Опубликована статья Как создать графическую панель любой сложности и как это работает:
Автор: Vladimir Karputov
Спасибо за Статью. Очень познавательно!
да статья полезная, но не могу понять как обработать событие ON_DBL_CLICK, можете помочь?
Двойной клик - это два клика, между которыми совсем малый промежуток времени. Значит, обрабатываться может так же, как и обычный клик - нужно только добавить статическую переменную в OnChartEvent. Посмотрите пример в https://www.mql5.com/ru/docs/constants/chartconstants/enum_chartevents и сделайте примерно так:
//+------------------------------------------------------------------+ //| ChartEvent function | //+------------------------------------------------------------------+ void OnChartEvent(const int id, // идентификатор события const long& lparam, // параметр события типа long const double& dparam, // параметр события типа double const string& sparam // параметр события типа string ) { //--- время последнего клика мышки static uint last_click=0; //--- нажатие левой кнопкой мышки на графике if(id==CHARTEVENT_CLICK) { uint click_time=GetTickCount(); Print("Координаты щелчка мышки на графике: x = ",lparam," y = ",dparam); if(click_time-last_click<dbl_click_time) { Print("DoubleClick!"); // какие-то еще действия } last_click=click_time; } //--- нажатие мышкой на графическом объекте if(id==CHARTEVENT_OBJECT_CLICK) { Print("Нажатие кнопки мышки на объекте с именем '"+sparam+"'"); } //--- нажатие кнопки на клавиатуре if(id==CHARTEVENT_KEYDOWN) { switch(lparam) { case KEY_NUMLOCK_LEFT: Print("Нажата KEY_NUMLOCK_LEFT"); break; case KEY_LEFT: Print("Нажата KEY_LEFT"); break; case KEY_NUMLOCK_UP: Print("Нажата KEY_NUMLOCK_UP"); break; case KEY_UP: Print("Нажата KEY_UP"); break; case KEY_NUMLOCK_RIGHT: Print("Нажата KEY_NUMLOCK_RIGHT"); break; case KEY_RIGHT: Print("Нажата KEY_RIGHT"); break; case KEY_NUMLOCK_DOWN: Print("Нажата KEY_NUMLOCK_DOWN"); break; case KEY_DOWN: Print("Нажата KEY_DOWN"); break; case KEY_NUMPAD_5: Print("Нажата KEY_NUMPAD_5"); break; case KEY_NUMLOCK_5: Print("Нажата KEY_NUMLOCK_5"); break; default: Print("Нажата какая-то неперечисленная клавиша"); } ChartRedraw(); ...... }

- www.mql5.com
да статья полезная, но не могу понять как обработать событие ON_DBL_CLICK, можете помочь?
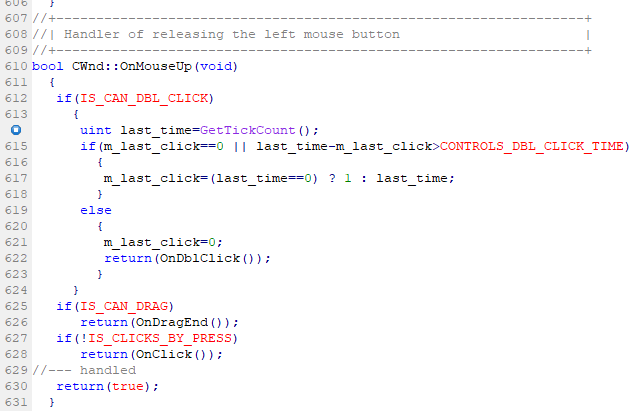
Ну если пытаться всё делать по феншую, то событие ON_DBL_CLICK словить невозможно. Простая проверка: запускаю любой пример панели из раздела Панели и диалоги, в CWnd::OnMouseUp ставлю точку останова на:

и как итог - хоть клик, хоть двойной клик производить на панели, курсор не заходит на точку останова. Бяда.
Ну если пытаться всё делать по феншую, то событие ON_DBL_CLICK словить невозможно. Простая проверка: запускаю любой пример панели из раздела Панели и диалоги, в CWnd::OnMouseUp ставлю точку останова на:
и как итог - хоть клик, хоть двойной клик производить на панели, курсор не заходит на точку останова. Бяда.
Решение показал в другой ветке https://www.mql5.com/ru/forum/239867#comment_7224345

- 2018.04.23
- www.mql5.com
Опубликована новая статья Как создать графическую панель любого уровня сложности:
Автор: Владимир Карпутов
Это действительно хорошая статья. Мне она очень понравилась. Очень хорошо написано.
Спасибо!
Замечательная статья, позволяющая приблизиться к этой теме или углубиться в нее.
К сожалению, это не меняет того факта, что в системе отсутствует визуальный редактор диалогов.
Кроме того, событие мыши в диалогах перехватывается некорректно, и при нажатии кнопки мыши график перемещается в фоновом режиме.
Кроме того, всплывающие подсказки базовых индикаторов проходят через диалог.
И это несмотря на то, что код Doerk был исправлен.
Замена библиотеки CWndContainer для MetaTrader 5 https://www.mql5.com/ru/code/13722
Интересно, как Metaquotes может быть настолько упрямой, чтобы игнорировать это и не исправлять.

- голосов: 24
- 2016.09.01
- Doerk Hilger
- www.mql5.com
Прекрасная статья для того, чтобы приблизиться к этой теме или углубиться в нее.
К сожалению, это не меняет того факта, что в системе отсутствует визуальный редактор диалогов.
Кроме того, событие мыши в диалогах перехватывается некорректно, и график перемещается в фоновом режиме при нажатии кнопки мыши.
Кроме того, через диалог пробиваются всплывающие подсказки индикаторов, расположенных за ним.
И это несмотря на то, что код Doerk был исправлен.
Замена библиотеки CWndContainer для MetaTrader 5 https://www.mql5.com/ru/code/13722
Я удивляюсь, как Metaquotes может быть настолько упрямой, чтобы игнорировать это и не исправлять.
Отто Я понимаю, что вас беспокоит.
Я попрощался с ним из-за слишком большого количества ошибок в графическом программировании MT5.
Я не знаю, какую концепцию преследует MQ, но я думаю, что они очень сильно ошибаются.
Существует специальный графический фреймворк, встроенный в окно.
Они всегда говорят о безопасности, поэтому инкапсулируют как можно больше.
Просто предоставьте API к данным, а пользователи пусть сами решают, какой язык им использовать. Это был бы современный путь.
Приветствую вас
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования
Опубликована статья Как создать графическую панель любой сложности и как это работает:
В статье подробно рассматривается, как создать панель на базе класса CAppDialog и как добавить в нее элементы управления. Описывается структура панели и схема наследования объектов в ней. Продемонстрировано, что нужно для обработки событий и как события раздаются подчинённым элементам управления. Приведены примеры изменения параметров панели: размера, цвета фона.
Порядок создания и наложения объектов из раздела Панели и диалоги Стандартной библиотеки выглядит следующим образом. Сначала создается объект "Border", в его границах добавляется фон панели в виде объекта "Back", на фон накладывается клиентская область "ClientBack", внутри которой могут находится дочерние контролы. В верхнюю часть панели добавляются объект "Caption" с названием панели и две кнопки для управления.
Автор: Vladimir Karputov