Discusión sobre el artículo "Mejore sus gráficos comerciales con una GUI interactiva basada en MQL5 (Parte II): Interfaz móvil (II)"
Hola,
Por alguna razón me perdí tu segundo post; lo vi ayer. Buen trabajo. Tomé tu base y la extendí para hacer el dashBoard más funcional. Añadí mi función CreatePael y copié los parámetros adicionales en tu Creat DashBoard para permitir establecer el color de fondo y el color y estilo del boder. Adjunto la captura de pantalla, los archivos mq5 y mqh.
Te sugiero que crees una clase Texto que contenga funciones de etiqueta, botón, cuadro de texto, etc. Los usuarios podrían utilizar la clase Test directamente, pero lo más importante es que tu clase Moveable DashBoard podría heredar la clase texto y entonces cada instancia tendría todas las funciones de texto disponibles.Cuando una función específica se coloca en el tablero de instrumentos, que estará vinculada al movimiento dashboards. Estoy incluyendo un archivo de cabecera GUI que no he utilizado como un ejemplo. Usted probablemente debería tratar de encontrar la última versión o tal vez uno ya existe en MQL5
Saludos, espero tu próximo artículo.
Cape Coddah
Me gustaría crear múltiples "cuadros de mando" dinámicamente haciendo clic izquierdo en el gráfico. Con cada clic se crearía un nuevo cuadro de mando. ¿Podría darme una pista de cómo su código debe ser modificado para lograr esto?
Thank you
Thank you
Hola,
Me alegro de que te haya gustado mi artículo. Gracias por tu comentario.
No creo que necesites modificar mi código para conseguir lo que pretendes, ya que tu objetivo parece distinto para el que mi código fue diseñado inicialmente. Sin embargo, puede utilizar mi código para hacer que sus cuadros de mando creados dinámicamente sean móviles.
Para detectar los clics del ratón en el gráfico, podría utilizar el ChartEvent, específicamente CHARTEVENT_CLICK. Este evento proporcionará las coordenadas del clic del ratón, permitiéndote crear un nuevo dashboard en esa ubicación. Podrías entonces aplicar mi código para hacer que este nuevo dashboard sea movible.
Si quieres aprender más sobre ChartEvent, te recomiendo que consultes la primera parte de esta serie, concretamente la sección titulada'Decoding Chart Events: The Building Blocks of Movable GUI'.
Además, sugiero encarecidamente el uso de clases, ya que simplificarán tu tarea si se utilizan correctamente. Si no estás familiarizado con el concepto de clases, quizás quieras consultar mi artículo'Understanding the Concept of Classes' para conocer los conceptos básicos.
Espero que te sirva de ayuda.

- www.mql5.com
Thank you
Hola CapeCoddah
Tus comentarios me encantan. El propósito exacto de mis escritos es inspirar a los lectores como tú a tomar los conceptos y ampliarlos en sus propias formas únicas. El hecho de que hayas hecho exactamente eso reafirma la utilidad de mis artículos.
En cuanto a su sugerencia relativa a la creación de una clase de texto que abarca la etiqueta, botón, cuadro de texto, etc, es interesante observar que mi próximo artículo en realidad se aventura en una dirección similar. Estoy construyendo un tablero de operaciones funcional que puede ejecutar comandos de compra y venta, solicitar tamaños de lote, y sí, también será movible con todos los elementos contenidos dentro exactamente como usted sugirió.
Sin embargo, creo que la creación de una clase de texto puede no ser universalmente beneficiosa dadas las diversas necesidades de cada usuario. En su lugar, animo a los lectores a crear clases adaptadas a sus necesidades específicas.
Al revisar sus archivos, me pareció bastante casual que su interfaz gráfica de usuario coincidiera estrechamente con lo que tengo preparado para la tercera parte. Estoy ansioso por su inminente publicación.
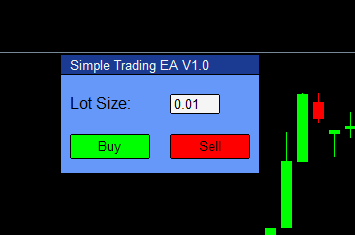
Aquí tienes un adelanto de lo que te espera en el próximo artículo:

Sí, se trata de un salpicadero móvil, ¡con todos sus elementos!
No te pierdas nada más y gracias de nuevo por tu participación activa y tus comentarios.
¡Feliz programación!
Hola CapeCoddah,
Tus comentarios me encantan. El propósito exacto de mis escritos es inspirar a lectores como tú para que adopten los conceptos y los amplíen a su manera. El hecho de que hayas hecho exactamente eso reafirma la utilidad de mis artículos.
En cuanto a su sugerencia relativa a la creación de una clase de texto que abarca la etiqueta, botón, cuadro de texto, etc, es interesante observar que mi próximo artículo en realidad se aventura en una dirección similar. Estoy construyendo un tablero de operaciones funcional que puede ejecutar comandos de compra y venta, solicitar tamaños de lote, y sí, también será movible con todos los elementos contenidos dentro exactamente como usted sugirió.
Sin embargo, creo que la creación de una clase de texto puede no ser universalmente beneficiosa dadas las diversas necesidades de cada usuario. En su lugar, animo a los lectores a crear clases adaptadas a sus necesidades específicas.
Al revisar sus archivos, me pareció bastante casual que su interfaz gráfica de usuario coincidiera estrechamente con lo que tengo preparado para la tercera parte. Estoy ansioso por su inminente publicación.
Aquí tienes un adelanto de lo que te espera en el próximo artículo:
Sí, se trata de un salpicadero móvil, ¡con todos sus elementos!
Estén atentos y gracias de nuevo por su participación activa y sus comentarios.
¡Feliz programación!
Hola CapeCoddah
Tus comentarios me encantan. El propósito exacto de mis escritos es inspirar a lectores como tú para que tomen los conceptos y los amplíen a su manera. El hecho de que hayas hecho exactamente eso reafirma la utilidad de mis artículos.
En cuanto a su sugerencia relativa a la creación de una clase de texto que abarca la etiqueta, botón, cuadro de texto, etc, es interesante observar que mi próximo artículo en realidad se aventura en una dirección similar. Estoy construyendo un tablero de operaciones funcional que puede ejecutar comandos de compra y venta, solicitar tamaños de lote, y sí, también será movible con todos los elementos contenidos dentro exactamente como usted sugirió.
Sin embargo, creo que la creación de una clase de texto puede no ser universalmente beneficiosa dadas las diversas necesidades de cada usuario. En su lugar, animo a los lectores a crear clases adaptadas a sus necesidades específicas.
Al revisar sus archivos, me pareció bastante casual que su interfaz gráfica de usuario coincidiera estrechamente con lo que tengo preparado para la tercera parte. Estoy ansioso por su inminente publicación.
Aquí tienes un adelanto de lo que te espera en el próximo artículo:
Sí, se trata de un salpicadero móvil, ¡con todos sus elementos!
Estén atentos y gracias de nuevo por su participación activa y sus comentarios.
¡Feliz programación!
Hola Kailash,
Tu vista previa me intriga. Es lo que es mi objetivo final. El concepto de la clase Texto es una caja de herramientas de funciones que se utilizan para crear los paneles del tablero de operaciones. Tu vista previa ilustra varios de los miembros de mi clase Texto: Etiqueta, Caja de Entrada, Botones, Panel y tal vez un Panel de Texto, en este momento utilizo botones. Quiero encapsular los detalles de la producción de una etiqueta dentro de una llamada a la función de clase de texto, CreateLabel(....) para que los usuarios puedan hacer varias llamadas a la función de etiqueta para colocar texto diferente en diferentes lugares en el panel móvil.
En realidad preveo multiples pero independientes subpaneles que juntos comprenderan mi estacion de operaciones, por ejemplo indicadores ATR, cruces de indicadores, aperturas de operaciones, estado de operaciones activas, manejo de dinero, manejo de Stop Loss y Take Profit, etc, etc. Como lo preveo, la funcion OnInit sera usada para llamar al desarrollo de cada panel y OnTick proveera funciones de actualizacion a los varios paneles y probablemente habra un panel de funciones que pueda abrir y cerrar los paneles bajo demanda.
Estoy considerando crear una Clase de Texto de este tipo, probablemente llamada 'GUI', para alojar todos los objetos, incluyendo Rectangle Label, Label, Edit y Button.
Tu idea de crear subpaneles múltiples pero independientes para cada tarea, como indicadores y gestión de operaciones, es precisamente el resultado que pretendo para futuros artículos. Aunque lograr esto no está exento de desafíos -como lidiar con el orden z, los diferentes tamaños de pantalla que afectan a los tamaños de los paneles, etc.- confío en que podamos superar estos obstáculos juntos.
El concepto de gestor de paneles también suena prometedor. Deberíamos poder crearlo pronto".
Hola,
Me alegro de que te haya gustado mi artículo. Gracias por tu comentario.
No creo que necesites modificar mi código para conseguir lo que pretendes, ya que tu objetivo parece distinto para el que mi código fue diseñado inicialmente. Sin embargo, puede utilizar mi código para hacer que sus cuadros de mando creados dinámicamente sean móviles.
Para detectar los clics del ratón en el gráfico, podría utilizar el ChartEvent, específicamente CHARTEVENT_CLICK. Este evento proporcionará las coordenadas del clic del ratón, permitiéndote crear un nuevo dashboard en esa ubicación. Podrías entonces aplicar mi código para hacer que este nuevo dashboard sea movible.
Si quieres aprender más sobre ChartEvent, te recomiendo que consultes la primera parte de esta serie, concretamente la sección titulada'Decoding Chart Events: The Building Blocks of Movable GUI'.
Además, sugiero encarecidamente el uso de clases, ya que simplificarán tu tarea si se utilizan correctamente. Si no estás familiarizado con el concepto de clases, quizás quieras consultar mi artículo'Entendiendo el concepto de clases' para conocer los conceptos básicos.
Espero que te sirva de ayuda.
Ah, ya veo dónde tienes la dificultad. Déjame ayudarte.
He escrito un Asesor Experto (EA) llamado MultiDash exactamente como usted quería modificando ligeramente mi código.
Lo he adjuntado a continuación para su referencia. Por favor, compruébelo y no dude en preguntar si hay algo en mi código que usted no entiende. Estaré encantado de ayudarle.
Oh, ya veo dónde tienes dificultades. Déjame ayudarte.
He escrito un Asesor Experto (EA) llamado MultiDash exactamente como usted quería modificando ligeramente mi código.
Lo he adjuntado a continuación para su referencia. Por favor, compruébelo y no dude en preguntar si hay algo en mi código que usted no entiende. Estaré encantado de ayudarle.
- Aplicaciones de trading gratuitas
- 8 000+ señales para copiar
- Noticias económicas para analizar los mercados financieros
Usted acepta la política del sitio web y las condiciones de uso
Artículo publicado Mejore sus gráficos comerciales con una GUI interactiva basada en MQL5 (Parte II): Interfaz móvil (II):
Descubra el potencial de la presentación dinámica de datos en sus estrategias y utilidades comerciales con nuestra guía detallada para crear GUI móviles en MQL5. Sumérjase en los principios fundamentales de la programación orientada a objetos y aprenda a diseñar y utilizar de manera fácil y eficiente una o más GUI móviles en un solo gráfico.
Ahora crearemos un panel desde cero usando un archivo .mqh. De ser necesario, tomaremos prestados fragmentos de nuestro código anterior. Para organizar nuestros archivos de forma efectiva, crearemos una nueva carpeta Movable Dashboard MQL5.
A continuación, crearemos dos archivos nuevos: Movable_Dashboard_MQL5.mq5 servirá como nuestro archivo .mq5 principal, mientras que el archivo GUI_Movable.mqh almacenará el código para desplazar el panel. Nombrar estos archivos correctamente resulta esencial para administrar varios archivos fácilmente.
Con estos pasos, replicaremos lo que logramos en la primera parte usando un código más eficiente. Tenga en cuenta la diferencia significativa en la cantidad de código utilizado en el archivo .mq5 principal en las partes 1 y 2. Y lo más agradable es que solo mejorará.
Resultado:
Autor: Kailash Bai Mina