Sergey Pavlov:
然后如何实现交互性(3D 对象控制)?如何对时间框架、图表比例、窗口变化、新刻度线(条形图)等的变化做出反应?
在本实施方案中,终端和 MQL5 语言功能可以实现这一切,无需编写任何程序。也就是说,为复杂问题提供了一个简单的解决方案。
只需通过 kanvas 即可实现。我在 Kodobaza 上发布了一个基于此原理的 tick 指标。那里的交互性相当强。
Bibla 现在知道怎么做了。
讨论文章 "MQL5 中的统计分布 - 吸取 R 的精华并使其更快"
fxsaber, 2016.11.14 10:11 AM
请最终确定 CGraphic 和 CCurve。它们是弱类。从它们继承几乎是不现实的,因为必要的是私有的。我花了很长时间才弄明白,但为了将它们修正为正常操作,我不得不自己重写这些类。
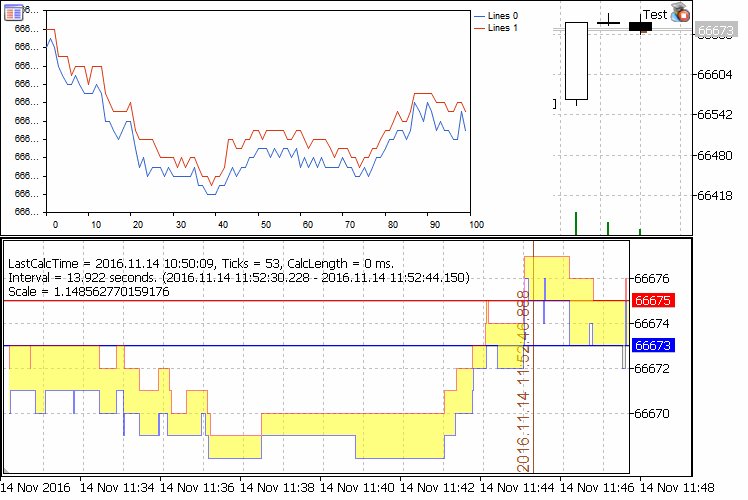
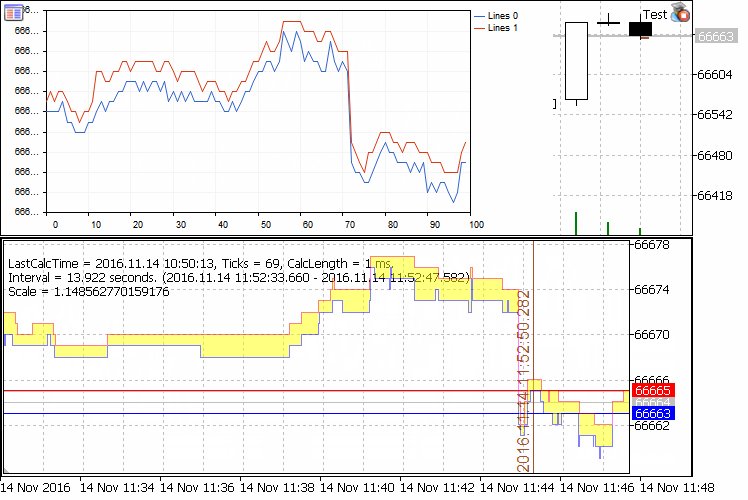
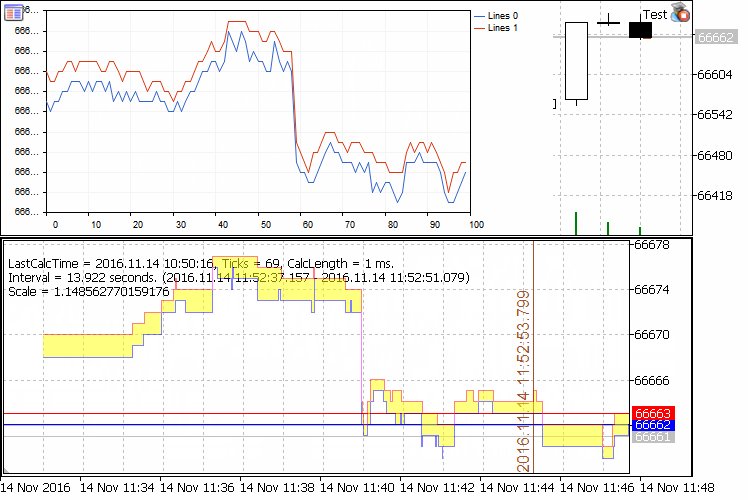
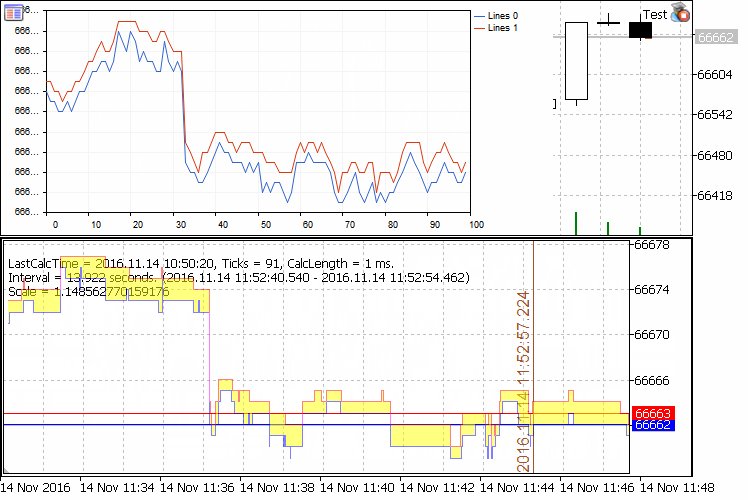
我想制作一个交互式的刻度线图--结果很粗糙(没有重写类)
#include <Graphics/Graphic.mqh>
void GetPrices( double &Bids[], double &Asks[], const int Count = 100 )
{
MqlTick Ticks[];
const int Amount = CopyTicks(_Symbol, Ticks, COPY_TICKS_INFO, 0, Count);
ArrayResize(Bids, Amount);
ArrayResize(Asks, Amount);
for (int i = 0; i < Amount; i++)
{
Bids[i] = Ticks[i].bid;
Asks[i] = Ticks[i].ask;
}
}
CGraphic* Graphic = new CGraphic;
const string Name = "Graphic" +(string)(GetTickCount() + MathRand());
void OnDeinit( const int Reason )
{
Graphic.Destroy();
delete Graphic;
ChartRedraw();
}
void GraphTicks( const double &Price1[], const double &Price2[] )
{
Graphic.Destroy();
delete Graphic;
Graphic = new CGraphic;
Graphic.Create(0, Name, 0, 0, 0, (int)(ChartGetInteger(0, CHART_WIDTH_IN_PIXELS) * 0.8), (int)ChartGetInteger(0, CHART_HEIGHT_IN_PIXELS));
Graphic.AddCurve(Price1, CURVE_LINES);
Graphic.AddCurve(Price2, CURVE_LINES);
Graphic.PlotAllCurves();
Graphic.Update();
}
void OnTick()
{
double Bids[], Asks[];
GetPrices(Bids, Asks);
GraphTicks(Bids, Asks);
}
void GetPrices( double &Bids[], double &Asks[], const int Count = 100 )
{
MqlTick Ticks[];
const int Amount = CopyTicks(_Symbol, Ticks, COPY_TICKS_INFO, 0, Count);
ArrayResize(Bids, Amount);
ArrayResize(Asks, Amount);
for (int i = 0; i < Amount; i++)
{
Bids[i] = Ticks[i].bid;
Asks[i] = Ticks[i].ask;
}
}
CGraphic* Graphic = new CGraphic;
const string Name = "Graphic" +(string)(GetTickCount() + MathRand());
void OnDeinit( const int Reason )
{
Graphic.Destroy();
delete Graphic;
ChartRedraw();
}
void GraphTicks( const double &Price1[], const double &Price2[] )
{
Graphic.Destroy();
delete Graphic;
Graphic = new CGraphic;
Graphic.Create(0, Name, 0, 0, 0, (int)(ChartGetInteger(0, CHART_WIDTH_IN_PIXELS) * 0.8), (int)ChartGetInteger(0, CHART_HEIGHT_IN_PIXELS));
Graphic.AddCurve(Price1, CURVE_LINES);
Graphic.AddCurve(Price2, CURVE_LINES);
Graphic.PlotAllCurves();
Graphic.Update();
}
void OnTick()
{
double Bids[], Asks[];
GetPrices(Bids, Asks);
GraphTicks(Bids, Asks);
}

没有 DeleteCurve、ChangeCurve 等。
Sergey Pavlov:
然后如何实现交互性(3D 对象控制)?如何对时间框架、图表比例、窗口变化、新刻度线(条形图)等的变化做出反应?
在本实施方案中,终端和 MQL5 语言功能可以实现这一切,无需编写任何程序。也就是说,为复杂问题提供了一个简单的解决方案。
文章的主题是某种交互式控制吗?文章的主题是 3D 建模。其中有什么神奇的功能,可以让你给出空间坐标,然后输出屏幕坐标?
文章不仅没有揭示这个主题,作者甚至似乎根本不知道这个主题的本质是什么。
Dmitry Fedoseev:
不应该两者兼有,它们都是映射选项。最初,所有东西都应该是数组。
因此,三维数组就是原始数据。我想我们说的是可视化。
不应该两者兼有,它们都是映射选项。最初,所有东西都应该是数组。
fxsaber:
因此,三维阵列就是原始数据。我想我们说的是可视化。
如果是这样的话我根本不需要什么可视化。
因此,三维阵列就是原始数据。我想我们说的是可视化。
Dmitry Fedoseev:
如果...完全没有可视化
我完全不明白。
如果...完全没有可视化
我喜欢你的作品。但我仍然认为 3D 建模真的应该在画布上进行。试着朝这个方向发展你的技术吧。祝你好运
新文章 在MQL5中的三维建模已发布:
时间序列是一种动态的系统,它会按时持续收到随机变量的值或者连续等差的数值,把市场分析从2D(二维)转换到3D(三维),给我们提供了对于这种复杂过程和研究对象的新的视野。本文描述了提供二维数据的三维表现形式的可视化方法,
表面中平行于XZ和YZ平面的线是分开独立绘制的,您可以尝试改变在每个轴上节点的数量以及函数本身。
图 6. 绘制一个3D表面。
作者:Sergey Pavlov