在我的记忆中,你不能这样做,只能通过一个循环。
用我的iCanvas 类来使用Kanvas更方便。
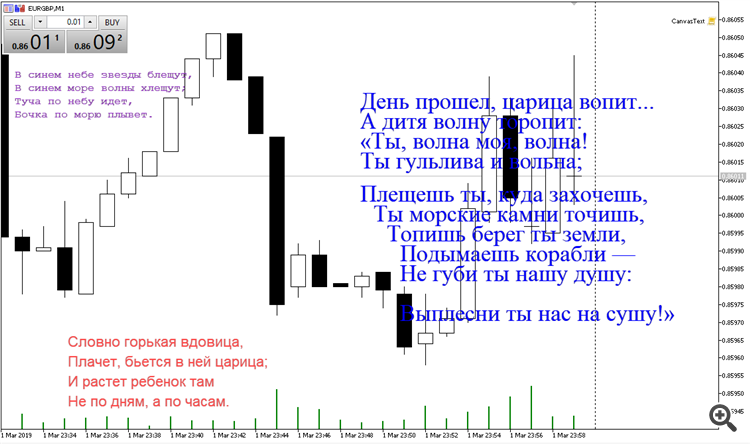
#include <Canvas\iCanvas.mqh> //https://www.mql5.com/ru/code/22164 void OnStart() { // Значения по умолчанию: // "Courier New" - начальный шрифт с размером 18 // Canvas.TextPosX=20; - начальная координата X // Canvas.TextPosY=100; - начальная координата Y // Canvas.TextColor=clrDarkOrchid; - цвет текста с прозрачностью 1.0 (полностью непрозрачный) // Canvas.StepTextLine = 20; - шаг между строками Canvas.Comm("В синем небе звезды блещут,"); Canvas.Comm("В синем море волны хлещут;"); Canvas.Comm("Туча по небу идет,"); Canvas.Comm("Бочка по морю плывет."); Canvas.TextPosition(100,500); // Позиция X и Y. Если целое число то значение в пикселях. Если double, то в процентах от ширины и высоты Canvas.CurentFont("Arial",25,30,clrRed,0.7); // 25 - размер, 30 - расстояние между строками, 0.7 - прозрачность Canvas.Comm("Словно горькая вдовица,"); Canvas.Comm("Плачет, бьется в ней царица;"); Canvas.Comm("И растет ребенок там"); Canvas.Comm("Не по дням, а по часам."); Canvas.TextPosition(50.0,20.0); // Позиция X и Y в процентах от ширины и высоты (тип dounle) Canvas.CurentFont("Times New Roman",40,30,clrBlue); // 40 - размер, 30 - расстояние между строками, прозрачность - 1.0 (по умолчанию Canvas.Comm("День прошел, царица вопит..."); Canvas.Comm("А дитя волну торопит:"); Canvas.Comm("«Ты, волна моя, волна!"); Canvas.Comm("Ты гульлива и вольна;"); Canvas.TextPosY+=20; // увеличиваем Y координату на 20 пикселей Canvas.Comm("Плещешь ты, куда захочешь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Ты морские камни точишь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Топишь берег ты земли,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Подымаешь корабли —"); Canvas.StepTextLine+=30; // увеличиваем шаг между строками на 30 пикселей Canvas.Comm("Не губи ты нашу душу:"); Canvas.Comm("Выплесни ты нас на сушу!»"); Canvas.Update(); Sleep(20000); }
如果使用对象来显示这样的东西,代码会大得多。
Leon:
后面能不能接上一个填充物?这样,图形就不会碍事了?
后面能不能接上一个填充物?这样,图形就不会碍事了?
在开始时,你只需要用正确的颜色和透明度来填充背景。
Canvas.Erase(ColorToARGB(clrGreen,150)); // где 150- прозрачность, меняющаяся от 0 до 255. 0 - абсолютная прозрачность. 255-абсолютная непрозрачность
Nikolai Semko:
在开始时,你只需要用正确的颜色和透明度来填充背景。
谢谢你的解答。但是,扩展的情况如何?例如,如果我开始按价格扩大或缩小图表,文本会不会相互重叠?
还是这个文本会像一个标签?
Farkhat Guzairov:
谢谢你的解答。但是,扩展的情况如何?例如,如果我按价格扩大或缩小图表,文本会不会相互重叠?
还是这个文本会像一个标签?
为此,你需要保存文本开始的坐标,不是像素,而是价格和时间。而每次CHARTEVENT_CHART_CHANGE事件都应使用iCanvas类的函数重新绘制。
double Y(double Price); double X(datetime Time);
Nikolai Semko:
在开始时,你只需要用正确的颜色和透明度来填充背景。
非常感谢您!这些天我要试一试。
Nikolai Semko:
要做到这一点,你需要保存文本开头的坐标,不是用像素,而是用价格和时间。并且每次都在CHARTEVENT_CHART_CHANGE事件中使用iCanvas类的函数重新绘制它们。
那么,这就和普通的文本对象一样。无论如何,我将把你的解决方案用于其他目的,谢谢!"。

大家好!
是否可以在一个OBJ_TEXT对象 中分多行输出文本?如果没有,为什么不实现这个功能,向开发者提问?