Ti stai perdendo delle opportunità di trading:
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Registrazione
Accedi
Accetti la politica del sito e le condizioni d’uso
Se non hai un account, registrati
Non è necessario. Nel distruttore di Canvas, viene gestito automaticamente:
Grazie!
Quando si creano pannelli e altri dashboard su canvas, è necessario prevedere diversi monitor. Ad esempio, 4k.
Io lo faccio in questo modo, misuro la dimensione dei caratteri e passo da quella. Ma cambiando la scala del 100-200-300-400% a volte mi trovo di fronte al fatto che non tutti gli elementi vengono scalati perfettamente.
Ma forse esiste un modo mega universale per scalare automaticamente il canvas su monitor diversi, che tenga conto di tutti gli elementi della dashboard (finestra di input standard (non canvas), grafica, testo)?
Ma forse esiste un modo mega universale per scalare automaticamente il canvas su monitor diversi, che tenga conto di tutti gli elementi della dashboard (finestra di input standard (non canvas), grafica, testo)?
Si dovrebbe usare TERMINAL_SCREEN_DPI
Grazie per il suggerimento.
Sarebbe utile avere un esempio su mt4/5. C'è da qualche parte o si può scrivere)? È importante combinare sia il canvas che qualsiasi altro oggetto regolare in un unico posto/pannello.
Grazie per il suggerimento.
Sarebbe utile avere un esempio su mt4/5. Ce n'è uno da qualche parte o potete postarlo)? L'importante è combinare sia il canvas che qualsiasi altro oggetto regolare in un unico posto/pannello.
TerminalInfoInteger
Per questo motivo ho realizzato un esempio con icone di parsing e ridimensionamento su sfondo trasparente.
Buongiorno!!!
Posso avere un semplice esempio di come visualizzare più immagini usando kanvas?
Buona giornata!
Posso avere un semplice esempio di come visualizzare più immagini usando kanvas?
Mi sono prefissato un compito: dimostrare le possibilità della grafica personalizzata tramite la classe CCanvas in un breve codice.
Ecco cosa ne ho ricavato......
Sì, certo - le possibilità sono COLOSSALI (!)
... ora - abbiamo bisogno di ESEMPI di ciò che si può fare da usare (?????!!!!!!_
Per esempio - so che i prodotti su CCanvas - fanno "DISEGNI" per i grafici - letteralmente come in Paint - per fare schizzi su un grafico, per esempio quando si analizza un grafico - per disegnare un presunto ulteriore movimento di prezzo! .... è comodo! :)
ma cos'altro si può fare?!
dicono - su Kanvas si può fare un testo a 3 righe per firmare i segnali negli indicatori - in modo che quando si cambia la scala del grafico = la spaziatura delle linee rimane costante (!!!) :)
...
Suggerisco - a tutti i PRODUTTORI DI CANVAS HANDY = di unirsi, creare un unico Topic, e pubblicare in esso TUTTE LE OPZIONI - tutto ciò che si può fare su Canvas!
e i Clienti - per non riempire tale topic con discussioni e desideri - scrivono agli Sviluppatori in privato = cosa vogliono, e se loro (gli Sviluppatori) possono prendere il loro Ordine (?!) :).
... finché nessuno centralizzerà il topic con i campioni dei prodotti su Canvas = la sua popolarità non aumenterà (!!!).
Buona fortuna! :)
ma cos'altro si può fare?
dire - su Kanvas si può fare un testo a 3 righe per firmare i segnali negli indicatori - in modo che quando si cambia la scala del grafico = l'interlinea rimane costante (!!!):)
Personalmente, ho bisogno di un canvas prima di tutto per sviluppare algoritmi complessi. Senza visualizzazioni intermedie di processi e dati è molto più difficile e lungo farlo.
Forum sul trading, sui sistemi di trading automatizzati e sulla verifica delle strategie di trading
Errori, bug, domande
Nikolai Semko, 2021.12.24 20:25
Ovviamente è più difficile lavorare con i buffer. È più facile con i canvas.
Non è possibile inserire #property in una funzione.
E si può aggiungere una riga di kanvas con una sola riga passando un array a una funzione.
Personalmente, uso kanvas più per visualizzare alcuni processi e dati intermedi durante lo sviluppo. È più facile vedere i problemi e trovare soluzioni ottimali.
A meno che, naturalmente, non si tratti di algoritmi primitivi basati sulle intersezioni.
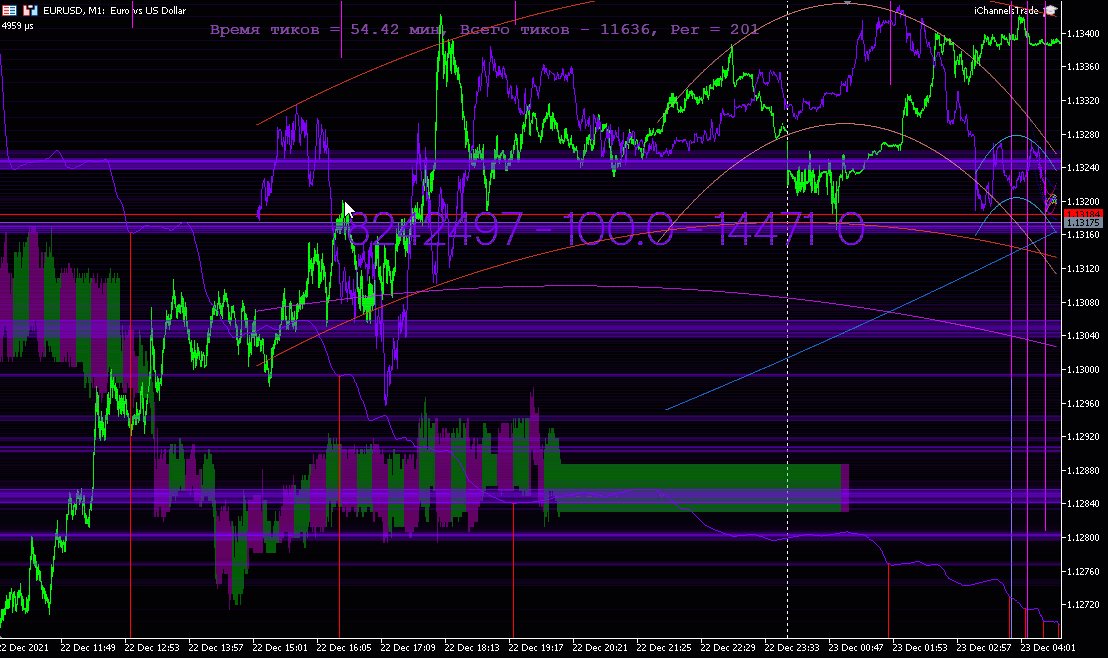
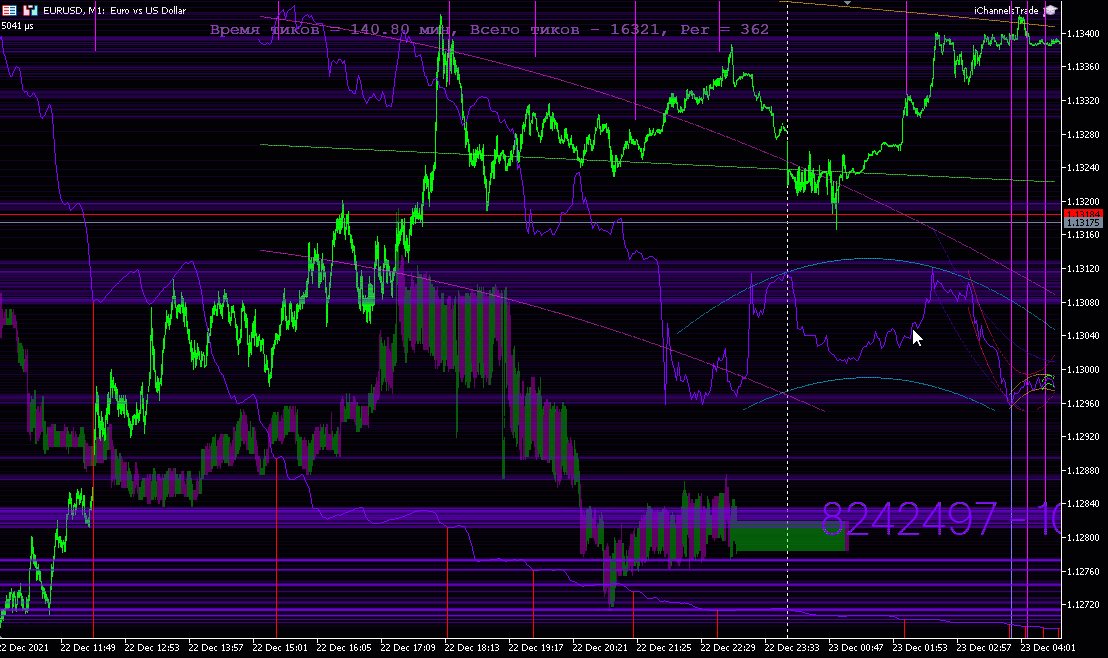
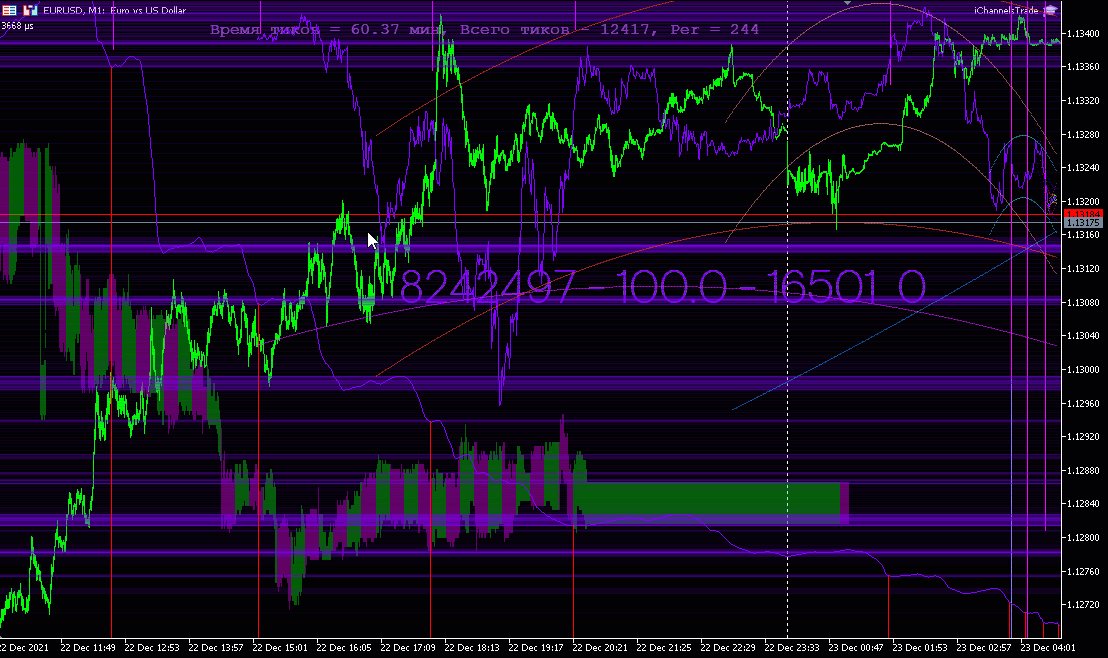
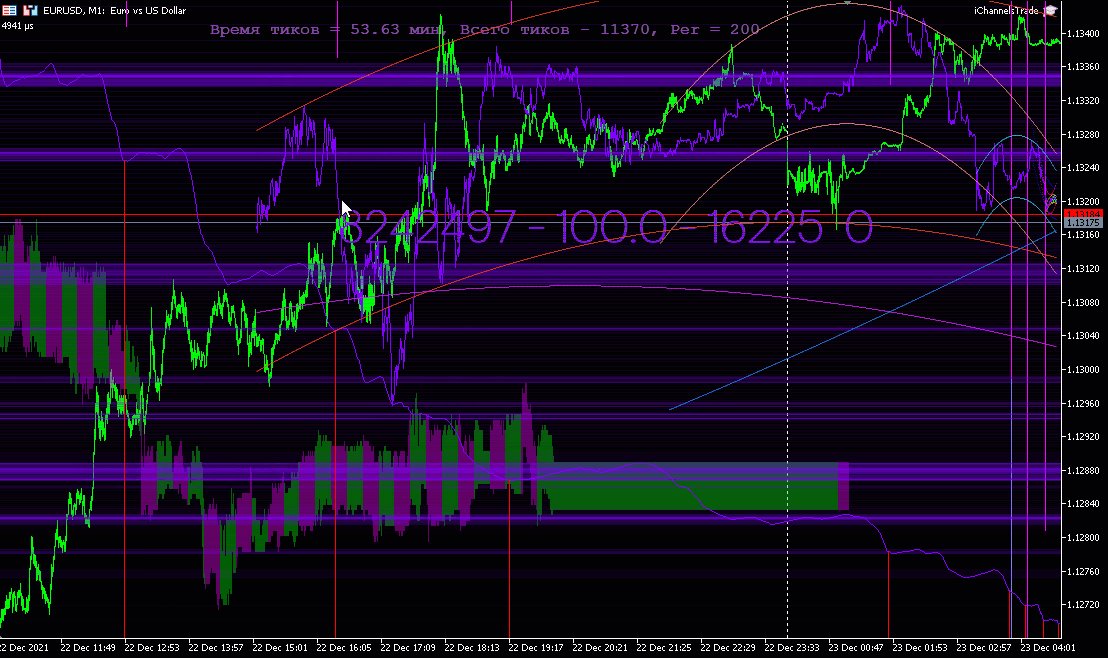
Ecco, per esempio, il mio lavoro attuale.
Tutta questa patina di servizio mi aiuta molto a trovare soluzioni ottimali.
Naturalmente, non si può fare con i buffer. Inoltre, questa soluzione funziona anche con gli Expert Advisor e gli indicatori. Il codice funziona anche in MT4.

Ed è implementato in modo molto semplice e veloce. Letteralmente al volo.La visualizzazione di qualsiasi array sullo schermo in qualsiasi punto di qualsiasi dimensione e con qualsiasi trasparenza è sufficiente una riga di codice.
A volte è importante vedere tutto in dinamica
Suggerisco - a tutti gli HANDYMEN di CANVAS = di unirsi, creare un unico Topic, e pubblicare in esso TUTTE LE OPZIONI - tutto ciò che può essere fatto su Canvas!
Questo thread svolge questa funzione da quasi 5 anni.