거래 로봇을 무료로 다운로드 하는 법을 시청해보세요
당사를 Facebook에서 찾아주십시오!
당사 팬 페이지에 가입하십시오
당사 팬 페이지에 가입하십시오
스크립트가 마음에 드시나요? MetaTrader 5 터미널에서 시도해보십시오
- 조회수:
- 4452
- 평가:
- 게시됨:
-
이 코드를 기반으로 한 로봇이나 지표가 필요하신가요? 프리랜스로 주문하세요 프리랜스로 이동
/****************************************************************
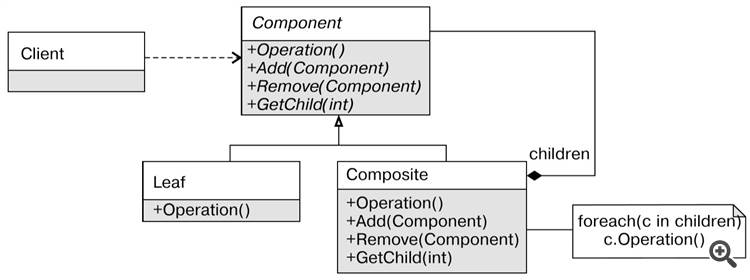
Programming patterns: Composite pattern
Compose objects into tree structures to represent part-whole hierarchies.
Composite lets clients treat individual objects and compositions of objects uniformly.
/**/ /****************************************************************/ class Component //abstract (interface) { public: virtual void Operation()=0; virtual void Add(Component*)=0; virtual void Remove(Component*)=0; virtual Component* GetChild(int)=0; Component() {} Component(string name):mname(name) {} protected: string mname; }; /****************************************************************/ class Leaf:public Component { public: void Operation() {Print(mname);} void Add(Component*) {} void Remove(Component*) {} Component* GetChild(int) {return NULL;} Leaf(string name):Component(name) {} }; /****************************************************************/ class Composite:public Component { public: ObjectList<Component>nodes; void Operation() {Print(mname); int c=nodes.Count(); for(int i=0; i<c; i++) {nodes[i].Operation();}} void Add(Component*c) {nodes+=c;} void Remove(Component*c) {nodes-=c;} Component* GetChild(int i) {return nodes[i];} Composite(string name):Component(name) {} }; /**/
/****************************************************************
Applicability
Use the Composite pattern when
you want to represent part-whole hierarchies of objects.
you want clients to be able to ignore the difference between compositions of
objects and individual objects. Clients will treat all objects in the composite
structure uniformly.
Participants
Component
declares the interface for objects in the composition.
implements default behavior for the interface common to all classes, as
appropriate.
declares an interface for accessing and managing its child components.
(optional) defines an interface for accessing a component's parent in the
recursive structure, and implements it if that's appropriate.
Leaf
represents leaf objects in the composition. A leaf has no children.
defines behavior for primitive objects in the composition.
Composite
defines behavior for components having children.
stores child components.
implements child-related operations in the Component interface.
Client
manipulates objects in the composition through the Component interface.
Collaborations
Clients use the Component class interface to interact with objects in the
composite structure. If the recipient is a Leaf, then the request is handled
directly. If the recipient is a Composite, then it usually forwards requests to its
child components, possibly performing additional operations before and/or after
forwarding.
Consequences
The Composite pattern
defines class hierarchies consisting of primitive objects and composite objects.
Primitive objects can be composed into more complex objects, which in turn can
be composed, and so on recursively. Wherever client code expects a primitive
object, it can also take a composite object.
makes the client simple. Clients can treat composite structures and individual
objects uniformly. Clients normally don't know (and shouldn't care) whether
they're dealing with a leaf or a composite component. This simplifies client
code, because it avoids having to write tag-and-case-statement-style functions
over the classes that define the composition.
makes it easier to add new kinds of components. Newly defined Composite or
Leaf subclasses work automatically with existing structures and client code.
Clients don't have to be changed for new Component classes.
can make your design overly general. The disadvantage of making it easy to add
new components is that it makes it harder to restrict the components of a
composite. Sometimes you want a composite to have only certain components.
With Composite, you can't rely on the type system to enforce those constraints
for you. You'll have to use run-time checks instead.
/**/ /**************************************************************** Example of Composite pattern usage. Client /****************************************************************/ void OnStart() { /*root*/ Component* root=new Composite("ROOT"); //dynamic // = Composite root("ROOT"); //auto /*parts*/ Component* branch1=new Composite(" Branch 1"); Component* branch2=new Composite(" Branch 2"); Component* leaf1=new Leaf(" Leaf 1"); Component* leaf2=new Leaf(" Leaf 2"); /*build tree*/ root.Add(NULL); //by mistake... root.Add(branch1); root.Add(branch2); branch1.Add(leaf1); branch1.Add(leaf2); branch2.Add(leaf2); branch2.Add(new Leaf(" Leaf 3")); //add part by reference (non-var) root.Operation(); //check {string s; for(int i=0; i<13; i++) {s+="-";} Print(s);} /*remove whole branch*/ root.Remove(branch1); root.Operation(); //check /*delete root*/ delete root; } /**************************************************************** Output: /** ROOT Branch 1 Leaf 1 Leaf 2 Branch 2 Leaf 2 Leaf 3 ------------- ROOT Branch 2 Leaf 2 Leaf 3 /**/
 Forex market sessions identification
Forex market sessions identification
This script highlights Forex sessions for Sydney, Tokyo, London and New York with colored rectangles, according to the user time definitions.
 Pan PrizMA CD Phase Sin leverage 72
Pan PrizMA CD Phase Sin leverage 72
Calculates the phase and amplitude of the expected wave
 Profit and Losses represented in Pips
Profit and Losses represented in Pips
Simple script to see your current Profit Losses in Pips.
 Programming patterns - Facade
Programming patterns - Facade
Provide a unified interface to a set of interfaces in a subsystem.