
ネイティブTwitterクライアント: 第2部
はじめに
最初の記事「DLLなしのMT4およびMT5のネイティブTwitterクライアント」で約束したように、この記事ではTwitter APIを使用して写真付きのツイートの送信を試みます。記事を理解しやすく簡単に保つために、画像のアップロードのみに焦点を当てます。この記事の終わりまでには、外部DLLを使用せずに機能するTwitterクライアントができて、最大4枚の写真つきのメッセージをツイートできます。写真の枚数の上限(4枚)は、パラメータmedia_idsで説明されているように、Twitter APIによって設定されています。
写真のアップロード
動画またはアニメーションGIFのような大きなメディアファイルをアップロードするためにはチャンクアップロードと呼ばれる新しい、より適した方法がありますが、ここでは、画像のアップロードのみに制限されているシンプルな方法に焦点を当てます。
Twitterのメディアタイプとサイズの制限をよく理解してください。
Twitterへの写真のアップロードは、基本的にシンプルなOAuth認証のPOSTされたHTTP multipartとform-dataです。これについては、次の段落で説明します。アップロードされた写真はそれぞれmedia_idを返します。このmedia_idは、ツイートに含めて公開できるようにするために、一定の時間内のみ有効です。
最大4枚の写真を公開するために、返されるすべてのmedia_idは、カンマ区切りのリストとして単純に結合されます。
写真付きのメッセージをツイートする手順は次のとおりです。
- 写真をアップロードし、返されたmedia_idを収集します。
- 最大4枚をアップロートするまでアップロードを繰り返します。常に返されたmedia_idを収集します。
- ツイートメッセージを準備します。
- 含めるすべてのmedia_idのコンマ区切りリストを使用してツイートを送信するときに、media_idsを指定します。
コードをシンプルでわかりやすくするために、エラー処理は省略されています。
HTTP multipart/form-data
Twitterに写真をアップロードするには、生のバイナリデータまたはBase64エンコード文字列として写真をアップロードできます。Base64でエンコードされた文字列はサイズが約3倍大きくなるため、生のバイナリデータの使用をお勧めします。
HTTP multipart / form-dataメソッドはRFC-2388で明確に定義されていますが、このcurlの素敵なチュートリアルを読むと理解しやすいかもしれません。基本的に、前述の記事から引用すると、「これは、MIME境界で区切られた一連の「パーツ」として特別にフォーマットされたリクエスト本文で送信されるHTTP POSTリクエストです。」
POST /submit.cgi HTTP/1.1 Host: example.com User-Agent: curl/7.46.0 Accept: */* Content-Length: 313 Expect: 100-continue Content-Type: multipart/form-data; boundary=------------------------d74496d66958873e --------------------------d74496d66958873e Content-Disposition: form-data; name="person" anonymous --------------------------d74496d66958873e Content-Disposition: form-data; name="secret"; filename="file.txt" Content-Type: text/plain contents of the file --------------------------d74496d66958873e--
Twitterクラスの実装は次のとおりです。
void appendPhoto(string filename, string hash, uchar &data[], bool common_flag=false) { int flags=FILE_READ|FILE_BIN|FILE_SHARE_WRITE|FILE_SHARE_READ; if(common_flag) flags|=FILE_COMMON; //--- int handle=FileOpen(filename,flags); if(handle==INVALID_HANDLE) return; //--- int size=(int)FileSize(handle); uchar img[]; ArrayResize(img,size); FileReadArray(handle,img,0,size); FileClose(handle); int pos = ArraySize(data); int offset = pos + size; int hlen = StringLen(hash)+6; int newlen = offset + hlen; ArrayResize(data, newlen); ArrayCopy(data, img, pos); StringToCharArray("\r\n--"+hash+"\r\n", data, offset, hlen); }
上記のコードは、画像ファイルの未加工のバイナリデータをHTTP multipart / form-data POSTの「パーツ」に追加します。POSTの「エンベロープ」は、TwitterアップロードAPIパラメータ「media」が指定された次のコードで実行されます。
string uploadPhoto(string filename) { // POST multipart/form-data string url = "https://upload.twitter.com/1.1/media/upload.json"; //string url = "https://httpbin.org/anything"; string params[][2]; string query = oauthRequest(params, url, "POST"); string o = getOauth(params); string custom_headers = "Content-Type: multipart/form-data;" " boundary="; string boundary = getNonce(); StringAdd(custom_headers, boundary); // use nonce as boundary string StringAdd(custom_headers, "\r\n"); string headers = getHeaders(o, custom_headers, "upload.twitter.com"); //string query = getQuery(params, url); //Print(query); uchar data[]; string part = "\r\n--"; StringAdd(part, boundary); StringAdd(part, "\r\nContent-Disposition: form-data;" " name=\"media\"\r\n\r\n"); StringToCharArray(part, data, 0, StringLen(part)); appendPhoto(filename, boundary, data); string resp = SendRequest("POST", url, data, headers);; if(m_verbose) { SaveToFile(filename + "_post.txt", data); Print(resp); } return (getTokenValue(resp, "media_id")); }
構築されたHTTP multipart / form-dataをさらに検査および検証するには、HTTPリクエストをファイルとしてMT端末のデータフォルダに保存できます。
写真付きツイート
単純な目的で、単純な関数getTokenValue()を使用して、TwitterアップロードAPIによって返されたmedia_idを取得します。MQL5.comで入手可能な優れたJSONライブラリの使用を検討してください。
次のコードは、Twitterクラスを使用する非常に単純な方法を示しています。関数Screenshots()は、現在開いているチャートのスクリーンショットを取得し、単純なツイートメッセージを作成します。最大4つのチャートが選択されます。
各スクリーンショットはファイルとして保存され、そのファイル名は文字列配列fnamesに返されます。
スクリーンショットは1つずつアップロードされ、返されたmedia_idが収集され、カンマ区切りのリストとしてまとめられます。
このカンマ区切りのリストでmedia_idsパラメータを指定することにより、ツイートにスクリーンショットを添付してツイートメッセージを投稿します。
これだけです。
CTwitter tw(consumer_key, consumer_secret, access_token, access_secret, verbose); // Gather information string fnames[4]; string msg; Screenshots(fnames, msg); // Upload screenshots int n = ArraySize(fnames); int i = n - 1; // create comma separated media_ids string medias = tw.uploadPhoto(fnames[i]); for(i= n - 2; i>=0; i--) { StringAdd(medias, ","); StringAdd(medias, tw.uploadPhoto(fnames[i])); } // Send Tweet with photos' ids string resp = tw.tweet(msg, medias); Print(resp);
Twitterクラス
Twitter.mqhにあるTwitterクラスは、他のインクルードファイルから独立して自己完結することを目標に開発されています。写真付きのツイートを送信するには、1つのファイルで十分です。
まず、開発中のデバッグに役立つオプションの詳細フラグを使用して、コンシューマーとアクセストークンを指定してTwitterオブジェクトをインスタンス化します。
CTwitter tw(consumer_key, consumer_secret, access_token, access_secret, verbose);
次に、利用可能なパブリック関数の呼び出しを試みます。
- verifyCredentials()
アクセストークンのTwitter IDを返します。
- uploadPhoto()
写真をアップロードし、そのmedia_idを返します。
- tweet()
オプションのmedia_idsを付けてツイートを送信します。
いくつかのヘルパー関数があります。
- getTokenValue()
json文字列からトークン/パラメータの値を返します。
注: これは非常に単純な文字列解析です。jsonとの完全な互換性は期待できません。
- unquote()
文字列から引用符を削除します。
チャートをツイートする
添付されているのは、最大4つのチャートのスクリーンショットを取り、チャートの銘柄とOHLCV値の簡単なツイートメッセージを作成する、機能するMT5スクリプトです。
これは、独自のエキスパートやスクリプトの開発を始めるための簡単な例です。
注:
コンシューマー、アクセストークン、シークレットは独自に指定してください。
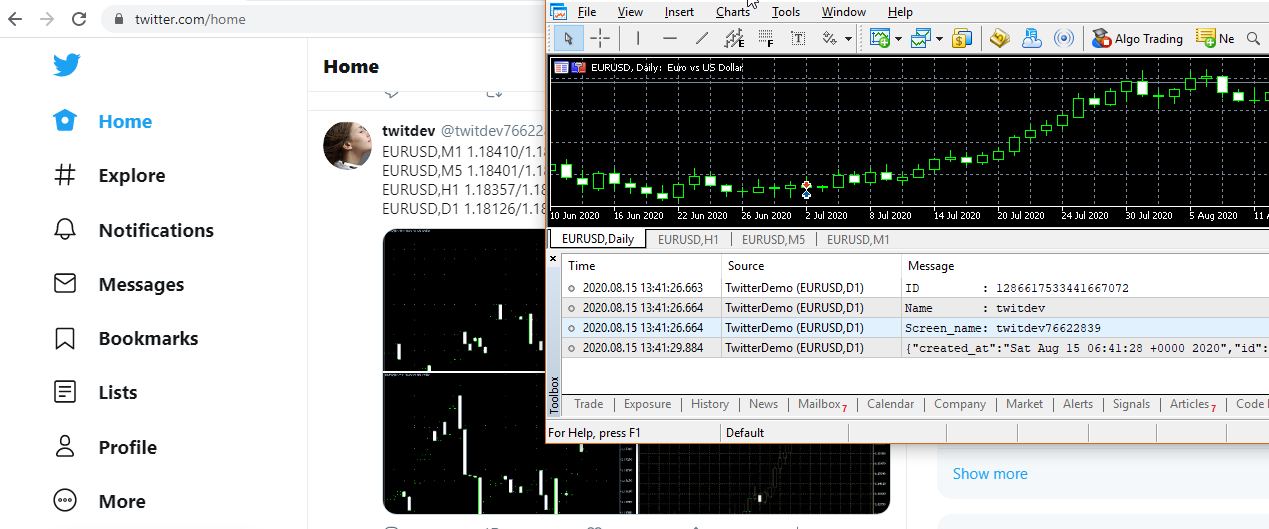
以下は、スクリプトによって送信されるツイートの例です。

図1: MT5から送信された写真付きツイート

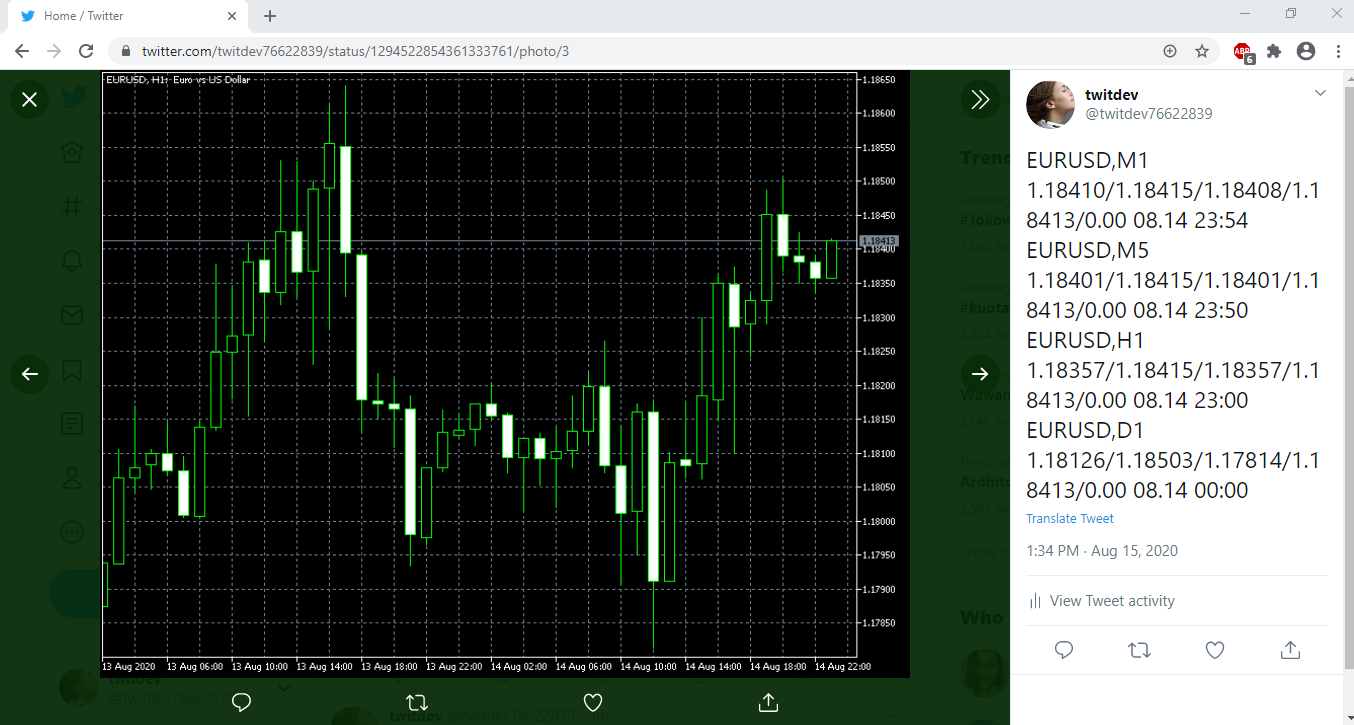
図2: TwitterでのフルサイズMT5チャート
もちろん、写真を添付することもできます;)

図3.招き猫のツイート
結論
チャートとシグナルを簡単に公開するために、自己完結型のインクルードファイルとして簡単で使いやすいTwitterクラスを用意しました。関連する技術的な詳細は、容易に理解できるように提示されています。
このTwitterクラスは完成には程遠く、クラスに追加できる他の多くのTwitter APIがあります。MQL5コミュニティの利益のためにコメントに改善を投稿してください。
この記事をお楽しみください。書くのは楽しかったです。
提供したコードを楽しさとそして利益のため使用できることを願っています。
お楽しみください。
MetaQuotes Ltdにより英語から翻訳されました。
元の記事: https://www.mql5.com/en/articles/8318
警告: これらの資料についてのすべての権利はMetaQuotes Ltd.が保有しています。これらの資料の全部または一部の複製や再プリントは禁じられています。
この記事はサイトのユーザーによって執筆されたものであり、著者の個人的な見解を反映しています。MetaQuotes Ltdは、提示された情報の正確性や、記載されているソリューション、戦略、または推奨事項の使用によって生じたいかなる結果についても責任を負いません。
 手動のチャート作成および取引ツールキット(第I部)準備: 構造の説明とヘルパークラス
手動のチャート作成および取引ツールキット(第I部)準備: 構造の説明とヘルパークラス
 DLLなしのMT4およびMT5用ネイティブTwitterクライアント
DLLなしのMT4およびMT5用ネイティブTwitterクライアント
- 無料取引アプリ
- 8千を超えるシグナルをコピー
- 金融ニュースで金融マーケットを探索
こんにちは、神様!
EAインジケータのコンピュータ暗号化機能を実装するために、コンピュータのMACアドレスを取得する方法を教えてください!
ありがとうございます。
新しい記事Native Twitter Client:パート2を 公開しました:
著者ソエウォノ・エフェンディ
こんにちは、
参考になる記事をありがとうございます。
この記事をapi v2.0用に 更新していただけますか?