感谢您的文章。信息量很大!
是的,这篇文章很有用,但我不明白如何处理 ON_DBL_CLICK 事件,您能帮忙吗?
双击是两次点击,两次点击之间的时间间隔很小。因此,可以用与普通点击相同的方法来处理--您只需在OnChartEvent 中添加一个静态变量即可。请查看https://www.mql5.com/zh/docs/constants/chartconstants/enum_chartevents 中的示例,并执行类似操作:
//+------------------------------------------------------------------+ //| 图表事件函数| //+------------------------------------------------------------------+ void OnChartEvent(const int id, // 事件标识符 const long& lparam, // 长类型事件参数 const double& dparam, // 事件参数为双类型 const string& sparam // 字符串类型的事件参数 ) { //--- 鼠标最后一次点击的时间 static uint last_click=0; //--- 左键单击图表 if(id==CHARTEVENT_CLICK) { uint click_time=GetTickCount(); Print("鼠标在图表上点击的坐标: x = ",lparam," y = ",dparam); if(click_time-last_click<dbl_click_time) { Print("DoubleClick!"); // 任何其他行动 } last_click=click_time; } //--- 鼠标点击图形对象 if(id==CHARTEVENT_OBJECT_CLICK) { Print("在名为''的对象上按下鼠标键"+sparam+"'"); } //--- 按下键盘上的按钮 if(id==CHARTEVENT_KEYDOWN) { switch(lparam) { case KEY_NUMLOCK_LEFT: Print("KEY_NUMLOCK_LEFT 已按下"。); break; case KEY_LEFT: Print("KEY_LEFT 已按下"。); break; case KEY_NUMLOCK_UP: Print("KEY_NUMLOCK_UP 已被按下"。); break; case KEY_UP: Print("KEY_UP已按下"。); break; case KEY_NUMLOCK_RIGHT: Print("KEY_NUMLOCK_RIGHT 已按下"。); break; case KEY_RIGHT: Print("右键"); break; case KEY_NUMLOCK_DOWN: Print("KEY_NUMLOCK_DOWN 已按下"。); break; case KEY_DOWN: Print("KEY_DOWN 已按下"。); break; case KEY_NUMPAD_5: Print("KEY_NUMPAD_5 已按下"。); break; case KEY_NUMLOCK_5: Print("KEY_NUMLOCK_5 已被按下"。); break; default: Print("按了某个未列出的键"。); } ChartRedraw(); ...... }

- www.mql5.com
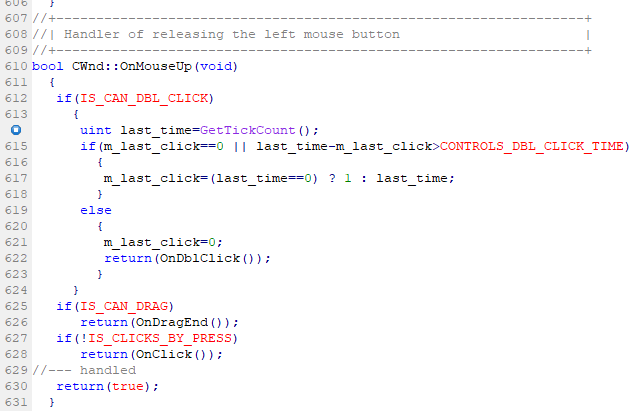
好吧,如果你尝试用正确的方法做所有事情,那就不可能捕捉到 ON_DBL_CLICK 事件。一个简单的检查方法:运行面板和对话框 部分的任何示例面板,在 CWnd::OnMouseUp 上设置一个断点:
结果是,无论您是单击还是双击面板,光标都不会转到断点。哎呀。
解决方法在另一个主题https://www.mql5.com/ru/forum/239867#comment_7224345 中显示。

- 2018.04.23
- www.mql5.com
这篇文章写得非常好。我非常喜欢。写得非常好。
谢谢!
这是一篇非常好的文章,可以让我们更深入地了解这一主题。
遗憾的是,这并不能改变系统中缺少可视化对话编辑器的事实。
此外,对话框中的鼠标事件没有被正确拦截,当鼠标按钮被按下时,图表会在后台移动。
此外,底层指标的工具提示也是通过对话框显示的。
尽管 Doerk 的代码已经纠正了这一问题。
为 MetaTrader 5 替换CWndContainer 库 https://www.mql5.com/zh/code/13722
我想知道 Metaquotes 如何能如此固执地忽视这一点并不予纠正。

- 投票: 24
- 2016.09.01
- Doerk Hilger
- www.mql5.com
这篇文章非常精彩,可以让你更接近或深化这一主题。
遗憾的是,这并不能改变系统中缺少可视化对话编辑器的事实。
此外,对话框中的鼠标事件没有被正确拦截,当鼠标按钮被按下时,图表会在后台移动。
此外,后面指标的工具提示也会通过对话框显示出来。
尽管 Doerk 的代码已经更正,但还是出现了这种情况。
为 MetaTrader 5 替换 CWndContainer 库 https://www.mql5.com/zh/code/13722
我想知道 Metaquotes 如何能如此固执地忽视这一点并不予纠正。
奥托,我明白你在烦恼什么。
我之所以说再见,是因为在 MT5 的图形 编程方面有太多的纠结点。
我不知道 MQ 追求的是什么概念,但我认为他们走错了方向。
窗口中内置了一个特殊的图形框架。
他们总是在谈论安全性,因此尽可能地封装。
只需提供一个数据应用程序接口,然后让用户决定使用哪种语言。这才是现代方式。
致辞

新文章 如何创建任意复杂度的图形面板已发布:
本文详细介绍了如何在 CAppDialog 类的基础上创建面板,以及如何在面板上增加控件。它描述了面板的结构和框架,显示了对象的继承关系。从这篇文章中,您还可以学习到事件是怎样处理的以及它们是怎样在独立的控件之间传递的。另外还有实例演示了如何编辑面板参数,例如大小和背景颜色。
标准库的面板与对话框部分的对象是按照下面的顺序创建和使用的:首先创建"Border(边框)"对象,在其中会加上面板的背景,作为 "Back(背后的)"对象,然后,在背景上使用客户区域"ClientBack"。子控件可以在客户区域中加入,标题对象是面板的名称,并且包含两个控制按钮,是加在面板的顶部的。
作者:Vladimir Karputov