这个类可以控制 MIDI 设备, 位于 IncMIDI.mqh 文件。它的使用例子在 eMIDI.mq5 文件。
使用 CMIDI 类的顺序
- 使用类连接文件:
#include <IncMIDI.mqh> - 声明类:
CMIDI m;
- 使用 SetMusic(string & aMusic[]) 方法传递音乐节目。
- 允许使用 Play(bool aSynch=true) 方法播放。如果 aSynch 为真, 播放以同步方式执行, 在周期中暂停用 Sleep() 函数。如果 aSynch 为假, 播放以同步方式执行, 此外您可以使用 Stop() 方法停止。在同步模式下, 在 EA 的 ChartEvent() 的函数中必须调用 ChartEvent() 方法。
- 工作完成后调用 Stop() 方法。有必要关闭 MIDI 设备, 否则您必须重起客户端来释放它。
音乐节目
音乐节目记录在字符串数组。在数组中元素是动作清单。动作以逗号分隔。首先写一个命令, 一个等号以及一个命令值。以下命令可用:
- Tick - 一个数组元素的执行时间, 毫秒为单位。它定义播放执行的间隔。
- Volume - 音量级别, 从 0 到 100。
- VolumeL - 左声道音量级别, 从 0 到 100。
- VolumeR - 右声道音量级别, 从 0 到 100。
- Instrument - 选择音乐工具, 从 0 到 127。
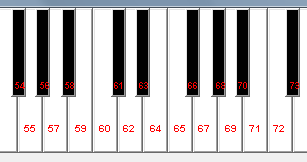
- NoteDN - 音符按下。数字 60 对应主八度的音符 "do(1-多)" , 61 - 为 "升 C", 62 - 为 "re(2-来)", 等等。
- NoteUP - 音符释放。对于有些仪器不能使用释放键, 声音会自己消失, 而对于一些键会被强制按下。
它可以和弦, 例如, "NoteDN=57, NoteDN=60, NoteDN=64"。可以在几台仪器上并行播放, 例如, "Instrument=1, NoteDN=60, Instrument=123, NoteDN=60"。不同仪器的音量不能改变, 它们以相同音量播放, 但是您可以改变不同播放部分的音量, 例如:

"Tick=1500, Instrument=123, Volume=100, NoteDN=60", "VolumeL=0, VolumeR=100, NoteDN=64", "VolumeL=100, VolumeR=0, NoteDN=57", "Volume=50, NoteDN=67, NoneDN=57", "Volume=25, NoteDN=64, NoneDN=67"
该 CMIDI 类的方法
- void ChartEvent(const int id,const long &lparam,const double &dparam,const string &sparam) - 当使用异步播放模式时在函数中调用。
- void Play(bool aSynch=true) - 允许播放。如果 aSynch 为假, 在 OnChartEvent 函数必须调用 ChartEvent() 方法。
- void Stop() - 在异步模式中停止播放。停止播放并关闭设备。
- void SetMusic(string & aMusic[]) - 发送音乐节目数组。
- void SetEventID(ushort aID) - 设置自定义事件号码。在异步模式播放时必须。省缺值为 1 时, 没必要调用。
由MetaQuotes Ltd译自俄语
原代码: https://www.mql5.com/ru/code/1555


