Discussão do artigo "Melhore seus gráficos de negociação com uma GUI interativa baseada em MQL5 (Parte I): GUI móvel (II)"
Hi,
De alguma forma, perdi sua segunda publicação; só a vi ontem. Bom trabalho. Peguei sua base e a ampliei para tornar o painel mais funcional. Acrescentei minha função CreatePael e copiei os parâmetros adicionais no seu Creat DashBoard para permitir a configuração da cor do plano de fundo e da cor e do estilo do corpo. Em anexo estão a captura de tela e os arquivos mq5 e mqh.
Permita-me sugerir sua próxima etapa: crie uma classe Text que contenha funções de rótulo, botão, caixa de texto etc. Os usuários poderiam usar a classe Test diretamente, mas, mais importante, sua classe Moveable DashBoard poderia herdar a classe Text e, assim, cada instância teria todas as funções de texto disponíveis.Quando uma função específica for colocada no painel, ela será vinculada ao movimento do painel. Estou incluindo um arquivo de cabeçalho de GUI que não usei como exemplo. Você provavelmente deve tentar encontrar a versão mais recente ou talvez já exista uma em MQL5
Obrigado, estou aguardando seu próximo artigo.
Cape Coddah
Gostaria de criar vários "dashboards" dinamicamente clicando com o botão esquerdo do mouse no gráfico. A cada clique, um novo painel seria criado. Você poderia me dar uma dica de como seu código deve ser modificado para conseguir isso?
Muito obrigado
Muito obrigado
Hi,
É ótimo saber que você gostou do meu artigo! Obrigado por seu feedback.
Não acho que seja necessário modificar meu código para alcançar o que você deseja, pois seu objetivo parece ser diferente daquele para o qual meu código foi projetado inicialmente. No entanto, você certamente pode utilizar meu código para tornar seus painéis criados dinamicamente móveis.
Para detectar cliques do mouse no gráfico, você pode usar o ChartEvent, especificamente o CHARTEVENT_CLICK. Esse evento fornecerá as coordenadas do clique do mouse, permitindo que você crie um novo painel nesse local. Você poderia então aplicar meu código para tornar esse painel recém-criado móvel.
Se quiser saber mais sobre o ChartEvent, recomendo que consulte a primeira parte desta série, especificamente a seção intitulada"Decodificando eventos de gráfico": The Building Blocks of Movable GUI".
Além disso, sugiro enfaticamente o uso de classes, pois elas simplificarão sua tarefa se forem usadas corretamente. Se você não estiver familiarizado com o conceito de classes, consulte meu artigo"Understanding the Concept of Classes" (Entendendo o conceito de classes) para obter informações básicas.
Espero que isso ajude!

- www.mql5.com
Muito obrigado
Oi CapeCoddah,
Seu feedback realmente me encanta. O objetivo exato dos meus textos é inspirar leitores como você a pegar os conceitos e estendê-los de suas próprias maneiras. O fato de você ter feito exatamente isso reafirma a utilidade dos meus artigos.
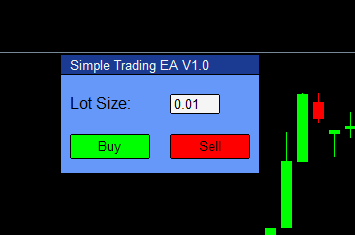
Quanto à sua sugestão sobre a criação de uma classe de texto que englobe rótulo, botão, caixa de texto etc., é interessante observar que meu próximo artigo se aventura em uma direção semelhante. Estou construindo um painel de negociação funcional que pode executar comandos de compra e venda, solicitar tamanhos de lote e, sim, ele também será móvel com todos os elementos contidos nele, exatamente como você sugeriu.
No entanto, acredito que criar uma classe de texto pode não ser universalmente benéfico, dadas as diversas necessidades de cada usuário. Em vez disso, incentivo os leitores a criar classes adaptadas às suas necessidades específicas.
Ao analisar seus arquivos, achei bastante coincidente que sua GUI se aproxima do que tenho reservado para a parte 3. Estou ansioso por sua publicação iminente.
Aqui está uma prévia do que está por vir no próximo artigo:

Sim, este é um painel móvel, completo com todos os seus elementos!
Fique ligado para saber mais e obrigado novamente por sua participação ativa e seus comentários.
Boa programação!
Oi CapeCoddah,
Seu feedback realmente me encanta. O objetivo exato dos meus textos é inspirar leitores como você a pegar os conceitos e ampliá-los de maneira exclusiva. O fato de você ter feito exatamente isso reafirma a utilidade dos meus artigos.
Quanto à sua sugestão sobre a criação de uma classe de texto que englobe rótulo, botão, caixa de texto etc., é interessante observar que meu próximo artigo se aventura em uma direção semelhante. Estou construindo um painel de negociação funcional que pode executar comandos de compra e venda, solicitar tamanhos de lote e, sim, ele também será móvel com todos os elementos contidos nele, exatamente como você sugeriu.
No entanto, acredito que criar uma classe de texto pode não ser universalmente benéfico, dadas as diversas necessidades de cada usuário. Em vez disso, incentivo os leitores a criarem classes adaptadas às suas necessidades específicas.
Ao analisar seus arquivos, achei bastante coincidente que sua GUI se aproxima do que tenho reservado para a parte 3. Estou ansioso por sua publicação iminente.
Aqui está uma prévia do que está por vir no próximo artigo:
Sim, este é um painel de controle móvel, completo com todos os seus elementos!
Fique ligado para saber mais e obrigado novamente por seu envolvimento ativo e feedback.
Boa programação!
Oi CapeCoddah,
Seu feedback realmente me encanta. O objetivo exato dos meus textos é inspirar leitores como você a pegar os conceitos e ampliá-los de maneira exclusiva. O fato de você ter feito exatamente isso reafirma a utilidade dos meus artigos.
Quanto à sua sugestão sobre a criação de uma classe de texto que englobe rótulo, botão, caixa de texto etc., é interessante observar que meu próximo artigo se aventura em uma direção semelhante. Estou construindo um painel de negociação funcional que pode executar comandos de compra e venda, solicitar tamanhos de lote e, sim, ele também será móvel com todos os elementos contidos nele, exatamente como você sugeriu.
No entanto, acredito que criar uma classe de texto pode não ser universalmente benéfico, dadas as diversas necessidades de cada usuário. Em vez disso, incentivo os leitores a criarem classes adaptadas às suas necessidades específicas.
Ao analisar seus arquivos, achei bastante coincidente que sua GUI se aproxima do que tenho reservado para a parte 3. Estou ansioso por sua publicação iminente.
Aqui está uma prévia do que está por vir no próximo artigo:
Sim, este é um painel de controle móvel, completo com todos os seus elementos!
Fique ligado para saber mais e obrigado novamente por seu envolvimento ativo e feedback.
Boa programação!
Oi Kailash,
Sua visualização me intriga, pois é o meu objetivo final. O conceito da classe Text é uma caixa de ferramentas de funções que são usadas para criar os painéis do painel de negociação. Sua visualização ilustra vários dos membros da minha classe de texto: Rótulo, Caixa de entrada, Botões, Painel e talvez um Painel de texto; no momento, estou usando botões. Quero encapsular os detalhes da produção de um rótulo dentro de uma função de classe de texto chamável, CreateLabel(....), para que os usuários possam fazer várias chamadas à função de rótulo para colocar textos diferentes em lugares diferentes no painel móvel.
Na verdade, estou prevendo vários subpainéis independentes que, juntos, comporão minha estação de negociação, por exemplo, indicadores ATR, cruzamentos de indicadores, aberturas de negociações, status de negociações ativas, gerenciamento de dinheiro, gerenciamento de Stop Loss e Take Profit, etc., etc. Como imagino, a função OnInit será usada para chamar o desenvolvimento de cada painel e o OnTick fornecerá funções de atualização para os vários painéis e, provavelmente, haverá um painel de funções que poderá abrir e fechar os painéis sob demanda.
Estou pensando em criar uma classe de texto, provavelmente denominada 'GUI', para abrigar todos os objetos, incluindo Rectangle Label, Label, Edit e Button.
Sua ideia de criar vários subpainéis, porém independentes, para cada tarefa, como indicadores e gerenciamento de negociações, é exatamente o resultado que pretendo obter em artigos futuros. Embora isso não seja isento de desafios, como lidar com a ordem z, diferentes tamanhos de tela que afetam os tamanhos dos painéis e assim por diante, estou confiante de que poderemos superar esses obstáculos juntos.
O conceito de um gerenciador de painéis também parece promissor. Devemos ser capazes de criá-lo em breve."
Hi,
Fico feliz que tenha gostado do meu artigo! Obrigado por seu feedback.
Não acho que você precise modificar meu código para alcançar o que deseja, pois seu objetivo parece diferente daquele para o qual meu código foi projetado inicialmente. No entanto, você certamente pode utilizar meu código para tornar seus painéis criados dinamicamente móveis.
Para detectar cliques do mouse no gráfico, você pode usar o ChartEvent, especificamente o CHARTEVENT_CLICK. Esse evento fornecerá as coordenadas do clique do mouse, permitindo que você crie um novo painel nesse local. Em seguida, você poderia aplicar meu código para tornar esse painel recém-criado móvel.
Se quiser saber mais sobre o ChartEvent, recomendo que consulte a primeira parte desta série, especificamente a seção intitulada"Decodificando eventos de gráfico": The Building Blocks of Movable GUI".
Além disso, sugiro enfaticamente o uso de classes, pois elas simplificarão sua tarefa se forem usadas corretamente. Se você não estiver familiarizado com o conceito de classes, consulte meu artigo"Understanding the Concept of Classes" (Entendendo o conceito de classes) para obter informações básicas.
Espero que isso ajude!
Ah, estou vendo onde você está tendo dificuldades. Deixe-me ajudá-lo.
Escrevi um Expert Advisor (EA) chamado MultiDash exatamente como você queria, modificando ligeiramente meu código.
Anexei-o abaixo para sua referência. Dê uma olhada nele e não hesite em perguntar se há algo em meu código que você não entendeu. Terei prazer em ajudar.
Oh, estou vendo onde você está tendo dificuldades. Deixe-me ajudá-lo.
Escrevi um Expert Advisor (EA) chamado MultiDash exatamente como você queria, modificando ligeiramente meu código.
Anexei-o abaixo para sua referência. Dê uma olhada nele e não hesite em perguntar se há algo em meu código que você não entendeu. Terei prazer em ajudar.
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Você concorda com a política do site e com os termos de uso
Novo artigo Melhore seus gráficos de negociação com uma GUI interativa baseada em MQL5 (Parte I): GUI móvel (II) foi publicado:
Libere todo o poder da representação de dados dinâmicos em suas estratégias de negociação ou utilitários com o nosso guia detalhado para desenvolver uma GUI móvel em MQL5. Mergulhe nos princípios fundamentais da programação orientada a objetos e aprenda a desenvolver e usar de forma fácil e eficiente uma ou mais GUIs móveis em um único gráfico.
Agora, vamos criar um painel do zero usando um arquivo .mqh. Se necessário, vamos emprestar partes do nosso código anterior. Para organizar eficientemente nossos arquivos, criaremos uma nova pasta chamada Movable Dashboard MQL5.
Em seguida, criaremos dois novos arquivos: Movable_Dashboard_MQL5.mq5 servirá como nosso arquivo .mq5 principal, e o arquivo GUI_Movable.mqh conterá o código para mover o painel. A nomenclatura adequada desses arquivos é crucial para facilitar o gerenciamento de vários arquivos.
Com essas etapas, repetimos o que foi alcançado na parte 1, usando um código mais eficiente. Observe a diferença significativa no volume de código usado no arquivo principal .mq5 nas partes 1 e 2. E o melhor ainda está por vir.
Resultado:
Autor: Kailash Bai Mina