
Удивите ваших MQL5-клиентов эффективным коктейлем технологий!
Введение
MQL5 предоставляет программистам полный набор функций и объектно-ориентированный API, благодаря которым они могут делать в среде MetaTrader все что угодно. Тем не менее, веб-технологии – это очень универсальный инструмент, который может помочь в ситуациях, когда вам нужно создать нечто совершенно особое, вы хотите удивить ваших клиентов или у вас просто нет времени на изучение определенной части стандартной библиотеки MQL5. В данной статье вы узнаете, как можно управлять временем разработки при создании вашего уникального коктейля технологий.
В данной статье мы займемся созданием CSV-файла с помощью графического веб-интерфейса (Графический интерфейс пользователя). В частности, мы создадим календарь новостей, использующийся торговым советником, который описан в статье "Создание новостного торгового советника". Мы будем работать с HTML5, CSS и JQuery. Данное упражнение будет особенно интересно для MQL5-разработчиков, которые уже имеют некоторое представление о веб-технологиях или хотят обучиться им, чтобы использовать их в своих разработках на MQL5. Лично у меня в последние годы была возможность поработать с JQuery, HTML5 и CSS, так что мне знакомы данные технологии. Все они имеют дело с клиентской частью веб-приложения.

Рис. 1. Коктейли. Изображение опубликовано пользователем mountainhiker на сервисе Flickr по лицензии Creative Commons
В этом месяце у меня не было времени на изучение классов для создания панелей индикации и диалогов управления, поэтому я решил применить подход, описанный в статье "Графики и диаграммы в формате HTML" и открыл тему на форуме EA's GUIs to enter data (графические интерфейсы торгового советника для ввода данных).
1. Коктейль технологий
Язык разметки HTML и всемирная паутина появились сравнительно недавно (в 1989 году) для создания и обмена научной документацией в ЦЕРНе (CERN) – Европейской организации по ядерным исследованиям. HTML был изначально задуман как средство коммуникации внутри научного сообщества. С тех пор гипертекстовый язык описания документов постоянно развивается, предоставляя возможность обмениваться информацией людям по всему миру. Я не хочу утомлять вас экскурсами в историю науки и техники, поэтому не буду углубляться в детали.
В начале, когда разработчики еще только создали HTML, они писали HTML-код, CSS-код и JavaScript в одном документе. Таким образом они смешали все, что было можно, но скоро поняли, что необходимо разделить все элементы, чтобы уменьшить количество ошибок в веб-приложениях. Именно поэтому сегодня мы всегда разделяем структуру (HTML), визуальное представление (CSS) и поведение (JavaScript) при работе на клиентской стороне веб-приложений. При выполнении упражнения, аналогичного сегодняшнему, вы должны знать эти три взаимосвязанные технологии.
2. А как насчет удобства использования?
Удобство использования (юзабилити) означает степень удобности предмета для применения пользователями. Другими словами, эта характеристика показывает, как много усилий необходимо потратить, чтобы научиться пользоваться чем-либо, насколько эффективен предмет в использовании, насколько легко совершить ошибку при его применении и насколько он популярен среди пользователей. Давайте кратко вспомним. Мы разрабатываем графический веб-интерфейс, позволяющий нашим покупателям создать календарь новостей для нашего MQL5-продукта – торгового советника, описанного в статье "Создание новостного торгового советника". Данная характеристика важна, так как мы интегрируем целый ряд технологий. Но мы должны быть осторожны, так как все они должны быть понятны пользователю! Мы можем считать наши усилия успешными, если получим положительную реакцию пользователей при использовании нашего веб-решения: 'Как хорошо, что я воспользовался этим продуктом!", "Здорово!"
При создании нашего графического интерфейса мы основываемся на ряде известных правил, связанных с удобством использования:
- Интерфейс имеет светлый фон в сочетании с темным цветом шрифта для лучшей читаемости текста.
- Размер шрифта достаточно велик, чтобы текст мог быть прочитан среднестатистическим пользователем.
- Необходимо учитывать не только иконки, но и соответствующее текстовое описание.
- Ссылки отмечены подчеркиванием и синим цветом шрифта. Это позволяет легко отличить их от обычного текста.
3. Графический веб-интерфейс для создания CSV-файла новостей
Весь код к данному упражнению доступен в файле news-watcher-csv.html. Это то, что мы будем предоставлять нашим клиентам в комплекте с нашим торговым советником. Я рекомендую прежде всего взглянуть на этот файл. Ниже он описывается подробнее.
3.1. Загрузка Behavior Layer (JS) и Display Layer (CSS)
Google Hosted Libraries представляет собой сеть для распространения контента для наиболее популярных JavaScript-библиотек с открытым кодом. Вы можете использовать необходимые JS-библиотеки на серверах Google. Таким образом, вам не нужно копировать их на свою машину для работы. Ваше веб-приложение запросит необходимые библиотеки у Google в своем первом HTTP-запросе. Применяемый в упражнении подход позволяет браузеру загрузить библиотеку JQuery и необходимые CSS.
Мы загружаем все необходимые элементы в тег заголовка документа:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/smoothness/jquery-ui.css" /> <link rel="stylesheet" href="jquery.timepicker.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script> <script src="jquery.timepicker.min.js"></script>
Тем не менее, мы также включаем CSS и JavaScript элемента jquery.timepicker – виджета, позволяющего пользователям выбрать определенное время, так как у нас нет серебряных пуль. Библиотека JQuery UI не имеет собственного виджета для выбора времени суток, поэтому мы вынуждены прибегать к стороннему компоненту. Файлы jquery.timepicker.css и jquery.timepicker.min.js недоступны на серверах Google, поэтому мы должны скопировать их на нашу локальную машину и сделать на них ссылку в HTML-документе.
Это может вызвать неудобства у наших клиентов, поэтому в рамках данного упражнения я рекомендую вам сначала загрузить эти два файла на какой-нибудь надежный публичный сервер и затем сделать на них ссылку в вашем HTML-документе, так же как мы это делаем с библиотекой JQuery, которая размещается на серверах Google. Чем меньше файлов видят наши клиенты, тем лучше. Вспомните, о чем я говорил ранее, рассуждая об удобстве использования! Эту задачу я оставляю вам в качестве дополнительного упражнения. В любом случае помните, что все наши действия предполагают наличие у конечных пользователей подключения к интернету.
3.2. Виджеты JQuery в нашем графическом интерфейсе
Наш графический интерфейс содержит визуальные элементы управления JQuery, перечисленные ниже. Помните, что все это уже запрограммировано в данном JavaScript-фреймворке! Пожалуйста, изучите официальную документацию, чтобы углубить свои знания библиотек JQuery и JQuery UI. Чуть ниже я объясню, как работает основная программа jQuery.
3.2.1. Datepicker
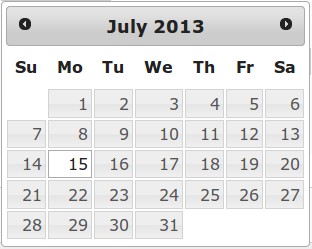
Данный элемент управления позволяет легко вводить конкретную дату.

Рис. 2. jQuery datepicker
3.2.2. Timepicker
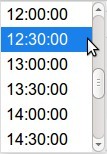
Этот плагин, основанный на Google Calendar, помогает пользователям вводить определенное время.

Рис 3. jQuery timepicker. Данный плагин разработан Джоном Торнтоном
3.2.3. Sortable
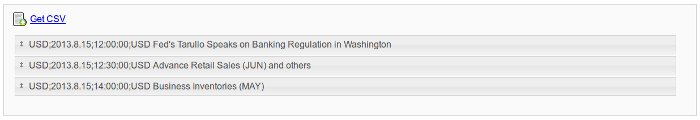
Данный элемент предназначен для перемещения новостей в списке или таблице с помощью мыши.

Рис. 4. jQuery sortable
3.2.4. Dialog
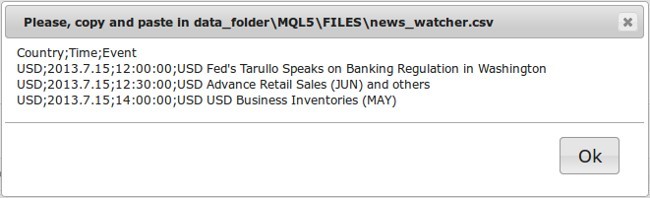
Данный элемент управления предназначен для отображения содержания в интерактивном виде. Пуристы из сферы юзабилити не рекомендуют делать это, так как такое оформление может показаться пользователю навязчивым. Оно также заставляет пользователей тщательнее контролировать свои движения при работе. В результате люди, имеющие проблемы с моторикой, могут испытывать дискомфорт при работе с jQuery dialog. Тем не менее, в некоторых случаях данный виджет все же может быть использован. Я понимаю проблемы, возникающие при использовании данного виджета, и оставляю вам в качестве дополнительного задания работу по улучшению графического интерфейса таким образом, чтобы CSV-контент отображался в менее навязчивой форме.

Рис. 5. jQuery dialog
3.3. Добавление пользовательского значения в ваш продукт
Возможно, вы, будучи фрилансером или сотрудником компании, предлагаете решения на основе MT5 и располагаете базой данных, в которой храните предпочтения ваших клиентов в маркетинговых целях. В этом случае вы можете воспользоваться этими данными для настройки вашего графического интерфейса:

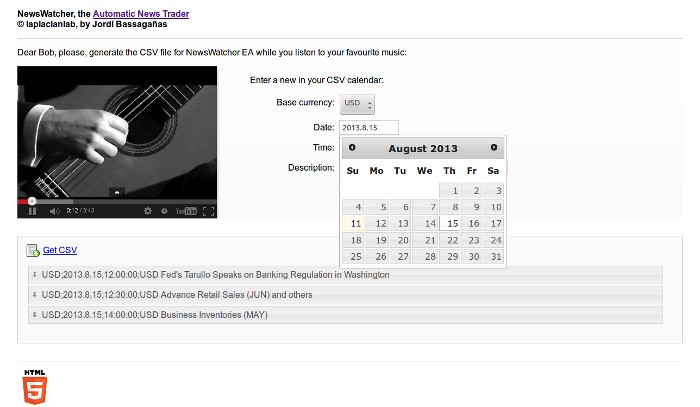
Рис. 6. Вы можете встроить видеоклип с композицией Скарлатти, чтобы Боб создавал свой календарь, слушая любимую музыку
Предположим, что ваш клиент Боб любит творчество известного итальянского композитора эпохи барокко Доменико Скарлатти. Поэтому вы встраиваете видеоклип с композицией Скарлатти, чтобы Боб создавал свой календарь, слушая любимую музыку.
3.4. Код JQuery для нашего графического интерфейса
Откройте файл news-watcher-csv.html и изучите его структуру, обращая внимание на рассмотренные выше элементы. Не забывайте о том, что клиентское веб-приложение состоит из визуального представления (CSS), структуры (HTML) и поведения (JavaScript/jQuery). Помня об этом, вы легко поймете, что делает jQuery.
Основная программа jQuery довольно проста. Прежде всего она вносит небольшую поправку в плавающий фрейм (iframe) сервиса YouTube. Благодаря этому, HTML5-код документа проходит валидацию. Затем приложение инициализирует упомянутые ранее виджеты и программирует поведение кнопки добавления новостей и ссылки для создания CSV-контента.
$(function() {
// устранение проблемы с плавающими фреймами zIndex сервиса YouTube
$('iframe').each(function(){
var url = $(this).attr("src");
$(this).attr("src",url+"?wmode=transparent");
});
// Инициализация элементов графического интерфейса
$("#datepicker").datepicker({ 'dateFormat': 'yy.m.dd' });
$("#timepicker").timepicker({ 'timeFormat': 'H:i:s' });
$("#sortable").sortable().disableSelection();
$("#news-calendar").hide();
// Поведение кнопок
$("#add-new").click(function() {
$("#news-calendar").fadeIn("500");
$("#sortable").append('<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>' +
$('#base-currency').val() + ';' +
$('#datepicker').val() + ';' +
$('#timepicker').val() + ';' +
$('#description').val() + '</li>');
});
$("#get-csv").click(function() {
var csv = "Country;Time;Event\n";
$("#sortable li").each(function(){
csv += $(this).text() + "\n";
});
$("#dialog").empty().dialog({
modal: true,
width: 650,
show: {
effect: "blind",
duration: 400
},
hide: {
effect: "explode",
duration: 400
},
buttons: {
Ok: function() {
$( this ).dialog( "close" );
}
}
}).append(csv.replace(/\n/g, '<br/>'));
return false;
});
});
Приведенный выше код jQuery динамически управляет следующей структурой HTML:
<div id="csv-generator"> <p>Dear Bob, please, generate the CSV file for NewsWatcher EA while you listen to your favourite music:</p> <iframe id="video" width="400" height="280" src="https://www.youtube.com/embed/4pSh8kHKuYw" allowfullscreen></iframe> <div id="form"> <p>Enter news in your CSV calendar:</p> <div class="form-field"> <label>Base currency:</label> <select id="base-currency"> <option>AUD</option> <option>CAD</option> <option>CHF</option> <option>CNY</option> <option>EUR</option> <option>GBP</option> <option>JPY</option> <option>NZD</option> <option>USD</option> </select> </div> <div class="form-field"> <label>Date:</label> <input type="text" id="datepicker"/> </div> <div class="form-field"> <label>Time:</label> <input type="text" id="timepicker"/> </div> <div class="form-field"> <label>Description:</label> <input id="description" type="text"/> </div> <div id="add-new-button" class="form-field"> <label></label> <button id="add-new">+ Add new</button> </div> </div> </div><!-- end of csv-generator --> <div id="news-calendar"> <p><a id="get-csv" href="#">Get CSV</a></p> <ul id="sortable"></ul> </div> <div id="dialog" title="Please, copy and paste in data_folder\MQL5\FILES\news_watcher.csv"></div>
Уровень представления оформляется в виде следующего CSS-кода, четко отделенного от двух других уровней:
<style> /* Простой перезапуск CSS */ * { margin: 0; padding: 0 } /* HTML-теги */ body { font-family: Arial, Helvetica, sans-serif; padding: 0em 2em } header { border-bottom: 1px solid #cccccc } footer { border-top: 1px solid #cccccc; margin-top: 2em; padding-top: 1em } h1, h2, h3, h4, h5, p { padding: 1em 0em } label { width: 150px; display: inline-block; margin: 5px; text-align: right } input { border: 1px solid #cccccc } button, option, input { padding: 4px } select { padding: 3px } /* Пользовательские id */ #csv-generator { filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#fafafa'); background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#fafafa)); background: -moz-linear-gradient(top, #ffffff, #fafafa); width: 100%; clear: both; overflow: hidden } #video { width: 30%; float: left; margin-right: 1em; -moz-box-shadow: 0px 3px 5px #888; -webkit-box-shadow: 0px 3px 5px #888; box-shadow: 0px 3px 5px #888; border:0 } #dialog { font-size: 12px } /* Форма для добавления новостей */ #form { width: 65%; float: right } input#datepicker, input#timepicker { width: 100px } input#description { width: 300px } #add-new-button { float: left; margin-right: 1em } /* Sortable */ #news-calendar { clear: both; margin-top: 2em; padding: 0em 2em 2em 1em; background: #fafafa; border: 1px solid #cccccc } #sortable { list-style-type: none; margin: 0; padding: 0em; width: auto; clear: both } #sortable li { margin: 3px; padding: 0.4em; padding-left: 1.5em; } #sortable li span { position: absolute; margin-left: -1.3em; } a#get-csv { background: url('http://icons.iconarchive.com/icons/deleket/soft-scraps/24/File-New-icon.png') no-repeat 0px 8px; padding: 10px 58px 20px 30px; } /* Пользовательские классы */ .form-field { margin-bottom: 0.5em } /* Перезапись */ .ui-dialog-title { font-size: 12px } </style>
Этот простой уровень представления может быть улучшен, например, путем добавления CSS-кода, который учитывает все мобильные устройства. В настоящее время это возможно сделать с помощью медиа-запросов (media queries) в CSS3 и адаптивного веб-дизайна, однако рамки статьи не позволяют остановиться на этом подробно, поэтому я оставляю вам эту задачу в качестве упражнения.
Заключение
Современные веб-технологии – это уникальный инструмент, способный выручить во многих ситуациях. Сегодня мы рассмотрели создание графического веб-интерфейса для новостного календаря в формате CSV, предназначенного для использования торговым советником, рассмотренным в статье "Создание новостного торгового советника".
В своей работе мы использовали HTML5, CSS и JQuery. Все они имеют дело с клиентской частью веб-приложения. Мы также кратко упомянули о необходимости постоянно учитывать потребности будущих пользователей интерфейса, говоря об удобстве использования.
*Внимание: Используемый в статье HTML5-код прошел валидацию в W3C Markup Validation Service и тестировался в последних версиях браузеров Chrome и Firefox. IE8 все больше устаревает. Пожалуйста, не выполняйте данное упражнение в этом браузере. jQuery 2.0 не поддерживает IE 6, 7 и 8. Файлы приложены к статье в формате txt, так как MQL5 не позволяет прикладывать HTML, CSS и JavaScript. После загрузки переименуйте файл news-watcher-csv.txt в news-watcher-csv.html, jquery.timepicker.txt – в jquery.timepicker.css и jquery.timepicker.min.txt – в jquery.timepicker.min.js.
Перевод с английского произведен MetaQuotes Ltd.
Оригинальная статья: https://www.mql5.com/en/articles/728
Предупреждение: все права на данные материалы принадлежат MetaQuotes Ltd. Полная или частичная перепечатка запрещена.
Данная статья написана пользователем сайта и отражает его личную точку зрения. Компания MetaQuotes Ltd не несет ответственности за достоверность представленной информации, а также за возможные последствия использования описанных решений, стратегий или рекомендаций.
 Индикатор для построения графика "Каги"
Индикатор для построения графика "Каги"
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования
Спасибо за улучшение,
Любое расширение приветствуется, в этом и заключается идея! Мы можем использовать веб-технологии в наших MQL5-разработках для создания кроссплатформенного ПО. Однако, пользуясь случаем , хочу сделать одно замечание.
IВ целом JavaScript-код не должен использовать элементы управления ActiveX по соображениям безопасности, так как злоумышленники могут написать ActiveX-программы для проникновения в систему windows пользователя. Ваши клиенты должны доверять вам, чтобы вы могли сделать что-то подобное, и вы должны четко объяснить им, что вы используете ActiveX для запуска определенных функций и т. д.
Конечно, вы можете использовать ActiveX для собственных нужд, взаимодействуя с вашей Windows по своему усмотрению.
Более подробная информация приведена здесь, в качестве примера:
http://entertainment.howstuffworks.com/activex-for-animation3.htm
http://articles.winferno.com/web-browser-security/dangers-of-activex/
С этой точки зрения, большинство подобных задач было бы гораздо безопаснее решать в локальном текстовом редакторе. А на печатной машинке было бы безопаснее на 100%. А вместо компьютера лучше использовать калькулятор ;). Но это, к сожалению, скажется на удобстве использования.
Но я думаю, не стоит сильно переживать по этому поводу, ведь борьбу с вирусами ведут специальные антивирусные программы и сайты. Остается только защитить наших клиентов в среде MetaTrader, где риск в меньшей степени касается вирусов, но в большей степени касается торговли на Forex.
Спасибо за замечание. Действительно, ActiveX, как и другие интернет-технологии Microsoft, могут использоваться для распространения вирусов. Аналогичная ситуация наблюдается и в других решениях для коммуникации, таких как Google и т.д. Конечно, основным распространителем вирусов сегодня является Интернет.
С этой точки зрения, большинство подобных задач было бы гораздо безопаснее решать в локальном текстовом редакторе. А на печатной машинке было бы безопаснее на 100%. А вместо компьютера лучше использовать калькулятор ;). Но это, к сожалению, скажется на удобстве использования.
Но я думаю, не стоит сильно переживать по этому поводу, ведь борьбу с вирусами ведут специальные антивирусные программы и сайты. Остается только защитить наших клиентов в среде MetaTrader, где риск в меньшей степени касается вирусов, но в большей степени касается торговли на Forex.
Тем не менее, если ваши клиенты доверяют вам, вы можете использовать ActiveX. Вы можете поместить диалоговое окно, хорошо объясняющее пользователям, что делает ваше приложение, попросить их согласиться с тем, что ваше приложение должно выполнять определенные функции для правильной работы, и т.д.
IMHO, я думаю, что веб-технологии могут помочь вам дополнить некоторые из ваших MQL5-разработок без использования ActiveX, очень безопасным способом.
Я думаю, что замечание по поводу ActiveX должно быть сделано. Мне нравится идея кроссплатформенных советников, но веб-пользователи должны знать, что ActiveX может быть опасен.
При этом, если ваши клиенты доверяют вам, вы можете использовать ActiveX. Вы можете поместить диалоговое окно, хорошо объясняющее пользователям, что делает ваше приложение, попросить их согласиться с тем, что ваше приложение должно выполнять определенные функции для правильной работы, и т.д.
IMHO, я думаю, что веб-технологии могут помочь вам дополнить некоторые ваши MQL5-разработки без использования ActiveX, причем очень безопасным способом.
Хочу напомнить, что DDE/OLE/ActiveX/COM/DCOM - это эволюция технологий Microsoft по межпрограммному взаимодействию. Эти технологии поддерживаются практически всеми приложениями и службами Windows. Эти технологии лежат в основе .Net
Поэтому полный отказ от технологии ActiveX равносилен полному отказу от ОС Windows, а следовательно, и от всех программ, написанных под Windows, таких как терминалы MetaTrader и MetaEditor IDE.
Чтобы лучше объяснить предмет нашего обсуждения, приведу пример из жизни. Мы знаем, что вирусы заражают людей, передаваясь воздушно-капельным путем. Для борьбы с инфекцией мы можем использовать антивирусные вакцины, таблетки, маски и т.д. Но можно бороться и более радикально. По аналогии с вашим предложением, полностью отказавшись от ActiveX, полностью откажемся от воздуха. Но кому нужна эта безопасность, если, отобрав у вирусов их носитель - воздух, мы сможем уничтожить цель заражения - людей? )Форум о трейдинге, автоматизированных торговых системах и тестировании торговых стратегий
Обзор прессы
newdigital, 2014.06.06 09:25
3 шага для торговли крупными новостными событиями (на основе статьи dailyfx)
Точки зрения:
- Выход новостей может стать стрессом для трейдеров
- Разработайте план до наступления события
Выход крупных новостей может быть стрессом для трейдеров. Этот стресс может проявляться в различных стилях торговли.Возможно, вы уже находитесь в хорошей позиции с хорошим входом, и вы боитесь, что выход новостей может перечеркнуть ваш хороший вход.
Возможно, вы хотите войти в новую позицию, поскольку цены находятся вблизи технически обоснованной точки входа, но вы не уверены, что техническая картина выдержит волатильный релиз. Поэтому вы мучаетесь над решением, входить ли сейчас или после выхода новостей.
Возможно, вам нравится быть в движении и открывать новые позиции во время выхода новостей. Волатильность в быстром темпе во время выхода новостей все равно заставляет ваши ладони потеть, когда вы заключаете сделки.
Как видите, новостные события вызывают у трейдеров самые разные стрессы.
Сегодня мы рассмотрим три шага для торговли на новостных событиях.
Шаг 1 - Иметь стратегию
Звучит просто, но эмоции, вызванные выходом новостей, могут легко сбить нас с курса. Мы видим, что цены быстро движутся по прямой линии, и боимся упустить или потерять то, что уже нажито. Поэтому мы принимаем эмоциональное решение и действуем.
Наличие стратегии не обязательно должно быть сложным. Помните, что оставаться вне рынка во время новостей и ничего не делать - это тоже стратегия.
Стратегия для трейдера с плавающей прибылью, входящего в новостное событие, может быть простой: "Я собираюсь закрыть половину своей позиции и передвинуть стоп-лосс так, чтобы он был лучше, чем безубыток".
Трейдер, желающий открыть новую позицию, основанную на техническом анализе, может решить подождать хотя бы 15 минут после выхода новости, а затем решить, сохраняется ли сетап.
Активный новостной трейдер может понять, что ему нужен план правил покупки и продажи, потому что он торгует на основе того, что "чувствует себя хорошо".
Шаг 2 - Используйте консервативное кредитное плечо
Если вы находитесь на рынке в момент выхода новостей, убедитесь, что вы используете консервативное кредитное плечо. Мы не знаем, куда могут пойти цены, а во время выхода новостей цены имеют тенденцию к быстрому движению. Поэтому уменьшайте влияние каждой сделки на капитал вашего счета, используя низкий уровень кредитного плеча.
Наше исследование "Черты успешных трейдеров" показало, что трейдеры, использующие менее чем десятикратное эффективное кредитное плечо, в среднем оказываются более прибыльными.
3 - Не отклоняйтесь от стратегии
Если вы потратили время на обдумывание стратегии, начиная с шага номер один, и осознали важность консервативного использования кредитного плеча, то вы уже на 90 % достигли цели! Однако последние 10 % могут оказаться самыми сложными. Каким бы ни был ваш план, придерживайтесь его!
Если я составил план по снижению массы тела на 20 фунтов, который включает в себя здоровое питание и физические упражнения, но продолжаю есть продукты с высоким содержанием жира и сахара, ограничивая физические нагрузки, то я только настраиваю себя на разочарование.
Вы не должны испытывать стресс и разочарование из-за фундаментальных новостей.