Published article How to create a graphic panel of any complexity and how it works:
Author: Vladimir Karputov
Thank you for the article. Very informative!
Yes, the article is useful, but I can't understand how to handle the ON_DBL_CLICK event, can you help?
Double click is two clicks with very small time interval between them. So it can be handled in the same way as a regular click - you just need to add a static variable to OnChartEvent. Look at the example in https://www.mql5.com/en/docs/constants/chartconstants/enum_chartevents and do something like this:
//+------------------------------------------------------------------+ //| ChartEvent function| //+------------------------------------------------------------------+ void OnChartEvent(const int id, // event identifier const long& lparam, // event parameter of long type const double& dparam, // event parameter of double type const string& sparam // event parameter of type string ) { //--- time of the last mouse click static uint last_click=0; //--- left-click on the graph if(id==CHARTEVENT_CLICK) { uint click_time=GetTickCount(); Print("The coordinates of the mouse click on the graph: x = ",lparam," y = ",dparam); if(click_time-last_click<dbl_click_time) { Print("DoubleClick!"); // any other actions } last_click=click_time; } //--- mouse click on a graphical object if(id==CHARTEVENT_OBJECT_CLICK) { Print("Pressing the mouse button on an object named '"+sparam+"'"); } //--- pressing a button on the keyboard if(id==CHARTEVENT_KEYDOWN) { switch(lparam) { case KEY_NUMLOCK_LEFT: Print("KEY_NUMLOCK_LEFT is pressed."); break; case KEY_LEFT: Print("KEY_LEFT is pressed."); break; case KEY_NUMLOCK_UP: Print("KEY_NUMLOCK_UP has been pressed."); break; case KEY_UP: Print("KEY_UP pressed."); break; case KEY_NUMLOCK_RIGHT: Print("KEY_NUMLOCK_RIGHT is pressed."); break; case KEY_RIGHT: Print("KEY_RIGHT"); break; case KEY_NUMLOCK_DOWN: Print("KEY_NUMLOCK_DOWN is pressed."); break; case KEY_DOWN: Print("KEY_DOWN is pressed."); break; case KEY_NUMPAD_5: Print("KEY_NUMPAD_5 is pressed."); break; case KEY_NUMLOCK_5: Print("KEY_NUMLOCK_5 has been pressed."); break; default: Print("Some unlisted key has been pressed."); } ChartRedraw(); ...... }

- www.mql5.com
Yes, the article is useful, but I can't understand how to handle the ON_DBL_CLICK event, can you help?
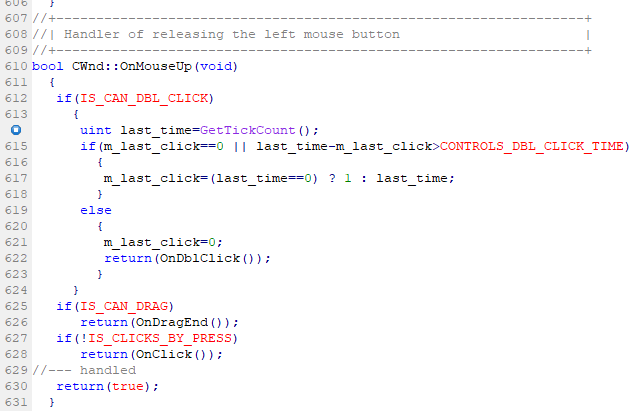
Well, if you try to do everything the right way, it is impossible to catch the ON_DBL_CLICK event. A simple test: I run any example panel from the Panels and Dialogues section, in CWnd::OnMouseUp I put a breakpoint on:

and as a result - no matter if you click or double-click on the panel, the cursor does not go to the breakpoint. Bummer.
Well, if you try to do everything the right way, it is impossible to catch the ON_DBL_CLICK event. A simple check: run any example panel from the Panels and dialogs section, in CWnd::OnMouseUp put a breakpoint on:
and as a result - no matter if you click or double-click on the panel, the cursor does not go to the breakpoint. Yikes.
The solution was shown in another thread https://www.mql5.com/ru/forum/239867#comment_7224345.

- 2018.04.23
- www.mql5.com
New article How to create a graphical panel of any complexity level has been published:
Author: Vladimir Karputov
This is a really good article. I like it a lot. Very well written.
Thank you!
A wonderful article to get closer to this topic or to deepen it.
Unfortunately, this does not change the fact that a visual dialogue editor is missing in the system.
Furthermore, the mouse event in dialogues is not intercepted correctly and the chart moves in the background when the mouse button is pressed.
Also, the tooltips of underlying indicators come through the dialogue.
This is despite the fact that Doerk's code has been corrected.
The replacement of the CWndContainer library for MetaTrader 5 https://www.mql5.com/en/code/13722
I wonder how Metaquotes can be so stubborn as to ignore this and not correct it.

- votes: 24
- 2016.09.01
- Doerk Hilger
- www.mql5.com
A wonderful article to get closer to this topic or to deepen it.
Unfortunately, this does not change the fact that a visual dialogue editor is missing in the system.
Furthermore, the mouse event in dialogues is not intercepted correctly and the chart moves in the background when the mouse button is pressed.
Also, the tooltips of the indicators behind it get through the dialogue.
This is despite the fact that Doerk's code has been corrected.
The replacement of the CWndContainer library for MetaTrader 5 https://www.mql5.com/en/code/13722
I wonder how Metaquotes can be so stubborn as to ignore this and not correct it.
Otto I understand what is bothering you.
I said goodbye because of too many tinkering points in the graphics programming of MT5.
I don't know what concept MQ is pursuing there, but I think they are very much on the wrong track.
There is a special graphics framework built into a window.
They always talk about security, so they encapsulate as much as possible.
Just provide an API to the data and let the users decide which language they use. That would be the modern way.
Greetings
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
You agree to website policy and terms of use
New article How to create a graphical panel of any complexity level has been published:
The article provides a detailed explanation of how to create a panel on the basis of the CAppDialog class and how to add controls to the panel. It includes the description of the panel structure and a scheme of the inheritance of objects. From this article, you will also learn how events are handled and how they are delivered to dependent controls. Additional examples show how to edit panel parameters, such as the size and the background color.
Objects from the Panels and Dialogs section of the Standard Library are created and applied in the following order: A "Border" object is created first, inside it the panel background is added as a "Back" object. Then the client area "ClientBack" is applied over the background. Child controls can be added inside the client area. The "Caption" object with the name of the panel and two control buttons are added to the upper part of the panel.
Author: Vladimir Karputov