
Una Libreria per la Costruzione di un Grafico tramite l'API Google Chart
Introduzione
Il Google Chart consente la costruzione di 11 tipi di grafici diversi. Eccoli:- Grafico a linee
- Grafico a barre
- Grafico a dispersione
- Grafico radar
- Grafico a candele
- Diagrammi di Venn
- Codici QR
- Grafici cartografici
- Formule
- Grafici a grafo
- Grafico a torta
Un set di lavoro abbastanza sufficiente come è stato affermato nella descrizione degli articoli - tutto ciò che devi fare per ottenere un grafico pronto - è inviare una query appositamente assemblata al server di Google. Un semplice esempio di come farlo è stato implementato nell'articolo Creazione di una scheda informativa utilizzando le classi di libreria standard e Google Chart API ma questa non è nemmeno una decima parte di ciò che questo servizio può fornire. Naturalmente, al fine di assemblare correttamente una richiesta, dobbiamo esaminarne la struttura e le parole chiave, pertanto, in questo articolo tenteremo di creare una libreria di classi, il cui utilizzo consentirà all'utente di creare rapidamente il grafico desiderato e posizionarlo sullo stesso, oltre ad aggiornare dinamicamente i dati sulla base del quale è stato costruito il grafico.
Va notato subito che non ci saranno grandi calcoli del codice della libreria in questo articolo, ma invece, ci sarà un certificato allegato, creato utilizzando Doxygen (dettagli nell'articolo Documentazione Generata Automaticamente per il Codice MQL5). In esso sarai in grado di trovare descrizioni di metodi pubblici di classi di biblioteca e documentazione su enumerazioni ed eccezioni che sorgono nel processo di creazione del grafico.
1. Descrizione dei modi per ottenere e visualizzare i grafici
Partiamo dalla fine. Supponiamo di aver formulato correttamente la richiesta. Ora è necessario inviarlo al server, registrare la risposta in un file e allegare il file a un oggetto grafico sul diagramma per visualizzarlo. Per lavorare con Internet utilizziamo le funzioni descritte nell'articolo Utilizzo di WinInet.dll per lo Scambio di Dati tra Terminali attraverso Internet.
Inoltre c'è un piccolo problema: i componenti che sono progettati per visualizzare le immagini (tag Immagine e Grafica) funzionano solo con immagini nel formato BMP, mentre il Google Chart restituisce solo PNG o GIF. Di conseguenza, dovrai convertire l'immagine. Questo id uno dalla funzione Convert_PNG (). Il codice funzione per ottenere il grafico è simile a questo:
bool CDiagram::GetChart() { if(!ObjExist()) {SetUserError(DIAGRAM_ERR_OBJ_NOT_EXIST); return false;} string request=CreateRequest(); //Print(request); if(StringLen(request)>2048) {SetUserError(DIAGRAM_ERR_TOO_LARGE_REQUEST); return false;} //try to establish a connection int rv=InternetAttemptConnect(0); if(rv!=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //initialize the structures int hInternetSession=InternetOpenW("Microsoft Internet Explorer", 0, "", "", 0); if(hInternetSession<=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //send request int hURL=InternetOpenUrlW(hInternetSession, request, "", 0, 0, 0); if(hURL<=0) SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); //prepare the paths for conversion CString src; src.Assign(TerminalInfoString(TERMINAL_PATH)); src.Append("\MQL5\Files\\"+name+".png"); src.Replace("\\","\\\\"); CString dst; dst.Assign(TerminalInfoString(TERMINAL_PATH)); dst.Append("\MQL5\Images\\"+name+".bmp"); dst.Replace("\\","\\\\"); DeleteFileW(dst.Str()); DeleteFileW(src.Str()); CFileBin chart_file;//file into which the results are recorded //create it chart_file.Open(name+".png",FILE_BIN|FILE_WRITE); //**************************** int dwBytesRead[1];// number of recorded documents char readed[1000];//the actual data //read the data, received from the server after the request while(InternetReadFile(hURL,readed,1000,dwBytesRead)) { if(dwBytesRead[0]<=0) break;//no data - exit chart_file.WriteCharArray(readed,0,dwBytesRead[0]);//record the data into the file } InternetCloseHandle(hInternetSession);//terminate the connection chart_file.Close();//and file //convert the file if(!Convert_PNG(src.Str(), dst.Str())) SetUserError(DIAGRAM_ERR_IMAGE_CONVERSION_FAILED); //attach the file to the graphic object switch (obj_type) { case OBJ_BITMAP: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, name+".bmp"); return true; } case OBJ_BITMAP_LABEL: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 0, name+".bmp"); ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 1, name+".bmp"); return true; } default: return false; } //redraw the chart ChartRedraw(); }Vale la pena notare il mio ampio uso delle classi della Libreria Standard durante la creazione della libreria Google Charts, per la quale porgo un ringraziamento speciale ai suoi sviluppatori.
2. Panoramica dei componenti della libreria Google Charts
La richiesta al server deve iniziare come segue: http://chart.apis.google.com/chart?cht = , inoltre è necessario indicare il tipo di grafico e solo allora tutti gli altri parametri. La richiesta, oltre all'intestazione, è costituita da comandi e relativi parametri. I comandi sono divisi l'uno dall'altro dal simbolo "&". Ad esempio, il comando & Chtt = Title imposta la parola "Title" nell'intestazione del grafico.
Quindi eccoci qui.
2.1 Grafico a linee
Questo è forse il grafico più frequentemente utilizzato che ha il maggior numero di proprietà. La costruzione del grafico viene eseguita dalla classe CLineXYChart. Esempio:
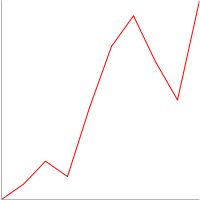
CLineXYChart chart; chart.Attach(0, "test diagram"); chart.SetSize(200,200); double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; chart.AddLine(Y, Red, 0, "Test line"); chart.GetChart();
Di conseguenza, nel componente denominato "Diagramma di test" viene visualizzata l'immagine seguente:

Figura 1. Un semplice esempio di costruzione di un grafico a linee
Ricordiamo che un certificato di metodi di classe può essere trovato nel certificato allegato, ecco alcuni esempi del suo utilizzo.
Complicare il grafico aggiungendo un'altra linea dell'asse e della griglia:
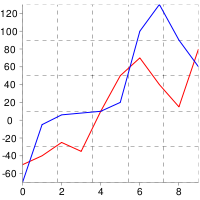
//create a copy of the class CLineXYChart chart; //attach it to the object constructed earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(200,200); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines chart.AddLine(Y, Red, 0, "Test line"); chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //and grid chart.SetGrid(); //obtain the chart chart.GetChart();
Il grafico ora ha la stessa vista dell'immagine qui sotto. Vale la pena notare una caratteristica importante: il metodo GetChart () dovrebbe essere chiamato dopo gli altri metodi, perché è il metodo che riceve il grafico.

Figura 2. Un esempio più complesso di grafo lineare
E non è tutto. Aggiungi i marcatori, il titolo, la legenda e il riempimento:
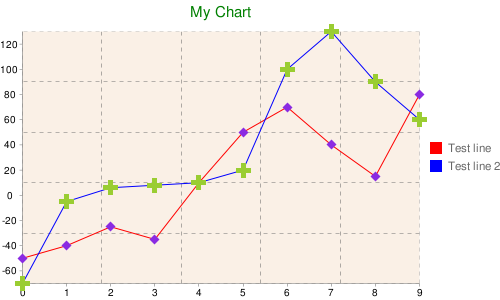
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(500,300); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //filling chart.SetFill(Linen); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //obtain the chart chart.GetChart();
Per la configurazione delle proprietà che sono univoche per una particolare riga, utilizziamo identificatori (first_line e second_line), che vengono poi inoltrati ai metodi appropriati.

Figura 3. Un esempio ancora più b complesso di un grafico a linee
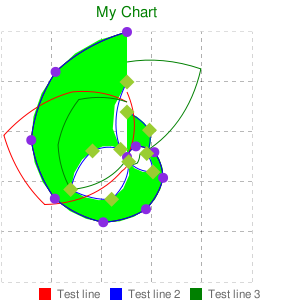
Ma non è finita qui. C'è la possibilità di aggiungere tag alla linea, riempire l'area sotto la linea e tra le righe, ridimensionare le linee e aggiungere una linea all'asse minore:
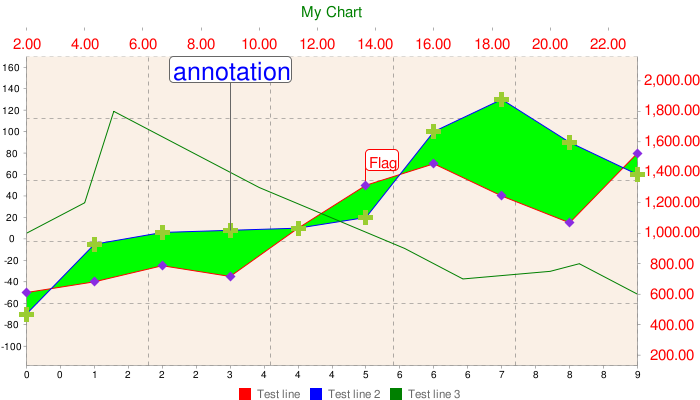
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={1000, 1200, 1800, 1700, 1300, 900, 700, 750, 800, 600}; double X3[10]={2, 4, 5, 6, 10, 15, 17, 20, 21, 23}; double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, X3, Green, 0, "Test line 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //minor axis chart.SetAxis(DIAGRAM_AXIS_RIGHT|DIAGRAM_AXIS_TOP, third_line, 0, Red, 15, 2); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling in the chart chart.SetFill(Linen, Silver); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //add tags chart.AddLabel(first_line, DIAGRAM_LABEL_TYPE_FLAG, 5, "Flag", Red, 15); chart.AddLabel(second_line, DIAGRAM_LABELS_TYPE_ANNOTATION, 3, "annotation", Blue, 25); //slightly compress the lines (by 20%) chart.SetLineScaling(second_line, false, 20); //attach the third line to the minor axis chart.SetLineScaling(third_line, true, 20); //obtain the chart chart.GetChart();

Figura 4. Tutte le caratteristiche del grafico a linee
Se si desidera aggiornare dinamicamente i dati del grafico, è possibile utilizzare il metodo SetLineData () o rimuovere completamente la riga con i dati vecchi, utilizzando DeleteLine () e crearne uno nuovo. Tuttavia, è preferibile il primo metodo.
2.2 Grafico a barre
In altre parole, questo è un grafico a barre. La classe CBarChart è responsabile della sua costruzione. Questo differisce da CLineXYChart a causa dell'assenza dei marcatori, della necessità di specificare un set di dati per l'asse X e della presenza di alcune caratteristiche che sono uniche per i grafici di questo tipo. Per tutti gli altri aspetti, tutto è uguale a CLineXYChart.
Esempio:
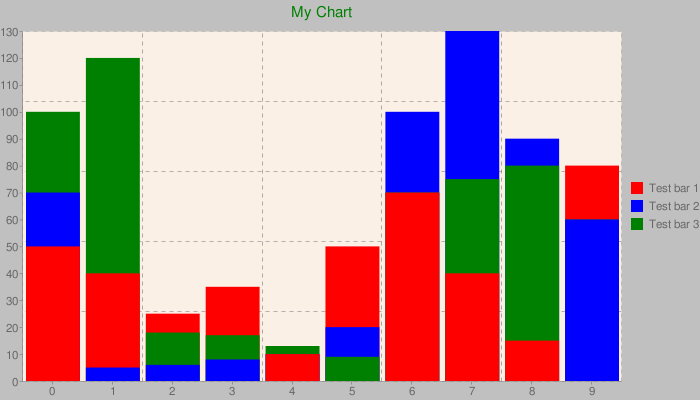
CBarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test bar 1"); int second_line=chart.AddLine(Y2, Blue, 0, "Test bar 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test bar 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //chart filling chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Figura 5. Esempio di grafico a Barre
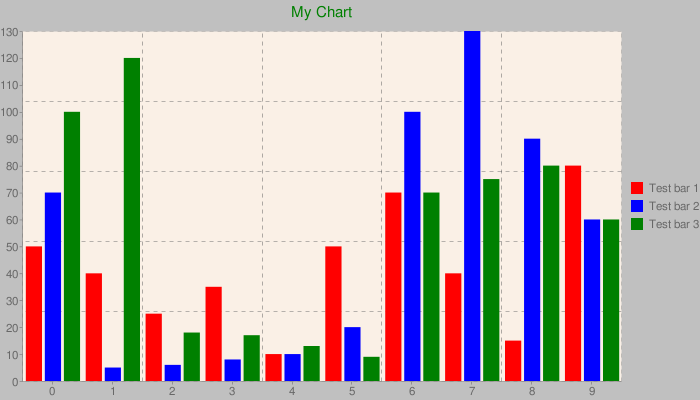
Si prega di notare che abbiamo tre set di dati e le barre si trovano una sopra l'altra in un ordine ottimale per la visualizzazione. Tuttavia, esiste un altro modo per raggruppare le colonne. Viene impostato utilizzando il metodo SetGrouped ():
/ / Set the grouping chart.SetGrouped (true);
Figura 6. Esempio di grafico a barre con un modo diverso di raggruppare le colonne
Come puoi vedere, ora le colonne non si trovano l'una sopra l'altra, ma piuttosto nell'ordine della loro creazione.
2.3 Grafico a torta
La classe CPieChart realizza un grafico a torta. È possibile creare un grafico bidimensionale e tridimensionale:
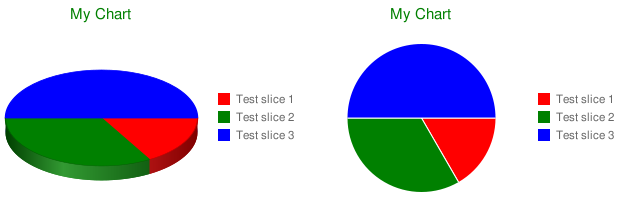
CPieChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,200); //add sections chart.AddPieSlice(10, 0, Red, 0, "Test slice 1"); chart.AddPieSlice(20, 0, Green, 0, "Test slice 2"); chart.AddPieSlice(30, 0, Blue, 0, "Test slice 3"); //legends chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //display mode - 2D chart.SetPieType(true); //obtain the chart chart.GetChart();

Figura 7. Esempi 2D e 3D di grafici a torta
Il tipo di visualizzazione (2D o 3D) viene stabilito chiamando il metodo SetPieType (). Un'altra caratteristica utile è la possibilità di impostare più anelli, tuttavia in questo caso sarà disponibile solo la modalità 2D. Per impostare il secondo anello, specificate il parametro dimensionale del metodo AddPieSlice () come diverso da zero:
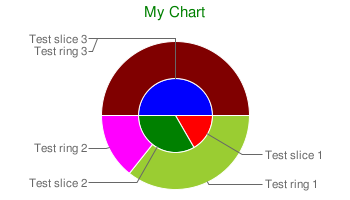
//add the second ring chart.AddPieSlice(50, 1, YellowGreen, 0, "Test ring 1"); chart.AddPieSlice(20, 1, Magenta, 0, "Test ring 2"); chart.AddPieSlice(70, 1, Maroon, 0, "Test ring 3");

Figura 8. Grafico a Torta Concentrico
Si noti che il grafico sopra contiene anche tag di settori remoti. Sono impostati dal metodo SetPieLabels () e possono sostituire una legenda. Tuttavia, c'è uno svantaggio: la dimensione dei tag non viene automaticamente adattata alle dimensioni del grafico, il che può portarli a traboccare oltre i suoi confini. In tal caso, è necessario aumentare la larghezza del grafico. L'impostazione di griglie, assi, marcatori e scale non è fornita da questo tipo di grafico. Il settore può essere rimosso con il metodo DeleteLine ().
2.4 Grafico radar
La classe CRadarChart realizza grafici radar. Non presenta differenze rispetto alla classe CLineXYChart. Tutti i suoi metodi sono disponibili in CRadarChart:
CRadarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add lines double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test line 3"); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_CIRCLE, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_DIAMOND, YellowGreen, 15); //title chart.SetTitle("My Chart", Green, 15); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //obtain the chart chart.GetChart();

Figura 9. Grafici radar
2.5 Grafico a Candele
La classe CCandleChart costruisce il grafico a candele. Le candele vengono aggiunte con il metodo AddCandles ():
CCandleChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add 10 candlesticks to the current chart double Open[10], Close[10], High[10], Low[10]; CopyOpen(Symbol(), PERIOD_CURRENT, 0, 10, Open); CopyClose(Symbol(), PERIOD_CURRENT, 0, 10, Close); CopyHigh(Symbol(), PERIOD_CURRENT, 0, 10, High); CopyLow(Symbol(), PERIOD_CURRENT, 0, 10, Low); chart.AddCandles(Open, Close, High, Low); //title chart.SetTitle(Symbol(), Green, 15); //grid chart.SetGrid(); //major axis chart.SetAxis(DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 4); //obtain the chart chart.GetChart();

Figura 10. Grafico a Candele
Marcatori, legende ed etichette non sono disponibili per questo tipo di grafici.
2.6 Formule
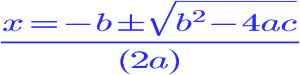
La classe CFormulaChart consente di creare una formula. La formula viene passata sotto forma di una riga nel linguaggio TeX al metodo SetFormulaString ():
CFormulaChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,75); //add the formula chart.SetFormulaString("x=-b\pm\sqrt{b^2-4ac}\over(2a)"); //its color chart.SetFormulaColor(Blue); //title chart.GetChart();

Figura 11. Formule
Il riempimento può anche essere impostato utilizzando il metodo SetFill (). Non sono supportate funzionalità aggiuntive.
2.7 Grafici
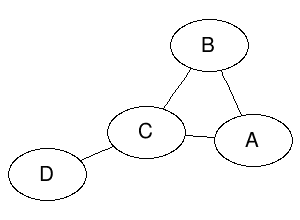
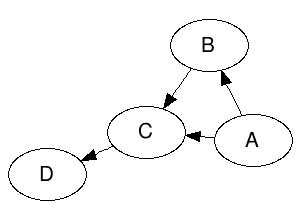
La classe CGraphChart realizza il grafico. I metodi AddNode () e AddEdge () aggiungono nodi e bordi al grafico:
CGraphChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add nodes and edges int A=chart.AddNode("A"); int B=chart.AddNode("B"); int C=chart.AddNode("C"); int D=chart.AddNode("D"); chart.AddEdge(A,B); chart.AddEdge(B,C); chart.AddEdge(C,D); chart.AddEdge(A,C); //set the engine chart.SetEngine(DIAGRAM_GRAPH_ENGINE_NEATO); //and arrows chart.SetGraphType(false); //title chart.GetChart();


Figura 11. Grafici
Il metodo SetEngine () imposta un tipo specifico di motore grafico, utilizzato nella costruzione del diagramma. Puoi sperimentarlo tu stesso. I metodi DeleteNode () e DeleteEdge () eliminano i nodi e i bordi dal grafico.
2.8 Grafici di Venn
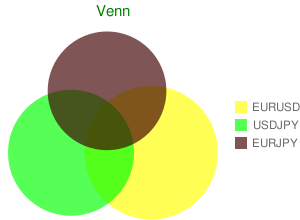
La classe CVennChart realizza un grafico di Venn.
Il metodo SetCircleSizes () determina le dimensioni degli insiemi, SetCircleColors (), il loro colore, SetVennLegend () le loro firme e SetIntersections () le dimensioni delle intersezioni:
CVennChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add sets(set their sizes) chart.SetCircleSizes(100, 90, 80); //color chart.SetCircleColors(Yellow, Lime, Maroon); //signatures chart.SetVennLegend("EURUSD", "USDJPY", "EURJPY"); //dimensions of intersections chart.SetIntersections(30,30,30,10); //legend chart.ShowLegend(); //title chart.SetTitle("Venn", Green, 15); //title chart.GetChart();

Figura 11. Grafici di Venn
2.9 Codice QR
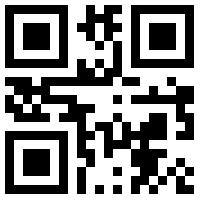
La classe CQRCode consente di creare un codice QR:
CQRCode chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add data chart.SetData("test data"); //set the level of error correction during coding chart.SetErrCorrection(DIAGRAM_QRCODE_ERROR_CORRECTION_LOW); //and the coding chart.SetEncoding(DIAGRAM_QRCODE_ENCODING_UTF_8); //title chart.GetChart();

Figura 11. Codice QR
Il metodo SetData () imposta i dati, in base ai quali verrà creato il codice. I metodi SetErrCorrection () e SetEncoding () impostano la correzione degli errori durante la codifica e la codifica.
2.10 Grafici cartografici
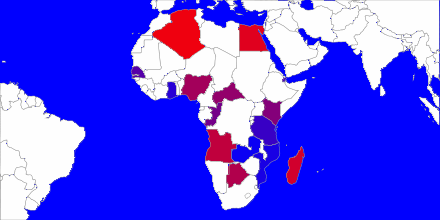
La classe CMapChart creerà una mappa del mondo o di un continente con la possibilità di selezionare i paesi necessari:
CMapChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(440,220); //set the region chart.SetZoomArea(DIAGRAM_MAP_AREA_AFRICA); //and the country chart.SetCountries("DZEGMGAOBWNGCFKECGCVSNDJTZGHMZZM"); //color chart.SetColors(White, Red, Blue); //color of the ocean - blue (2nd parameter) chart.SetFill(Gray, Blue); //title chart.GetChart();

Figura 11. Mappa dell'Africa
I codici dei paesi necessari vengono trasmessi al metodo SetCountries () nel formato ISO 3166-1-alpha-2. SetZoomArea() imposta il continente della mappa e SetColors() il colore dei paesi.
2.11 Grafici a dispersione
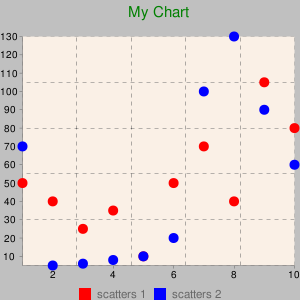
La classe CScatterChart realizza grafici a dispersione. L'unica differenza rispetto a CLineXYChart è il modo in cui vengono specificati i dati.
Qui, per specificare i dati, utilizziamo il metodo AddLineScatter (), in cui vengono trasmesse le coordinate dei punti e le loro dimensioni:
//create a class copy CScatterChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //prepare the data double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double X2[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z2[10]={90, 80, 75, 90, 10, 700, 80, 90, 90, 88}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 105, 80}; double X[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z[10]={60, 90, 90, 80, 70, 90, 73, 80, 77, 100}; //add the scatters int first_line=chart.AddLineScatter(Y, X, Z, Red, 0, "scatters 1"); int second_line=chart.AddLineScatter(Y2, X2, Z2, Blue, 0, "scatters 2"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling the chart chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Figura 11. Grafico a dispersione
Conclusione
Spero, caro lettore, che questa biblioteca faciliti la tua difficile vita da trader. Vorrei aggiungere che l'utilizzo di OOP semplifica notevolmente la creazione di progetti su larga scala, li rende più flessibili e facili da usare.
Buona Fortuna.
Allegati:
| № | Nome del file | Descrizione |
|---|---|---|
| 1 | google_charts.mqh | Libreria, inserita in MQL5 \\ Include |
| 2 | google_charts_test.mq5 | Script dei test, inserito in MQL5 \\ Script |
| 3 | google_charts_help.zip | Archivio con la documentazione generata da Doxygen nelle classi della libreria |
| 4 | Libraries.zip | Archivio con le librerie e i loro codici sorgente, decomprimi in MQL5\\Libraries (librerie scritte in C++ Builder) |
Tradotto dal russo da MetaQuotes Ltd.
Articolo originale: https://www.mql5.com/ru/articles/114
Avvertimento: Tutti i diritti su questi materiali sono riservati a MetaQuotes Ltd. La copia o la ristampa di questi materiali in tutto o in parte sono proibite.
Questo articolo è stato scritto da un utente del sito e riflette le sue opinioni personali. MetaQuotes Ltd non è responsabile dell'accuratezza delle informazioni presentate, né di eventuali conseguenze derivanti dall'utilizzo delle soluzioni, strategie o raccomandazioni descritte.
 Una soluzione senza DLL per comunicare tra i terminali MetaTrader 5 utilizzando le Named Pipe
Una soluzione senza DLL per comunicare tra i terminali MetaTrader 5 utilizzando le Named Pipe
 L'Uso di ORDER_MAGIC per il Trading con Diversi Expert Advisor su un Singolo Strumento
L'Uso di ORDER_MAGIC per il Trading con Diversi Expert Advisor su un Singolo Strumento
 Scrivere un Expert Advisor Utilizzando l'Approccio di Programmazione Orientato agli Oggetti MQL5
Scrivere un Expert Advisor Utilizzando l'Approccio di Programmazione Orientato agli Oggetti MQL5
 I Principi del Calcolo Economico degli Indicatori
I Principi del Calcolo Economico degli Indicatori
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Accetti la politica del sito e le condizioni d’uso
Dovrei provare a spostare il grafico sul web....
con un paio di indicatori
Ottengo questo errore
Ho capito che queste librerie sono per 32 bit. Per favore, rendete queste librerie per 64 bitdove posso trovare le versioni .DLL a 64 bit? 2015.06.13 18:00:28.836 google_charts_test (EURUSD,M5) Impossibile caricare 'C:\Users\Administrator\AppData\Roaming\MetaQuotes\Terminal\D0E8209F77C8CF37AD8BF550E51FF075\MQL5\Libraries\ColorToText.dll' 2015.06.13 18:00:28.836 google_charts_test (EURUSD,M5) Impossibile caricare 'C:´Users\Administrator\AppData\Roaming\MetaQuotes\Terminal\D0E8209F77C8CF37AD8BF550E51FF075\MQL5\Libraries\PNG_to_BMP.dll'
Salve, sapete come vedere i grafici a dispersione in MetaTrader 5 non tramite Google Chart API?
In alcuni paesi, il governo ha bloccato la visita, quindi non posso usarlo tramite Google Chart API.
Avete qualche idea conveniente per vedere i grafici a dispersione in MetaTrader 5?