需求起因:
我想了解当前时间进度,不论是M1还是其他时间区间,当前的蜡烛条还剩多长时间(用百分比表示,当然更合适的还是用时间长度标识),当前时间进度:比如M1是M5区间的第几个M1。很明显,1个M5由5个M1蜡烛条组成,1个M15由3个M5组成,这是相对上一级的时间区间构成。如果统一放到H1的时间区间内,则一个H1由60个M1、2个M30、4个M15、12个M5、60个M1组成。于是就有了这个鹰眼指标。
本指标主要用途还是在于不同层级的蜡烛条长度对比,这样能明显的知道进度的上下区间。

下面简单描述实现:
1. 指标涉及5个时间跨度,需要5个缓冲区间
//--- plot lblM1 #property indicator_label1 "M1" #property indicator_type1 DRAW_LINE #property indicator_color1 clrGray #property indicator_style1 STYLE_SOLID #property indicator_width1 1 //--- plot lblM5 #property indicator_label2 "M5" #property indicator_type2 DRAW_LINE #property indicator_color2 clrRed #property indicator_style2 STYLE_DOT #property indicator_width2 1 //--- plot lblM15 #property indicator_label3 "M15" #property indicator_type3 DRAW_LINE #property indicator_color3 clrGold #property indicator_style3 STYLE_DOT #property indicator_width3 1 //--- plot lblM30 #property indicator_label4 "M30" #property indicator_type4 DRAW_LINE #property indicator_color4 clrDarkViolet #property indicator_style4 STYLE_DOT #property indicator_width4 1 //--- plot lblH1 #property indicator_label5 "H1" #property indicator_type5 DRAW_LINE #property indicator_color5 clrDarkBlue #property indicator_style5 STYLE_DOT #property indicator_width5 1
2. 需要展示当前时间在H1区间内的进度
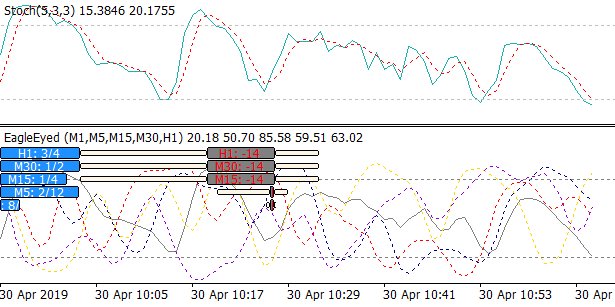
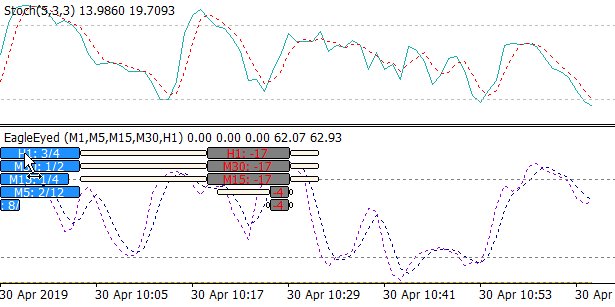
//+------------------------------------------------------------------+ //| 创建混合的蜡烛条按钮 | //+------------------------------------------------------------------+ void BuildCandleMix() { long offsetY = 20; long offsetX = IndicatorBtnWidth; long progDiff= 5; long shadowHeight=ButtonStdHeight/2; ButtonCreate(objPrefix+"btnH1Prog",clrWhite,0,offsetY,"1/4",IndicatorBtnWidth-progDiff,ButtonStdHeight,"Progress H4"); ButtonCreate(objPrefix+"btnH1Up",clrRed,offsetX,offsetY+shadowHeight/2,"",40,shadowHeight,"H1 Up Shadow"); ButtonCreate(objPrefix+"btnH1",clrRed,40,offsetY,"H1",80,ButtonStdHeight,"Price Range of H1"); ButtonCreate(objPrefix+"btnH1Down",clrRed,120,offsetY+shadowHeight/2,"",40,shadowHeight,"H1 Down Shadow"); offsetY+=ButtonStdHeight+1; ButtonCreate(objPrefix+"btnM30Prog",clrWhite,0,offsetY,"1/2",IndicatorBtnWidth-progDiff,ButtonStdHeight,"Progress M30"); ButtonCreate(objPrefix+"btnM30Up",clrRed,offsetX,offsetY+shadowHeight/2,"",40,shadowHeight,"M30 Up Shadow"); ButtonCreate(objPrefix+"btnM30",clrRed,40,offsetY,"M30",80,ButtonStdHeight,"Price Range of M30"); ButtonCreate(objPrefix+"btnM30Down",clrRed,120,offsetY+shadowHeight/2,"",40,shadowHeight,"M30 Down Shadow"); offsetY+=ButtonStdHeight+1; ButtonCreate(objPrefix+"btnM15Prog",clrWhite,0,offsetY,"1/4",IndicatorBtnWidth-progDiff,ButtonStdHeight,"Progress M15"); ButtonCreate(objPrefix+"btnM15Up",clrRed,offsetX,offsetY+shadowHeight/2,"",40,shadowHeight,"M15 Up Shadow"); ButtonCreate(objPrefix+"btnM15",clrRed,40,offsetY,"M15",80,ButtonStdHeight,"Price Range of M15"); ButtonCreate(objPrefix+"btnM15Down",clrRed,120,offsetY+shadowHeight/2,"",40,shadowHeight,"M15 Down Shadow"); offsetY+=ButtonStdHeight+1; ButtonCreate(objPrefix+"btnM5Prog",clrWhite,0,offsetY,"1/12",IndicatorBtnWidth-progDiff,ButtonStdHeight,"Progress M5"); ButtonCreate(objPrefix+"btnM5Up",clrRed,offsetX,offsetY+shadowHeight/2,"",40,shadowHeight,"M5 Up Shadow"); ButtonCreate(objPrefix+"btnM5",clrRed,40,offsetY,"M5",80,ButtonStdHeight,"Price Range of M5"); ButtonCreate(objPrefix+"btnM5Down",clrRed,120,offsetY+shadowHeight/2,"",40,shadowHeight,"M5 Down Shadow"); offsetY+=ButtonStdHeight+1; ButtonCreate(objPrefix+"btnM1Prog",clrWhite,0,offsetY,"1/60",IndicatorBtnWidth-progDiff,ButtonStdHeight,"Progress M1"); ButtonCreate(objPrefix+"btnM1Up",clrRed,offsetX,offsetY+shadowHeight/2,"",40,shadowHeight,"M1 Up Shadow"); ButtonCreate(objPrefix+"btnM1",clrRed,40,offsetY,"M1",80,ButtonStdHeight,"Price Range of M1"); ButtonCreate(objPrefix+"btnM1Down",clrRed,120,offsetY+shadowHeight/2,"",40,shadowHeight,"M1 Down Shadow"); }
每个时间区间创建的按钮依次为:进度按钮、上影线按钮、蜡烛条主体按钮、下影线按钮。且每隔1秒就刷新依次展示,如下在Timer事件里注明:
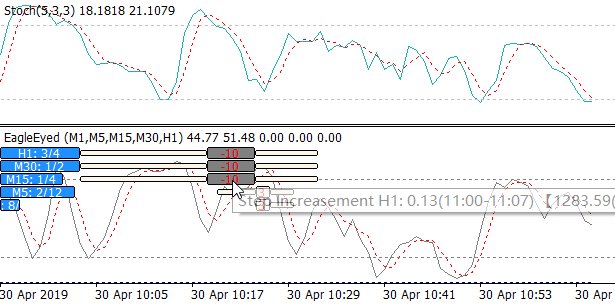
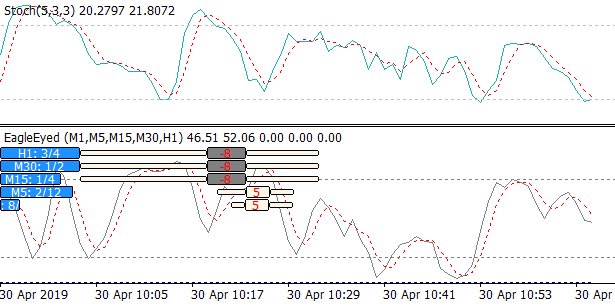
//+------------------------------------------------------------------+ //|更新每个区间的按钮展示 | //+------------------------------------------------------------------+ void UpdatePeriodButtons(datetime crtTime,ENUM_TIMEFRAMES period,string btnBaseId) { int bShift,offsetPoints,upOffsetPoints,downOffsetPoints,rangPoints; double OpenPrice,ClosePrice,HightPrice,LowPrice; bShift=iBarShift(Symbol(),period,crtTime); OpenPrice=iOpen(Symbol(),period,bShift); ClosePrice = iClose(Symbol(), period, bShift); HightPrice = iHigh(Symbol(), period, bShift); LowPrice=iLow(Symbol(),period,bShift); offsetPoints=OffsetPoints(OpenPrice,ClosePrice); rangPoints=OffsetPoints(LowPrice,HightPrice); if(period==PERIOD_H1) { currentMinPrice = LowPrice; currentMaxPrice = HightPrice; if(rangPoints==0) currentZoomPercent=1; else currentZoomPercent=(double)CandleRangeMaxWidth/(double)rangPoints; } long mWidth=(long)(MathAbs(offsetPoints)*currentZoomPercent); upOffsetPoints=OffsetPoints(MathMax(OpenPrice,ClosePrice),HightPrice); long upWidth=(long)(MathAbs(upOffsetPoints)*currentZoomPercent); downOffsetPoints=OffsetPoints(MathMin(OpenPrice,ClosePrice),LowPrice); long downWidth=(long)(MathAbs(downOffsetPoints)*currentZoomPercent); int spaceOffSet = OffsetPoints(HightPrice, currentMaxPrice); long spaceWidth = (long)(MathAbs(spaceOffSet)*currentZoomPercent); double iBandsVal[3]; getIBandsOfPeriod(iBandsVal,period,0); int midOffsetPoints=OffsetPoints(lastBid,iBandsVal[1]); string toolTips=""; int trendBgColor=-1; if(MathAbs(midOffsetPoints)<iBansMiddlePoints) { toolTips=StringConcatenate("MID Oscillatory (",midOffsetPoints,")"); SetObjectWidth(btnBaseId+"Prog",iBansMiddlePoints); } else { int diffPoints=0; if(midOffsetPoints<0) { diffPoints=OffsetPoints(lastBid,iBandsVal[2]); toolTips=StringConcatenate("MID↑:",midOffsetPoints," Up Distance:",diffPoints); trendBgColor=iBansUpperMiddleColor; } if(midOffsetPoints>0) { diffPoints=OffsetPoints(iBandsVal[0],lastBid); toolTips=StringConcatenate("MID↓:",midOffsetPoints," Lower Distance:",diffPoints); trendBgColor=iBansLowerMiddleColor; } if(diffPoints>0) { double maxWidth=MathMax((double)diffPoints,(double)IndicatorBtnWidth); double myZoom=(double)diffPoints/(double)maxWidth; long targetWidth=(long)(myZoom*IndicatorBtnWidth); if(targetWidth<5) targetWidth=5; SetObjectWidth(btnBaseId+"Prog",targetWidth); } if(diffPoints<0) { trendBgColor=iBansOutOfColor; toolTips+=" (Out of iBands Range)"; } } if(period==PERIOD_H1) { bShift=iBarShift(Symbol(),PERIOD_H4,crtTime); datetime beginTime=iTime(Symbol(),PERIOD_H4,bShift); SetObjectText(btnBaseId+"Prog",StringConcatenate("H1: ",(TimeHour(crtTime)-TimeHour(beginTime))+1,"/4"),toolTips,trendBgColor); } else if(period==PERIOD_M1) { SetObjectText(btnBaseId+"Prog",StringConcatenate("M1: ",TimeMinute(crtTime)+1,"/60"),toolTips,trendBgColor); } else if(period==PERIOD_M5) { SetObjectText(btnBaseId+"Prog",StringConcatenate("M5: ",(TimeMinute(crtTime)+1)/5+1,"/12"),toolTips,trendBgColor); } else if(period==PERIOD_M15) { SetObjectText(btnBaseId+"Prog",StringConcatenate("M15: ",(TimeMinute(crtTime)+1)/15+1,"/4"),toolTips,trendBgColor); } else if(period==PERIOD_M30) { SetObjectText(btnBaseId+"Prog",StringConcatenate("M30: ",(TimeMinute(crtTime)+1)/30+1,"/2"),toolTips,trendBgColor); } SetObjectWidth(btnBaseId+"Up",upWidth,"",StringConcatenate("Distance:",spaceOffSet," Offset:",upOffsetPoints,"pips")); string bodyStr=IntegerToString(offsetPoints); if(mWidth>50) bodyStr=PeriodStr(period)+": "+bodyStr; SetObjectWidth(btnBaseId,mWidth,bodyStr,StringConcatenate("Step Increasement ",inNextStepStr(Symbol(),period))); ObjectSetInteger(0,btnBaseId+"Up",OBJPROP_XDISTANCE,spaceWidth+IndicatorBtnWidth); long xOffset=GetObjectOffsetX(btnBaseId+"Up")+upWidth; ObjectSetInteger(0,btnBaseId,OBJPROP_XDISTANCE,xOffset); SetObjectWidth(btnBaseId+"Down",downWidth,"",StringConcatenate("Offset:",downOffsetPoints,"pips")); ObjectSetInteger(0,btnBaseId+"Down",OBJPROP_XDISTANCE,xOffset+mWidth); ObjectSetInteger(0,btnBaseId,OBJPROP_BGCOLOR,(offsetPoints<0) ? ButtonShadowBackColor:ButtonDefaultBackColor); } //+------------------------------------------------------------------+
注意:每个区间的蜡烛条对比(需要等比缩放)
//+------------------------------------------------------------------+ //| Timer function | //+------------------------------------------------------------------+ void OnTimer() { //--- datetime timeNow=TimeCurrent(); UpdatePeriodButtons(timeNow,PERIOD_H1,objPrefix+"btnH1"); UpdatePeriodButtons(timeNow,PERIOD_M30,objPrefix+"btnM30"); UpdatePeriodButtons(timeNow,PERIOD_M15,objPrefix+"btnM15"); UpdatePeriodButtons(timeNow,PERIOD_M5,objPrefix+"btnM5"); UpdatePeriodButtons(timeNow,PERIOD_M1,objPrefix+"btnM1"); }
其他补充,因只有时间进度信息可供参考的不多,于是我整合了Stoch指标和布林带指标并用不同的颜色予以区分,这样就能在一张图表中提供更多的信息参考。
 剥头皮
剥头皮
这是一个根据均线趋势为指引的剥头皮EA。提供参考学习,不建议用于实盘。
 稳健的外表
稳健的外表
请一定要修改代码删除/* */符号及*/后面部分再运行,由于本系统平仓功能有问题实际测试不能正常平仓,本人非专业程序员能力有限无法解决是借壳发布的希望专业人士修改特来分享(见笑)本策略简单就是价格上破下破入场重点在资金管理。
 Pan PrizMA Sin leverage 72
Pan PrizMA Sin leverage 72
该指标基于4度多项式的插值建立滑动线。构造的线外推正弦波及其轴向或接近恒定的line_power = 2,或接近倾斜线line_power = 3 (重新绘制以使图形可视化)。 从构建的正弦曲线和轴向中,在每个条上移除一个值,并且构造一行外推值, 其不重新绘制 。
 震荡头皮
震荡头皮
这是一个针对震荡行情设计的剥头皮EA,它可以应用与常用的货币对,点差不能高出10点。它的优点是可以很快盈利,缺点是浮动亏损较大。