
Google Chart API ile Grafik Oluşturmak için Kitaplık
Giriş
Google Chart, 11 türde farklı grafiğin oluşturulmasına olanak tanır. Bunlar, şu şekildedir:- Çizgi grafikler
- Çubuk grafikler
- Dağılım grafikleri
- Radar grafikleri
- Mum grafikler
- Venn Grafikler
- QR kodları
- Harita grafikleri
- Formüller
- Grafikler
- Pasta grafik
Makalelerin açıklamasında belirtildiği gibi oldukça yeterli bir çalışma kümesidir - Hazır bir grafik elde etmek için yapmanız gereken tek şey Google sunucusuna özel olarak oluşturulmuş bir sorgu göndermektir. Bunun nasıl yapılacağına ilişkin basit bir örnek Standart kitaplık sınıflarını ve Google Chart API'sini kullanarak bir bilgi panosu oluşturma adlı makalede uygulanmıştır fakat bu, bu hizmetin sağlayabileceğinin onda biri dahi değildir. Doğal olarak, bir talebi uygun şekilde bir araya getirmek için yapısını ve anahtar sözcüklerini incelememiz gerekir; bu nedenle bu makalede, kullanımı kullanıcının istenen grafiği hızlı bir şekilde oluşturmasını ve grafiğe yerleştirmesini ve grafiğin oluşturulduğu temele göre verileri dinamik olarak güncellemesini sağlayacak bir sınıf kitaplığı oluşturmaya çalışacağız.
Bu makalede kitaplık kodunun büyük çapta bir hesaplaması olmayacak; bunun yerine, Doxygen kullanılarak oluşturulan ekli bir sertifika olacaktır (ayrıntılar MQL5 Kodu için Otomatik Oluşturulan Belgeler makalesinde bulunabilir). Bunun içinde, kitaplık sınıflarının genel yöntemlerine ilişkin açıklamaları ve grafik oluşturma sürecinde ortaya çıkan numaralandırma ve istisnalarla ilgili belgeleri bulabileceksiniz.
1. Grafikleri alma ve görüntüleme araçlarının açıklaması
Sondan başlayalım. İsteği doğru formüle ettiğimizi varsayalım. Şimdi onu sunucuya göndermeniz, yanıtı bir dosyaya kaydetmeniz ve grafiği görüntülemek için dosyayı grafikteki bir grafik nesnesine eklemeniz gerekiyor. İnternet ile çalışmak için İnternet üzerinden Terminaller arasında Veri Alışverişi için WinInet.dll Kullanımı adlı makalede açıklanan işlevleri kullanıyoruz.
Ayrıca küçük bir husus daha var: Görüntüleri görüntülemek için tasarlanmış bileşenler (Resim ve Grafik etiketi) yalnızca BMP biçimindeki görüntülerle çalışırken, Google Chart yalnızca PNG'yi veya GIF'yi döndürür. Sonuç olarak, görüntüyü dönüştürmeniz gerekecektir. Bu kimlik, Convert_PNG () işleviyle birdir. Grafiği almak için işlev kodu şu şekilde görünür:
bool CDiagram::GetChart() { if(!ObjExist()) {SetUserError(DIAGRAM_ERR_OBJ_NOT_EXIST); return false;} string request=CreateRequest(); //Print(request); if(StringLen(request)>2048) {SetUserError(DIAGRAM_ERR_TOO_LARGE_REQUEST); return false;} //try to establish a connection int rv=InternetAttemptConnect(0); if(rv!=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //initialize the structures int hInternetSession=InternetOpenW("Microsoft Internet Explorer", 0, "", "", 0); if(hInternetSession<=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //send request int hURL=InternetOpenUrlW(hInternetSession, request, "", 0, 0, 0); if(hURL<=0) SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); //prepare the paths for conversion CString src; src.Assign(TerminalInfoString(TERMINAL_PATH)); src.Append("\MQL5\Files\\"+name+".png"); src.Replace("\\","\\\\"); CString dst; dst.Assign(TerminalInfoString(TERMINAL_PATH)); dst.Append("\MQL5\Images\\"+name+".bmp"); dst.Replace("\\","\\\\"); DeleteFileW(dst.Str()); DeleteFileW(src.Str()); CFileBin chart_file;//file into which the results are recorded //create it chart_file.Open(name+".png",FILE_BIN|FILE_WRITE); //**************************** int dwBytesRead[1];// number of recorded documents char readed[1000];//the actual data //read the data, received from the server after the request while(InternetReadFile(hURL,readed,1000,dwBytesRead)) { if(dwBytesRead[0]<=0) break;//no data - exit chart_file.WriteCharArray(readed,0,dwBytesRead[0]);//record the data into the file } InternetCloseHandle(hInternetSession);//terminate the connection chart_file.Close();//and file //convert the file if(!Convert_PNG(src.Str(), dst.Str())) SetUserError(DIAGRAM_ERR_IMAGE_CONVERSION_FAILED); //attach the file to the graphic object switch (obj_type) { case OBJ_BITMAP: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, name+".bmp"); return true; } case OBJ_BITMAP_LABEL: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 0, name+".bmp"); ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 1, name+".bmp"); return true; } default: return false; } //redraw the chart ChartRedraw(); }Geliştiricilerine özellikle teşekkürlerimi sunduğum Google Charts kitaplığının oluşturulması sırasında Standart Kitaplık sınıflarını yaygın bir şekilde kullandığımı belirtmekte fayda var.
2. Google Charts kitaplığının bileşenlerine genel bakış
Sunucuya talep şu şekilde başlamalıdır: http://chart.apis.google.com/chart?cht = , ayrıca grafiğin türünü ve ancak bundan sonra diğer tüm parametreleri belirtmeniz gerekir. İstek, başlığa ek olarak komutlardan ve bunların parametrelerinden oluşur. Komutlar birbirinden "&" sembolü ile ayrılır. Örneğin, & Chtt = Title komutu, grafiğin başlığında "Başlık" sözcüğünü belirleyecektir.
İşte başlıyoruz.
2.1 Çizgi grafikler
Bu, belki de en fazla sayıda özelliğe sahip en sık kullanılan grafiktir. Grafik oluşturma işlemi CLineXYChart sınıfı tarafından yapılır. Örnek:
CLineXYChart chart; chart.Attach(0, "test diagram"); chart.SetSize(200,200); double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; chart.AddLine(Y, Red, 0, "Test line"); chart.GetChart();
Sonuç olarak, "Test diyagramı" adlı bileşende aşağıdaki görüntüyü görürsünüz:

Şekil 1. Basit bir çizgi grafik oluşturma örneği
Ekli sertifikada bir sınıf yöntemleri sertifikası olduğunu hatırlayın; bunun kullanımına ilişkin bazı örnekler şu şekildedir:
Eksenin ve ızgaranın başka bir çizgisini ekleyerek grafiği karmaşıklaştırın:
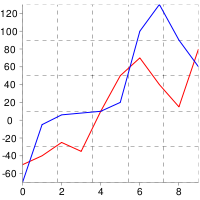
//create a copy of the class CLineXYChart chart; //attach it to the object constructed earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(200,200); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines chart.AddLine(Y, Red, 0, "Test line"); chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //and grid chart.SetGrid(); //obtain the chart chart.GetChart();
Grafik şimdi aşağıdaki görüntüdekiyle aynı görünümü alır. Önemli bir özelliği belirtmekte fayda var - GetChart () yöntemi, diğer yöntemlerden sonra çağrılmalıdır; zira grafiği alan yöntem budur.

Şekil 2. Doğrusal grafiğin daha karmaşık bir örneği
Ve dahası da var. İşaretleyicileri, başlığı, göstergeyi ve dolguyu ekleyin:
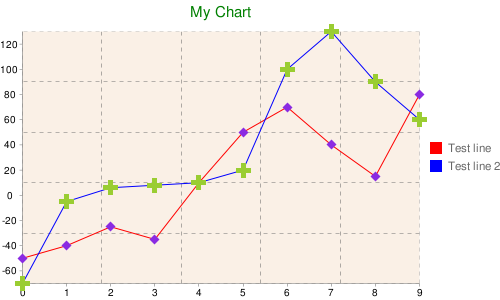
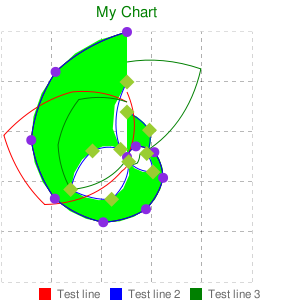
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(500,300); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //filling chart.SetFill(Linen); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //obtain the chart chart.GetChart();
Belirli bir satıra özgü özelliklerin yapılandırılması için, daha sonra uygun yöntemlere iletilecek olan tanımlayıcılar (first_line ve second_line) kullanırız.

Şekil 3. Çizgi grafiğin daha b karmaşık bir örneği
Ancak başka özellikler de mevcut. Satıra etiket ekleme, satır altı ve satır aralarını doldurma, satırları ölçeklendirme ve küçük eksene satır ekleme imkanı vardır:
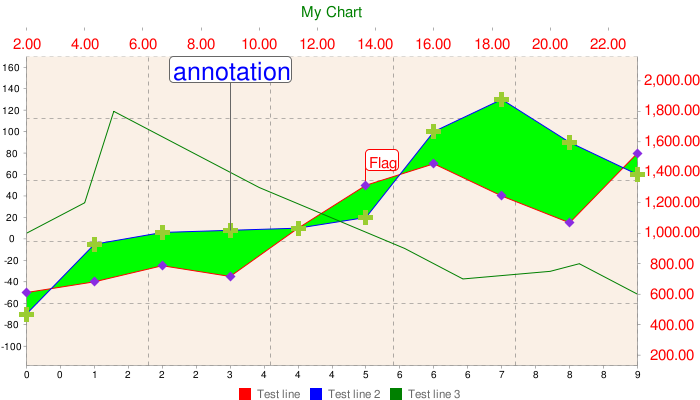
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={1000, 1200, 1800, 1700, 1300, 900, 700, 750, 800, 600}; double X3[10]={2, 4, 5, 6, 10, 15, 17, 20, 21, 23}; double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, X3, Green, 0, "Test line 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //minor axis chart.SetAxis(DIAGRAM_AXIS_RIGHT|DIAGRAM_AXIS_TOP, third_line, 0, Red, 15, 2); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling in the chart chart.SetFill(Linen, Silver); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //add tags chart.AddLabel(first_line, DIAGRAM_LABEL_TYPE_FLAG, 5, "Flag", Red, 15); chart.AddLabel(second_line, DIAGRAM_LABELS_TYPE_ANNOTATION, 3, "annotation", Blue, 25); //slightly compress the lines (by 20%) chart.SetLineScaling(second_line, false, 20); //attach the third line to the minor axis chart.SetLineScaling(third_line, true, 20); //obtain the chart chart.GetChart();

Şekil 4. Çizgi grafiğin tüm özellikleri
Grafiğin verilerini dinamik olarak güncellemek istiyorsanız SetLineData () yöntemini kullanabilir veya DeleteLine () yöntemini kullanarak satırı eski verilerle tamamen kaldırabilir ve yeni bir tane oluşturabilirsiniz. Ancak, ilk yöntem tercih edilir.
2.2 Çubuk grafikler
Başka bir deyişle, bu bir sütun grafiktir. CBarChart sınıfı, bu grafik türünü oluşturmaktan sorumludur. Bu, işaretleyicilerin olmaması, X ekseni için bir dizi veri belirtme ihtiyacı ve bu tür grafiklere özgü belirli özelliklerin varlığı nedeniyle CLineXYChart'tan farklıdır. Diğer bakımlardan her şey CLineXYChart'taki ile aynıdır.
Örnek:
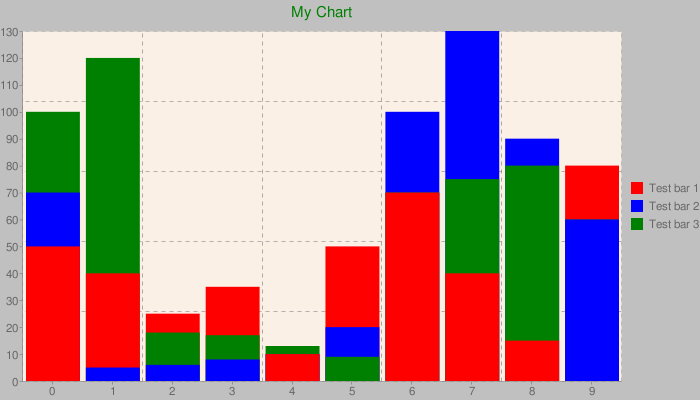
CBarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test bar 1"); int second_line=chart.AddLine(Y2, Blue, 0, "Test bar 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test bar 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //chart filling chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Şekil 5. Çubuk grafik örneği
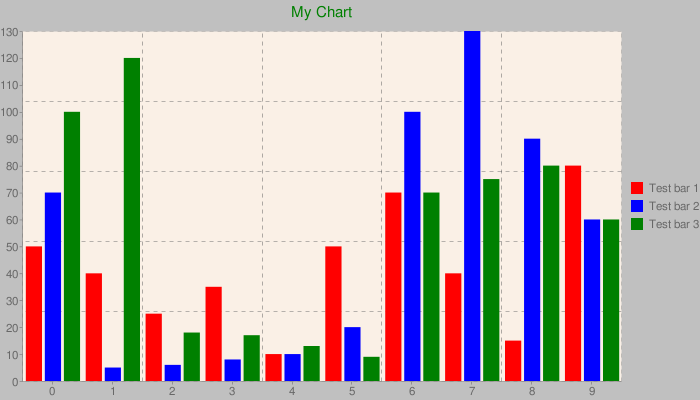
Lütfen, üç veri kümemiz olduğunu ve çubukların, görüntüleme için en uygun şekilde bir sırayla üst üste yerleştirildiğini unutmayın. Ancak, sütunları gruplandırmanın başka bir yolu daha vardır. SetGrouped() yöntemi kullanılarak ayarlanır:
/ / Set the grouping chart.SetGrouped (true);
Şekil 6. Sütunları farklı bir şekilde gruplandırılmış çubuk grafik örneği
Gördüğünüz gibi, sütunlar birbirinin üzerine yerleştirilmektense oluşturulma sırasına göre yerleştirilmiş.
2.3 Pasta grafik
CPieChart sınıfı, bir pasta grafik oluşturur. İki boyutlu ve üç boyutlu bir grafik oluşturabilirsiniz:
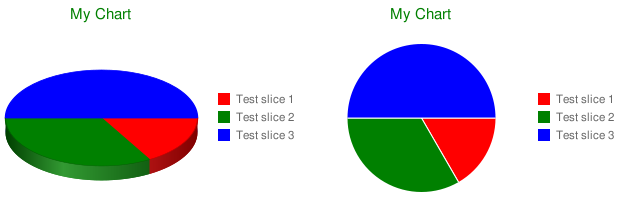
CPieChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,200); //add sections chart.AddPieSlice(10, 0, Red, 0, "Test slice 1"); chart.AddPieSlice(20, 0, Green, 0, "Test slice 2"); chart.AddPieSlice(30, 0, Blue, 0, "Test slice 3"); //legends chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //display mode - 2D chart.SetPieType(true); //obtain the chart chart.GetChart();

Şekil 7. 2B ve 3B pasta grafik örnekleri
Görüntü türü (2B veya 3B), SetPieType() yöntemi çağrılarak belirlenir. Bir başka kullanışlı özellik de birden fazla halka ayarlama özelliğidir, ancak bu durumda yalnızca 2B modu kullanılabilir. İkinci halkayı ayarlamak için AddPieSlice() yönteminin boyutsal parametresini sıfırdan farklı olarak belirtin:
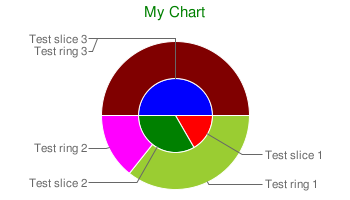
//add the second ring chart.AddPieSlice(50, 1, YellowGreen, 0, "Test ring 1"); chart.AddPieSlice(20, 1, Magenta, 0, "Test ring 2"); chart.AddPieSlice(70, 1, Maroon, 0, "Test ring 3");

Şekil 8. Eşmerkezli Pasta Grafik
Yukarıdaki grafiğin ayrıca uzak sektör etiketleri içerdiğine dikkat edin. SetPieLabels() yöntemiyle ayarlanırlar ve bir açıklamanın yerini alabilirler. Ancak, bir dezavantajı vardır - Etiketlerin boyutu, grafiğin boyutuna otomatik olarak sığmaz; etiketlerin grafiğin sınırlarının ötesine taşmasına neden olabilir. Bu gibi bir durumda, grafiğin genişliğini artırmanız gerekir. Izgaraların, eksenlerin, işaretleyicilerin ve ölçeklerin ayarı bu grafik türü tarafından sağlanmaz. Sektör, DeleteLine() yöntemi ile kaldırılabilir.
2.4 Radar grafik
CRadarChart sınıfı, radar grafikleri oluşturur. CLineXYChart sınıfından hiçbir farkı yoktur. Tüm yöntemleri CRadarChart'ta mevcuttur:
CRadarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add lines double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test line 3"); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_CIRCLE, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_DIAMOND, YellowGreen, 15); //title chart.SetTitle("My Chart", Green, 15); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //obtain the chart chart.GetChart();

Şekil 9. Radar grafikler
2.5 Mum grafik
CCandleChart sınıfı, mum grafiğini oluşturur. Mum grafikler, AddCandles () yöntemiyle eklenir:
CCandleChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add 10 candlesticks to the current chart double Open[10], Close[10], High[10], Low[10]; CopyOpen(Symbol(), PERIOD_CURRENT, 0, 10, Open); CopyClose(Symbol(), PERIOD_CURRENT, 0, 10, Close); CopyHigh(Symbol(), PERIOD_CURRENT, 0, 10, High); CopyLow(Symbol(), PERIOD_CURRENT, 0, 10, Low); chart.AddCandles(Open, Close, High, Low); //title chart.SetTitle(Symbol(), Green, 15); //grid chart.SetGrid(); //major axis chart.SetAxis(DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 4); //obtain the chart chart.GetChart();

Şekil 10. Mum grafik
İşaretleyiciler, açıklamalar ve etiketler bu tür grafikler için kullanılamaz.
2.6 Formüller
CFormulaChart sınıfı, bir formül oluşturmanıza olanak tanır. Formül, TeX dilinde bir satır şeklinde SetFormulaString () yöntemine aktarılır:
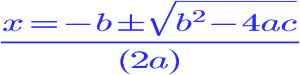
CFormulaChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,75); //add the formula chart.SetFormulaString("x=-b\pm\sqrt{b^2-4ac}\over(2a)"); //its color chart.SetFormulaColor(Blue); //title chart.GetChart();

Şekil 11. Formüller
Doldurma, SetFill() yöntemi kullanılarak da ayarlanabilir. Hiçbir ek özellik desteklenmez.
2.7 Grafikler
CGraphChart sınıfı, grafiği oluşturur. AddNode () ve AddEdge () yöntemleri, grafiğe düğümler ve kenarlar ekler:
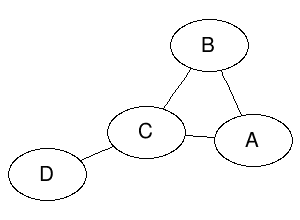
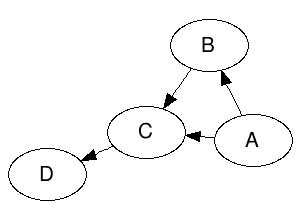
CGraphChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add nodes and edges int A=chart.AddNode("A"); int B=chart.AddNode("B"); int C=chart.AddNode("C"); int D=chart.AddNode("D"); chart.AddEdge(A,B); chart.AddEdge(B,C); chart.AddEdge(C,D); chart.AddEdge(A,C); //set the engine chart.SetEngine(DIAGRAM_GRAPH_ENGINE_NEATO); //and arrows chart.SetGraphType(false); //title chart.GetChart();


Şekil 11. Grafikler
SetEngine () yöntemi, grafiğin oluşturulmasında kullanılan belirli bir grafik altyapısı türünü ayarlar. Bunu kendiniz deneyebilirsiniz. DeleteNode () ve DeleteEdge () yöntemleri, düğümleri ve kenarları grafikten siler.
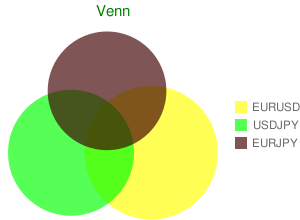
2.8 Venn Grafikler
CVennChart sınıfı, bir Venn grafik oluşturur.
SetCircleSizes () yöntemi, kümelerin boyutunu, SetCircleColors () renklerini, SetVennLegend () imzalarını ve SetIntersections () kesişimlerin boyutlarını belirler:
CVennChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add sets(set their sizes) chart.SetCircleSizes(100, 90, 80); //color chart.SetCircleColors(Yellow, Lime, Maroon); //signatures chart.SetVennLegend("EURUSD", "USDJPY", "EURJPY"); //dimensions of intersections chart.SetIntersections(30,30,30,10); //legend chart.ShowLegend(); //title chart.SetTitle("Venn", Green, 15); //title chart.GetChart();

Şekil 11. Venn Grafikler
2.9 QR kodları
CQRCode sınıfı, bir QR kodu oluşturmanıza olanak tanır:
CQRCode chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add data chart.SetData("test data"); //set the level of error correction during coding chart.SetErrCorrection(DIAGRAM_QRCODE_ERROR_CORRECTION_LOW); //and the coding chart.SetEncoding(DIAGRAM_QRCODE_ENCODING_UTF_8); //title chart.GetChart();

Şekil 11. QR kodu
SetData() yöntemi, kodun oluşturulacağı verileri ayarlar. SetErrCorrection () ve SetEncoding () yöntemleri, kodlama ve kodlaması sırasında hataların düzeltilmesini ayarlayacaktır.
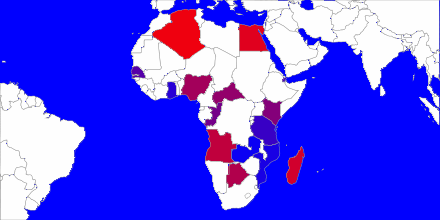
2.10 Harita grafikleri
CMapChart sınıfı, gerekli ülkeleri seçme olanağıyla birlikte bir dünya veya kıta haritası oluşturacaktır:
CMapChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(440,220); //set the region chart.SetZoomArea(DIAGRAM_MAP_AREA_AFRICA); //and the country chart.SetCountries("DZEGMGAOBWNGCFKECGCVSNDJTZGHMZZM"); //color chart.SetColors(White, Red, Blue); //color of the ocean - blue (2nd parameter) chart.SetFill(Gray, Blue); //title chart.GetChart();

Şekil 11. Afrika Haritası
Gerekli ülkelerin kodları ISO 3166-1-alpha-2 biçiminde SetCountries () yöntemine iletilir. SetZoomArea() haritadaki kıtaları, SetColors() ise ülkelerin rengini ayarlar.
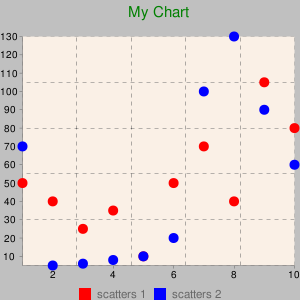
2.11 Dağılım grafikleri
CScatterChart sınıfı, dağılım grafikleri oluşturur. CLineXYChart'tan tek farkı, verilerin belirlenme şeklidir.
Burada, verileri belirtmek için noktaların koordinatlarının ve boyutlarının iletildiği AddLineScatter () yöntemini kullanıyoruz:
//create a class copy CScatterChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //prepare the data double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double X2[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z2[10]={90, 80, 75, 90, 10, 700, 80, 90, 90, 88}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 105, 80}; double X[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z[10]={60, 90, 90, 80, 70, 90, 73, 80, 77, 100}; //add the scatters int first_line=chart.AddLineScatter(Y, X, Z, Red, 0, "scatters 1"); int second_line=chart.AddLineScatter(Y2, X2, Z2, Blue, 0, "scatters 2"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling the chart chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Şekil 11. Dağılım grafiği
Sonuç
Sayın okuyucu, bu kitaplığın bir yatırımcı olarak hayatınızı kolaylaştıracağını umuyorum. OOP kullanmanın büyük ölçekli projelerin oluşturulmasını önemli ölçüde basitleştirdiğini, onları daha esnek ve kullanıcı dostu hale getirdiğini eklemek isterim.
İyi şanslar.
Ekler:
| № | Dosya adı | Açıklama |
|---|---|---|
| 1 | google_charts.mqh | MQL5 \\ Include içine yerleştirilmiş kitaplık |
| 2 | google_charts_test.mq5 | MQL5 \\ Script içine yerleştirilmiş test script dosyası |
| 3 | google_charts_help.zip | Doxygen tarafından oluşturulan belgeleri kitaplık sınıflarına arşivleme |
| 4 | Libraries.zip | MQL5\\Libraries içinde açılmış kitaplıkları ve kaynak kodlarını arşivleme (C++ Builder ile yazılmış kitaplıklar) |
MetaQuotes Ltd tarafından Rusçadan çevrilmiştir.
Orijinal makale: https://www.mql5.com/ru/articles/114
Uyarı: Bu materyallerin tüm hakları MetaQuotes Ltd.'a aittir. Bu materyallerin tamamen veya kısmen kopyalanması veya yeniden yazdırılması yasaktır.
Bu makale sitenin bir kullanıcısı tarafından yazılmıştır ve kendi kişisel görüşlerini yansıtmaktadır. MetaQuotes Ltd, sunulan bilgilerin doğruluğundan veya açıklanan çözümlerin, stratejilerin veya tavsiyelerin kullanımından kaynaklanan herhangi bir sonuçtan sorumlu değildir.
 Adlandırılmış Kanalları kullanarak MetaTrader 5 terminalleri arasında iletişim kurmak için DLL içermeyen bir çözüm
Adlandırılmış Kanalları kullanarak MetaTrader 5 terminalleri arasında iletişim kurmak için DLL içermeyen bir çözüm
 ORDER_MAGIC'in Tek Enstrüman Üzerinde Farklı Expert Advisor'larla Alım Satım Yapmak İçin Kullanımı
ORDER_MAGIC'in Tek Enstrüman Üzerinde Farklı Expert Advisor'larla Alım Satım Yapmak İçin Kullanımı
 MQL5 Nesne Yönelimli Programlama Yaklaşımını Kullanarak Expert Advisor Yazma
MQL5 Nesne Yönelimli Programlama Yaklaşımını Kullanarak Expert Advisor Yazma
 Göstergelerin Ekonomik Hesaplanmasına İlişkin Prensipler
Göstergelerin Ekonomik Hesaplanmasına İlişkin Prensipler
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz
Grafiği web'e aktarmayı denemeliyim....
birkaç gösterge ile
Bu hatayı alıyorum
Bu kütüphanelerin 32 bit için olduğunu anladım. Lütfen bu kütüphaneleri 64 bit için yapın64 bit .DLL sürümlerini nerede bulabilirim? 2015.06.13 18:00:28.836 google_charts_test (EURUSD,M5) 'C:\Users\Administrator\AppData\Roaming\MetaQuotes\Terminal\D0E8209F77C8CF37AD8BF550E51FF075\MQL5\Libraries\ColorToText yüklenemiyor.dll' 2015.06.13 18:00:28.836 google_charts_test (EURUSD,M5) 'C:\Users\Administrator\AppData\Roaming\MetaQuotes\Terminal\D0E8209F77C8CF37AD8BF550E51FF075\MQL5\Libraries\PNG_to_BMP.dll' yüklenemiyor
Merhaba , MetaTrader 5'te Dağılım Grafiklerini Google Chart API aracılığıyla nasıl göreceğinizi biliyor musunuz?
Bazı Ülkelerde, hükümet ziyareti engelledi, bu yüzden Google Chart API aracılığıyla kullanamıyorum.
MetaTrader 5'te Dağılım Grafiklerini görmek için uygun bir fikriniz var mı?