Discusión sobre el artículo "DoEasy. Elementos de control (Parte 17): Recortando partes invisibles de objetos, objetos WinForms auxiliares de botón con flechas"

- www.mql5.com
Necesitaba crear una interfaz, pero no había ni una sola librería con eventos bien elaborados, correcta gestión de ventanas en cuanto a su ubicación mutua, solapamientos y restricciones de alcance. Si en algún lugar había las cosas anteriores con diversos grados de elaboración, había problemas con la creación, eliminación de ventanas y cambio de propiedades en un punto arbitrario en el tiempo.
Todo esto debería ser la columna vertebral de las interfaces gráficas de usuario. Por qué inmediatamente empiezan a hacer "dibujos" no está claro.
Hice algunos pequeños cambios en el código fuente del artículo actual en el Asesor de Expertos:
//--- Создадим объект WinForms Panel for(int i1=0; i1<2; i1++) { CPanel *pnl=NULL; pnl=engine.CreateWFPanel("WFPanel"+string(i1),50,50,410,200,array_clr,200,true,true,false,-1,FRAME_STYLE_BEVEL,true,false); ... }
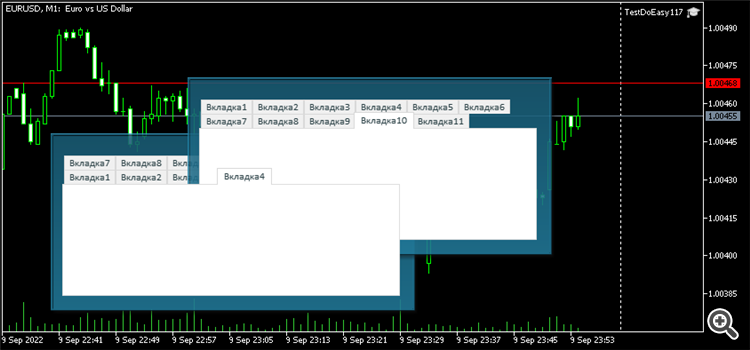
Jugué un poco con los paneles, el resultado es el siguiente:
El cambio de la ventana a primer plano se produce al hacer clic con el ratón, aunque debería ser al hacer clic.
Recepción de eventos se produce a través del indicador, probablemente para el probador se hizo, sin ella los eventos no funcionan, en el probador también, incluso cuando se carga el indicador a través de la plantilla....
Necesitaba crear una interfaz, pero no había ni una sola biblioteca con eventos bien elaborados, gestión correcta de ventanas en cuanto a su ubicación mutua, solapamientos y restricciones de ámbito. Si en algún lugar existían las cosas anteriores con diversos grados de elaboración, había problemas con la creación, eliminación de ventanas y cambio de propiedades en un punto arbitrario en el tiempo.
Todo esto debería ser la columna vertebral de las interfaces gráficas de usuario. No está claro por qué se ponen a "dibujar" enseguida.
Hice algunos cambios menores en el código fuente del artículo actual en el Asesor de Expertos:
Jugué un poco con los paneles, el resultado es el siguiente:
La ventana pasa a primer plano cuando se pulsa el ratón, aunque debería estar pulsado.
La recepción de eventos se realiza a través del indicador, probablemente para el tester, sin él los eventos no funcionan, en el tester también, incluso al cargar el indicador a través de la plantilla....
¿Para qué sirven los eventos de otros gráficos?
Hice clic en mi aplicación visual, su Asesor Experto se está ejecutando en paralelo, y esto está escrito en los registros:
2022.09.10 22:18:36.256 TestDoEasy117 (AUDUSD,M1) Графическая метка "1716653226_u_0": ID 10001, 2022.09.10 22:16:34 2022.09.10 22:18:36.256 TestDoEasy117 (AUDUSD,M1) OnChartEvent: Состояние кнопки: Отжата 2022.09.10 22:18:36.256 TestDoEasy117 (AUDUSD,M1) OnChartEvent: Изменено свойство графического объекта: 2022.09.10 22:18:36.256 TestDoEasy117 (AUDUSD,M1) Графическая метка "1716653226_u_0": ID 10001, 2022.09.10 22:16:34 2022.09.10 22:18:36.256 TestDoEasy117 (AUDUSD,M1) OnChartEvent: Имя BMP-файла: 2022.09.10 22:18:36.256 TestDoEasy117 (AUDUSD,M1) - Состояние "On" [0]: "\Experts\Greshnik\Strategy_viewer.ex5::1716653226_u_012896816886410156413404032" 2022.09.10 22:18:36.256 TestDoEasy117 (AUDUSD,M1) - Состояние "Off" [1]: Отсутствует 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) CGStdGraphObj::PropertiesCheckChanged: Создан снимок истории изменений графического объекта #19: 2022.09.09 23:54:59.875 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) OnChartEvent: Изменено свойство графического объекта: 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) Графическая метка "1716653226_u_0": ID 10001, 2022.09.10 22:16:34 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) OnChartEvent: Время создания: 2022.09.10 22:18:38 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) OnChartEvent: Изменено свойство графического объекта: 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) Графическая метка "1716653226_u_0": ID 10001, 2022.09.10 22:16:34 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) OnChartEvent: Имя BMP-файла: 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) - Состояние "On" [0]: "\Experts\Greshnik\Strategy_viewer.ex5::1716653226_u_012896816886410156413395097" 2022.09.10 22:18:38.291 TestDoEasy117 (AUDUSD,M1) - Состояние "Off" [1]: Отсутствует 2022.09.10 22:18:38.959 TestDoEasy117 (AUDUSD,M1) CGStdGraphObj::PropertiesCheckChanged: Создан снимок истории изменений графического объекта #20: 2022.09.09 23:54:59.875
No entiendo el propósito de esto.
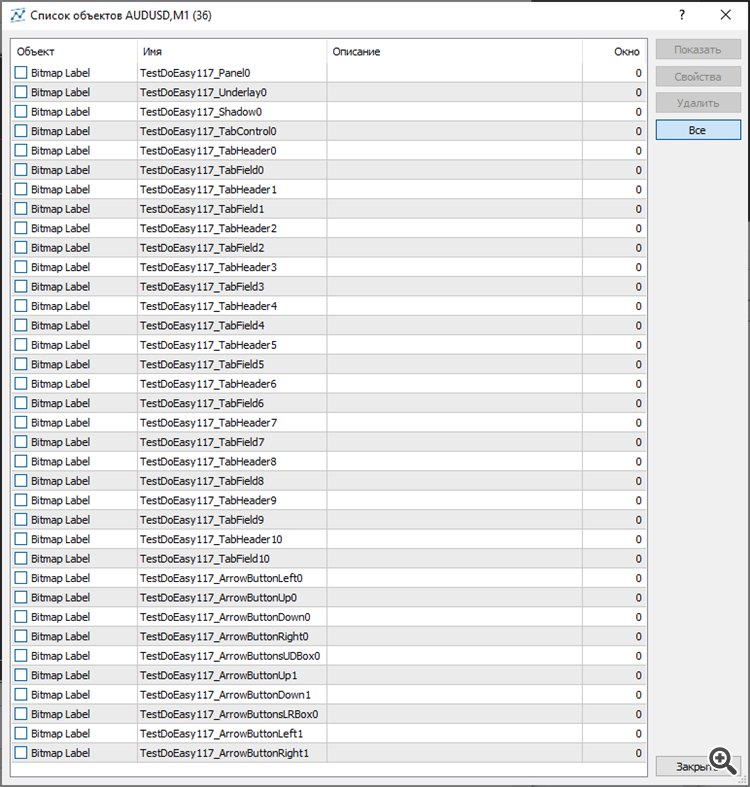
Es muy lento de contar. ¿Qué pasará con la tabla con un gran número de celdas?
Medir la velocidad de actualización de los objetos gráficos:
//--- Manejo de eventos de una colección de elementos gráficos ulong mcs=GetMicrosecondCount(); engine.GetGraphicObjCollection().OnChartEvent(id,lparam,dparam,sparam); Print((GetMicrosecondCount()-mcs)/1000.0);
Clic con el botón izquierdo del ratón en el centro del panel: 5ms
Clic en la cabecera de una pestaña activa: 7 ms.
Clic en la cabecera de una pestaña inactiva: 20 ms
¿Para qué sirven los eventos de las otras cartas?
Hice clic en mi aplicación visual, su Asesor Experto se está ejecutando en paralelo, los registros muestran esto:
No entiendo el propósito de esto.
Es muy lento para contar. ¿Qué pasará con la tabla con un gran número de células?
Medir la velocidad de actualización de los objetos gráficos:
Clic con el botón izquierdo del ratón en el centro del panel: 5 ms
Clic en el título de la pestaña activa: 7 ms
Clic en la cabecera de una pestaña inactiva: 20 ms
La librería escanea todo el entorno y muestra mensajes sobre los eventos registrados. Por el momento son sólo mensajes de depuración - la biblioteca está en desarrollo. Cuando sea completamente funcional, se podrá elegir lo que se necesita y lo que no.
Gracias, Anatoly, por tus comentarios. Por supuesto, todo será finalizado.
Las necesidades mínimas están cubiertas con EasyAndFastGUI. Tal vez liberar la última versión en el mercado por una pequeña cuota, ya que no hay mucho tiempo para el apoyo gratuito.
Tal como está, este tema se puede desarrollar sin fin. Hay tantas opciones diferentes, donde todo esto podría llevar, que es fantástico. )
Volveremos sobre este tema otra vez. Por ahora estamos muy ocupados. Seguid así, ¡es muy emocionante! 👍
Tengo mis necesidades mínimas cubiertas con EasyAndFastGUI. Probablemente libere la última versión en el marketplace por un módico precio, ya que no hay mucho tiempo para soporte gratuito.
Tal y como está, este tema puede desarrollarse sin fin. Hay tantas opciones diferentes, donde todo esto podría llevar, que es fantástico. )
Volveremos de nuevo sobre esta cuestión. Por ahora estoy muy ocupado. Seguid así, ¡es muy emocionante! 👍
Dobro 👌
- Aplicaciones de trading gratuitas
- 8 000+ señales para copiar
- Noticias económicas para analizar los mercados financieros
Usted acepta la política del sitio web y las condiciones de uso


Artículo publicado DoEasy. Elementos de control (Parte 17): Recortando partes invisibles de objetos, objetos WinForms auxiliares de botón con flechas:
En el artículo, crearemos la funcionalidad necesaria para ocultar secciones de objetos que quedan más allá de su contenedor; asimismo, crearemos objetos de botón auxiliares con flechas para usarlos como parte de otros objetos WinForms.
Vamos a compilar el asesor y ejecutarlo en el gráfico:
¿Qué es lo que vemos? El recorte de las zonas que van más allá del alcance de la zona de visibilidad funciona correctamente, los encabezados que van más allá del contenedor se recortan a lo largo de su borde, y si configuramos las coordenadas de TabControl para que el elemento vaya más allá del contenedor a la izquierda, aquí todo se recortará igualmente bien: el elemento en sí se recorta a lo largo de los bordes del panel, y los botones ubicados en el control también se recortan en el borde de la zona de visibilidad del panel, no en su contenedor. Todo funciona bien aquí. Los botones horizontales de izquierda a derecha tienen una anchura menor a la predeterminada (9 píxeles) y, al mismo tiempo, se muestran correctamente.
¿Qué es lo que está mal por ahora? El objeto de sombra aparece antes del panel que lo proyecta. Nos ocuparemos de esto conforme desarrollemos la biblioteca.
Autor: Artyom Trishkin