
Uma biblioteca para construção de um gráfico pelo Google Chart API
Introdução
O Google Chart permite a construção de 11 tipos diferentes de gráficos. Aqui estão eles:- Gráficos de linha.
- Gráficos de barra.
- Gráficos de dispersão.
- Gráficos de radar.
- Gráficos candlestick.
- Gráficos de Venn.
- Códigos QR.
- Gráficos de mapa.
- Fórmulas.
- Tabela de gráficos.
- Gráficos de pizza.
Um conjunto para trabalho bem suficiente conforme foi afirmado na descrição dos artigos - tudo que você precisa para obter um gráfico pronto - é enviar uma consulta especialmente montada ao servidor do Google. Um simples exemplo de como fazer isso foi implementado no artigo Criando um painel de informações usando classes da biblioteca padrão e Google Chart API, mas isso não é nem a décima parte do que este serviço pode fornecer. Naturalmente, a fim de montar adequadamente uma solicitação, precisamos examinar sua estrutura e as palavras chave, assim, neste artigo, iremos tentar criar um biblioteca de classe, o uso do qual permitirá criar rapidamente o gráfico desejado e colocá-lo no gráfico, bem como atualizar dinamicamente os dados, com a base na qual o gráfico foi construído.
Deve ser observado imediatamente que não haverá comparações massivas do código da biblioteca neste artigo, mas em vez disso, haverá um certificado anexo, criado usando o Doxygen (detalhes no artigo Documentação gerada automaticamente para o código MQL5). Nele você conseguirá encontrar descrições de métodos públicos de classes de bibliotecas e documentação sobre enumerações e exceções, que surgem no processo de criação do gráfico.
1. Descrição dos meios de obter e exibir gráficos
Vamos começar do fim. Suponha que nós formulamos o pedido corretamente. Agora, você precisa enviá-lo para o servidor, gravar a resposta em um arquivo e anexar o arquivo a um objeto gráfico no gráfico para exibir a tabela. Para trabalhar com a internet nós utilizamos as funções descritas no artigo Utilizando WinInet.dll para troca de dados entre terminais através da internet.
Também, há um pequeno porém: os componentes, que são projetados para exibir imagens (etiqueta de gráfico e imagem) apenas funcionam com imagens no formato BMP, enquanto o Google Chart apenas devolve PNG ou GIF. Consequentemente, você precisará converter a imagem. Esse é o id um para converter a função Convert_PNG(). O código de função para obter o gráfico se parece com isso:
bool CDiagram::GetChart() { if(!ObjExist()) {SetUserError(DIAGRAM_ERR_OBJ_NOT_EXIST); return false;} string request=CreateRequest(); //Print(request); if(StringLen(request)>2048) {SetUserError(DIAGRAM_ERR_TOO_LARGE_REQUEST); return false;} //try to establish a connection int rv=InternetAttemptConnect(0); if(rv!=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //initialize the structures int hInternetSession=InternetOpenW("Microsoft Internet Explorer", 0, "", "", 0); if(hInternetSession<=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //send request int hURL=InternetOpenUrlW(hInternetSession, request, "", 0, 0, 0); if(hURL<=0) SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); //prepare the paths for conversion CString src; src.Assign(TerminalInfoString(TERMINAL_PATH)); src.Append("\MQL5\Files\\"+name+".png"); src.Replace("\\","\\\\"); CString dst; dst.Assign(TerminalInfoString(TERMINAL_PATH)); dst.Append("\MQL5\Images\\"+name+".bmp"); dst.Replace("\\","\\\\"); DeleteFileW(dst.Str()); DeleteFileW(src.Str()); CFileBin chart_file;//file into which the results are recorded //create it chart_file.Open(name+".png",FILE_BIN|FILE_WRITE); //**************************** int dwBytesRead[1];// number of recorded documents char readed[1000];//the actual data //read the data, received from the server after the request while(InternetReadFile(hURL,readed,1000,dwBytesRead)) { if(dwBytesRead[0]<=0) break;//no data - exit chart_file.WriteCharArray(readed,0,dwBytesRead[0]);//record the data into the file } InternetCloseHandle(hInternetSession);//terminate the connection chart_file.Close();//and file //convert the file if(!Convert_PNG(src.Str(), dst.Str())) SetUserError(DIAGRAM_ERR_IMAGE_CONVERSION_FAILED); //attach the file to the graphic object switch (obj_type) { case OBJ_BITMAP: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, name+".bmp"); return true; } case OBJ_BITMAP_LABEL: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 0, name+".bmp"); ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 1, name+".bmp"); return true; } default: return false; } //redraw the chart ChartRedraw(); }Vale observar meu uso extenso de classes da Biblioteca padrão durante a criação da biblioteca do Google Charts, pelas quais estendo agradecimentos especiais a seus desenvolvedores.
2. Visão geral dos componentes da biblioteca do Google Chart
O pedido para o servidor deve começar como se segue: http://chart.apis.google.com/chart?cht = , adicionalmente, você precisa indicar o tipo do gráfico, e apenas então todos os outros parâmetros. O pedido, além do cabeçalho, consiste de comandos e seus parâmetros. Os comandos são divididos um do outro pelo símbolo "&". Por exemplo, o comando & Chtt = Title definirá a palavra "Title" no cabeçalho do gráfico.
Então vamos começar.
2.1 Gráficos de linha
Esse é talvez o gráfico mais frequentemente utilizado, que possui o maior número de propriedades. A construção do gráfico é realizada pela classe CLineXYChart. Exemplo:
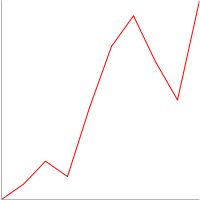
CLineXYChart chart; chart.Attach(0, "test diagram"); chart.SetSize(200,200); double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; chart.AddLine(Y, Red, 0, "Test line"); chart.GetChart();
Como resultado, no componente chamado "Diagrama de teste" você verá a seguinte imagem:

Figura 1. Um simples exemplo de construção de um gráfico de linha
Relembre que um certificado de métodos de classe pode ser encontrado anexado ao certificado, aqui estão alguns exemplos de seu uso.
Complique o gráfico adicionando outra linha do eixo e rede:
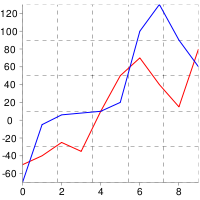
//create a copy of the class CLineXYChart chart; //attach it to the object constructed earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(200,200); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines chart.AddLine(Y, Red, 0, "Test line"); chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //and grid chart.SetGrid(); //obtain the chart chart.GetChart();
O gráfico agora tem a mesma visualização que na imagem abaixo. Vale observar uma característica importante - o método GetChart() deve chamar os outros métodos, porque é o método que recebe o gráfico.

Figura 2. Um exemplo mais complexo de um gráfico linear
E isso não é tudo. Adicione os marcadores, o título, a legenda e o conteúdo:
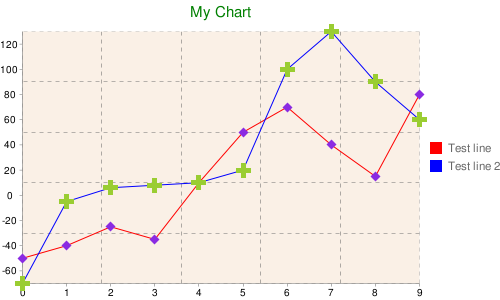
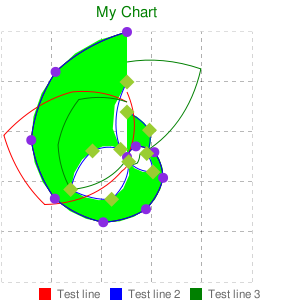
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(500,300); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //filling chart.SetFill(Linen); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //obtain the chart chart.GetChart();
Para a configuração das propriedades, que são únicas de uma linha em particular, utilizamos identificadores (first_line e second_line), que são então enviados para os métodos apropriados.

Figura 3. Um exemplo ainda mais b complexo de um gráfico de linhas
Mas isso não é o fim. Há uma possibilidade de adicionar etiquetas à linha, preenchendo na área abaixo da linha e entre as linhas, escalando as linhas, e adicionando uma linha ao eixo menor:
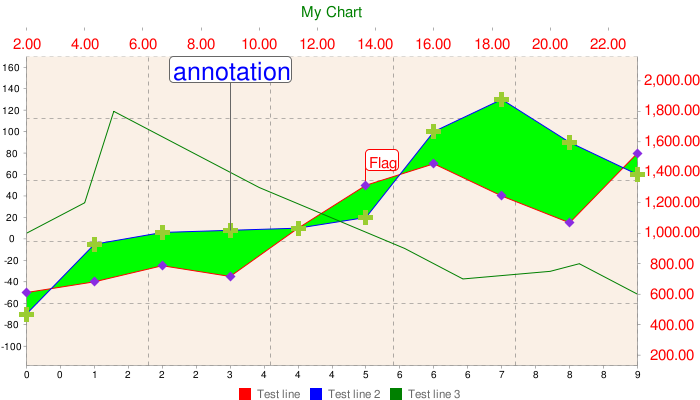
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={1000, 1200, 1800, 1700, 1300, 900, 700, 750, 800, 600}; double X3[10]={2, 4, 5, 6, 10, 15, 17, 20, 21, 23}; double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, X3, Green, 0, "Test line 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //minor axis chart.SetAxis(DIAGRAM_AXIS_RIGHT|DIAGRAM_AXIS_TOP, third_line, 0, Red, 15, 2); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling in the chart chart.SetFill(Linen, Silver); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //add tags chart.AddLabel(first_line, DIAGRAM_LABEL_TYPE_FLAG, 5, "Flag", Red, 15); chart.AddLabel(second_line, DIAGRAM_LABELS_TYPE_ANNOTATION, 3, "annotation", Blue, 25); //slightly compress the lines (by 20%) chart.SetLineScaling(second_line, false, 20); //attach the third line to the minor axis chart.SetLineScaling(third_line, true, 20); //obtain the chart chart.GetChart();

Figura 4. Todas as características de um gráfico de linha
Se você quer atualizar os dados do gráfico de forma dinâmica, então você pode usar o método SetLineData(), ou completamente remover a linha com os dados antigos, utilizando DeleteLine(), e criar uma nova. No entanto, o primeiro método é de maior preferência.
2.2 Gráficos de barra
Em outras palavras, isso é um gráfico de barras. A classe CBarChart é responsável por construir ele. Isso difere de CLineXYChart devido a ausência dos marcadores, a necessidade de especificar um conjunto de dados para o eixo X, e a presença de certas características, que são únicas para o gráfico de seu tipo. Em todos os outros aspectos tudo é igual à CLineXYChart.
Exemplo:
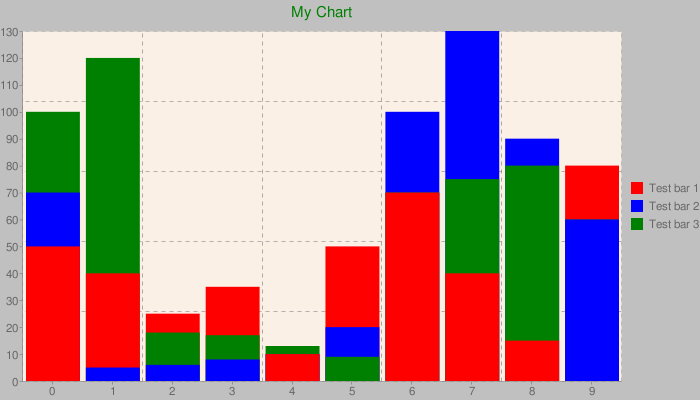
CBarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test bar 1"); int second_line=chart.AddLine(Y2, Blue, 0, "Test bar 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test bar 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //chart filling chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Figura 5. Um exemplo de um gráfico de barras
Por favor observe que nós possuímos três conjuntos de dados, e as barras são localizadas acima uma das outras e em uma ordem ótima para exibição. No entanto, há uma outra forma de agrupar as colunas. é definido utilizando o método SetGrouped():
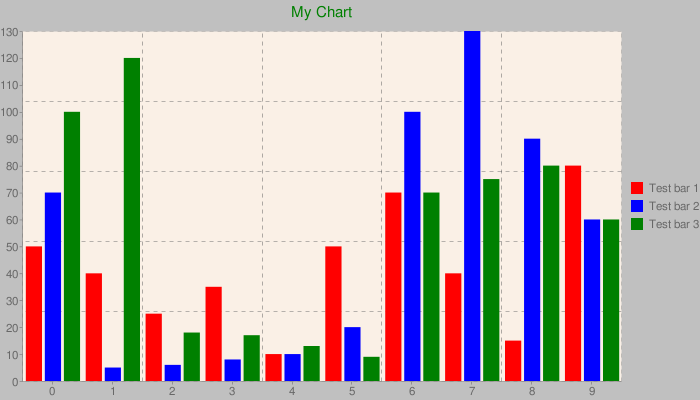
/ / Set the grouping chart.SetGrouped (true);
Figura 6. Exemplo de um gráfico de barras com uma forma diferente de agrupar as colunas
Como você pode ver, agora as não colunas são localizadas acima umas das outras, mas por ordem de criação.
2.3 Gráfico de pizza
A classe CPieChart constrói um gráfico de pizza. Você pode criar um gráfico bidimensional, assim como um tridimensional:
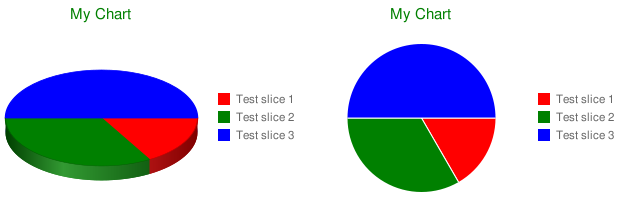
CPieChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,200); //add sections chart.AddPieSlice(10, 0, Red, 0, "Test slice 1"); chart.AddPieSlice(20, 0, Green, 0, "Test slice 2"); chart.AddPieSlice(30, 0, Blue, 0, "Test slice 3"); //legends chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //display mode - 2D chart.SetPieType(true); //obtain the chart chart.GetChart();

Figura 7. Exemplos 2D e 3D de gráficos de pizza
O tipo de exibição (2D ou 3D) é estabelecido chamando o método SetPieType(). Outro recurso útil é a capacidade de definir vários anéis, porém, neste caso, apenas o modo 2D estará disponível. Para configurar o segundo anel, especifique o parâmetro dimensional do método AddPieSlice() como diferente de zero.
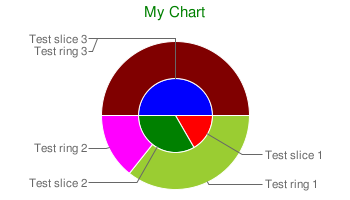
//add the second ring chart.AddPieSlice(50, 1, YellowGreen, 0, "Test ring 1"); chart.AddPieSlice(20, 1, Magenta, 0, "Test ring 2"); chart.AddPieSlice(70, 1, Maroon, 0, "Test ring 3");

Figura 8. Gráfico de pizza concêntrico
Observe que o gráfico acima também contém etiquetas de setor remotas. Elas são configuradas pelo método SetPieLabels(), e podem substituir uma legenda. No entanto, há uma desvantagem - o tamanho das etiquetas não é automaticamente adaptado ao tamanho do gráfico, o que pode levar elas a transbordar além de seus limites. Em tal caso, você precisa aumentar a largura do gráfico. A configuração das grades, eixos, marcadores e escalas não é fornecida neste tipo de gráfico. O setor pode ser removido pelo método DeleteLine().
2.4 Gráfico de radar
A classe CRadarChart constrói gráficos de radar. Ela não possui diferenças da classe CLineXYChart. Todos os seus métodos estão disponíveis em CRadarChart:
CRadarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add lines double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test line 3"); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_CIRCLE, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_DIAMOND, YellowGreen, 15); //title chart.SetTitle("My Chart", Green, 15); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //obtain the chart chart.GetChart();

Figura 9. Gráficos de radar
2.5 Gráfico candelabro
A classe CCandleChart constrói o gráfico candelabro. Os candelabros são adicionados pelo método AddCandles():
CCandleChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add 10 candlesticks to the current chart double Open[10], Close[10], High[10], Low[10]; CopyOpen(Symbol(), PERIOD_CURRENT, 0, 10, Open); CopyClose(Symbol(), PERIOD_CURRENT, 0, 10, Close); CopyHigh(Symbol(), PERIOD_CURRENT, 0, 10, High); CopyLow(Symbol(), PERIOD_CURRENT, 0, 10, Low); chart.AddCandles(Open, Close, High, Low); //title chart.SetTitle(Symbol(), Green, 15); //grid chart.SetGrid(); //major axis chart.SetAxis(DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 4); //obtain the chart chart.GetChart();

Figura 10. Gráfico candelabro
Mercados, legendas e rótulos não estão disponíveis para esse tipo de gráfico.
2.6 Fórmulas
A classe CFormulaChart permite a você criar uma fórmula. A fórmula é passada na forma de uma linha na linguagem TeX para o método SetFormulaString():
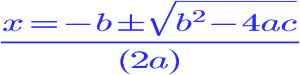
CFormulaChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,75); //add the formula chart.SetFormulaString("x=-b\pm\sqrt{b^2-4ac}\over(2a)"); //its color chart.SetFormulaColor(Blue); //title chart.GetChart();

Figura 11. Fórmulas
O preenchimento também pode ser configurado utilizando o método SetFill(). Nenhuma outra característica adicional é suportada.
2.7 Tabela de gráficos
A classe CGraphChart constrói a tabela. Os métodos AddNode() e AddEdge() adicionam observações e bordas à tabela:
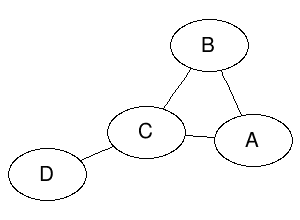
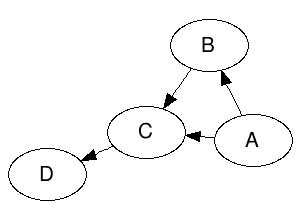
CGraphChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add nodes and edges int A=chart.AddNode("A"); int B=chart.AddNode("B"); int C=chart.AddNode("C"); int D=chart.AddNode("D"); chart.AddEdge(A,B); chart.AddEdge(B,C); chart.AddEdge(C,D); chart.AddEdge(A,C); //set the engine chart.SetEngine(DIAGRAM_GRAPH_ENGINE_NEATO); //and arrows chart.SetGraphType(false); //title chart.GetChart();


Figura 11. Gráficos
O método SetEngine() configura um tipo específico de sistema gráfico, utilizado na construção do gráfico. Você pode experimentar com isso você mesmo. Os métodos DeleteNode() e DeleteEdge() adicionam observações e bordas à tabela.
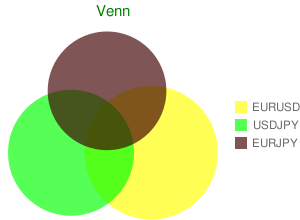
2.8 Gráficos de Venn
A classe CVennChart constrói um gráficos de Venn.
O método SetCircleSizes () determina o tamanho dos conjuntos, SetCircleColors(), sua cor, SetVennLegend() suas assinaturas, e SetIntersections() as dimensões das interseções:
CVennChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add sets(set their sizes) chart.SetCircleSizes(100, 90, 80); //color chart.SetCircleColors(Yellow, Lime, Maroon); //signatures chart.SetVennLegend("EURUSD", "USDJPY", "EURJPY"); //dimensions of intersections chart.SetIntersections(30,30,30,10); //legend chart.ShowLegend(); //title chart.SetTitle("Venn", Green, 15); //title chart.GetChart();

Figura 11. Gráficos de Venn
Códigos QR
A classe CQRCode permite a você criar um código QR:
CQRCode chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add data chart.SetData("test data"); //set the level of error correction during coding chart.SetErrCorrection(DIAGRAM_QRCODE_ERROR_CORRECTION_LOW); //and the coding chart.SetEncoding(DIAGRAM_QRCODE_ENCODING_UTF_8); //title chart.GetChart();

Figura 11. Código QR
O método SetData() configura os dados, baseado em qual código será criado. Os métodos SetErrCorrection() e SetEncoding() definirão a correção de erros durante a codificação e a codificação.
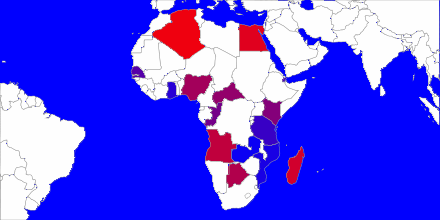
2.10 Gráficos de mapa
A classe CMapChart criará um mapa do mundo ou continente, com a possibilidade para selecionar os países necessários:
CMapChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(440,220); //set the region chart.SetZoomArea(DIAGRAM_MAP_AREA_AFRICA); //and the country chart.SetCountries("DZEGMGAOBWNGCFKECGCVSNDJTZGHMZZM"); //color chart.SetColors(White, Red, Blue); //color of the ocean - blue (2nd parameter) chart.SetFill(Gray, Blue); //title chart.GetChart();

Figura 11. Mapa da áfrica
Os códigos dos países necessários são transmitidos pelo método SetCountries() no formato ISO 3166-1-alpha-2. SetZoomArea() configura o mapa do continente, e SetColors() a cor dos países.
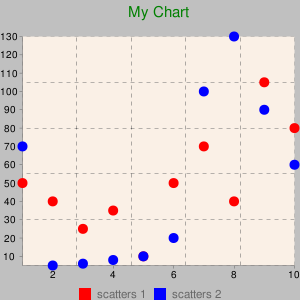
2.11 Gráficos de dispersão
A classe CScatterChart constrói gráficos de dispersão. A única diferença de CLineXYChart é a forma que os dados são especificados.
Aqui, de forma a especificar os dados, nós utilizamos o método AddLineScatter(), no qual as coordenadas dos pontos e suas dimensões são transmitidas:
//create a class copy CScatterChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //prepare the data double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double X2[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z2[10]={90, 80, 75, 90, 10, 700, 80, 90, 90, 88}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 105, 80}; double X[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z[10]={60, 90, 90, 80, 70, 90, 73, 80, 77, 100}; //add the scatters int first_line=chart.AddLineScatter(Y, X, Z, Red, 0, "scatters 1"); int second_line=chart.AddLineScatter(Y2, X2, Z2, Blue, 0, "scatters 2"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling the chart chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Figura 11. Gráficos de dispersão
Conclusão
Espero, estimado leitor, que esta biblioteca facilite sua difícil vida como negociante. Gostaria de adicionar que utilizar o OOP simplifica significativamente a criação de projetos de grande escala, torna-os mais flexíveis e fáceis para o usuário.
Boa sorte.
Anexos:
| № | Nome do arquivo | Descrição |
|---|---|---|
| 1 | google_charts.mqh | Biblioteca, colocada em MQL5 \\ Include |
| 2 | google_charts_test.mq5 | Script do teste, colocado em MQL5 \\ Script |
| 3 | google_charts_help.zip | Arquivo com documentação gerada por Doxygen para as classes da biblioteca |
| 4 | Libraries.zip | Arquivo com bibliotecas e seus códigos fonte, extraia em MQL5\\Libraries (bibliotecas escritas com C++ Builder) |
Traduzido do russo pela MetaQuotes Ltd.
Artigo original: https://www.mql5.com/ru/articles/114
Aviso: Todos os direitos sobre esses materiais pertencem à MetaQuotes Ltd. É proibida a reimpressão total ou parcial.
Esse artigo foi escrito por um usuário do site e reflete seu ponto de vista pessoal. A MetaQuotes Ltd. não se responsabiliza pela precisão das informações apresentadas nem pelas possíveis consequências decorrentes do uso das soluções, estratégias ou recomendações descritas.
 Uma solução livre de DLL para comunicação entre os terminais MetaTrader utilizando pipes nomeados
Uma solução livre de DLL para comunicação entre os terminais MetaTrader utilizando pipes nomeados
 O uso de ORDER_MAGIC para negociação com diferentes consultores especialistas em um único instrumento
O uso de ORDER_MAGIC para negociação com diferentes consultores especialistas em um único instrumento
 Escrevendo um Expert Advisor utilizando a abordagem de programação orientada a objeto do MQL5
Escrevendo um Expert Advisor utilizando a abordagem de programação orientada a objeto do MQL5
 Os princípios do cálculo econômico de indicadores
Os princípios do cálculo econômico de indicadores
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Você concorda com a política do site e com os termos de uso
Eu deveria tentar mudar o gráfico para a web....
com alguns indicadores
Recebo este erro
Eu entendi que essas bibliotecas são para 32 bits. Por favor, crie essas bibliotecas para 64 bitsOnde posso encontrar versões .DLL de 64 bits? 2015.06.13 18:00:28.836 google_charts_test (EURUSD,M5) Não é possível carregar 'C:\Users\Administrator\AppData\Roaming\MetaQuotes\Terminal\D0E8209F77C8CF37AD8BF550E51FF075\MQL5\Libraries\ColorToText.dll' 2015.06.13 18:00:28.836 google_charts_test (EURUSD,M5) Não foi possível carregar 'C:\Users\Administrator\AppData\Roaming\MetaQuotes\Terminal\D0E8209F77C8CF37AD8BF550E51FF075\MQL5\Libraries\PNG_to_BMP.dll'
Olá,Você sabe como ver gráficos de dispersão no MetaTrader 5 não via Google Chart API?
Em alguns países, o governo bloqueou a visita, então eu não posso usá-lo via Google Chart API.
Você tem alguma ideia conveniente para ver os gráficos de dispersão no MetaTrader 5?