
Erstellen eines Handelsadministrator-Panels in MQL5 (Teil II): Verbesserte Reaktionsfähigkeit und schnelle Nachrichtenübermittlung
Inhalt:
Einleitung:
Stellen Sie sich vor, Sie verpassen ein entscheidendes Marktsignal aufgrund einer verspäteten Nachricht – eine häufige Hürde, die Händler im schnelllebigen Handelsumfeld wertvolle Chancen und Gewinne kostet. In diesem Zusammenhang sind die Erkenntnisse der Verwalter ebenso wichtig wie die Marktsignale selbst. Algorithmische Systeme sind zwar schnell und emotional intelligent, können aber nicht den scharfen Blick erfahrener Händler ersetzen, die die Systemleistung kontinuierlich überwachen und kritische Entscheidungen treffen. 
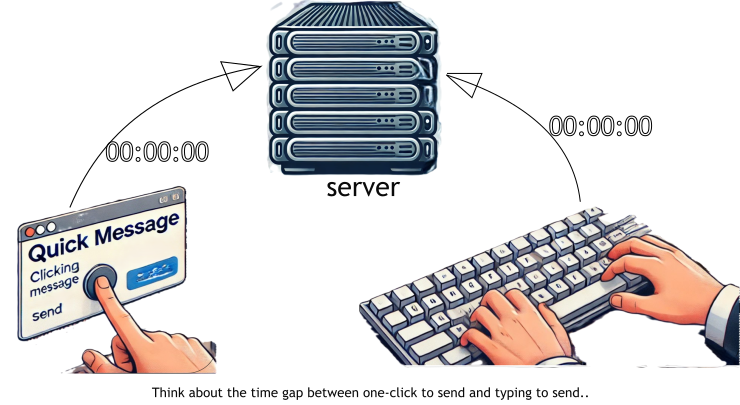
Vergleich von Klick-Nachrichten und getippten Nachrichten.

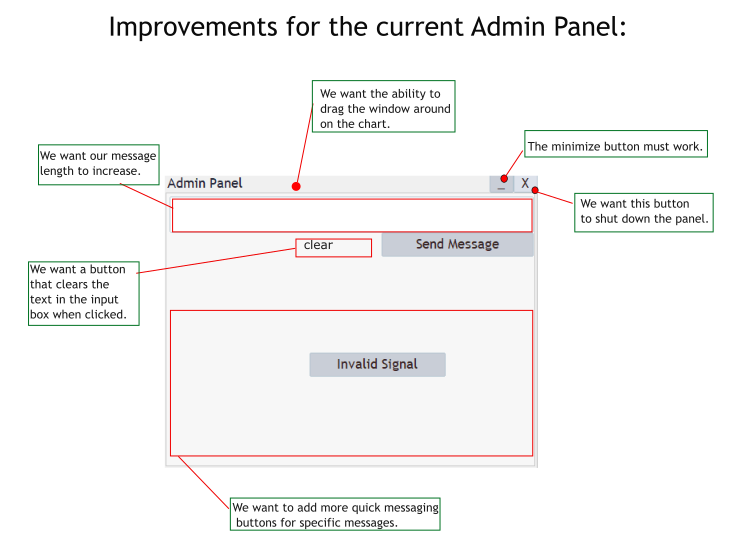
In der obigen Abbildung gibt es ein Problem: Wenn Sie versuchen, das Panel zu ziehen, bewegt sich stattdessen das Chart, und die Schaltfläche zum Minimieren reagiert nicht
Da der algorithmische Handel die Finanzmärkte dominiert, ist eine effiziente Kommunikation zwischen den Nutzern von Handelssystemen (Händlern) und menschlichen Administratoren (den Menschen hinter dem Handelssystem) unerlässlich geworden. Bisher haben wir für das Admin Panel Nachrichten-Schnittstellen entwickelt, die für Echtzeitaufgaben wie Quick Messages und das Klicken und Ziehen des Panels selbst nur begrenzt reaktionsfähig sind.

Admin Panel: Verbesserungen für das bisherige Admin Panel
Dieser Artikel zielt darauf ab, diese Kommunikationsbarrieren zu durchbrechen, indem er die Reaktionsfähigkeit der Administrator-Nachrichtenschnittstelle mit MQL5 einführt. Darüber hinaus wird die Bedeutung schneller Nachrichtenübermittlung zur Unterstützung flexibler Handelsentscheidungen und betrieblicher Effizienz hervorgehoben.
In dieser Diskussion werden wir untersuchen, wie MQL5 eingesetzt werden kann, um die Reaktionsfähigkeit von Handelsplattformen auf Nachrichten zu verbessern. Wir führen Sie durch die wichtigsten Implementierungsschritte und helfen Ihnen, ein tieferes Verständnis für die Möglichkeiten der MQL5-Programmierung zu entwickeln. Gemeinsam werden wir eine effektivere Schnittstelle für den Nachrichtenaustausch schaffen, die den Anforderungen des modernen Handels gerecht wird.Um diese Diskussion von Anfang bis Ende verfolgen zu können, werde ich auf folgende Fragen eingehen:
- Was bedeutet Reaktionsfähigkeit in der grafischen Nutzeroberfläche?
- Was sind „quick messages“ bzw. Kurznachrichten?
Reaktionsfähigkeit:
In MQL5 bezieht sich die Reaktionsfähigkeit in der grafischen Nutzeroberfläche (GUI) darauf, wie schnell und reibungslos die Oberfläche auf Nutzerinteraktionen wie das Klicken auf Schaltflächen, das Bewegen von Schiebereglern oder das Ändern der Größe von Bedienfeldern reagiert. Eine reaktionsschnelle grafische Nutzeroberfläche gibt dem Nutzer ein unmittelbares Feedback und sorgt dafür, dass die Nutzeroberfläche intuitiv und einfach zu bedienen ist. Dies ist besonders wichtig bei Handelsanwendungen, bei denen rechtzeitiges Handeln entscheidend sein kann.
Um eine hohe Reaktionsfähigkeit zu erreichen, muss der Code oft optimiert werden, um die Ausführungszeit von GUI-bezogenen Funktionen zu verkürzen, die Anzahl der auf dem Chart gezeichneten Objekte zu minimieren und, wenn möglich, asynchrone Verarbeitung zu verwenden. Dadurch wird sichergestellt, dass der Hauptthread weiterhin auf Nutzereingaben reagiert, was eine nahtlose Nutzererfahrung während kritischer Handelsaktivitäten ermöglicht.
Lassen Sie mich die Hauptaspekte der Reaktionsfähigkeit in einer MQL5-GUI im Detail erläutern:
- Unmittelbares Feedback: Die Schnittstelle sollte sofort auf Nutzeraktionen wie das Anklicken von Schaltflächen oder die Eingabe von Text reagieren. Zwischen der Aktion des Nutzers und der Reaktion des Systems sollte keine spürbare Verzögerung auftreten.
- Reibungslose Leistung: Selbst bei mehreren GUI-Elementen und komplexer Logik sollte die Schnittstelle reibungslos funktionieren, ohne zu verzögern oder einzufrieren. Dazu gehören effiziente Kodierungsverfahren, die die CPU-Belastung minimieren und eine schnelle Ausführung von Nutzerbefehlen gewährleisten.
- Dynamische Aktualisierungen: Die grafische Nutzeroberfläche sollte in der Lage sein, Elemente dynamisch zu aktualisieren, ohne dass die gesamte Oberfläche neu gezeichnet werden muss. Wenn beispielsweise ein neues Preisniveau erreicht wird, sollten die entsprechenden Elemente (z. B. Beschriftungen, Linien) fließend und ohne Flackern aktualisiert werden.
- Skalierbarkeit: Die Schnittstelle sollte mit Größen- oder Auflösungsänderungen gut umgehen können. Wenn der Nutzer beispielsweise die Größe eines Bereichs ändert, sollte sich der Inhalt automatisch anpassen und die Nutzerfreundlichkeit erhalten.
- Fehlerbehandlung: Die grafische Nutzeroberfläche sollte mit Fehlern gut umgehen können und dem Nutzer eine klare und unmittelbare Rückmeldung geben, wenn etwas schief läuft, ohne abzustürzen oder nicht mehr zu reagieren.
Kurznachrichten:
Sie beziehen sich auf vordefinierte, häufig verwendete Nachrichten, die mit einem einzigen Klick oder minimaler Interaktion versendet werden können. Diese Nachrichten werden in der Regel im Voraus konfiguriert, um häufigen Kommunikationsbedürfnissen gerecht zu werden, und ermöglichen es den Nutzern, schnell zu antworten oder Standardnachrichten zu senden, ohne dass manuelle Eingaben erforderlich sind.
Anwendungsfälle für Kurznachrichten
- Standardantworten: Kurznachrichten können für Standardantworten oder Befehle verwendet werden, z. B. zur Bestätigung eines Handelssignals, zur Bestätigung einer Aktion oder zur Benachrichtigung eines Teams über ein bestimmtes Ereignis.
- Fehlerbenachrichtigungen: Wenn beim Handel ein Fehler auftritt, kann sofort eine kurze Meldung wie „Ungültiges Signal“ oder „Fehler erkannt“ gesendet werden.
- Routine-Befehle: Kurznachrichten können Routinebefehle oder Anweisungen enthalten, die häufig bei Handelsgeschäften verwendet werden, wie „Alle Positionen schließen“ oder „EA aktivieren“.
Beispiel:
Angenommen, Sie haben ein Admin Panel in MQL5 mit mehreren Kurznachrichten für ein automatisiertes Handelssystem. Dazu könnten gehören:
- Überwachung starten: Eine kurze Nachricht, um die Marktbedingungen zu beobachten.
- Überwachung beenden: Eine kurze Nachricht, um die Überwachung zu beenden.
- Ungültiges Signal: Eine Meldung, die den Nutzer darüber informiert, dass ein ungültiges Handelssignal erkannt wurde.
Jedes dieser Elemente könnte mit einer Taste auf dem Bedienfeld verbunden werden. Wenn die Schaltfläche angeklickt wird, wird die vordefinierte Nachricht sofort versendet, was Zeit spart und eine einheitliche Kommunikation gewährleistet.
Implementation in MQL5
In MQL5 können Kurznachrichten in einem Messaging-Panel implementiert werden, indem Schaltflächen oder Dropdown-Menüs erstellt werden, die mit bestimmten vorformulierten Textstrings verknüpft sind. Wenn der Nutzer auf eine dieser Schaltflächen klickt, wird die entsprechende Nachricht automatisch über den gewünschten Kommunikationskanal gesendet, wie Telegram, E-Mail oder eine andere Nachrichten-API. Einige offensichtliche Nachteile, die in dem animierten Bild bei der Einführung zu sehen sind, das einen Teil des Charts verdeckt, können störend sein, wenn wir ein größeres Bild haben wollen, um das Chart zu analysieren. Um diesen Abschnitt zu bewältigen, werde ich ihn in zwei Abschnitte unterteilen:
- Logische Anordnung der Bedienfeldtasten.
- Codierung unserer Schaltflächen für die Kurznachrichten mit der Wiederholungsfunktion.
Ich gehe davon aus, dass Sie Teil I gelesen haben und wissen, woher wir kommen und wohin wir gehen.
1. Logische Anordnung der Tasten des Panels
Schaltfläche Minimieren, Maximieren und Schließen
- Erklärung der Schaltflächen:
Hier zeigen wir, wie wir die Schaltflächen deklarieren, bevor wir weitermachen:
///Global variables
CButton minimizeButton;
CButton maximizeButton;
CButton closeButton; - Minimieren der Schaltfläche:
Für die Schaltfläche zum Minimieren haben wir sie mit der Klasse CButton erstellt und an der Position (375, -22) im Chart mit einer Größe von (30, 22) Pixeln positioniert. Auf der Schaltfläche wird ein Unterstrich, „_“, angezeigt, ein gängiges Symbol für das Minimieren von Fenstern. Wir haben es mit „adminPanel.Add(minimizeButton)“ zum Admin Panel hinzugefügt. Mit dieser Schaltfläche können Nutzer das Admin Panel vorübergehend ausblenden, ohne es vollständig zu schließen. In der Funktion „OnMinimizeButtonClick()“ haben wir die Schaltfläche so programmiert, dass sie das Admin Panel ausblendet und nur die Schaltflächen zum Minimieren, Maximieren und Schließen anzeigt. Dies simuliert die Minimierung des Fensters, wobei die wichtigsten Steuerelemente verfügbar bleiben.
// Create the minimize button if (!minimizeButton.Create(chart_id, "MinimizeButton", 0, 375, -22, 405, 0)) { Print("Failed to create minimize button"); return INIT_FAILED; } minimizeButton.Text("_"); adminPanel.Add(minimizeButton); // Function to handle minimize button click void OnMinimizeButtonClick() { minimized = true; // Hide the full admin panel adminPanel.Hide(); minimizeButton.Show(); maximizeButton.Show(); closeButton.Show(); }
- Maximieren der Schaltfläche:
Für die Schaltfläche „Maximieren“ haben wir die gleiche Klasse „CButton““ verwendet und sie neben der Schaltfläche „Minimieren“ bei (405, -22) positioniert. Die Schaltfläche zeigt das gängige Symbol für das Maximieren oder Wiederherstellen von Fenstern „[ ]“ an und wir haben sie mit „ adminPanel.Add(maximizeButton)“ zum Admin Panel hinzugefügt. Mit dieser Schaltfläche können Nutzer das Admin Panel wieder in seiner vollen Größe anzeigen lassen, nachdem es minimiert wurde. Wenn Sie in der Funktion „OnMaximizeButtonClick()“ auf diese Schaltfläche klicken, wird das Admin Panel auf seine ursprüngliche Größe zurückgesetzt und die Schaltflächen zum Minimieren, Maximieren und Schließen ausgeblendet. Dies imitiert das Verhalten des Maximierens eines minimierten Fensters.
// Create the maximize button if (!maximizeButton.Create(chart_id, "MaximizeButton", 0, 405, -22, 435, 0)) { Print("Failed to create maximize button"); return INIT_FAILED; } maximizeButton.Text("[ ]"); adminPanel.Add(maximizeButton); // Function to handle maximize button click void OnMaximizeButtonClick() { if (minimized) { minimizeButton.Hide(); maximizeButton.Hide(); closeButton.Hide(); adminPanel.Show(); } }
- Schaltfläche Schließen:
Die Schaltfläche zum Schließen wurde auf die gleiche Weise wie die beiden anderen Schaltflächen erstellt. Sie wurde an der Position (435, -22) positioniert und zeigt ein „X“, das universelle Symbol für das Schließen von Fenstern. Wir haben diese Schaltfläche mit „adminPanelAdd(closeButton)“ zum Verwaltungsbereich hinzugefügt. Mit dieser Schaltfläche können Nutzer den Expert Advisor (EA) vollständig aus dem Chart entfernen, indem sie „ExpertRemove()“ in der Funktion „OnCloseButtonClick()“ aufrufen. Es bietet eine einfache Möglichkeit, das Admin Panel zu schließen und den EA zu stoppen, wenn der Nutzer mit der Nutzung des Panels fertig ist.
// Create the close button if (!closeButton.Create(chart_id, "CloseButton", 0, 435, -22, 465, 0)) { Print("Failed to create close button"); return INIT_FAILED; } closeButton.Text("X"); adminPanel.Add(closeButton); // Function to handle close button click void OnCloseButtonClick() { ExpertRemove(); // Completely remove the EA Print("Admin Panel closed."); }2. Kodierung unserer Schaltflächen für Kurznachrichten mit der Schleifenfunktion (Wiederholung)
Schnittstelle für mehrere Tasten für Kurznachrichten
Eingaben für Kurznachrichten:
- Wir haben Eingabevariablen (QuickMessage1 bis QuickMessage8) verwendet, um die Nachrichten anpassbar zu machen. Diese Eingaben ermöglichen es dem Nutzer, den Text jeder Kurznachricht direkt in den Einstellungen des Expert Advisors zu ändern, ohne den Kerncode zu verändern. Diese Flexibilität macht es einfach, die Nachrichten auf verschiedene Handelsszenarien oder Nutzerpräferenzen zuzuschneiden. Außerdem ist die Platzierung der Schaltflächen dynamisch, d. h. Sie können die Anzahl der Schaltflächen, ihre Größe oder ihre Position anpassen, indem Sie die Schleifenparameter oder das Array „quickMessages“ ändern. Diese Struktur stellt sicher, dass das Admin Panel leicht an unterschiedliche Bedürfnisse angepasst werden kann und eine robuste und nutzerfreundliche Schnittstelle bietet.
//+------------------------------------------------------------------+ //| Inputs | //+------------------------------------------------------------------+ input string QuickMessage1 = "Updates"; input string QuickMessage2 = "Close all"; input string QuickMessage3 = "In deep profits"; input string QuickMessage4 = "Hold position"; input string QuickMessage5 = "Swing Entry"; input string QuickMessage6 = "Scalp Entry"; input string QuickMessage7 = "Book profit"; input string QuickMessage8 = "Invalid Signal"; input string InputChatId = "Enter Chat ID from Telegram bot API"; // User's Telegram chat ID input string InputBotToken = "Enter BOT TOKEN from your Telegram bot"; // User's Telegram bot token
Schleifen-Implementierung:
- Wir haben mehrere Schaltflächen für Kurznachrichten eingerichtet, indem wir ein Array (quickMessageButtons[8]) der Objekte von (CButton) erstellt und in einer Schleife initialisiert haben. Die Schleife durchläuft das Array (quickMessages), das vordefinierte Nachrichten enthält. Bei jeder Iteration wird eine Schaltfläche erstellt, eine Beschriftung aus (quickMessages) zugewiesen und die Schaltflächen dynamisch auf der Grundlage ihres Indexes positioniert. Das Wesentliche der Wiederholungsfunktion wird durch die Schleifenstruktur erfasst, die den Erstellungs- und Einrichtungsprozess für jede Schaltfläche wiederholt und so Konsistenz und Effizienz gewährleistet. In MQL5 minimiert dieser Ansatz die Redundanz, indem er eine Schleife verwendet, um sich wiederholende Aufgaben wie die Erstellung mehrerer Schaltflächen mit ähnlichen Merkmalen zu erledigen, wodurch der Code vereinfacht und das Fehlerpotenzial verringert wird.
// Array of predefined quick messages string quickMessages[8] = { QuickMessage1, QuickMessage2, QuickMessage3, QuickMessage4, QuickMessage5, QuickMessage6, QuickMessage7, QuickMessage8 }; // Coordinates and dimensions for the buttons int startX = 5, startY = 160, width = 222, height = 65, spacing = 5; // Loop to create and configure quick message buttons for (int i = 0; i < 8; i++) { if (!quickMessageButtons[i].Create(chart_id, "QuickMessageButton" + IntegerToString(i + 1), 0, startX + (i % 2) * (width + spacing), startY + (i / 2) * (height + spacing), startX + (i % 2) * (width + spacing) + width, startY + (i / 2) * (height + spacing) + height)) { Print("Failed to create quick message button ", i + 1); return INIT_FAILED; } quickMessageButtons[i].Text(quickMessages[i]); adminPanel.Add(quickMessageButtons[i]); }
Verwaltung der Nachrichtenlänge:
- Die Implementierung der Zeichenlänge beinhaltet einen Zeichenzähler, der die Anzahl der in das Eingabefeld eingegebenen Zeichen verfolgt und ein Etikett aktualisiert, um die aktuelle Länge neben der maximal zulässigen Nachrichtenlänge anzuzeigen. Die Funktion (OnInputChange) wird immer dann ausgelöst, wenn sich der Eingabetext ändert. Sie ruft den Text ab, berechnet seine Länge mit (StringLen) und aktualisiert dann den Zeichenzähler (charCounter) im Format „current_length/MAX_MESSAGE_LENGTH“. Auf diese Weise wird sichergestellt, dass die Nutzer wissen, wie viele Zeichen ihnen beim Verfassen ihrer Nachricht noch zur Verfügung stehen, sodass sie das zulässige Limit nicht überschreiten können. Optional habe ich 600 als maximale Zeichenlänge verwendet.
// Maximum number of characters allowed in a message int MAX_MESSAGE_LENGTH = 600; // Function to update the character counter void OnInputChange() { string text = inputBox.Text(); int currentLength = StringLen(text); charCounter.Text(IntegerToString(currentLength) + "/" + IntegerToString(MAX_MESSAGE_LENGTH)); }
Unser vollständig integriertes Programm finden Sie hier:
//+------------------------------------------------------------------+ //| Admin Panel.mq5 | //| Copyright 2024, Clemence Benjamin | //| https://www.mql5.com/en/users/billionaire2024/seller | //+------------------------------------------------------------------+ #property copyright "Copyright 2024, Clemence Benjamin" #property link "https://www.mql5.com/en/users/billionaire2024/seller" #property description "A responsive Admin Panel. Send messages to your telegram clients without leaving MT5" #property version "1.09" #include <Trade\Trade.mqh> #include <Controls\Dialog.mqh> #include <Controls\Button.mqh> #include <Controls\Edit.mqh> #include <Controls\Label.mqh> // Use CLabel for displaying text //+------------------------------------------------------------------+ //| Inputs | //+------------------------------------------------------------------+ input string QuickMessage1 = "Updates"; input string QuickMessage2 = "Close all"; input string QuickMessage3 = "In deep profits"; input string QuickMessage4 = "Hold position"; input string QuickMessage5 = "Swing Entry"; input string QuickMessage6 = "Scalp Entry"; input string QuickMessage7 = "Book profit"; input string QuickMessage8 = "Invalid Signal"; input string InputChatId = "Enter Chat ID from Telegram bot API"; // User's Telegram chat ID input string InputBotToken = "Enter BOT TOKEN from your Telegram bot"; // User's Telegram bot token //+------------------------------------------------------------------+ //| Global variables | //+------------------------------------------------------------------+ CDialog adminPanel; CButton sendButton; CButton clearButton; CButton minimizeButton; CButton maximizeButton; CButton closeButton; CButton quickMessageButtons[8]; CEdit inputBox; CLabel charCounter; // Use CLabel for the character counter bool minimized = false; int MAX_MESSAGE_LENGTH = 600; // Maximum number of characters //+------------------------------------------------------------------+ //| Expert initialization function | //+------------------------------------------------------------------+ int OnInit() { long chart_id = ChartID(); // Create the dialog if (!adminPanel.Create(chart_id, "Admin Panel", 0, 30, 30, 500, 500)) { Print("Failed to create dialog"); return INIT_FAILED; } // Create the input box if (!inputBox.Create(chart_id, "InputBox", 0, 5, 5, 460, 75)) { Print("Failed to create input box"); return INIT_FAILED; } adminPanel.Add(inputBox); // Create the clear button for the input box if (!clearButton.Create(chart_id, "ClearButton", 0, 180, 75, 270, 105)) { Print("Failed to create clear button"); return INIT_FAILED; } clearButton.Text("Clear"); adminPanel.Add(clearButton); // Create the send button for custom messages if (!sendButton.Create(chart_id, "SendButton", 0, 270, 75, 460, 105)) { Print("Failed to create send button"); return INIT_FAILED; } sendButton.Text("Send Message"); adminPanel.Add(sendButton); // Create the character counter label if (!charCounter.Create(chart_id, "CharCounter", 0, 380, 110, 460, 130)) { Print("Failed to create character counter label"); return INIT_FAILED; } charCounter.Text("0/" + IntegerToString(MAX_MESSAGE_LENGTH)); adminPanel.Add(charCounter); // Create the quick message buttons string quickMessages[8] = { QuickMessage1, QuickMessage2, QuickMessage3, QuickMessage4, QuickMessage5, QuickMessage6, QuickMessage7, QuickMessage8 }; int startX = 5, startY = 160, width = 222, height = 65, spacing = 5; for (int i = 0; i < 8; i++) { if (!quickMessageButtons[i].Create(chart_id, "QuickMessageButton" + IntegerToString(i + 1), 0, startX + (i % 2) * (width + spacing), startY + (i / 2) * (height + spacing), startX + (i % 2) * (width + spacing) + width, startY + (i / 2) * (height + spacing) + height)) { Print("Failed to create quick message button ", i + 1); return INIT_FAILED; } quickMessageButtons[i].Text(quickMessages[i]); adminPanel.Add(quickMessageButtons[i]); } adminPanel.Show(); // Create the minimize button if (!minimizeButton.Create(chart_id, "MinimizeButton", 0, 375, -22, 405, 0)) { Print("Failed to create minimize button"); return INIT_FAILED; } minimizeButton.Text("_"); adminPanel.Add(minimizeButton); // Create the maximize button if (!maximizeButton.Create(chart_id, "MaximizeButton", 0, 405, -22, 435, 0)) { Print("Failed to create maximize button"); return INIT_FAILED; } maximizeButton.Text("[ ]"); adminPanel.Add(maximizeButton); // Create the close button if (!closeButton.Create(chart_id, "CloseButton", 0, 435, -22, 465, 0)) { Print("Failed to create close button"); return INIT_FAILED; } closeButton.Text("X"); adminPanel.Add(closeButton); adminPanel.Show(); // Enable chart events ChartSetInteger(ChartID(), CHART_EVENT_OBJECT_CREATE, true); ChartSetInteger(ChartID(), CHART_EVENT_OBJECT_DELETE, true); ChartSetInteger(ChartID(), CHART_EVENT_MOUSE_WHEEL, true); ChartRedraw(); Print("Initialization complete"); return INIT_SUCCEEDED; } //+------------------------------------------------------------------+ //| Expert deinitialization function | //+------------------------------------------------------------------+ void OnDeinit(const int reason) { adminPanel.Destroy(); Print("Deinitialization complete"); } //+------------------------------------------------------------------+ //| Expert event handling function | //+------------------------------------------------------------------+ void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { // Handle different types of events switch (id) { case CHARTEVENT_OBJECT_CLICK: if (sparam == "SendButton") { OnSendButtonClick(); } else if (sparam == "ClearButton") { OnClearButtonClick(); } else if (sparam == "MinimizeButton") { OnMinimizeButtonClick(); } else if (sparam == "MaximizeButton") { OnMaximizeButtonClick(); } else if (sparam == "CloseButton") { OnCloseButtonClick(); } else if (StringFind(sparam, "QuickMessageButton") >= 0) { int index = StringToInteger(StringSubstr(sparam, StringLen("QuickMessageButton"))); OnQuickMessageButtonClick(index - 1); } break; case CHARTEVENT_OBJECT_CHANGE: if (sparam == "InputBox") { OnInputChange(); } break; default: break; } } //+------------------------------------------------------------------+ //| Function to handle custom message send button click | //+------------------------------------------------------------------+ void OnSendButtonClick() { string message = inputBox.Text(); if (message != "") { if (SendMessageToTelegram(message)) Print("Custom message sent: ", message); else Print("Failed to send custom message."); } else { Print("No message entered."); } } //+------------------------------------------------------------------+ //| Function to handle clear button click | //+------------------------------------------------------------------+ void OnClearButtonClick() { inputBox.Text(""); // Clear the text in the input box OnInputChange(); // Update the character counter Print("Input box cleared."); } //+------------------------------------------------------------------+ //| Function to handle quick message button click | //+------------------------------------------------------------------+ void OnQuickMessageButtonClick(int index) { string quickMessages[8] = { QuickMessage1, QuickMessage2, QuickMessage3, QuickMessage4, QuickMessage5, QuickMessage6, QuickMessage7, QuickMessage8 }; string message = quickMessages[index]; if (SendMessageToTelegram(message)) Print("Quick Message Button Clicked - Quick message sent: ", message); else Print("Failed to send quick message."); } //+------------------------------------------------------------------+ //| Function to update the character counter | //+------------------------------------------------------------------+ void OnInputChange() { string text = inputBox.Text(); int currentLength = StringLen(text); charCounter.Text(IntegerToString(currentLength) + "/" + IntegerToString(MAX_MESSAGE_LENGTH)); } //+------------------------------------------------------------------+ //| Function to handle minimize button click | //+------------------------------------------------------------------+ void OnMinimizeButtonClick() { minimized = true; // Hide the full admin panel adminPanel.Hide(); minimizeButton.Show(); maximizeButton.Show(); closeButton.Show(); } //+------------------------------------------------------------------+ //| Function to handle maximize button click | //+------------------------------------------------------------------+ void OnMaximizeButtonClick() { if (minimized) { minimizeButton.Hide(); maximizeButton.Hide(); closeButton.Hide(); adminPanel.Show(); } } //+------------------------------------------------------------------+ //| Function to handle close button click | //+------------------------------------------------------------------+ void OnCloseButtonClick() { ExpertRemove(); // Completely remove the EA Print("Admin Panel closed."); } //+------------------------------------------------------------------+ //| Function to send the message to Telegram | //+------------------------------------------------------------------+ bool SendMessageToTelegram(string message) { // Use the input values for bot token and chat ID string botToken = InputBotToken; string chatId = InputChatId; string url = "https://api.telegram.org/bot" + botToken + "/sendMessage"; char post_data[]; // Prepare the message data string jsonMessage = "{\"chat_id\":\"" + chatId + "\", \"text\":\"" + message + "\"}"; // Resize the character array to fit the JSON payload ArrayResize(post_data, StringToCharArray(jsonMessage, post_data)); int timeout = 5000; char result[]; string responseHeaders; // Make the WebRequest int res = WebRequest("POST", url, "Content-Type: application/json\r\n", timeout, post_data, result, responseHeaders); if (res == 200) // HTTP 200 OK { Print("Message sent successfully: ", message); return true; } else { Print("Failed to send message. HTTP code: ", res, " Error code: ", GetLastError()); Print("Response: ", CharArrayToString(result)); return false; } }
Testen des erweiterten und reaktionsschnellen Admin Panels:
Hier habe ich das Admin Panel gestartet, und es funktionierte gut und hatte kaum Nachteile. Siehe das Bild unten.

Index der Volatilität 150s: Testen des Verwaltungsbereichs
Die Telegram-Integration hat gut funktioniert, unsere Nachrichten kommen mit einem Klick!
Eingehende Telegram Kurznachrichten
Schlussfolgerung
Zusammenfassend lässt sich sagen, dass die Integration der Reaktionsfähigkeit und der Schnellnachrichtenfunktionen in den Expert Advisor (EA) des Admin Panels eine erhebliche Verbesserung seines Nutzens und seiner Nutzerfreundlichkeit darstellt. Die neu hinzugefügten Schaltflächen zum Minimieren, Maximieren und Schließen bieten eine nahtlose und intuitive Schnittstelle, mit der die Nutzer die Sichtbarkeit und den Betrieb des Panels einfach verwalten können. Diese Merkmale sorgen dafür, dass das Panel nicht nur funktional ist, sondern sich auch an die Bedürfnisse des Nutzers anpassen lässt, egal ob er eine Vollansicht oder eine kompakte, unauffällige Anzeige benötigt.Die Implementierung von Quick Messaging vereinfacht die Kommunikation weiter, da die Nutzer vordefinierte Nachrichten sofort an ihre Telegram-Clients senden können, ohne die MetaTrader 5-Umgebung zu verlassen. Diese Funktion ist besonders wertvoll in schnelllebigen Handelsszenarien, in denen Zeit ein kritischer Faktor ist. Die Fähigkeit des Panels, nutzerdefinierte Nachrichten zu senden, gepaart mit der Bequemlichkeit von Schaltflächen der Kurznachrichten, ermöglicht es den Nutzern, eine effektive Kommunikation mit minimaler Unterbrechung ihrer Handelsaktivitäten aufrechtzuerhalten.
Insgesamt machen diese Verbesserungen das Admin Panel zu einem leistungsfähigeren Werkzeug für Händler und Administratoren, das sowohl die Effizienz als auch die Flexibilität erhöht. Diese Entwicklung spiegelt unser Engagement für die Bereitstellung von Lösungen wider, die den realen Herausforderungen des algorithmischen Handels gerecht werden und sicherstellen, dass die Nutzer ihre Handelsgeschäfte mit größerer Kontrolle und mehr Komfort verwalten können.
Es könnte noch mehr getan werden, aber heute haben wir es hierher geschafft. Im Anhang finden Sie eine Quelldatei. Viel Spaß beim Entwickeln und Handeln, liebe Kollegen!
Übersetzt aus dem Englischen von MetaQuotes Ltd.
Originalartikel: https://www.mql5.com/en/articles/15418
Warnung: Alle Rechte sind von MetaQuotes Ltd. vorbehalten. Kopieren oder Vervielfältigen untersagt.
Dieser Artikel wurde von einem Nutzer der Website verfasst und gibt dessen persönliche Meinung wieder. MetaQuotes Ltd übernimmt keine Verantwortung für die Richtigkeit der dargestellten Informationen oder für Folgen, die sich aus der Anwendung der beschriebenen Lösungen, Strategien oder Empfehlungen ergeben.
 Erstellen eines Administrator-Panels für den Handel in MQL5 (Teil III): Verbesserung der grafischen Nutzeroberfläche mit visuellem Styling (I)
Erstellen eines Administrator-Panels für den Handel in MQL5 (Teil III): Verbesserung der grafischen Nutzeroberfläche mit visuellem Styling (I)
 Beispiel für stochastische Optimierung und optimale Kontrolle
Beispiel für stochastische Optimierung und optimale Kontrolle
 Einführung in MQL5 (Teil 9): Verstehen und Verwenden von Objekten in MQL5
Einführung in MQL5 (Teil 9): Verstehen und Verwenden von Objekten in MQL5
 Algorithmus für die künstliche, kooperative Suche (Artificial Cooperative Search, ACS)
Algorithmus für die künstliche, kooperative Suche (Artificial Cooperative Search, ACS)
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.
Dieser Artikel ist unglaublich nützlich und sehr praktisch. Dankeschön
Vielen Dank für Ihr wertvolles Feedback, wir wissen es sehr zu schätzen!