Предлагаю сообществу конструктор GUI для MQL-программ для свободного использования.
- Конструктор GUI отдаю закрытым файлом .ex5, с целью централизовать его развитие и исключить путаницу при распостранении версий.
- Движок GUI присоеденяю открытым файлом .mqh, НО! - Не рекомендую менять код по своему усмотрению, без консультации со мною, т.к. это может привести к ошибкам и потере функциональности.
- Прошу сообщать о багах и недоработках.
За конструктивное участие.
P.S. Проект краудсорсовый, а значит мы реализуем его вместе.
//-----------------------------------------------------------------------------------------------------------------
ФАЙЛЫ:
- Советник KIB.ex5 - конструктор GUI.
- Файл GUI_DRIVE.mqh - движок GUI в пользовательском приложении. Подключается файлом.
- Индикатор KIB-source.mqh - передатчик разметочного кода из файлов польз.проекта в конструктор.
- Файл Taskbar_n_Menu.mqh - киб-код пользовательской панели задач и контекстного меню. Установить в папку инклюд!!!
ИНСТРУКЦИЯ К УСТАНОВКЕ:
Шаг 1 - распаковка:
- Советник KIB.ex5 поместить в папку Экспертов. (Не помещать в подпапки).
- Файл GUI_DRIVE.mqh поместить в папку include. (Не помещать в подпапки).
- Индикатор KIB-source.mqh поместить в папку Indicators. (Не помещать в подпапки).
Шаг 2 - установка файлов:
- Установить советник KIB.ex5 на свободный график.
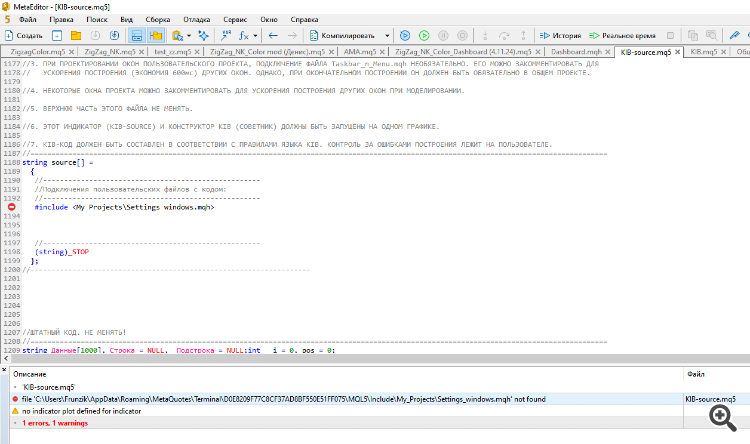
- Открыть индикатор KIB-source.mqh в редакторе Метаэдитор и скомпилировать для получения файла .ex5.
- Полученный файл KIB-source.ex5 установить на тот же график, где находится советник KIB.ex5.
Шаг 3 - подготовка к работе:
- Создать папку "MyProjects" для своего нового проекта GUI внутри папки include.
- Создать файл Window_1.mqh для написания разметки. Открыть этот файл.
- Прописать подключение этого файла внизу KIB-source.mqh внутри инициализации массива "source" (#include <MyProjects\Window_1.mqh>).
Шаг 4 - начало работы:
- Написать простейший код в открытом файле Window_1.mqh:
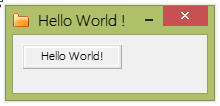
//---------------------------------------------------------------------------------- NEW_WINDOW, W_NAME, " Hello World! ", W_ICON, "::Images\\16x16\\Folder.bmp", W_TYPE, SETTINGS, ALWAYS_ON_TOP, //---------------------------------------------------------------------------------- GROUP, "Кнопка", __,BUTTON, "Hello World!", END_GROUP, //-------------------------- i, AT, _X2X, "MF", 10, _Y2Y, "MF", 10, //---------------------------------------------------------------------------------- END_WINDOW,
- Скомпилировать файл KIB-source.mqh. На графике должно отобразится окно с кнопкой.
-

Шаг 5 - проектирование пользовательского GUI:
- В дополнительной ветке, будут предоставлены обучающие материалы и примеры кода, которые помогут создать нужный графический интерфейс.
Шаг 6 - сохранение пользовательского GUI:
- Вызвать дабл-кликом на график контекстное меню конструктора.
- Выбрать последний пункт "Save project and print API file".
- В папке "Files" сохранятся два файла: "CORES.mqh" и "Internal_API.mqh".
- Вручную перенести эти файлы внутрь папки MyProjects из папки "Files".
- Проект сохранен.
Шаг 7 - подключение пользовательского GUI к советнику:
//+------------------------------------------------------------------+ //| GUI Expert.mq5 | //| Peter Konow | //| https://www.mql5.com | //+------------------------------------------------------------------+ #property copyright "Peter Konow" //-------------------------------------------------------------------- #include<GUI_DRIVE.mqh> #include<MyProject_1\CORES.mqh> #include<MyProject_1\Internal_API.mqh> //+------------------------------------------------------------------+ //| Expert initialization function | //+------------------------------------------------------------------+ int OnInit() { //--- create timer EventSetMillisecondTimer(25); //------------------------- D_OnInit(); //------------------------- return(INIT_SUCCEEDED); } //+------------------------------------------------------------------+ //| Expert deinitialization function | //+------------------------------------------------------------------+ void OnDeinit(const int reason) { //--- destroy timer EventKillTimer(); //------------------------- D_OnDeinit(); //------------------------- } //+------------------------------------------------------------------+ //| Expert tick function | //+------------------------------------------------------------------+ void OnTick() { //--- } //+------------------------------------------------------------------+ //| Timer function | //+------------------------------------------------------------------+ void OnTimer() { //ВАШ КОД----------------- //ВАШ КОД----------------- //ВАШ КОД----------------- //ВАШ КОД----------------- //ВАШ КОД----------------- //УСТАНОВИТЬ ВЫЗОВ В САМОМ НИЗУ, ПОД ПОЛЬЗ.КОДОМ.------------------ //--------------------------- RMSG(1); //--------------------------- } //+------------------------------------------------------------------+ //| ChartEvent function | //+------------------------------------------------------------------+ void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { //УСТАНОВИТЬ ВЫЗОВ НА САМОМ ВЕРХУ, НАД ПОЛЬЗ.КОДОМ.--------------- //---------------------------------------------------------------- D_OnChartEvent(id,lparam,dparam,sparam); //---------------------------------------------------------------- } //+------------------------------------------------------------------+
Шаг 8 - получение событий от элементов управления:
- События приходят в функцию внутри файла "Internal_API.mqh".
//========================================================================================================= void On_Gui_Event(int Element, string value, double Magic = 0) { string action = value, selected_option = value; //DON'T CHANGE THIS LINE //------------------------------------ switch(Element) { //===================================================================================================================== //WINDOW: Checkboxes | element: CHECKBOX | name: Checkbox 1 | Location: Window's Main Frame //===================================================================================================================== case CHECKBOX3___Checkbox_1: //------------------------------------------------------------------------------------------------------ //What to do when checkbox checked or unchecked? //------------------------------------------------------------------------------------------------------ switch((int)action) { case checked: break; case unchecked: break; } //------------------------------------------------------------------------------------------------------ //Your comment: //------------------------------------------------------------------------------------------------------ break; ...
- Прописать в ее кейсах нужные реакции пользовательского функционала.
ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ: 08. 02. 2020 22:44 ВЕРСИЯ 1.3
ТЕКУЩЕЕ ОБНОВЛЕНИЕ: 10. 02. 2020 00:03 ВЕРСИЯ 1.4