
MQL5'te Kendi Grafik Panellerinizi Oluşturun
Giriş
Standart Kitaplık'ta yeni bir sınıf seti bulunmaktadır. Bu sınıflar MQL5 programlarında kontrol iletişim kutularının ve ekran panellerinin bağımsız olarak geliştirilmesi için tasarlanmıştır.
Yeni sınıf seti, herkesin temel model olarak etkinlik odaklı modeli kullanarak özel arayüz bileşenleri oluşturmasını sağlar. Her şey, Terminalin gömülü grafik nesnelerini ve etkinliklerini temel alır.
- Ayrı bir grafik alt penceresinde ekran paneli;
- bir Uzman Danışman (EA) için kontrol paneli;
- Özel ekran kontrol paneli.
Bu makalede, Standart Kitaplık sınıflarını kullanarak ayrı bir grafik alt penceresinde kendi ekran panellerinizi oluşturmanın ne kadar kolay olduğu gösterilecektir.
Standart Kitaplık Neler Sunabilir?
Standart Kitaplık, geliştiriciye aşağıdaki kullanıma hazır kontrolleri sağlar:
1. Basit kontroller:
Kontrol Uygulama Gömülü nesneyi temel alan uygulama Standart kitaplık dosyası Metinli düğme
Fare ve MQL programı arasında etkileşimin sağlanması
“Düğme” <Controls\Button.mqh> Resimli düğme
Fare ve MQL programı arasında etkileşimin sağlanması
"Grafik etiket" <Controls\BmpButton.mqh> Düzenle
Metin bilgilerinin (“Salt Okunur” modda girilmesi ve görüntülenmesi
“Düzenle” <Controls\Edit.mqh> Resim Yazısı
Yardımcı metin bilgilerinin görüntülenmesi
"Metin etiketi" <Controls\Label.mqh> Panel
Yardımcı kontrol (kontrollerin görsel gruplandırması)
“Dikdörtgen etiket” <Controls\Panel.mqh> Resim
Dekoratif kontrol
"Grafik etiket" <Controls\Picture.mqh>
2. Karmaşık kontroller:
Kontrol Uygulama Kontrollere dayalı uygulama Standart kitaplık dosyası Liste
Liste görüntüleme
"Dikdörtgen", "Resimli düğme" ve "Düzenle" <Controls\List.mqh> Açılır listeli alan
Açılır listeden seçim
"Düzenle", "Resimli düğme" ve "Liste" <Controls\ComboBox.mqh> Artırma/azaltma alanı
Değerlerin numaralandırması
"Düzenle" ve "Resimli düğme" <Controls\SpinEdit.mqh> Radyo düğmesi
Anahtar "Resimli düğme" ve "Resim yazısı" <Controls\RadioButton.mqh> Radyo düğmesi grubu Numaralandırma türündeki düzenleme alanları "Dikdörtgen" ve "Radyo düğmesi" <Controls\RadioGroup.mqh> Onay Kutusu
Seçim seçeneği
"Resimli düğme" ve "Resim yazısı" <Controls\CheckBox.mqh> Onay kutusu grubu
Bayrak setini düzenleme
"Dikdörtgen" ve "Onay Kutusu" <Controls\CheckGroup.mqh> İletişim kutusu İletişim kutusu formu "Dikdörtgen", "Resimli düğme" ve "Düzenle" <Controls\Dialog.mqh>
Ekran Paneli Oluşturma
Önce şartları tanımlayalım. Ekran paneli, çizim tamponu olmayan ayrı bir pencere özel ekranını tanımlamak için kullanacağımız bir terimdir. Bu tür bir panel, Terminale gömülü grafik nesneleri kullanarak gerekli bilgileri görüntüler. Bilgiler görüntülenebilir:
- nümerik olarak,
- metin olarak,
- renk olarak,
- vb.
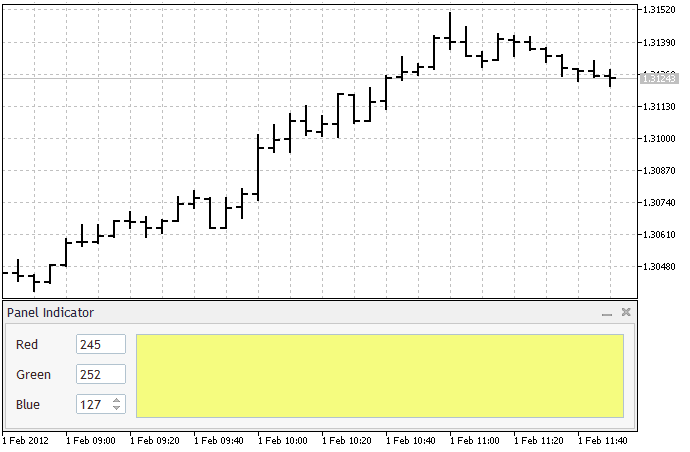
Gereken her adıma ayrıntılı bir göz atacağız ve aşağıdaki gibi bir grafik panel oluşturacağız:

Bir ekran paneli oluşturmak için iki dosyaya ihtiyacımız olacak:
- Ekran paneli sınıfının açıklamasını içeren içerme dosyası.
- Gösterge kaynak kodu dosyası.
Bu dosyaların şablonları MQL5 Sihirbazı kullanılarak elde edilebilir. Göstergeler dizininde (MQL5\Indicators), ayrı bir klasör MyIndicators ve bir alt klasör MyPanel oluşturun. Yardımda iyi açıklandığı gibi klasör oluşturma işlemi burada ele alınmayacaktır.
Sınıf Açıklaması
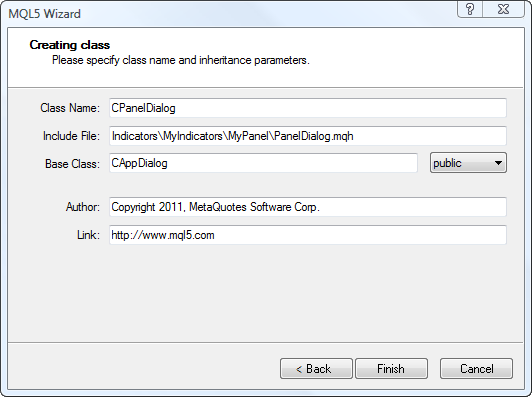
Dolayısıyla, çalışma klasörünü zaten oluşturduk. Şimdi bunu "Gezgin" penceresinde bulalım ve üzerinde sağ tıklayalım. Görüntülenen menüden "Yeni Dosya" seçeneğini seçin. MQL5 Sihirbazı tarafından verilen seçeneklerden "Yeni Sınıf" seçeneğini seçin ve "Sonraki >" düğmesine tıklayın. Aşağıda gösterildiği gibi sınıf açıklaması iletişim kutusunu tamamlayın:

“Bitir” düğmesine tıklayın. Sonuç olarak, aşağıdaki koda sahibiz:
//+------------------------------------------------------------------+ //| PanelDialog.mqh | //| Copyright 2011, MetaQuotes Software Corp. | //| https://www.mql5.com | //+------------------------------------------------------------------+ #property copyright "Copyright 2011, MetaQuotes Software Corp." #property link "https://www.mql5.com" #property version "1.00" //+------------------------------------------------------------------+ //| | //+------------------------------------------------------------------+ class CPanelDialog : public CAppDialog { private: public: CPanelDialog(); ~CPanelDialog(); }; //+------------------------------------------------------------------+ //| | //+------------------------------------------------------------------+ CPanelDialog::CPanelDialog() { } //+------------------------------------------------------------------+ //| | //+------------------------------------------------------------------+ CPanelDialog::~CPanelDialog() { } //+------------------------------------------------------------------+
Standart Kitaplıktan, temel CAppDialog sınıfının açıklamasını ve yorumlarını içeren <Controls\Dialog.mqh> içerme dosyasını ekleyin.
//+------------------------------------------------------------------+ //| PanelDialog.mqh | //| Copyright 2011, MetaQuotes Software Corp. | //| https://www.mql5.com | //+------------------------------------------------------------------+ #include <Controls\Dialog.mqh> //+------------------------------------------------------------------+ //| CPanelDialog class | //| Function: main application dialog | //+------------------------------------------------------------------+ class CPanelDialog : public CAppDialog { private: public: CPanelDialog(void); ~CPanelDialog(void); }; //+------------------------------------------------------------------+ //| Constructor | //+------------------------------------------------------------------+ CPanelDialog::CPanelDialog(void) { } //+------------------------------------------------------------------+ //| Destructor | //+------------------------------------------------------------------+ CPanelDialog::~CPanelDialog(void) { } //+------------------------------------------------------------------+
Artık sınıfın açıklamasına sahibiz, bu da göstergesinde bir iletişim kutusu kullanmamızı sağlayacaktır. İletişim kutumuz şu anda boş, ancak biraz sonra ona kontroller ekleyeceğiz. Şu anda, göstergeye geçelim.
Gösterge Kaynak Kodu
Gösterge ayrıca MQL5 Sihirbazı kullanılarak da oluşturulacaktır. Eylemlerimiz sınıf açıklamasını yazarken gerekenlere benzer olacaktır. Tek bir fark vardır - MQL5 Sihirbazı tarafından verilen seçenekler arasından "Özel Gösterge" seçeneğini seçiyoruz. Bir gösterge oluşturmak için üç iletişim kutusu doldurulmalıdır.
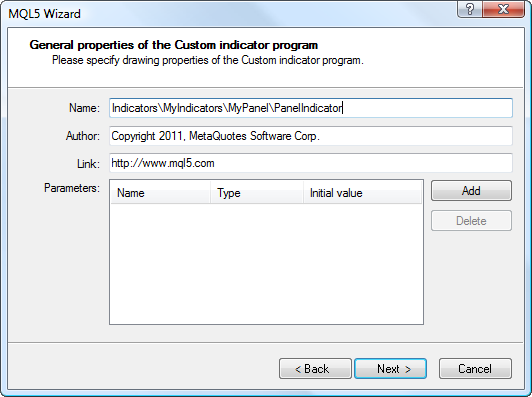
Birincisi, göstergenin adının belirtilmesini gerektirir:

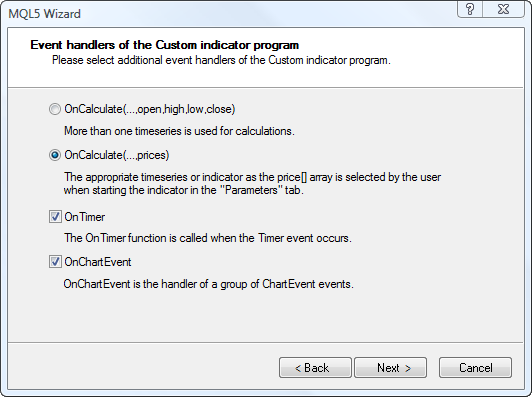
İkinci iletişim kutusunda, "OnChartEvent" (gerekli) ve "OnTimer" seçeneklerini işaretleyin:

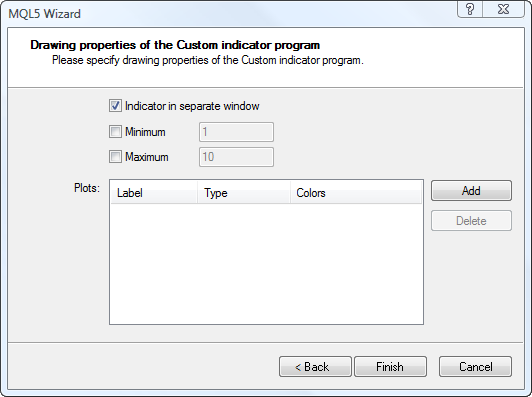
Üçüncü iletişim kutusunda "Ayrı Pencere Göstergesi" (gerekli) seçeneğini işaretleyin:

Ve "Bitir" düğmesine tıklayın. Üretilen kod aşağıdaki gibidir:
//+------------------------------------------------------------------+ //| PanelIndicator.mq5 | //| Copyright 2011, MetaQuotes Software Corp. | //| https://www.mql5.com | //+------------------------------------------------------------------+ #property copyright "Copyright 2011, MetaQuotes Software Corp." #property link "https://www.mql5.com" #property version "1.00" #property indicator_separate_window //+------------------------------------------------------------------+ //| Custom indicator initialization function | //+------------------------------------------------------------------+ int OnInit() { //--- indicator buffers mapping //--- return(0); } //+------------------------------------------------------------------+ //| Custom indicator iteration function | //+------------------------------------------------------------------+ int OnCalculate(const int rates_total, const int prev_calculated, const int begin, const double &price[]) { //--- //--- return value of prev_calculated for next call return(rates_total); } //+------------------------------------------------------------------+ //| Timer function | //+------------------------------------------------------------------+ void OnTimer() { //--- } //+------------------------------------------------------------------+ //| ChartEvent function | //+------------------------------------------------------------------+ void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { //--- } //+------------------------------------------------------------------+
Şablonumuz artık şunları ekleyerek tamamlanabilir:
- gösterge özelliklerinin eksik açıklamaları;
- iletişim kutumuzun sınıf açıklamasını içeren içerme dosyası;
- bir global değişken - iletişim kutumuzun sınıf nesnesi;
- iletişim kutusunu oluşturma, uygulamayı başlatma ve OnInit() fonksiyon gövdesine zamanlayıcı oluşturma kodu;
- İletişim kutusunu yok eden ve zamanlayıcıyı öldüren bir kod içeren OnDeinit() fonksiyonu;
- kodu çağıran etkinlik işleyicisine OnChartEvent(...) fonksiyonu;
- yorumlar
Kullanıma hazır göstergemiz var:
//+------------------------------------------------------------------+ //| PanelIndicator.mq5 | //| Copyright 2011, MetaQuotes Software Corp. | //| https://www.mql5.com | //+------------------------------------------------------------------+ #property copyright "Copyright 2011, MetaQuotes Software Corp." #property link "https://www.mql5.com" #property version "1.00" #property indicator_separate_window #property indicator_plots 0 #property indicator_buffers 0 #property indicator_minimum 0.0 #property indicator_maximum 0.0 //+------------------------------------------------------------------+ //| Include files | //+------------------------------------------------------------------+ #include "PanelDialog.mqh" //+------------------------------------------------------------------+ //| Global variables | //+------------------------------------------------------------------+ CPanelDialog ExtDialog; //+------------------------------------------------------------------+ //| Initialization | //+------------------------------------------------------------------+ int OnInit() { //--- creating the application dialog if(!ExtDialog.Create(0,"Panel Indicator",0,0,0,0,130)) return(-1); //--- starting the application if(!ExtDialog.Run()) return(-2); //--- creating the timer EventSetTimer(1); //--- success return(0); } //+------------------------------------------------------------------+ //| Deinitialization | //+------------------------------------------------------------------+ int OnDeinit() { //--- destroying the dialog ExtDialog.Destroy(); //--- killing the timer EventKillTimer(); } //+------------------------------------------------------------------+ //| Iteration | //+------------------------------------------------------------------+ int OnCalculate(const int rates_total, const int prev_calculated, const int begin, const double &price[]) { //--- returning the prev_calculated value for the next call return(rates_total); } //+------------------------------------------------------------------+ //| Timer event handler | //+------------------------------------------------------------------+ void OnTimer() { //--- } //+------------------------------------------------------------------+ //| Chart event handler | //+------------------------------------------------------------------+ void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { //--- handling the event ExtDialog.ChartEvent(id,lparam,dparam,sparam); } //+------------------------------------------------------------------+
Yukarıdaki formdaki gösterge henüz hiçbir şey göstermiyor. Grafikteki Gezginden derlendiğinde ve bırakıldığında, ayrı bir pencerede boş bir iletişim kutusu olarak görüntülenir.
İletişim kutusunun boş olmasına rağmen, göstergemiz zaten belirli özellikler edinmiştir:
- alt pencere yüksekliği, oluşturma sırasında gösterge tarafından iletişim yüksekliğine ayarlanmıştır;
- iletişim kutusu genişliği her zaman grafik genişliğine eşittir;
- gösterge kendi alt penceresini küçültebilir ve büyütülebilir.
Görüntülenmesine İzin Ver
Panelimizin herhangi bir bilgiyi görüntülemeye başlaması için üç sorunun cevabına karar vermeliyiz:
- Ne tür bilgiler görüntülemek istiyoruz?
- İletişim kutumuza hangi ek görüntü öğelerinin ve/veya kontrollerin yerleştirilmesi gerekiyor?
- Bu ek öğeler/kontroller nasıl etkileşime girecek?
Bir diğer önemli faktör, iletişim kutunuzun görsel olarak çekici ve kullanıcı dostu olmasıdır. Bu, iletişim kutusunun işlevselliğini etkilemez, ancak gelecekteki MQL5 programının kullanıcılarını önemsediğimizi gösterir.
1. Adım. Ne tür bilgiler görüntülemek istiyoruz?
Makale bir öğrenme aracı olarak hizmet ettiği için, göstergenin kullanılabilirliği üzerinde durmayalım. Renk üç parametrenin bir fonksiyonu olarak görüntülenir. Parametreleri aşırı karmaşık hale getirmeyeceğiz - bunlar "kırmızı", "yeşil" ve "mavi" seviyeler olacaktır.
Parametre değerleri aşağıdaki gibi ayarlanır:
- "Kırmızı" seviye değeri, her Calculate etkinliğinde rastgele bir şekilde değiştirilerek 0 ile 255 arasında ayarlanır;
- "Yeşil" seviye değeri, her Timer etkinliğinde rastgele bir şekilde değiştirilerek 0 ile 255 arasında ayarlanır;
- "Mavi" seviye değeri 0 ile 255 arasında ayarlanacak ve özel bir kontrol ile manuel olarak değiştirilecektir.
Bu arada, bu seviyelerin değerleri de göstergemizde gösterilecektir.
2. Adım. Hangi ek kontroller gerekecek?
3. Adım. Bu ek iletişim kutusu kontrolleri nasıl etkileşime girer?
- Renk "Panel" kontrolü kullanılarak görüntülenecektir.
- "Kırmızı" ve "yeşil" seviyeleri ,"Salt Okunur" modda "Düzenle" kontrolü kullanılarak görüntülenir.
- "Mavi" seviyesi "Döndür Düzenle" kontrolü ile yönetilecektir. Aynı kontrol seviye değerini görüntülemeye yardımcı olur.
- Hem "Düzenle" hem de "Döndür Düzenle" kontrolleri, "Resim Yazısı" kontrolü ile açıklayıcı resim yazıları geliştirilecektir.
Standart Kitaplıktan içerme dosyalarının yanı sıra parametre değerlerini depolayan gerekli kontrolleri ve değişkenleri, yorumlar sağlanan sınıf açıklamasına ekleyin.
Şunlara sahip olacağız:
//+------------------------------------------------------------------+ //| PanelDialog.mqh | //| Copyright 2011, MetaQuotes Software Corp. | //| https://www.mql5.com | //+------------------------------------------------------------------+ #include <Controls\Dialog.mqh> #include <Controls\Panel.mqh> #include <Controls\Edit.mqh> #include <Controls\Label.mqh> #include <Controls\SpinEdit.mqh> //+------------------------------------------------------------------+ //| CPanelDialog class | //| Function: main application dialog | //+------------------------------------------------------------------+ class CPanelDialog : public CAppDialog { private: //--- additional controls CPanel m_color; // object for displaying color CLabel m_label_red; // "red" level caption object CEdit m_field_red; // "red" value display object CLabel m_label_green; // "green" level caption object CEdit m_field_green; // "green" value display object CLabel m_label_blue; // "blue" level caption object CSpinEdit m_edit_blue; // "blue" value control object //--- parameter values int m_red; // "red" value int m_green; // "green" value int m_blue; // "blue" value public: CPanelDialog(void); ~CPanelDialog(void); }; //+------------------------------------------------------------------+ //| Constructor | //+------------------------------------------------------------------+ CPanelDialog::CPanelDialog(void) { } //+------------------------------------------------------------------+ //| Destructor | //+------------------------------------------------------------------+ CPanelDialog::~CPanelDialog(void) { } //+------------------------------------------------------------------+
İletişim kutusu kontrolleri arasındaki etkileşim ilkesi çok basit olacaktır - "İletişim kutusu herhangi bir parametredeki değişiklikleri ("kırmızı", "yeşil" ve "mavi" seviyeleri) görüntüler." Etkileşim algoritmalarının uygulanması, iletişim kutusunu oluşturmaya başlama zamanı geldikten daha sonra ele alınacaktır.
Göze Hitap Etme Hakkında Birkaç Söz
İletişim kutusunu oluşturmaya geçmeden önce, göze hitap etme hakkında hızlı bir fikir edinelim. Veya daha iyisi, kullanıcı dostu bir düzenleme ve (olası) iletişim kutusu kontrollerinin gelecekteki yeniden düzenlenmesi. Adlandırılmış sabitler (#define) bu amaca en iyi şekilde hizmet eder.
Önceden tanımlanmış adlandırılmış sabitler tarafından sunulan bazı avantajlar vardır:
- belirli durumlarda kullanılan belirli nümerik değerlerin hatırlanması gerekmez. Doğru bir şekilde seçilen sabit adlar, "Otomatik Liste Adları" aracılığıyla bunlara hızlı bir erişim sağlayacaktır;
- sabit değerler daha fazla değiştirildiğinde, çok sayıda nümerik değer ekinin aranması ve değiştirilmesi gerekmez. Yalnızca sabit açıklamayı değiştirmek yeterlidir.
Aşağıdaki sabitlerin kullanılması önerilir:
//+------------------------------------------------------------------+ //| defines | //+------------------------------------------------------------------+ //--- indents and spacing #define INDENT_LEFT (11) // left indent (including the border width) #define INDENT_TOP (11) // top indent (including the border width) #define INDENT_RIGHT (11) // right indent (including the border width) #define INDENT_BOTTOM (11) // bottom indent (including the border width) #define CONTROLS_GAP_X (10) // spacing along the X-axis #define CONTROLS_GAP_Y (10) // spacing along the Y-axis //--- for labels #define LABEL_WIDTH (50) // size along the X-axis //--- for edits #define EDIT_WIDTH (50) // size along the Y-axis #define EDIT_HEIGHT (20) // size along the Y-axis //--- for base colors (RGB) #define BASE_COLOR_MIN (0) // minimum value of the color component #define BASE_COLOR_MAX (255) // maximum value of the color component
Ekran Panelini Doldurma
Daha önce ekran paneli sınıfını oluşturduk; şimdi gerekli fonksiyonu elde etmek için aşağıdakileri yapmamız gerekiyor:
1. Üst sınıfın Create(...) yöntemini yeniden tanımlayın. Başlangıçta, yöntemimiz aşağıdaki gibi görünecektir:
//+------------------------------------------------------------------+ //| Creation | //+------------------------------------------------------------------+ bool CPanelDialog::Create(const long chart,const string name,const int subwin,const int x1,const int y1,const int x2,const int y2) { //--- calling the method of the parent class if(!CAppDialog::Create(chart,name,subwin,x1,y1,x2,y2)) return(false); //--- additional controls shall be created here //--- success return(true); }
2. Ek kontroller oluşturun.
Hafif bir lirik ara söz. Tüm ek kontrolleri oluşturmak için kodlar elbette doğrudan Create(...) yöntem gövdesine eklenebilir, ancak bu şekilde büyük bir okunamayan "yığın" alma riskiyle karşı karşıyayız.
Bu nedenle, oluşturma işlemini yöntemlerle temsil edilen bağımsız parçalara böleceğiz:
- bool CreateColor(void) - renk paneli oluşturma,
- bool CreateRed(void) - açıklayıcı resim yazısı ile "Kırmızı” ekran öğesini oluşturma,
- bool CreateGreen(void) - açıklayıcı resim yazısı ile "Yeşil" ekran öğesini oluşturma,
- bool CreateBlue(void) - açıklayıcı resim yazısıyla "Mavi" kontrolünü oluşturma.
Bu yöntemler Create(...) yönteminden ardışık olarak çağrılır:
//+------------------------------------------------------------------+ //| Creation | //+------------------------------------------------------------------+ bool CPanelDialog::Create(const long chart,const string name,const int subwin, const int x1,const int y1,const int x2,const int y2) { //--- calling the parent class method if(!CAppDialog::Create(chart,name,subwin,x1,y1,x2,y2)) return(false); //--- creating additional elements if(!CreateColor()) return(false); if(!CreateRed()) return(false); if(!CreateGreen()) return(false); if(!CreateBlue()) return(false); //--- success return(true); }
Kontrollerin Oluşturulması
Her ek kontrolün oluşturulmasını gözden geçirmeyeceğiz, ancak bool CreateBlue(void) yöntemine ayrıntılı bir göz atacağız.
Bu, aşağıdaki gibidir:
//+------------------------------------------------------------------+ //| Creating the "Blue" control with explanatory caption | //+------------------------------------------------------------------+ bool CPanelDialog::CreateBlue(void) { //--- coordinates int x1=INDENT_LEFT; int y1=INDENT_TOP+2*(EDIT_HEIGHT+CONTROLS_GAP_Y); int x2=x1+EDIT_WIDTH; int y2=y1+EDIT_HEIGHT; //--- creating the caption if(!m_label_blue.Create(m_chart_id,m_name+"LabelBlue",m_subwin,x1,y1+1,x2,y2)) return(false); if(!m_label_blue.Text("Blue")) return(false); if(!Add(m_label_blue)) return(false); //--- adjusting coordinates x1+=LABEL_WIDTH+CONTROLS_GAP_X; x2=x1+EDIT_WIDTH; //--- creating the control if(!m_edit_blue.Create(m_chart_id,m_name+"Blue",m_subwin,x1,y1,x2,y2)) return(false); if(!Add(m_edit_blue)) return(false); m_edit_blue.MinValue(BASE_COLOR_MIN); m_edit_blue.MaxValue(BASE_COLOR_MAX); m_edit_blue.Value(m_blue); //--- success return(true); }
İki nüans vardır:
- Kontrol göreli koordinatlarla oluşturulur, yani ofset, kontrolün oluşturulduktan sonra ekleneceği taşıyıcının (karmaşık öğe) sol üst köşesine göre ayarlanır.
- Oluşturmadan sonra, Add(...) yöntemini kullanarak kontrolü bir taşıyıcıya eklemek gerekir. Bizim durumumuzda, iletişim kutusu taşıyıcı görevi görür.
Parametreleri Değiştirme
Renk panelinin rengini değiştirmek için void SetColor(void) yöntemini ekleyin;
Parametreleri (temel renklerin seviyelerini) dışarıdan değiştirebilmek için üç genel yöntem ekleyeceğiz:
- void SetRed(const int value) - "kırmızı" seviyesini değiştirir ve göstergede değişikliği görüntüler,
- void SetGreen(const int value) - "yeşil" seviyesini değiştirir ve göstergede değişikliği görüntüler,
- void SetBlue(const int value) - "mavi" seviyesini değiştirir ve göstergede değişikliği görüntüler.
"Göstergede değişikliği görüntüler" ifadesi, temel renk seviyesinin yeni değerinin ilgili kontroldeki nümerik formda görüntülendiği ve renk panelinin rengini değiştirdiği anlamına gelir.
Aşağıda, örnek olarak hizmet verecek yöntemlerden birinin kodu verilmiştir:
//+------------------------------------------------------------------+ //| Setting the "Red" value | //+------------------------------------------------------------------+ void CPanelDialog::SetRed(const int value) { //--- checking if(value<0 || value>255) return; //--- saving m_red=value; //--- setting m_field_red.Text(IntegerToString(value)); //--- setting the panel color SetColor(); }
Yukarıda anlaşıldığı gibi:
- "Kırmızı" seviye değeri her Calculate etkinliğinde rastgele bir şekilde değişecektir;
- "Yeşil" seviye değeri her Timer etkinliğinde rastgele bir şekilde değişecektir;
İlgili kodu orijinal göstergeye ekleyelim:
//+------------------------------------------------------------------+ //| PanelIndicator.mq5 | //| Copyright 2011, MetaQuotes Software Corp. | //| https://www.mql5.com | //+------------------------------------------------------------------+ #property copyright "Copyright 2011, MetaQuotes Software Corp." #property link "https://www.mql5.com" #property version "1.00" #property indicator_separate_window #property indicator_plots 0 #property indicator_buffers 0 #property indicator_minimum 0.0 #property indicator_maximum 0.0 //+------------------------------------------------------------------+ //| Include files | //+------------------------------------------------------------------+ #include "PanelDialog.mqh" //+------------------------------------------------------------------+ //| Global variables | //+------------------------------------------------------------------+ CPanelDialog ExtDialog; //+------------------------------------------------------------------+ //| Initialization | //+------------------------------------------------------------------+ int OnInit() { //--- creating the application dialog if(!ExtDialog.Create(0,"Panel Indicator",0,0,0,0,130)) return(-1); //--- starting the application if(!ExtDialog.Run()) return(-2); //--- creating the timer EventSetTimer(1); //--- success return(0); } //+------------------------------------------------------------------+ //| Deinitialization | //+------------------------------------------------------------------+ void OnDeinit(const int reason) { //--- destroying the dialog ExtDialog.Destroy(); //--- killing the timer EventKillTimer(); } //+------------------------------------------------------------------+ //| Iteration | //+------------------------------------------------------------------+ int OnCalculate(const int rates_total, const int prev_calculated, const int begin, const double &price[]) { //--- changing the dialog property ExtDialog.SetRed(MathRand()%256); //--- returning the prev_calculated value for the next call return(rates_total); } //+------------------------------------------------------------------+ //| Timer event handler | //+------------------------------------------------------------------+ void OnTimer() { //--- changing the dialog property ExtDialog.SetGreen(MathRand()%256); } //+------------------------------------------------------------------+ //| Chart event handler | //+------------------------------------------------------------------+ void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { //--- handling the event ExtDialog.ChartEvent(id,lparam,dparam,sparam); } //+------------------------------------------------------------------+
Etkinlikleri İşleme
İletişim kutusu ve Terminal arasındaki tüm etkileşim ve ayrıca iletişim kutusu kontrolleri arasındaki etkileşim etkinlik mekanizmasını temel alır. Fonksiyonlarını gözden geçirmeyeceğiz, sadece kullanacağız.
Etkinlikler geleneksel olarak iki gruba ayrılabilir:
- Terminal etkinlik sırasını atlayarak işlenen dahili etkinlikler;
- Terminal etkinlik sırası aracılığıyla işlenen harici etkinlikler.
Her iki etkinlik türünü de ele alacağız.
Dahili etkinlikler arasında, yalnızca iletişim kutusunu yeniden boyutlandırma etkinliklerinin işlenmesi gerekir. Bu amaçla, üst sınıfın OnResize() yöntemini yeniden yükleyin. İletişim kutusu yüksekliğinde değişiklik olmadığı için yöntemimiz basit olacaktır; iletişim kutusu genişliği değişirse, yalnızca renk paneli genişliğini değiştirmemiz gerekir:
//+------------------------------------------------------------------+ //| Resize handler | //+------------------------------------------------------------------+ bool CPanelDialog::OnResize(void) { //--- calling the parent class method if(!CAppDialog::OnResize()) return(false); //--- changing the color panel width m_color.Width(ClientAreaWidth()-(INDENT_RIGHT+LABEL_WIDTH+CONTROLS_GAP_X+EDIT_WIDTH+CONTROLS_GAP_X+INDENT_LEFT)); //--- success return(true); }
Harici etkinliklerin listesi de bir öğeyle sınırlı olacaktır - "mavi" seviyesini değiştirme etkinliği. Harici etkinlik işleyicisinin gereksinimleri minimumdur: işleyici void türünün parametresiz sınıf yöntemi olacaktır.
Bu etkinliğin işleyicisini açıklayalım:
//+------------------------------------------------------------------+ //| Handler of the event of changing the "blue" level | //+------------------------------------------------------------------+ void CPanelDialog::OnChangeBlue(void) { //--- saving m_blue=m_edit_blue.Value(); //--- setting the panel color SetColor(); }
Görüldüğü gibi, bunda zor bir şey yoktur.
İletişim kutumuzun harici etkinlikleri işlemesi için üst sınıf yöntemi yeniden yüklenecektir:
virtual bool OnEvent(const int id,const long &lparam, const double &dparam,const string &sparam);
Ve şimdi biraz gizem vardır. PanelDialog.mqh dosyasını Düzenleyicide zaten açtıysanız, OnEvent(...) yöntem gövdesinin olmadığını göreceksiniz.
Kafanız karışmasın - olay şu ki, harici etkinlikleri işleme açıklaması için bir makro seti oluşturuldu (bkz. Standart Kitaplıkta <Controls\Defines.mqh> dosyası).
Etkinlik işleyicimiz aşağıdaki gibidir:
//+------------------------------------------------------------------+ //| Handling events | //+------------------------------------------------------------------+ EVENT_MAP_BEGIN(CPanelDialog) ON_EVENT(ON_CHANGE,m_edit_blue,OnChangeBlue) EVENT_MAP_END(CAppDialog)
İlk bakışta belirsiz olabilecek bu sahte kod aşağıdakileri yapar:
- ON_CHANGE etkinliği m_edit_blue kontrolünden alındığında, OnChangeBlue yöntemi çağrılır ve etkinliğin işlenmesi tamamlanır (doğru verilir);
- Başka bir etkinlik alındıktan sonra, kontrol üst sınıf yöntemine aktarılır.
Sonuç
Bu makalede, Standart Kitaplık sınıflarını kullanarak bir ekran paneli oluşturma işleminin gözden geçirilmesi sağlanmıştır.
Göstergeyi oluşturulduğu gibi kullanamazsınız, ancak gereksiz bilgilerle aşırı yüklenmemiştir ve oluştururken işlemin neredeyse tüm özelliklerini kapsamayı başardık.
Daha karmaşık standart teslimat örnekleri Terminalinizin aşağıdaki dizinlerinde bulunabilir:
- Experts\Examples\Controls\
- Indicators\Examples\Panels\ChartPanel\
- Indicators\Examples\Panels\SimplePanel\
MetaQuotes Ltd tarafından Rusçadan çevrilmiştir.
Orijinal makale: https://www.mql5.com/ru/articles/345
Uyarı: Bu materyallerin tüm hakları MetaQuotes Ltd.'a aittir. Bu materyallerin tamamen veya kısmen kopyalanması veya yeniden yazdırılması yasaktır.
 MQL5 Cloud Network ile Hesaplamaları Hızlandırın
MQL5 Cloud Network ile Hesaplamaları Hızlandırın
 Çok Zaman Dilimli ve Çok Para Birimli Paneller Oluşturmaya Yönelik Nesne Yönelimli Yaklaşım
Çok Zaman Dilimli ve Çok Para Birimli Paneller Oluşturmaya Yönelik Nesne Yönelimli Yaklaşım
 Özel Grafik Kontrolleri. Kısım 3. Formlar
Özel Grafik Kontrolleri. Kısım 3. Formlar
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz
Gösterge bu özelliğe sahiptir:
Göstergenin altta olması için bu özellik gereklidir. Evet, bu biraz açık.
Ana pencerede bir "diyalog çubuğuna" da ihtiyacım var....
Ve işte bu kadar. Bu özellik nedeniyle, ne yaparsanız yapın, hangi özellikleri tanımlarsanız tanımlayın, diyalog çubuğunuz göstergenin alt penceresinde olacaktır. Ve asla ana pencerede olmayacaktır.
Standart kütüphaneyi anlamaya çalışmak için üç gün harcadım. Hala böyle bir ihmalin nasıl mümkün olduğunu anlamıyorum?
Eğer yanılıyorsam, nerede yanlış yaptığımı söyleyin. Allah aşkına pencere ve alt pencere özellikleri için 0 belirtmeniz gerektiğini yazmayın.
Bu arada, olması gerektiği gibi çalışacak kendi panelimi oluşturacağım.
Eğer yanılıyorsam, nerede yanlış yaptığımı söyleyin. Tanrı aşkına, pencere ve alt pencere özellikleri için 0 belirtmeniz gerektiğini yazmayın.
Bu arada, olması gerektiği gibi çalışacak kendi panelimi oluşturacağım.
kodu gözden geçirin, alt pencere numarasını tanımlayan m_subwin seçeneğini ekleyin, 0 değilse tüm diyalogda bu durumu düzeltmek için alt pencere "oluşturma / silme" olaylarını engelleyin, ObjectCreate (...) kullanıldığı yerde bu m_subwin'i kullanın
daha sonra paneller ve elemanlar herhangi bir pencerede ve alt pencerede oluşturulabilir
kodu gözden geçirin, alt pencere numarasını tanımlayan m_subwin seçeneğini ekleyin, 0 değilse tüm diyalogda bu durumu düzeltmek için alt pencere "oluşturma / silme" olaylarını engelleyin, ObjectCreate (...) kullanıldığı yerde bu m_subwin'i kullanın.
daha sonra paneller ve elemanlar herhangi bir pencerede ve alt pencerede oluşturulabilir
Evet, evet, tüm bu şeyleri ekleyin, takın, alüminyum telle sarın ve bantlayın. Tüm bu kütüphane için basit ve doğru bir çözüme ihtiyacımız var. Eğer böyle bir çözüm yoksa, o zaman kütüphane yeniden tasarlanmalıdır. Diyalog penceremi muhtemelen kendim yapacağım.
Bu, MetaTrader platformunun bir sınırlamasıdır - bir gösterge yalnızca ana pencerede veya yalnızca bir alt pencerede olabilir.
Olası çözümler ve bir uygulama örneği kitapta yer almaktadır.
Kısaca - 2 gösterge yaparsınız ve biri ChartIndicatorAdd kullanarak diğerini oluşturur. Olaylar, kaynaklar, tamponlar vb. aracılığıyla veri alışverişi yapabilirler.
Bu, MetaTrader platformunun bir sınırlamasıdır - bir gösterge yalnızca ana pencerede veya yalnızca bir alt pencerede olabilir.
Olası çözümler ve bir uygulama örneği kitapta yer almaktadır.
Kısaca - 2 gösterge yaparsınız ve biri ChartIndicatorAdd kullanarak diğerini oluşturur. Olaylar, kaynaklar, tamponlar vb. aracılığıyla veri alışverişi yapabilirler.
Eğer bunlar bir uzmanın sözleriyse, o zaman tam da duymak istediğim şey buydu. Bu da kendi panelinizi oluşturmanız gerektiği anlamına geliyor.
Eğer bu sadece bir tahminden ibaretse. o zaman kendi panelinizi oluşturmalısınız.
Gösterge alt pencerede bulunuyorsa, paneli ana pencereye nasıl yapıştıracağıma dair bir ipucu bekliyorum.