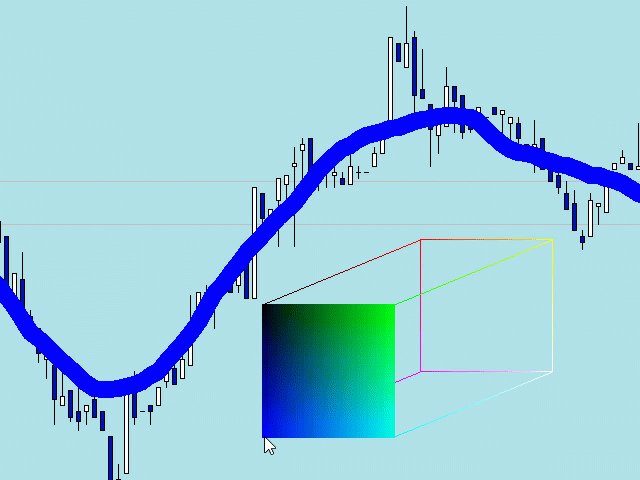
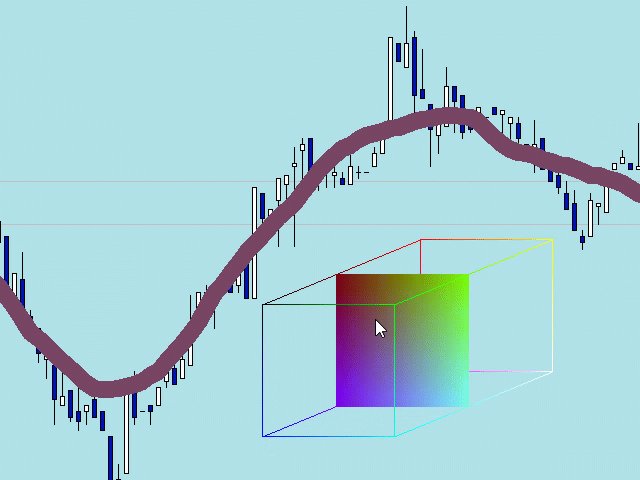
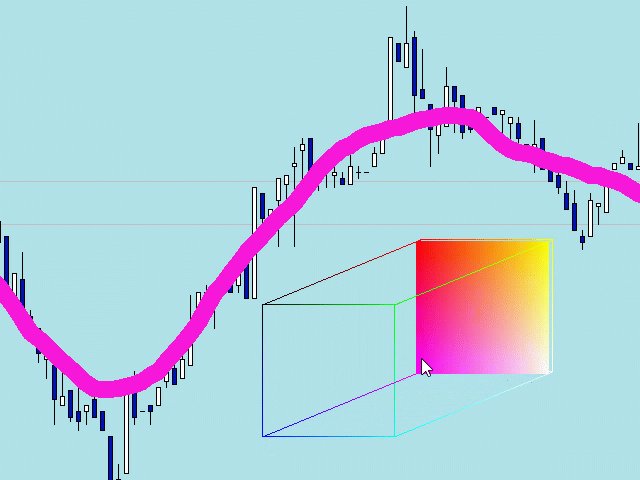
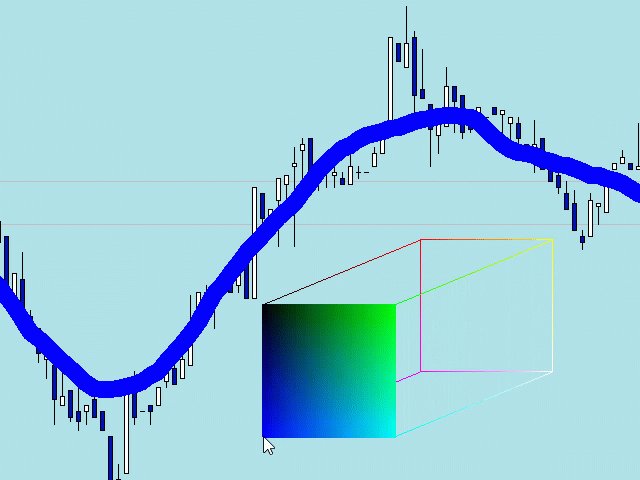
Пришла мысль, как можно реализовать выбор цвета через 3D представление цвета наглядно и быстро без всяких окон свойств.
Сделал набросок на скорую руку:

Да и вообще можно менять все параметры не через окна свойств, а двигая мышь.
Вот пример с обычной MA. Меняем период, сдвиг, толщину линии и цвет линии просто двигая мышкой.

***
А по 5-ке можете код дать посмотреть?
Я дополнил первый пост примером и таблицей свойств панели диалогов который теперь можно менять.
Да и вообще можно менять все параметры не через окна свойств, а двигая мышь.
Вот пример с обычной MA. Меняем период, сдвиг, толщину линии и цвет линии просто двигая мышкой.
Да и вообще можно менять все параметры не через окна свойств, а двигая мышь.
Вот пример с обычной MA. Меняем период, сдвиг, толщину линии и цвет линии просто двигая мышкой.
какой программой Вы далаете такие гифки?
Пришла мысль, как можно реализовать выбор цвета через 3D представление цвета наглядно и быстро без всяких окон свойств.
Сделал набросок на скорую руку:
Это круто должен сказать... Очень круто!
Можно раскомментированный код в студию ?
какой программой Вы далаете такие гифки?
Это круто должен сказать... Очень круто!
Можно раскомментированный код в студию ?
Спасибо.
Этот код написал на одном дыхании за несколько часов.
Он черновой и чисто для того чтобы визуализировать идею. Его стыдно выкладывать и там много ляпов.
Для более качественного кода нужно потратить дни.
Так ведь здесь нет ничего сложного. Главная ценность - это сама идея. Любой, кто хоть чуть понимает Canvas, сможет написать тоже самое, только лучше.
И кстати, я нигде не нашел такого 3D выбора цвета. Надо подкинуть эту идею Adobe и Corel :)), тем более их головные офисы от меня в шаговой доступности ))).
Странно! Ведь это первое что приходит в голову: три цвета - три измерения.
Полная цветовая палитра RGB(256*256*256= 16777216) - Куб со стороной = 256.
Хотя, у меня есть идея более компактного представления полной цветовой палитры (16777216 цветов) без кликания мышки. Реализую ее обязательно в недалеком будущем.
И кстати, достаточно легко реализовать для полиграфистов выбор CMYK цвета по такой же аналогии, но уже в 4D. Но для трейдеров это лишнее.
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования
На базе стандартного примера панели CBmpButton:
Таблица свойств которые задаются в файле [data folder]\MQL5\Include\Controls\Defines.mqh - именно эти свойства используются при создании панелей диалогов.
Достаточно подключить "Defines.mqh" впереди всех включаемых файлой и классов панелей диалогов и последовательно: