
Gli stili di Disegno in MQL5
Introduzione
Ci sono 6 stili di disegno in MQL4. E ci sono 18 stili di disegno in MQL5. Pertanto, potrebbe valere la pena scrivere un articolo per inserire gli stili di disegno di MQL5.
In questo articolo, considereremo i dettagli degli stili di disegno in MQL5. Inoltre, creeremo un indicatore per dimostrare come utilizzare questi stili di disegno e per perfezionare la stampa.Stili di Disegno
In MQL4, non esiste il concetto di Plot, ma il primo parametro della funzione SetIndexStyle(), Line index, è equivalente a Plot index.
void SetIndexStyle( int index, int type, int style=EMPTY, int width=EMPTY, color clr=CLR_NONE) // The index is Line index.
In MQL4, ci sono solo 6 stili di disegno, oltre a DRAW_ZIGZAG necessitano di due buffer, gli altri 5 stili di disegno necessitano di un solo buffer.
Pertanto, in MQL4, il primo parametro della funzione SetIndexStyle() può essere facilmente interpretato come indice del buffer. Non è un problema se non usi DRAW_ZIGZAG. A proposito, hai visto gli indicatori MQL4 implementati con DRAW_ZIGZAG? Non li ho visti. (ZigZag.mq4 è implementato con DRAW_SECTION).
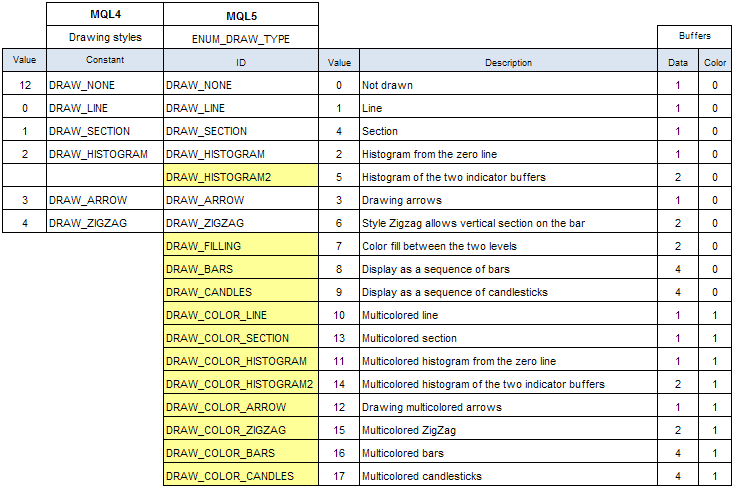
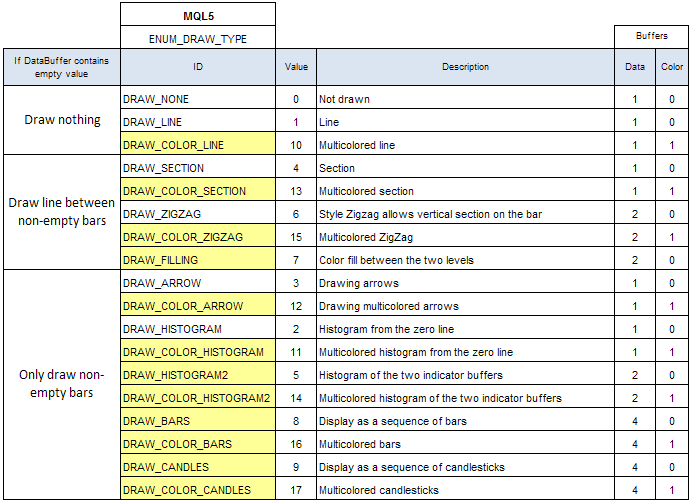
Confrontiamo gli stili di disegno in MQL4 e MQL5:

Tabella 1. Elenco degli stili di disegno in MQL4 e MQL5
Cosa vedi? In MQL5, sono stati aggiunti nuovi 12 stili di disegno e ci sono 8 nuovi stili di disegno con un buffer di colore. Non può essere usato genericamente come prima, il concetto di indice di linea viene troppo facilmente confuso.
Pertanto, MQL5 ti dà un Plot, è equivalente a Line in MQL4, che puoi disegnare nella finestra dell'indicatore.
Puoi tracciare non solo la linea in MQL5, quindi il nome è più accurato con Plot.
Buffer-Pattern
Qui, definiamo il concetto di Buffer-Pattern. Il Buffer-Pattern di uno stile di disegno è che ha bisogno del numero, del tipo e dell’organizzazione del Buffer.
Possiamo rappresentare il Buffer-Pattern dello stile di disegno con una stringa, la lettera D per DataBuffer, la lettera C per ColorBuffer, da sinistra a destra corrispondono al numero di indice da piccolo a grande.
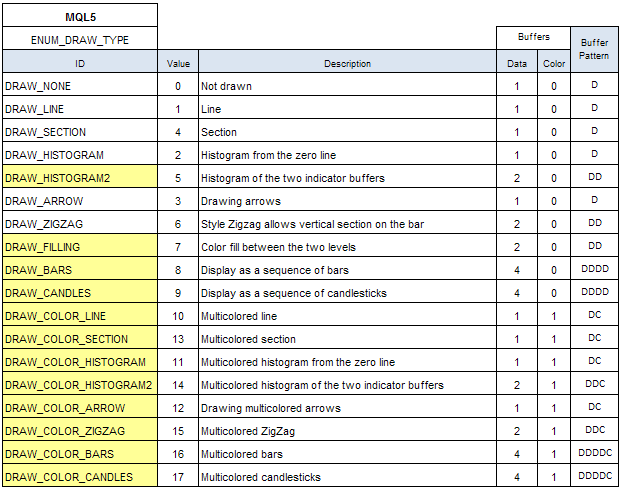
Quindi, il Buffer-Pattern degli stili di disegno MQL5 viene presentato nella seguente tabella:

Tabella 2. Buffer-Pattern per stili di disegno in MQL5
Se hai più grafici nei tuoi indicatori, allora il Buffer-Pattern degli indicatori è disposto nell'ordine del Buffer-Pattern di questi Plot, l'indice del Buffer dovrebbe essere in ordine crescente quando chiami SetIndexBuffer().
Se hai utilizzato alcuni buffer ausiliari per salvare i dati temporanei richiesti dal calcolo, questi buffer ausiliari dovrebbero essere associati a SetIndexBuffer() e inseriti dopo tutto il buffer che può essere visualizzato.
Altrimenti...
Ho pubblicato un indicatore, DemoBufferPattern, per demo buffer-pattern. Provalo tu stesso.
L'indicatore DemoDrawType
Analizziamo l'indicatore DemoDrawType.

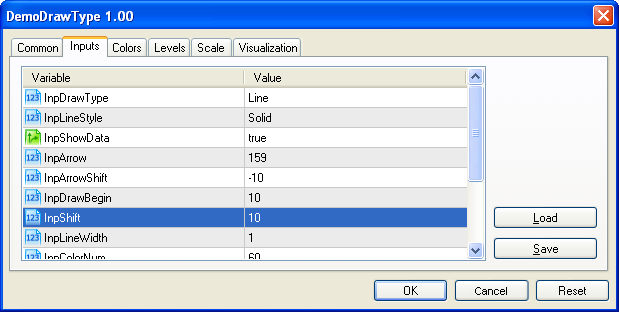
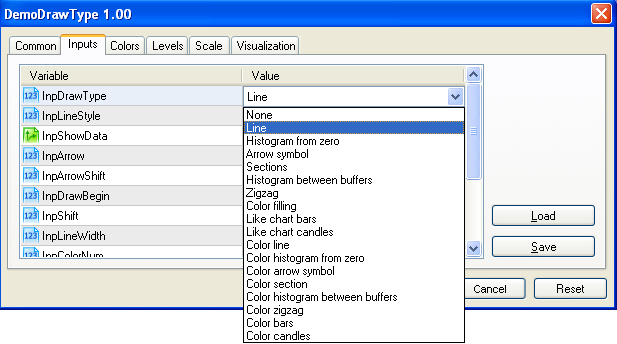
Figura 1. Parametri di input dell'indicatore
 Fig 4. Parametri di input dell'indicatore (continua) Fig 4. Parametri di input dell'indicatore (continua)
Fig 4. Parametri di input dell'indicatore (continua) Fig 4. Parametri di input dell'indicatore (continua)
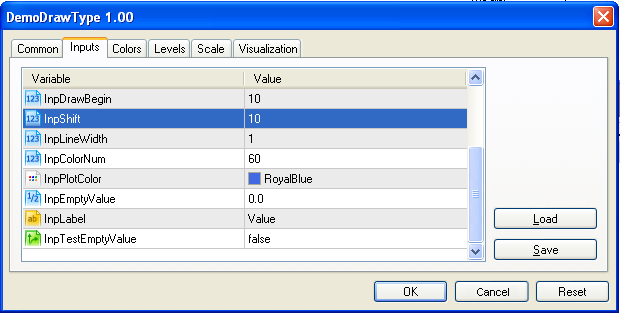
Figura 2. Parametri di input dell'indicatore (continua)
Ti consente di selezionare qualsiasi stile di disegno dal tab "Inputs" e impostare le varie proprietà di Plot.

Figura 3. Elenco degli stili di disegno
Pertanto, dobbiamo definire una variabile di input per ogni attributo e implementare una funzione per verificare la ragionevolezza di queste variabili.
Poiché le variabili di input non possono essere modificate nel programma, è inoltre necessario definire un insieme di variabili globali per contenere il valore della variabile di input verificata.
//--- input parameters input ENUM_DRAW_TYPE InpDrawType = DRAW_LINE; input ENUM_LINE_STYLE InpLineStyle = STYLE_SOLID; input bool InpShowData = true; input uchar InpArrow = 159; input int InpArrowShift = -10; input int InpDrawBegin = 10; input int InpShift = 10; input int InpLineWidth = 1; input int InpColorNum = 60; input color InpPlotColor = RoyalBlue; input double InpEmptyValue = 0.0; input string InpLabel = "Value"; input bool InpTestEmptyValue = false; //Note: Variables declared at global level must not be mixed up with the client terminal //global variables that can be accessed using the GlobalVariable...() functions. //--- you can not change input parameters in code, so you need Global Variables ENUM_DRAW_TYPE iDrawType = DRAW_LINE; ENUM_LINE_STYLE iLineStyle = STYLE_SOLID; bool bShowData = true; uchar uArrow = 181; int iArrowShift = -10; int iDrawBegin = 10; int iShift = 10; int iLineWidth = 1; int iColorNum = 60; color iPlotColor = RoyalBlue; string sLabel = ""; bool bTestEmptyValue = false; double dEmptyValue = EMPTY_VALUE; //+------------------------------------------------------------------+ //| check input parameters. | //+------------------------------------------------------------------+ bool checkInput() { if(InpDrawType<DRAW_NONE || InpDrawType>DRAW_COLOR_CANDLES) return(false); else iDrawType = InpDrawType; if(InpLineStyle<STYLE_SOLID || InpLineStyle>STYLE_DASHDOTDOT) return(false); else iLineStyle = InpLineStyle; bShowData = InpShowData; uArrow = InpArrow; //if uArrow>255, MQL5 will set Arrow as uArrow%256 iArrowShift = InpArrowShift; iDrawBegin = InpDrawBegin; iShift = InpShift; iLineWidth = InpLineWidth; iColorNum = InpColorNum; iPlotColor = InpPlotColor; //if(InpEmptyValue<=0.0) dEmptyValue=0.0; //else dEmptyValue=EMPTY_VALUE; dEmptyValue = InpEmptyValue; // It may be not 0.0 or EMPTY_VALUE sLabel = InpLabel; bTestEmptyValue = InpTestEmptyValue; return(true); }
Gli esempi di tutti i 18 stili di disegno vengono presentati nelle figure 4-21:

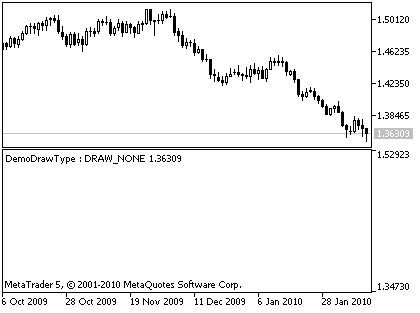
Figura 4. Esempio di stile di disegno DRAW_NONE

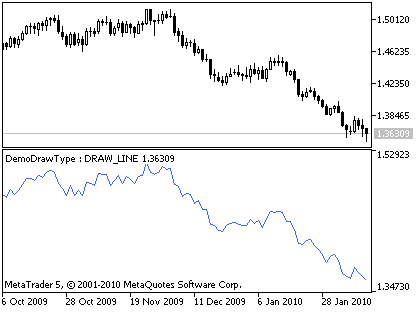
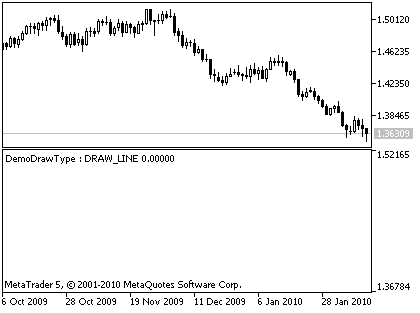
Figura 5. Esempio di stile di disegno DRAW_LINE

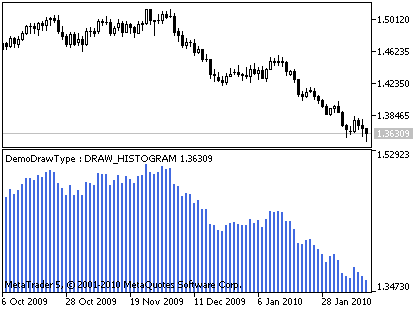
Figura 6. Esempio di stile di disegno DRAW_HISTOGRAM

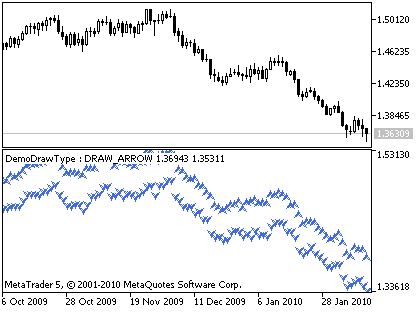
Figura 7. Esempio di stile di disegno DRAW_ARROW

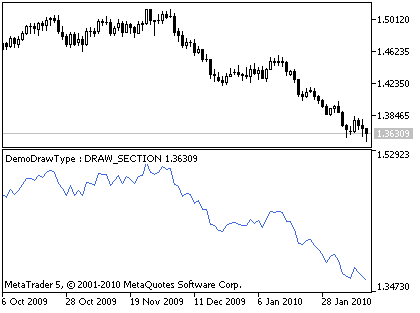
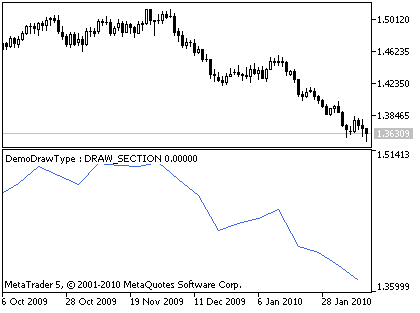
Figura 8. Esempio di stile di disegno DRAW_SECTION

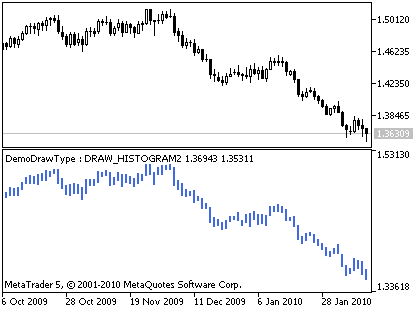
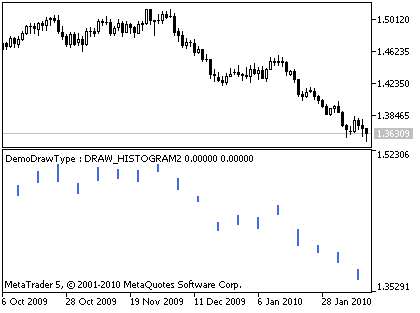
Figura 9. Esempio di stile di disegno DRAW_HISTOGRAM2

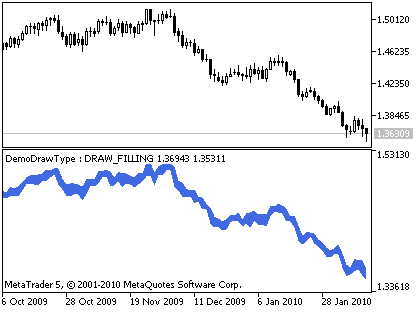
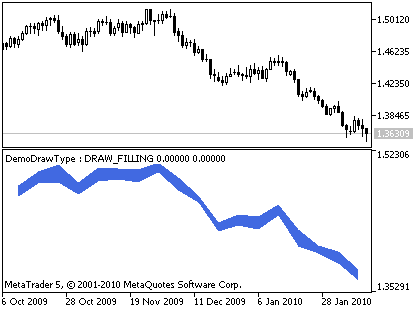
Figura 10. Esempio di stile di disegno DRAW_FILLING

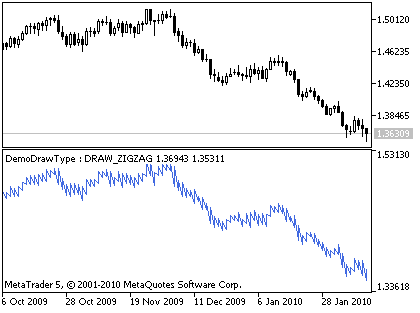
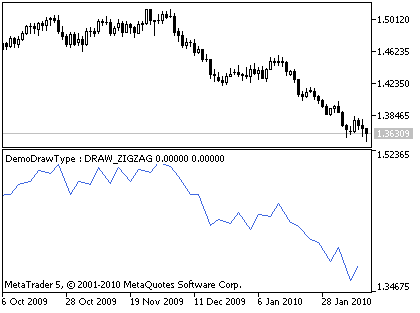
Figura 11. Esempio di stile di disegno DRAW_ZIGZAG

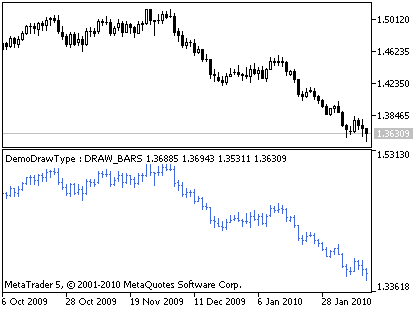
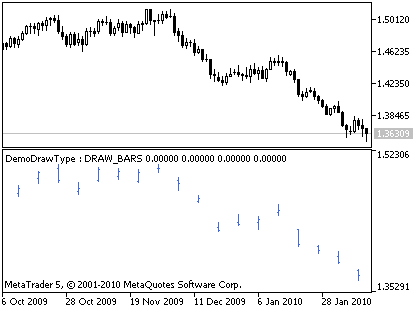
Figura 12. Esempio di stile di disegno DRAW_BARS

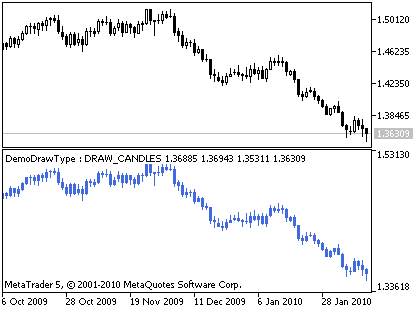
Figura 13. Esempio di stile di disegno DRAW_CANDLES

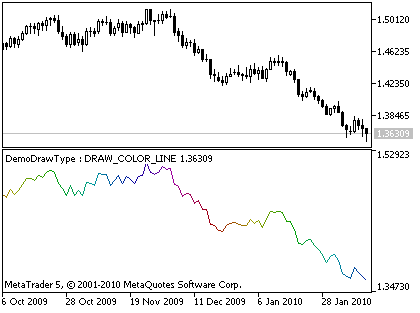
Figura 14. Esempio di stile di disegno DRAW_COLOR_LINE

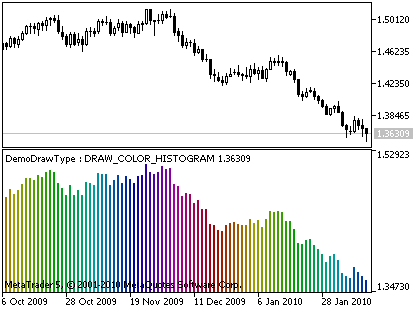
Figura 15. Esempio di stile di disegno DRAW_COLOR_HISTOGRAM

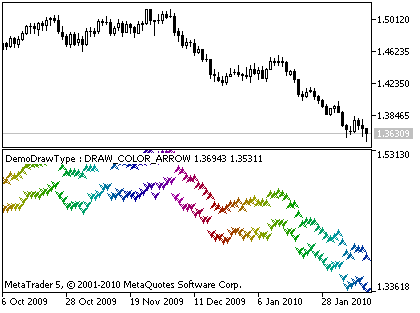
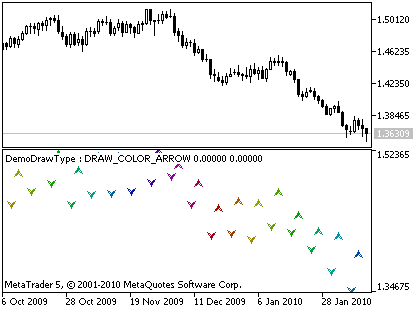
Figura 16. Esempio di stile di disegno DRAW_COLOR_ARROW

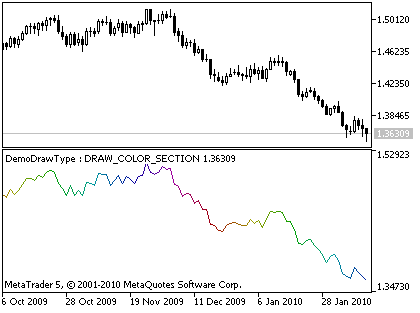
Figura 17. Esempio di stile di disegno DRAW_COLOR_SECTION

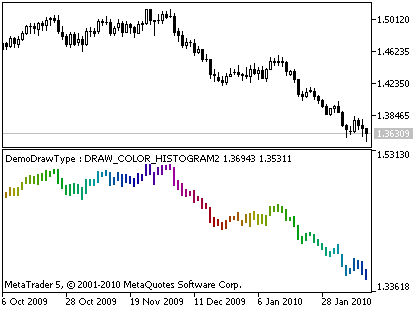
Figura 18. Esempio di stile di disegno DRAW_COLOR_HISTOGRAM2

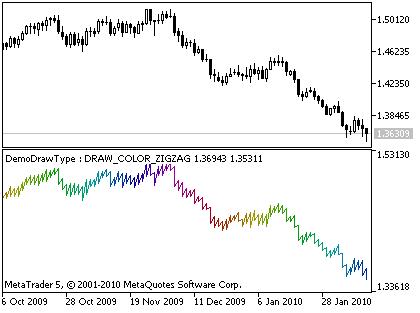
Figura 19. Esempio di stile di disegno DRAW_COLOR_ZIGZAG

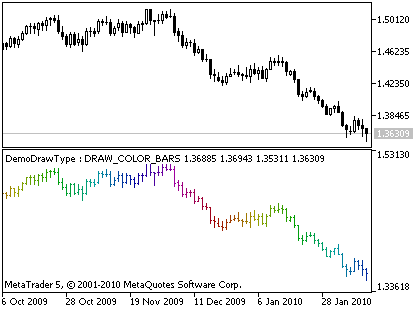
Figura 20. Esempio di stile di disegno DRAW_COLOR_BARS

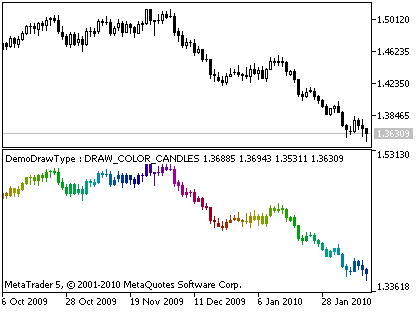
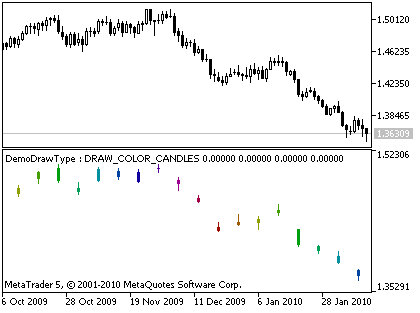
Figura 21. Esempio di stile di disegno DRAW_COLOR_CANDLES
Come Approcciarsi al Valore Empty
I diversi stili di disegno mostrano i diversi grafici, quindi richiedono i diversi Buffer-Pattern.
Oltre ai diversi Buffer-Pattern, la più grande differenza tra gli stili di disegno è come si avvicina ai valori empty.
Quindi, ho aggiunto un parametro di input che consente di inserire un valore vuoto. Perché lo scopo di questo indicatore è dimostrare DrawType, quindi, semplicemente un tempo per impostare parte del valore nullo.
In base alla differenza di approccio ai valori vuoti, tutti gli stili di disegno possono essere suddivisi in tre categorie:

Tabella 3. Stili di disegno divisi per categorie

Figura 22. Esempio di stile di disegno DRAW_LINE (con valori vuoti)

Figura 23. Esempio di stile di disegno DRAW_SECTION (con valori vuoti)

Figura 24. Esempio di stile di disegno DRAW_HISTOGRAM2 (con valori vuoti)

Figura 25. Esempio di stile di disegno DRAW_BARS (con valori vuoti)

Figura 26. Esempio di stile di disegno DRAW_FILLING (con valori vuoti)

Figura 27. Esempio di stile di disegno DRAW_ZIGZAG (con valori vuoti)

Figura 28. Esempio di stile di disegno DRAW_COLOR_ARROW (con valori vuoti)

Figura 29. Esempio di stile di disegno DRAW_COLOR_CANDLES (con valori vuoti)
Il codice sorgente completo dell'indicatore:
//+------------------------------------------------------------------+ //| DemoDrawType.mq5 | //| Copyright 2010, Loong@forum.mql4.com | //| http://login.mql5.com/en/users/Loong | //+------------------------------------------------------------------+ #property copyright "2010, Loong@forum.mql4.com" #property link "http://login.mql5.com/en/users/Loong" #property version "1.00" //#property indicator_chart_window #property indicator_separate_window // in order to more clearly show #property indicator_plots 1 //must set, can be bigger than necessary, can not be bigger than indicator_buffers #property indicator_buffers 5 //must set, can be bigger than necessary //+------------------------------------------------------------------+ //| DrawType struct, record info about DrawType and Buffer-Pattern | //+------------------------------------------------------------------+ struct SLoongDrawType // Draw Type { ENUM_DRAW_TYPE eDrawType; // enum of Draw Type int iDrawType; // value of Draw Type, only used to look int iNumBufferData; // number of Data Buffer int iNumBufferColor; // number of Color Buffer string sDrawType; // string of Draw Type string sDrawTypeDescription; // string of Draw Type Description, copy from document }; //+------------------------------------------------------------------+ //| const array, record info about DrawType and Buffer-Pattern | //+------------------------------------------------------------------+ const SLoongDrawType caDrawType[]= { { DRAW_NONE, 0, 1, 0, "DRAW_NONE", "Not drawn" }, { DRAW_LINE, 1, 1, 0, "DRAW_LINE", "Line" }, { DRAW_HISTOGRAM, 2, 1, 0, "DRAW_HISTOGRAM", "Histogram from the zero line" }, { DRAW_ARROW, 3, 1, 0, "DRAW_ARROW", "Drawing arrows" }, { DRAW_SECTION, 4, 1, 0, "DRAW_SECTION", "Section" }, { DRAW_HISTOGRAM2, 5, 2, 0, "DRAW_HISTOGRAM2", "Histogram of the two indicator buffers" }, { DRAW_ZIGZAG, 6, 2, 0, "DRAW_ZIGZAG", "Style Zigzag allows vertical section on the bar" }, { DRAW_FILLING, 7, 2, 0, "DRAW_FILLING", "Color fill between the two levels" }, { DRAW_BARS, 8, 4, 0, "DRAW_BARS", "Display as a sequence of bars" }, { DRAW_CANDLES, 9, 4, 0, "DRAW_CANDLES", "Display as a sequence of candlesticks" }, { DRAW_COLOR_LINE, 10, 1, 1, "DRAW_COLOR_LINE", "Multicolored line" }, { DRAW_COLOR_HISTOGRAM, 11, 1, 1, "DRAW_COLOR_HISTOGRAM", "Multicolored histogram from the zero line" }, { DRAW_COLOR_ARROW, 12, 1, 1, "DRAW_COLOR_ARROW", "Drawing multicolored arrows" }, { DRAW_COLOR_SECTION, 13, 1, 1, "DRAW_COLOR_SECTION", "Multicolored section" }, { DRAW_COLOR_HISTOGRAM2, 14, 2, 1, "DRAW_COLOR_HISTOGRAM2", "Multicolored histogram of the two indicator buffers" }, { DRAW_COLOR_ZIGZAG, 15, 2, 1, "DRAW_COLOR_ZIGZAG", "Multicolored ZigZag" }, { DRAW_COLOR_BARS, 16, 4, 1, "DRAW_COLOR_BARS", "Multicolored bars" }, { DRAW_COLOR_CANDLES, 17, 4, 1, "DRAW_COLOR_CANDLES", "Multicolored candlesticks" } }; //--- input parameters input ENUM_DRAW_TYPE InpDrawType = DRAW_LINE; input ENUM_LINE_STYLE InpLineStyle = STYLE_SOLID; input bool InpShowData = true; input uchar InpArrow = 159; input int InpArrowShift = -10; input int InpDrawBegin = 10; input int InpShift = 10; input int InpLineWidth = 1; input int InpColorNum = 60; input color InpPlotColor = RoyalBlue; input double InpEmptyValue = 0.0; input string InpLabel = "Value"; input bool InpTestEmptyValue = false; //Note: Variables declared at global level must not be mixed up with the client terminal // global variables that can be accessed using the GlobalVariable...() functions. //--- you can not change input parameters in code, so you need Global Variables ENUM_DRAW_TYPE iDrawType = DRAW_LINE; ENUM_LINE_STYLE iLineStyle = STYLE_SOLID; bool bShowData = true; uchar uArrow = 181; int iArrowShift = -10; int iDrawBegin = 10; int iShift = 10; int iLineWidth = 1; int iColorNum = 60; color iPlotColor = RoyalBlue; string sLabel = ""; bool bTestEmptyValue = false; double dEmptyValue = EMPTY_VALUE; //--- indicator buffers double DC[]; // color buffer double D1[]; // data buffer double D2[]; double D3[]; double D4[]; //+------------------------------------------------------------------+ //| check input parameters. | //+------------------------------------------------------------------+ bool checkInput() { if(InpDrawType<DRAW_NONE || InpDrawType>DRAW_COLOR_CANDLES) return(false); else iDrawType=InpDrawType; if(InpLineStyle<STYLE_SOLID || InpLineStyle>STYLE_DASHDOTDOT) return(false); else iLineStyle=InpLineStyle; bShowData =InpShowData; uArrow=InpArrow; //if uArrow>255, MQL5 will set Arrow as uArrow%256 iArrowShift = InpArrowShift; iDrawBegin = InpDrawBegin; iShift = InpShift; iLineWidth = InpLineWidth; iColorNum = InpColorNum; iPlotColor = InpPlotColor; //if(InpEmptyValue<=0.0) dEmptyValue=0.0; //else dEmptyValue=EMPTY_VALUE; dEmptyValue=InpEmptyValue; // It may be not 0.0 or EMPTY_VALUE sLabel=InpLabel; bTestEmptyValue=InpTestEmptyValue; return(true); } //+------------------------------------------------------------------+ //| color well-distributed | //+------------------------------------------------------------------+ int ColorInc6section(int i,int iBase=63,int iI=0xFF) { int id = (int)MathFloor((double)iBase/6.0); int ip = (int)MathFloor((double)iI/id); int MA_Rinc=0; int MA_Ginc=0; int MA_Binc=0; color iColor=0; if(i<=0) {iColor = iI; MA_Rinc=0; MA_Ginc=0; MA_Binc=0;} else if(i<1*id) {iColor = iI; MA_Rinc= 0; MA_Ginc= ip; MA_Binc= 0;} else if(i<2*id) {iColor = 257*iI; MA_Rinc=-ip; MA_Ginc= 0; MA_Binc= 0;} else if(i<3*id) {iColor = 256*iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc= ip;} else if(i<4*id) {iColor = 65792*iI; MA_Rinc= 0; MA_Ginc=-ip; MA_Binc= 0;} else if(i<5*id) {iColor = 65536*iI; MA_Rinc= ip; MA_Ginc= 0; MA_Binc= 0;} else if(i<6*id) {iColor = 65537*iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc=-ip;} else {iColor = iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc= 0;} int iColorInc=(MA_Rinc+256*MA_Ginc+65536*MA_Binc); return iColor+iColorInc*(i%id); } //+------------------------------------------------------------------+ //| Set Plot Color Indexes | //+------------------------------------------------------------------+ void SetPlotColorIndexes(int plot_index) { int iIllumination=0xFF; //color cBack=(color)ChartGetInteger(0,CHART_COLOR_BACKGROUND); //Print("BACKGROUND is ",cBack); //if(White==cBack) iIllumination=0x9F; //want to obtain a better visual effect PlotIndexSetInteger(plot_index,PLOT_COLOR_INDEXES,iColorNum); for(int i=0;i<iColorNum;i++) PlotIndexSetInteger(plot_index,PLOT_LINE_COLOR,i,ColorInc6section(i,iColorNum,iIllumination)); } //+------------------------------------------------------------------+ //| Set Plot Draw Type and other Properties | //+------------------------------------------------------------------+ bool SetPlotProperties() { //Print("iDrawType="+iDrawType); PlotIndexSetInteger(0,PLOT_DRAW_TYPE,iDrawType); PlotIndexSetInteger(0,PLOT_LINE_STYLE,iLineStyle); PlotIndexSetInteger(0,PLOT_SHIFT,iShift); PlotIndexSetInteger(0,PLOT_SHOW_DATA,bShowData);//--- if show indicator data in DataWindow PlotIndexSetInteger(0,PLOT_DRAW_BEGIN,iDrawBegin); PlotIndexSetInteger(0,PLOT_LINE_WIDTH,iLineWidth); PlotIndexSetDouble(0,PLOT_EMPTY_VALUE,dEmptyValue); PlotIndexSetString(0,PLOT_LABEL,sLabel); switch(iDrawType) // Data Color { case DRAW_COLOR_ARROW: //1, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,DC,INDICATOR_COLOR_INDEX); PlotIndexSetInteger(0,PLOT_ARROW,uArrow); PlotIndexSetInteger(0,PLOT_ARROW_SHIFT,iArrowShift); SetPlotColorIndexes(0); break; case DRAW_ARROW: //1, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_ARROW,uArrow); PlotIndexSetInteger(0,PLOT_ARROW_SHIFT,iArrowShift); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_LINE: //1, 1, case DRAW_COLOR_HISTOGRAM: //1, 1, case DRAW_COLOR_SECTION: //1, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_NONE: //1, 0, case DRAW_LINE: //1, 0, case DRAW_HISTOGRAM: //1, 0, case DRAW_SECTION: //1, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_HISTOGRAM2: //2, 1, case DRAW_COLOR_ZIGZAG: //2, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_HISTOGRAM2: //2, 0, case DRAW_ZIGZAG: //2, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_FILLING: //2, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_BARS: //4, 1, case DRAW_COLOR_CANDLES: //4, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,D3,INDICATOR_DATA); SetIndexBuffer(3,D4,INDICATOR_DATA); SetIndexBuffer(4,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_BARS: //4, 0, case DRAW_CANDLES: //4, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,D3,INDICATOR_DATA); SetIndexBuffer(3,D4,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; } return(true); } //+------------------------------------------------------------------+ //| Custom indicator initialization function | //+------------------------------------------------------------------+ int OnInit() { //--- ArrayInit bool bInitBuffer=true; if(bInitBuffer) { ArrayInitialize(D1,dEmptyValue); ArrayInitialize(D2,dEmptyValue); ArrayInitialize(D3,dEmptyValue); ArrayInitialize(D4,dEmptyValue); ArrayInitialize(DC,dEmptyValue); } checkInput(); SetPlotProperties(); //--- set accuracy IndicatorSetInteger(INDICATOR_DIGITS,_Digits); IndicatorSetString(INDICATOR_SHORTNAME,"DemoDrawType : "+caDrawType[iDrawType].sDrawType); return(0); } //+------------------------------------------------------------------+ //| Custom indicator iteration function | //+------------------------------------------------------------------+ int OnCalculate(const int rates_total, const int prev_calculated, const datetime &time[], const double &open[], const double &high[], const double &low[], const double &close[], const long &tick_volume[], const long &volume[], const int &spread[]) { //--- auxiliary variables int i=0; //--- set position for beginning if(i<prev_calculated) i=prev_calculated-1; //--- start calculations while(i<rates_total) { switch(iDrawType) // Data Color if(buffer contain dEmptyValue) { case DRAW_COLOR_LINE: //1, 1, all do not draw DC[i]=(double)(i%iColorNum); case DRAW_LINE: //1, 0, all do not draw case DRAW_NONE: //1, 0, draw nothing at first if(bTestEmptyValue) { if(i%5==1)D1[i]=high[i]; else D1[i]=dEmptyValue; } else D1[i]=close[i]; break; case DRAW_COLOR_SECTION: //1, 1, link between non-empty place DC[i]=(double)(i%iColorNum); case DRAW_SECTION: //1, 0, connecting adjacent non-empty value if(bTestEmptyValue) { if(i%5==1)D1[i]=close[i]; else D1[i]=dEmptyValue; } else D1[i]=close[i]; break; case DRAW_FILLING: //2, 0, //DC[i]=(double)(i%iColorNum); if(bTestEmptyValue) { if(i%5==1) { D1[i]=high[i]; D2[i]=low[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; } } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_ZIGZAG: //2, 1, DC[i]=(double)(i%iColorNum); case DRAW_ZIGZAG: //2, 0, if(bTestEmptyValue) { if(i%5==1)D1[i]=high[i]; else D1[i]=dEmptyValue; if(i%5==4)D2[i]=low[i]; else D2[i]=dEmptyValue; } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_ARROW: //1, 1, draw arrow at non-empty value case DRAW_COLOR_HISTOGRAM: //1, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_ARROW: //1, 0, draw arrow at non-empty value case DRAW_HISTOGRAM: //1, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1)D1[i]=close[i]; else D1[i]=dEmptyValue; } else { D1[i]=close[i]; } break; case DRAW_COLOR_HISTOGRAM2: //2, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_HISTOGRAM2: //2, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1) { D1[i]=high[i]; D2[i]=low[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; } } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_BARS: //4, 1, only draw at non-empty place case DRAW_COLOR_CANDLES: //4, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_BARS: //4, 0, only draw at non-empty place case DRAW_CANDLES: //4, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1) { D1[i]=open[i]; D2[i]=high[i]; D3[i]=low[i]; D4[i]=close[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; D3[i]=dEmptyValue; D4[i]=dEmptyValue; } } else { D1[i]=open[i]; D2[i]=high[i]; D3[i]=low[i]; D4[i]=close[i]; } break; } //--- i++; } //--- return value of prev_calculated for next call return(rates_total); } //+------------------------------------------------------------------+
Risposte Preparate Prima delle tue Domande
D: Non traccia nulla.
R: Lo scopo di questo indicatore è quello di farti provare tutti gli stili di disegno senza scrivere codice. Quindi, se inserisci i parametri sbagliati, non traccerà e non deve creare confusione.
D: Il caDrawType[] sembra inutile, usava solo la stringa del nome di DrawType?
R: Ok, lo ammetto, questa è la mia pigra copia altrove del passato. caDrawType[] in alcuni casi molto utile, ma lo analizzeremo nel prossimo articolo.
Conclusione
Puoi disegnare tutto ciò che volevi disegnare.
Che il Codice sia con te.
Tradotto dall’inglese da MetaQuotes Ltd.
Articolo originale: https://www.mql5.com/en/articles/45
Avvertimento: Tutti i diritti su questi materiali sono riservati a MetaQuotes Ltd. La copia o la ristampa di questi materiali in tutto o in parte sono proibite.
Questo articolo è stato scritto da un utente del sito e riflette le sue opinioni personali. MetaQuotes Ltd non è responsabile dell'accuratezza delle informazioni presentate, né di eventuali conseguenze derivanti dall'utilizzo delle soluzioni, strategie o raccomandazioni descritte.
 Creazione di Indicatori di Tick in MQL5
Creazione di Indicatori di Tick in MQL5
 Come chiamare gli indicatori in MQL5
Come chiamare gli indicatori in MQL5
 Nuove Opportunità con MetaTrader 5
Nuove Opportunità con MetaTrader 5
 Elaborazione di eventi di trading nell'Expert Advisor utilizzando la funzione OnTrade()
Elaborazione di eventi di trading nell'Expert Advisor utilizzando la funzione OnTrade()
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Accetti la politica del sito e le condizioni d’uso
>>> Puoi disegnare quello che vuoi.
Voglio disegnare candele bicolori per visualizzare ulteriormente il trend.
Candela rialzista durante l'uptrend: bordo verde con riempimento verde,
Candela rialzista durante il downtrend: bordo verde con riempimento rosso,
Candela ribassista durante il trend rialzista: bordo rosso con riempimento verde,
Candela ribassista durante il downtrend: bordo rosso con riempimento rosso.
Come è possibile? È possibile trovare questo tipo di piattaforma anche in altre piattaforme.
Purtroppo questo non è possibile: quando si utilizzano gli stili DRAW_CANDLES (o DRAW_COLOR_CANDLES), il corpo della candela si ottiene SENZA bordo.
Purtroppo questo non è possibile: quando si utilizzano gli stili DRAW_CANDLES (o DRAW_COLOR_CANDLES), il corpo della candela si ottiene SENZA bordo.