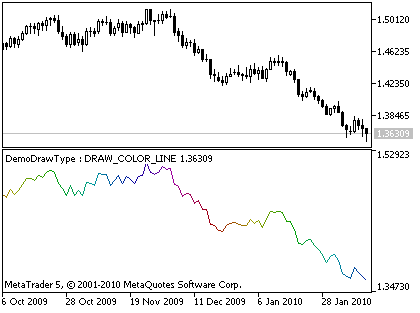
Figura 14. Ejemplo del estilo de representación DRAW_COLOR_LINE

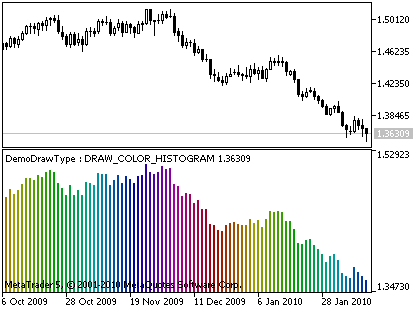
Figura 15. Ejemplo del estilo de representación DRAW_COLOR_HISTOGRAM

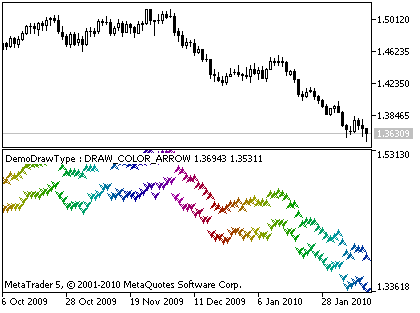
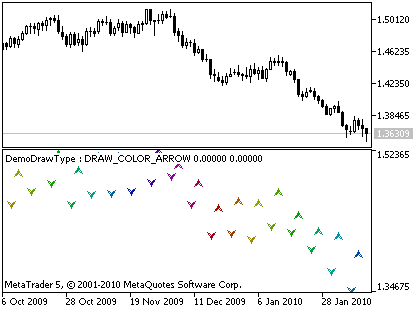
Figura 16. Ejemplo del estilo de representación DRAW_COLOR_ARROW

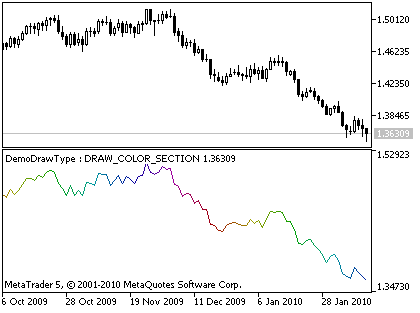
Figura 17. Ejemplo del estilo de representación DRAW_COLOR_SECTION

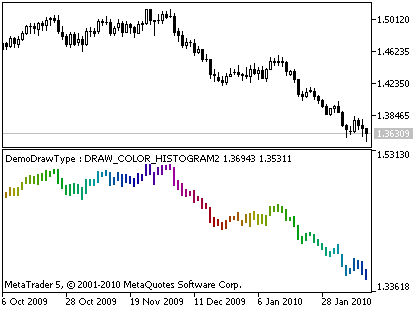
Figura 18. Ejemplo del estilo de representación DRAW_COLOR_HISTOGRAM2

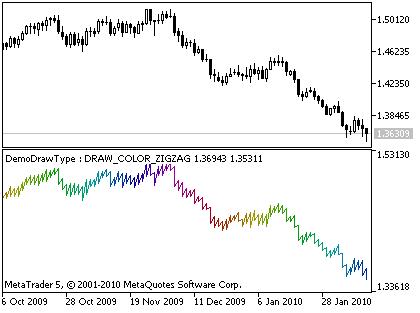
Figura 19. Ejemplo del estilo de representación DRAW_COLOR_ZIGZAG

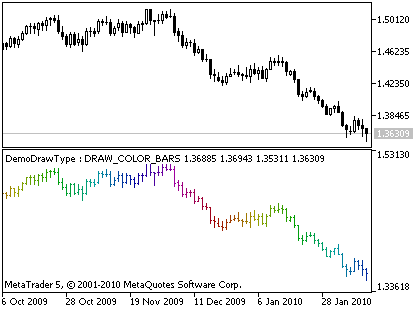
Figura 20. Ejemplo del estilo de representación DRAW_COLOR_BARS

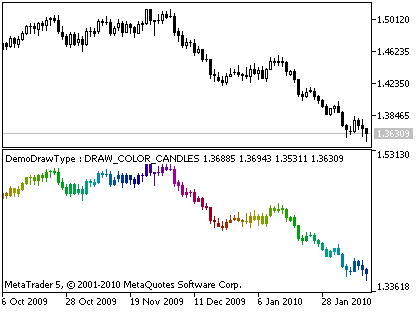
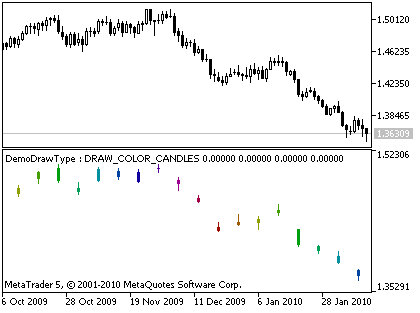
Figura 21. Ejemplo del estilo de representación DRAW_COLOR_CANDLES
Cómo gestionar el valor vacío
Los diferentes estilos de representación muestran los distintos gráficos y, por tanto, necesitarán diferentes modelos de buffer.
Además de los distintos modelos de buffer, la mayor diferencia entre los estilos de representación reside en cómo estos gestionan los valores vacíos.
Para ello he añadido un parámetro de entrada que le permite insertar un valor vacío. Dado que el objetivo de este indicador es describir DrawType, nos permitirá configurar parte del valor nulo.
Según los diferentes enfoques en la gestión de los valores vacíos, los estilos de representación pueden clasificarse en tres categorías:

Tabla 3. Estilos de representación divididos en categorías

Figura 22. Ejemplo del estilo de representación DRAW_LINE (con valores vacíos)

Figura 23. Ejemplo del estilo de representación DRAW_SECTION (con valores vacíos)

Figura 24. Ejemplo del estilo de representación DRAW_HISTOGRAM2 (con valores vacíos)

Figura 25. Ejemplo del estilo de representación DRAW_BARS (con valores vacíos)

Figura 26. Ejemplo del estilo de representación DRAW_FILLING (con valores vacíos)

Figura 27. Ejemplo del estilo de representación DRAW_ZIGZAG (con valores vacíos)

Figura 28. Ejemplo del estilo de representación DRAW_COLOR_ARROW (con valores vacíos)

Figura 29. Ejemplo del estilo de representación DRAW_COLOR_CANDLES (con valores vacíos)
El código fuente del indicador al completo:
//+------------------------------------------------------------------+ //| DemoDrawType.mq5 | //| Copyright 2010, Loong@forum.mql4.com | //| http://login.mql5.com/en/users/Loong | //+------------------------------------------------------------------+ #property copyright "2010, Loong@forum.mql4.com" #property link "http://login.mql5.com/en/users/Loong" #property version "1.00" //#property indicator_chart_window #property indicator_separate_window // para mostrar con más claridad #property indicator_plots 1 //debe establecer, puede ser más grande de lo necesario, no puede ser más grande que indicator_buffers #property indicator_buffers 5 //debe establecer, puede ser más grande de lo necesario //+------------------------------------------------------------------+ //| DrawType estructura y guarda información | //| sobre DrawType y Buffer-Pattern | //+------------------------------------------------------------------+ struct SLoongDrawType // Draw Type { ENUM_DRAW_TYPE eDrawType; // enumeración de Draw Type int iDrawType; // valor de Draw Type, usado solo para mirar int iNumBufferData; // número de Data Buffer int iNumBufferColor; // número de Color Buffer string sDrawType; // string de Draw Type string sDrawTypeDescription; // string de Draw Type Description, copia del documento }; //+------------------------------------------------------------------+ //| matriz constante, guarda información | //| sobre DrawType and Buffer-Pattern | //+------------------------------------------------------------------+ const SLoongDrawType caDrawType[]= { { DRAW_NONE, 0, 1, 0, "DRAW_NONE", "Not drawn" }, { DRAW_LINE, 1, 1, 0, "DRAW_LINE", "Line" }, { DRAW_HISTOGRAM, 2, 1, 0, "DRAW_HISTOGRAM", "Histogram from the zero line" }, { DRAW_ARROW, 3, 1, 0, "DRAW_ARROW", "Drawing arrows" }, { DRAW_SECTION, 4, 1, 0, "DRAW_SECTION", "Section" }, { DRAW_HISTOGRAM2, 5, 2, 0, "DRAW_HISTOGRAM2", "Histogram of the two indicator buffers" }, { DRAW_ZIGZAG, 6, 2, 0, "DRAW_ZIGZAG", "Style Zigzag allows vertical section on the bar" }, { DRAW_FILLING, 7, 2, 0, "DRAW_FILLING", "Color fill between the two levels" }, { DRAW_BARS, 8, 4, 0, "DRAW_BARS", "Display as a sequence of bars" }, { DRAW_CANDLES, 9, 4, 0, "DRAW_CANDLES", "Display as a sequence of candlesticks" }, { DRAW_COLOR_LINE, 10, 1, 1, "DRAW_COLOR_LINE", "Multicolored line" }, { DRAW_COLOR_HISTOGRAM, 11, 1, 1, "DRAW_COLOR_HISTOGRAM", "Multicolored histogram from the zero line" }, { DRAW_COLOR_ARROW, 12, 1, 1, "DRAW_COLOR_ARROW", "Drawing multicolored arrows" }, { DRAW_COLOR_SECTION, 13, 1, 1, "DRAW_COLOR_SECTION", "Multicolored section" }, { DRAW_COLOR_HISTOGRAM2, 14, 2, 1, "DRAW_COLOR_HISTOGRAM2", "Multicolored histogram of the two indicator buffers" }, { DRAW_COLOR_ZIGZAG, 15, 2, 1, "DRAW_COLOR_ZIGZAG", "Multicolored ZigZag" }, { DRAW_COLOR_BARS, 16, 4, 1, "DRAW_COLOR_BARS", "Multicolored bars" }, { DRAW_COLOR_CANDLES, 17, 4, 1, "DRAW_COLOR_CANDLES", "Multicolored candlesticks" } }; //--- parámetros de entrada input ENUM_DRAW_TYPE InpDrawType = DRAW_LINE; input ENUM_LINE_STYLE InpLineStyle = STYLE_SOLID; input bool InpShowData = true; input uchar InpArrow = 159; input int InpArrowShift = -10; input int InpDrawBegin = 10; input int InpShift = 10; input int InpLineWidth = 1; input int InpColorNum = 60; input color InpPlotColor = RoyalBlue; input double InpEmptyValue = 0.0; input string InpLabel = "Value"; input bool InpTestEmptyValue = false; //Nota: Las variables declaradas a nivel global no deben mezclarse con el terminal // variables globales a las que se puede acceder mediante funciones GlobalVariable...(). //--- no puede cambiar los parámetros de entrada en el código, luego necesita Variables Globales ENUM_DRAW_TYPE iDrawType = DRAW_LINE; ENUM_LINE_STYLE iLineStyle = STYLE_SOLID; bool bShowData = true; uchar uArrow = 181; int iArrowShift = -10; int iDrawBegin = 10; int iShift = 10; int iLineWidth = 1; int iColorNum = 60; color iPlotColor = RoyalBlue; string sLabel = ""; bool bTestEmptyValue = false; double dEmptyValue = EMPTY_VALUE; //--- buffers de indicador double DC[]; // buffer de color double D1[]; // buffer de datos double D2[]; double D3[]; double D4[]; //+------------------------------------------------------------------+ //| verificar parámetros de entrada. | //+------------------------------------------------------------------+ bool checkInput() { if(InpDrawType<DRAW_NONE || InpDrawType>DRAW_COLOR_CANDLES) return(false); else iDrawType=InpDrawType; if(InpLineStyle<STYLE_SOLID || InpLineStyle>STYLE_DASHDOTDOT) return(false); else iLineStyle=InpLineStyle; bShowData =InpShowData; uArrow=InpArrow; //if uArrow>255, MQL5 will set Arrow as uArrow%256 iArrowShift = InpArrowShift; iDrawBegin = InpDrawBegin; iShift = InpShift; iLineWidth = InpLineWidth; iColorNum = InpColorNum; iPlotColor = InpPlotColor; //if(InpEmptyValue<=0.0) dEmptyValue=0.0; //else dEmptyValue=EMPTY_VALUE; dEmptyValue=InpEmptyValue; // It may be not 0.0 or EMPTY_VALUE sLabel=InpLabel; bTestEmptyValue=InpTestEmptyValue; return(true); } //+------------------------------------------------------------------+ //| color bien distribuido | //+------------------------------------------------------------------+ int ColorInc6section(int i,int iBase=63,int iI=0xFF) { int id = (int)MathFloor((double)iBase/6.0); int ip = (int)MathFloor((double)iI/id); int MA_Rinc=0; int MA_Ginc=0; int MA_Binc=0; color iColor=0; if(i<=0) {iColor = iI; MA_Rinc=0; MA_Ginc=0; MA_Binc=0;} else if(i<1*id) {iColor = iI; MA_Rinc= 0; MA_Ginc= ip; MA_Binc= 0;} else if(i<2*id) {iColor = 257*iI; MA_Rinc=-ip; MA_Ginc= 0; MA_Binc= 0;} else if(i<3*id) {iColor = 256*iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc= ip;} else if(i<4*id) {iColor = 65792*iI; MA_Rinc= 0; MA_Ginc=-ip; MA_Binc= 0;} else if(i<5*id) {iColor = 65536*iI; MA_Rinc= ip; MA_Ginc= 0; MA_Binc= 0;} else if(i<6*id) {iColor = 65537*iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc=-ip;} else {iColor = iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc= 0;} int iColorInc=(MA_Rinc+256*MA_Ginc+65536*MA_Binc); return iColor+iColorInc*(i%id); } //+------------------------------------------------------------------+ //| Establecer los índices de trazado de colores | //+------------------------------------------------------------------+ void SetPlotColorIndexes(int plot_index) { int iIllumination=0xFF; //color cBack=(color)ChartGetInteger(0,CHART_COLOR_BACKGROUND); //Print("BACKGROUND is ",cBack); //if(White==cBack) iIllumination=0x9F; //quiere obtener un mejor efecto visual PlotIndexSetInteger(plot_index,PLOT_COLOR_INDEXES,iColorNum); for(int i=0;i<iColorNum;i++) PlotIndexSetInteger(plot_index,PLOT_LINE_COLOR,i,ColorInc6section(i,iColorNum,iIllumination)); } //+------------------------------------------------------------------+ //| Establecer Plot Draw Type y otras propiedades | //+------------------------------------------------------------------+ bool SetPlotProperties() { //Print("iDrawType="+iDrawType); PlotIndexSetInteger(0,PLOT_DRAW_TYPE,iDrawType); PlotIndexSetInteger(0,PLOT_LINE_STYLE,iLineStyle); PlotIndexSetInteger(0,PLOT_SHIFT,iShift); PlotIndexSetInteger(0,PLOT_SHOW_DATA,bShowData);//--- si muestra el dato del indicador en DataWindow PlotIndexSetInteger(0,PLOT_DRAW_BEGIN,iDrawBegin); PlotIndexSetInteger(0,PLOT_LINE_WIDTH,iLineWidth); PlotIndexSetDouble(0,PLOT_EMPTY_VALUE,dEmptyValue); PlotIndexSetString(0,PLOT_LABEL,sLabel); switch(iDrawType) // Color { case DRAW_COLOR_ARROW: //1, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,DC,INDICATOR_COLOR_INDEX); PlotIndexSetInteger(0,PLOT_ARROW,uArrow); PlotIndexSetInteger(0,PLOT_ARROW_SHIFT,iArrowShift); SetPlotColorIndexes(0); break; case DRAW_ARROW: //1, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_ARROW,uArrow); PlotIndexSetInteger(0,PLOT_ARROW_SHIFT,iArrowShift); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_LINE: //1, 1, case DRAW_COLOR_HISTOGRAM: //1, 1, case DRAW_COLOR_SECTION: //1, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_NONE: //1, 0, case DRAW_LINE: //1, 0, case DRAW_HISTOGRAM: //1, 0, case DRAW_SECTION: //1, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_HISTOGRAM2: //2, 1, case DRAW_COLOR_ZIGZAG: //2, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_HISTOGRAM2: //2, 0, case DRAW_ZIGZAG: //2, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_FILLING: //2, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_BARS: //4, 1, case DRAW_COLOR_CANDLES: //4, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,D3,INDICATOR_DATA); SetIndexBuffer(3,D4,INDICATOR_DATA); SetIndexBuffer(4,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_BARS: //4, 0, case DRAW_CANDLES: //4, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,D3,INDICATOR_DATA); SetIndexBuffer(3,D4,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; } return(true); } //+------------------------------------------------------------------+ //| Función de inicialización del indicador personalizado | //+------------------------------------------------------------------+ int OnInit() { //--- ArrayInit bool bInitBuffer=true; if(bInitBuffer) { ArrayInitialize(D1,dEmptyValue); ArrayInitialize(D2,dEmptyValue); ArrayInitialize(D3,dEmptyValue); ArrayInitialize(D4,dEmptyValue); ArrayInitialize(DC,dEmptyValue); } checkInput(); SetPlotProperties(); //--- establece la precisión IndicatorSetInteger(INDICATOR_DIGITS,_Digits); IndicatorSetString(INDICATOR_SHORTNAME,"DemoDrawType : "+caDrawType[iDrawType].sDrawType); return(0); } //+------------------------------------------------------------------+ //| Función de iteración del indicador personalizado | //+------------------------------------------------------------------+ int OnCalculate(const int rates_total, const int prev_calculated, const datetime &time[], const double &open[], const double &high[], const double &low[], const double &close[], const long &tick_volume[], const long &volume[], const int &spread[]) { //--- variables auxiliares int i=0; //--- establece la posición para el principio if(i<prev_calculated) i=prev_calculated-1; //--- inicia los cálculos while(i<rates_total) { switch(iDrawType) // Color if(buffer contain dEmptyValue) { case DRAW_COLOR_LINE: //1, 1, all do not draw DC[i]=(double)(i%iColorNum); case DRAW_LINE: //1, 0, all do not draw case DRAW_NONE: //1, 0, draw nothing at first if(bTestEmptyValue) { if(i%5==1)D1[i]=high[i]; else D1[i]=dEmptyValue; } else D1[i]=close[i]; break; case DRAW_COLOR_SECTION: //1, 1, link between non-empty place DC[i]=(double)(i%iColorNum); case DRAW_SECTION: //1, 0, connecting adjacent non-empty value if(bTestEmptyValue) { if(i%5==1)D1[i]=close[i]; else D1[i]=dEmptyValue; } else D1[i]=close[i]; break; case DRAW_FILLING: //2, 0, //DC[i]=(double)(i%iColorNum); if(bTestEmptyValue) { if(i%5==1) { D1[i]=high[i]; D2[i]=low[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; } } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_ZIGZAG: //2, 1, DC[i]=(double)(i%iColorNum); case DRAW_ZIGZAG: //2, 0, if(bTestEmptyValue) { if(i%5==1)D1[i]=high[i]; else D1[i]=dEmptyValue; if(i%5==4)D2[i]=low[i]; else D2[i]=dEmptyValue; } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_ARROW: //1, 1, draw arrow at non-empty value case DRAW_COLOR_HISTOGRAM: //1, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_ARROW: //1, 0, draw arrow at non-empty value case DRAW_HISTOGRAM: //1, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1)D1[i]=close[i]; else D1[i]=dEmptyValue; } else { D1[i]=close[i]; } break; case DRAW_COLOR_HISTOGRAM2: //2, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_HISTOGRAM2: //2, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1) { D1[i]=high[i]; D2[i]=low[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; } } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_BARS: //4, 1, only draw at non-empty place case DRAW_COLOR_CANDLES: //4, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_BARS: //4, 0, only draw at non-empty place case DRAW_CANDLES: //4, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1) { D1[i]=open[i]; D2[i]=high[i]; D3[i]=low[i]; D4[i]=close[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; D3[i]=dEmptyValue; D4[i]=dEmptyValue; } } else { D1[i]=open[i]; D2[i]=high[i]; D3[i]=low[i]; D4[i]=close[i]; } break; } //--- i++; } //--- devuelve el valor de prev_calculated para la próxima lamada return(rates_total); } //+------------------------------------------------------------------+
Respuestas contestadas antes de sus preguntas
P: No se muestra nada.
R: El objetivo de este indicador es permitirle probar todos los estilos de representación sin escribir código, luego si introduce los parámetros incorrectos no se mostrará nada.
P: La función caDrawType[] parece poco útil, ¿tan solo toma el nombre de la secuencia de caracteres de DrawType?
R: De acuerdo, lo admito, es algo que ya estaba incluido en versiones anteriores pero, como veremos en el próximo artículo, puede ser muy útil en algunos casos.
Conclusión
Puede representar cualquier gráfico que necesite.
Que el código les acompañe.
Traducción del inglés realizada por MetaQuotes Ltd.
Artículo original: https://www.mql5.com/en/articles/45
Advertencia: todos los derechos de estos materiales pertenecen a MetaQuotes Ltd. Queda totalmente prohibido el copiado total o parcial.
Este artículo ha sido escrito por un usuario del sitio web y refleja su punto de vista personal. MetaQuotes Ltd. no se responsabiliza de la exactitud de la información ofrecida, ni de las posibles consecuencias del uso de las soluciones, estrategias o recomendaciones descritas.
 Creación de indicadores de tick en MQL5
Creación de indicadores de tick en MQL5
 Cómo llamar a los indicadores en MQL5
Cómo llamar a los indicadores en MQL5
 Guía paso a paso para escribir un Expert Advisor en MQL5 para principiantes
Guía paso a paso para escribir un Expert Advisor en MQL5 para principiantes
 Procesando los eventos de transacciones en el Expert Advisor por medio de la función OnTrade()
Procesando los eventos de transacciones en el Expert Advisor por medio de la función OnTrade()
- Aplicaciones de trading gratuitas
- 8 000+ señales para copiar
- Noticias económicas para analizar los mercados financieros
Usted acepta la política del sitio web y las condiciones de uso
>>> Puedes dibujar lo que quieras.
Quiero dibujar velas bicolores para mostrar adicionalmente la tendencia.
Vela alcista durante la tendencia alcista: borde verde con relleno verde,
Vela alcista durante la tendencia bajista: borde verde con relleno rojo,
Vela bajista durante la tendencia alcista: borde rojo con relleno verde,
Vela bajista durante la tendencia bajista: borde rojo con relleno rojo.
¿Cómo es posible? Usted puede encontrar este tipo con otras plataformas.
Lamentablemente, esto no es posible: cuando se utilizan los estilos DRAW_CANDLES (o DRAW_COLOR_CANDLES), el cuerpo de la vela se obtiene SIN borde.
Lamentablemente, esto no es posible: cuando se utilizan los estilos DRAW_CANDLES (o DRAW_COLOR_CANDLES), el cuerpo de la vela se obtiene SIN borde.