#property indicator_separate_window
#property indicator_minimum 0
#property indicator_maximum 100
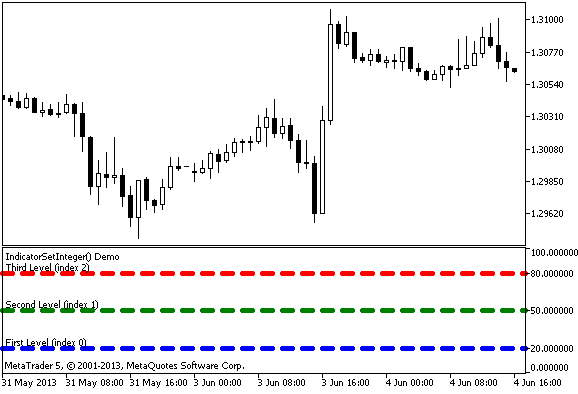
//--- 별도의 지표 창에 3개의 수평 레벨을 표시
#property indicator_level1 20
#property indicator_level2 50
#property indicator_level3 80
//--- 수평 레벨의 굵기 설정
#property indicator_levelwidth 5
//--- 수평선 색상을 설정
#property indicator_levelcolor clrAliceBlue
//--- 수평 레벨의 스타일 설정
#property indicator_levelstyle STYLE_DOT
//+------------------------------------------------------------------+
//| 사용자 지정 지표 초기화 함수 |
//+------------------------------------------------------------------+
int OnInit()
{
//--- 수평 레벨의 설명 설정
IndicatorSetString(INDICATOR_LEVELTEXT,0,"First Level (index 0)");
IndicatorSetString(INDICATOR_LEVELTEXT,1,"Second Level (index 1)");
IndicatorSetString(INDICATOR_LEVELTEXT,2,"Third Level (index 2)");
//--- 지표를 약칭을 설정
IndicatorSetString(INDICATOR_SHORTNAME,"IndicatorSetInteger() Demo");
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| 사용자 지정 지표 반복 함수 |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int tick_counter=0;
//--- 틱 계산
tick_counter++;
//--- 틱 카운터에 따라 수평 레벨의 색상을 계산합니다
ChangeLevelColor(0,tick_counter,3,6,10); // 세 개의 마지막 매개변수가 색을 스위치
ChangeLevelColor(1,tick_counter,3,6,8);
ChangeLevelColor(2,tick_counter,4,7,9);
//--- 수평 레벨의 스타일을 수정
ChangeLevelStyle(0,tick_counter);
ChangeLevelStyle(1,tick_counter+5);
ChangeLevelStyle(2,tick_counter+15);
//--- 틱 수를 5로 나눈 나머지 정수 너비로 가져오기
int width=tick_counter%5;
//--- 모든 수평 레벨에 걸쳐 반복하고 굵기를 설정
for(int l=0;l<3;l++)
IndicatorSetInteger(INDICATOR_LEVELWIDTH,l,width+1);
//--- 다음 호출을 위한 prev_calculated의 반환 값
return(rates_total);
}
//+------------------------------------------------------------------+
//| 별도 지표 창에서 수평선 색상 설정 |
//+------------------------------------------------------------------+
void ChangeLevelColor(int level, // 수평선의 수
int tick_number,// dividend, 나눗셈의 나머지를 얻기 위한 수
int f_trigger, // 색상 전환의 첫 번째 제수
int s_trigger, // 색상 전환의 두 번째 제수
int t_trigger) // 색상 전환의 세 번째 제수
{
static color colors[3]={clrRed,clrBlue,clrGreen};
//--- colors[] 배열의 색상 인덱스
int index=-1;
//--- colors[] 배열부터 수평선 칠하기까지 색상 수를 계산
if(tick_number%f_trigger==0)
index=0; // tick_number를 나머지 없이 f_trigger로 나눈 경우
if(tick_number%s_trigger==0)
index=1; // tick_number를 나머지 없이 s_trigger로 나눈 경우
if(tick_number%t_trigger==0)
index=2; // tick_number를 나머지 없이 t_trigger로 나눈 경우
//--- 색상이 정의되면, 설정
if(index!=-1)
IndicatorSetInteger(INDICATOR_LEVELCOLOR,level,colors[index]);
//---
}
//+------------------------------------------------------------------+
//| 별도 지표 창에서 수평선 스타일 설정 |
//+------------------------------------------------------------------+
void ChangeLevelStyle(int level, // 수평선의 수
int tick_number// 나머지 나눗셈을 할 수 있는 수
)
{
//--- 스타일을 저장할 배열
static ENUM_LINE_STYLE styles[5]=
{STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//--- styles[] 배열의 스타일 인덱스
int index=-1;
//--- styles[] 배열에서 수평선의 스타일을 설정하기 위한 수를 계산
if(tick_number%50==0)
index=5; // tick_number를 나머지 없이 50으로 나누면 스타일은 STYLE_DASHDOTDOT입니다
if(tick_number%40==0)
index=4; // ... 스타일은 STYLE_DASHDOT입니다
if(tick_number%30==0)
index=3; // ... STYLE_DOT
if(tick_number%20==0)
index=2; // ... STYLE_DASH
if(tick_number%10==0)
index=1; // ... STYLE_SOLID
//--- 스타일이 정의된 경우 설정
if(index!=-1)
IndicatorSetInteger(INDICATOR_LEVELSTYLE,level,styles[index]);
}
|