#property indicator_separate_window
#property indicator_minimum 0
#property indicator_maximum 100
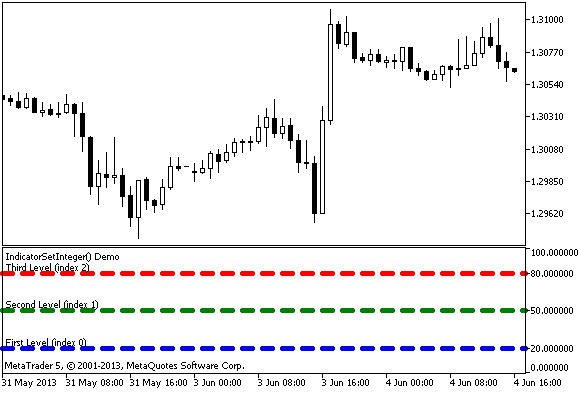
//--- 3 つの水平レベルを別々の指標ウィンドウに表示
#property indicator_level1 20
#property indicator_level2 50
#property indicator_level3 80
//--- 水平レベルの厚さを設定
#property indicator_levelwidth 5
//--- 水平レベルの色を設定
#property indicator_levelcolor clrAliceBlue
//--- 水平レベルのスタイルを設定
#property indicator_levelstyle STYLE_DOT
//+------------------------------------------------------------------+
//| カスタム指標を初期化する関数 |
//+------------------------------------------------------------------+
int OnInit()
{
//--- 水平レベルの記述を設定
IndicatorSetString(INDICATOR_LEVELTEXT,0,"First Level (index 0)");
IndicatorSetString(INDICATOR_LEVELTEXT,1,"Second Level (index 1)");
IndicatorSetString(INDICATOR_LEVELTEXT,2,"Third Level (index 2)");
//--- 指標の短縮名を設定
IndicatorSetString(INDICATOR_SHORTNAME,"IndicatorSetInteger() Demo");
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| カスタム指標の反復関数 |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int tick_counter=0;
//--- ティックを計算
tick_counter++;
//--- また、ティックカウンタに応じて、水平レベルの色を計算
ChangeLevelColor(0,tick_counter,3,6,10); // 最後の3つのパラメータは色を切り替える
ChangeLevelColor(1,tick_counter,3,6,8);
ChangeLevelColor(2,tick_counter,4,7,9);
//--- 水平レベルのスタイルを変更
ChangeLevelStyle(0,tick_counter);
ChangeLevelStyle(1,tick_counter+5);
ChangeLevelStyle(2,tick_counter+15);
//--- 幅として5によるティック数の整数除算の余りを取得
int width=tick_counter%5;
//--- 全ての水平レベルと反復処理して厚さを設定する
for(int l=0;l<3;l++)
IndicatorSetInteger(INDICATOR_LEVELWIDTH,l,width+1);
//--- 次の呼び出しのために prev_calculated の値を返す
return(rates_total);
}
//+------------------------------------------------------------------+
//| 別の指標ウィンドウにおける水平線の色を設定する |
//+------------------------------------------------------------------+
void ChangeLevelColor(int level, // 水平線の数
int tick_number,// 除算の剰余を取得する数
int f_trigger, // 色切り替えの最初の除数
int s_trigger, // 色切り替えの2 番目の除数
int t_trigger) // 色切り替えの3 番目の除数
{
static color colors[3]={clrRed,clrBlue,clrGreen};
//--- colors[] 配列の色のインデックス
int index=-1;
//--- 水平線を描画するのに colors[] 配列の色の数を計算
if(tick_number%f_trigger==0)
index=0; // tick_number が f_trigger で割り切れる場合
if(tick_number%s_trigger==0)
index=1; // tick_number が s_trigger で割り切れる場合
if(tick_number%t_trigger==0)
index=2; // tick_number が t_trigger で割り切れる場合
//--- 色が定義されたら設定する
if(index!=-1)
IndicatorSetInteger(INDICATOR_LEVELCOLOR,level,colors[index]);
//---
}
//+------------------------------------------------------------------+
//| 別の指標ウィンドウにおける水平線のスタイルを設定する |
//+------------------------------------------------------------------+
void ChangeLevelStyle(int level, // 水平線の数
int tick_number// 除算の剰余を取得する数
)
{
//--- スタイルを格納する配列
static ENUM_LINE_STYLE styles[5]=
{STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//--- styles[] 配列のスタイルのインデックス
int index=-1;
//--- styles[] 配列の数を計算して水平線のスタイルを設定
if(tick_number%50==0)
index=5; // tick_number が 50 で割り切れる場合スタイルは STYLE_DASHDOTDOT
if(tick_number%40==0)
index=4; // ... スタイルは STYLE_DASHDOT
if(tick_number%30==0)
index=3; // ... STYLE_DOT
if(tick_number%20==0)
index=2; // ... STYLE_DASH
if(tick_number%10==0)
index=1; // ... STYLE_SOLID
//--- 定義されたスタイルを設定する
if(index!=-1)
IndicatorSetInteger(INDICATOR_LEVELSTYLE,level,styles[index]);
}
|