Discussion of article "Improving Panels: Adding transparency, changing background color and inheriting from CAppDialog/CWndClient"
Forum on trading, automated trading systems and testing trading strategies
Discussion of the article "How to create a graphical panel of any complexity and how it works"
Rashid Umarov, 2018.04.23 10:30 AM
Double click is two clicks with a very small time interval between them. So, it can be handled in the same way as a normal click - you just need to add a static variable to OnChartEvent. Look at the example in https://www.mql5.com/en/docs/constants/chartconstants/enum_chartevents and do something like this:
....
Let's show by example how to add double click handling to the panel. Let's make edits to the CMyWndClient class

1. Override the virtual method OnDblClick, which comes from the CWnd ancestor.
class CMyWndClient : public CWndClient { private: CButton m_button1; // the button object CButton m_button2; // the button object //--- scroll size int m_scroll_size; // scroll_size //--- store the owner CAppDialog m_owner; // owner //--- hide the invisible bool m_hide_invisble; //--- bool AddButton1(void); bool AddButton2(void); protected: //--- handlers of the dependent controls events void OnClickButton1(void); void OnClickButton2(void); void OnShowScrollH(void); virtual bool OnScrollLineRight(void); virtual bool OnScrollLineLeft(void); virtual bool OnDblClick(void); ..... //+------------------------------------------------------------------+ //|| override the OnDblClick event handling | //+------------------------------------------------------------------+ bool CMyWndClient::OnDblClick(void) { Print(__FUNCTION__); return ColorBackground(GetRandomColor()); }
2. Add processing of this event
//+------------------------------------------------------------------+ //| Event Handling| //+------------------------------------------------------------------+ EVENT_MAP_BEGIN(CMyWndClient) ON_EVENT(ON_CLICK,m_button1,OnClickButton1) ON_EVENT(ON_CLICK,m_button2,OnClickButton2) ON_EVENT(ON_DBL_CLICK,this,OnDblClick) ON_EVENT(ON_SHOW,m_scroll_h,OnShowScrollH) EVENT_MAP_END(CWndClient)
3. In the MyWndClient.mq5 application file, add lines for catching the DoubleClick event
//+------------------------------------------------------------------+ //| Expert chart event function| //+------------------------------------------------------------------+ void OnChartEvent(const int id, // event ID const long& lparam, // event parameter of the long type const double& dparam, // event parameter of the double type const string& sparam) // event parameter of the string type { //--- time of the last mouse click static uint last_click=0; //--- left-clicking on the chart if(id==CHARTEVENT_OBJECT_CLICK) { uint click_time=GetTickCount(); //Print("click_time=",click_time); //Print("Coordinates of the mouse click on the chart: x = ",lparam," y = ",dparam); if(click_time-last_click<dbl_click_time) { PrintFormat("DoubleClick! time=%d msec",click_time-last_click); // send the ON_DBL_CLICK event to the client area - let it handle it EventChartCustom(CONTROLS_SELF_MESSAGE,ON_DBL_CLICK,ClientArea.Id(),dparam,ClientArea.Name()); } last_click=click_time; //--- } AppWindow.ChartEvent(id,lparam,dparam,sparam); }
Add the time between clicks in milliseconds to the external parameter of the application - if it is less than the specified time, the DoubleClick event will be generated.
//+------------------------------------------------------------------+ //|MyWndClient.mq5 | //| Copyright 2018, MetaQuotes Software Corp. | | //| https://www.mql5.com | //+------------------------------------------------------------------+ #property copyright "Copyright 2018, MetaQuotes Software Corp." #property link "https://www.mql5.com" #property version "1.001" #property description "MyWndClient application based on CMyWndClient class" #property description "Added buttons to set the background and header colour" #include "MyWndClient.mqh" #include <Controls\Dialog.mqh> #include <Controls\Button.mqh> //--- input parameter input bool InpTwoButtonsVisible=false; // panel width input bool HideInvisble=false; // hide the invisible input uint dbl_click_time=500; // period between clicks in msec
The files are attached. You can view them individually or extract the archive to the MQL5/Experts folder.
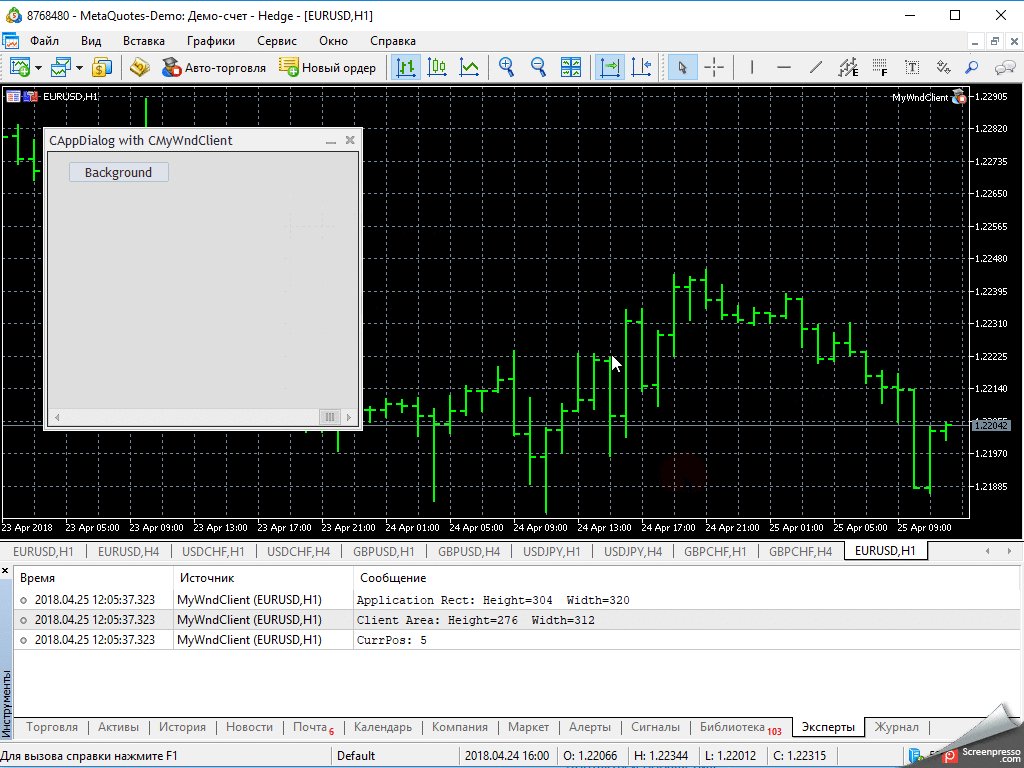
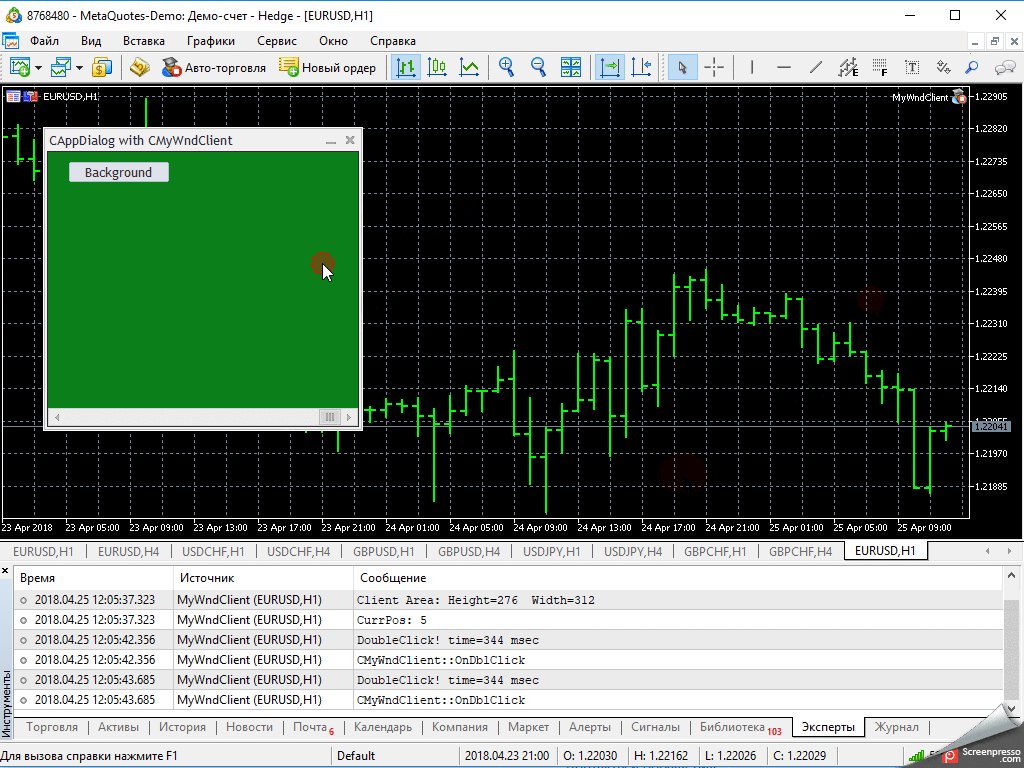
The video shows that the double click event only fires on the panel. Outside the panel, the event is not captured.

I wonder if it is possible to make the panel opaque to the mouse. When dragging and even editing in the Edit field, objects in the graphic are clinging, stops dragging.
Plus. Very often stops and takeouts get caught in this way.
You can try to solve this by changing their view to virtual - if the lines are not selected for editing, moving the panel does not snag them.
And also ...it would be cool to know how to output current information (for example, the profit on open Buy or Sell or any changing current information) in the panel window itself?
Maybe someone has done something similar. MT4.
***
And one more thing ...it would be cool to know how to make the output of current information (for example, profit on open Buy or Sell or any changing current information) in the panel window itself?
Maybe someone has done something similar. MT4.
Thanks a lot) Will have to look into this topic sometime.
Thank you, Vladimir, for this and the previous article. I have learnt some new useful points for myself.
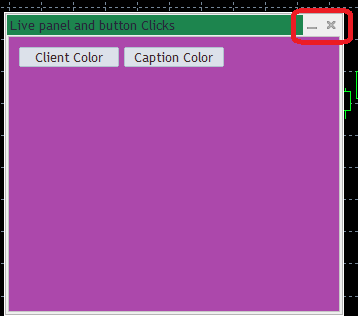
You didn't manage to see why the header is coloured together with the close buttons for the first time, but after minimizing/uncollapsing the colour changes don't affect the controls anymore?
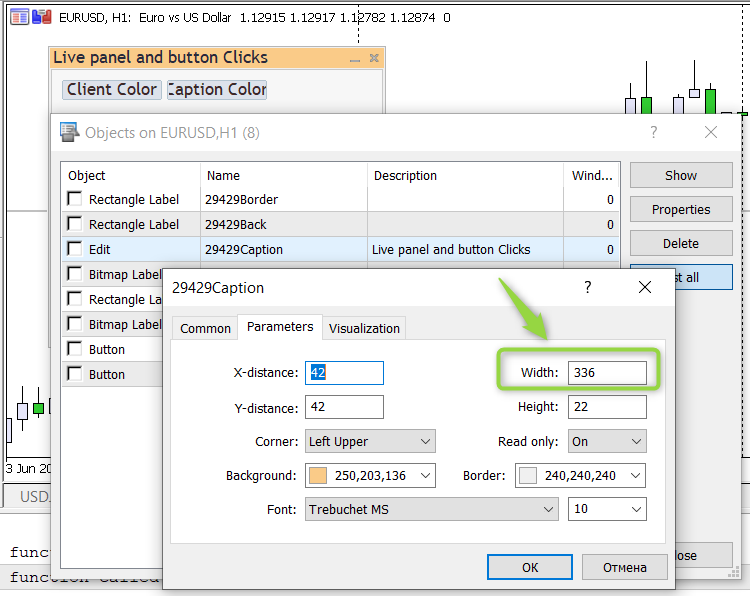
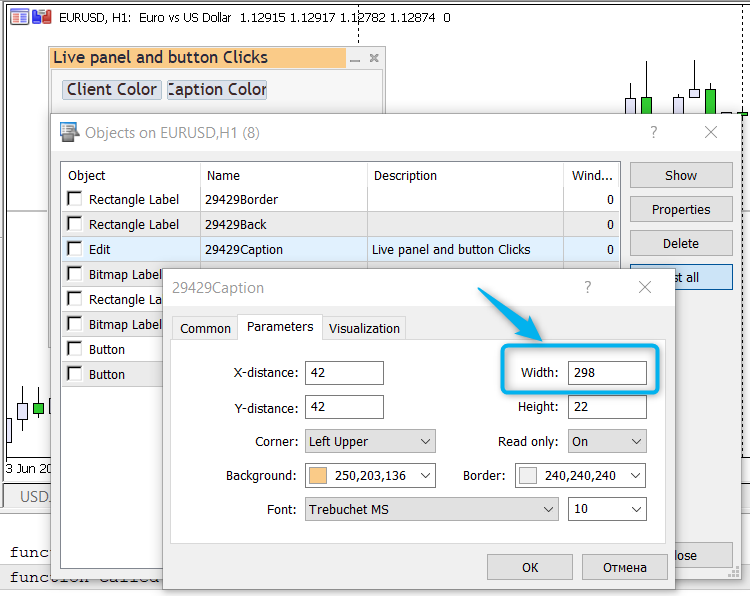
I discovered the reason. Look at the width of the header after the first run and after minimising/unmodelling:

Fig. 1: Header width after the first launch

Figure 2: Header width after minimising/unfolding
I discovered the cause. Look at the header width after the first run and after minimising/unmodifying:
Great, thanks. I added one line to the code and clicking the button started to colour the header completely.
//+------------------------------------------------------------------+ //| Event handler| //+------------------------------------------------------------------+ void CLivePaneButtonClicks::OnClickButton2(void) { string prefix=Name(); int total=ExtDialog.ControlsTotal(); for(int i=0;i<total;i++) { CWnd*obj=ExtDialog.Control(i); string name=obj.Name(); //--- if(name==prefix+"Caption") { CEdit *edit=(CEdit*) obj; color clr=(color)GETRGB(XRGB(rand()%255,rand()%255,rand()%255)); edit.ColorBackground(clr); edit.Width(336); ChartRedraw(); return; } } }
Now you can just override this point in the functions
virtual void Minimize(void);
virtual void Maximize(void);
And everything will be fine.
But with your permission I will remind you a couple of times in the branches with new builds about this feature. Maybe they will correct it.
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
You agree to website policy and terms of use

New article Improving Panels: Adding transparency, changing background color and inheriting from CAppDialog/CWndClient has been published:
In this article, we continue studying the use of CAppDialog. Now we will learn how to set color for the background, borders and header of the dialog box. Also, this article provides a step-by-step description of how to add transparency for an application window when dragging it within the chart. We will consider how to create child classes of CAppDialog or CWndClient and analyze new specifics of working with controls. Finally, we will review new Projects from a new perspective.
Now, changing of the panel dialog box and button color during panel dragging is fully implemented in "Live panel and transparent Button.mq5" code:
Author: Vladimir Karputov