На Ваше сообщения обратят внимание, если Вы потрудитесь и сразу предоставите пример.
Например вот такой:
//+------------------------------------------------------------------+ //| Canvas.mq5 | //| Copyright © 2016-2022, Vladimir Karputov | //| https://www.mql5.com/en/users/barabashkakvn | //+------------------------------------------------------------------+ #property copyright "Copyright © 20162022, Vladimir Karputov" #property link "https://www.mql5.com/en/users/barabashkakvn" #property version "1.001" #include <Canvas\Canvas.mqh> CCanvas m_canvas; // the canvas object #property script_show_inputs //--- input parameters input group "Text" input color InpTextColor = clrWhite; // Text Color input uchar InpTextAlfa = 255; // Text Alpha input group "Canvas" input color InpCanvasColor = clrBlack; // Canvas Color input uchar InpCanvasAlfa = 17; // Canvas Alpha input ENUM_COLOR_FORMAT InpCanvasFormat=COLOR_FORMAT_ARGB_NORMALIZE; // Canvas Format //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- create canvas if(!m_canvas.CreateBitmapLabel(0,0,"Canvas",10,10,300,300,InpCanvasFormat)) { Print("Error creating canvas: ",GetLastError()); return; } m_canvas.Erase(ColorToARGB(InpCanvasColor,InpCanvasAlfa)); m_canvas.TextOut(30,10,"Text",ColorToARGB(InpTextColor,InpTextAlfa)); m_canvas.Update(); Sleep(60000); } //+------------------------------------------------------------------+
Готово
//+------------------------------------------------------------------+ //| Canvas.mq5 | //| Copyright © 2016-2022, Vladimir Karputov | //| https://www.mql5.com/en/users/barabashkakvn | //+------------------------------------------------------------------+ #property copyright "Copyright © 20162022, Vladimir Karputov" #property link "https://www.mql5.com/en/users/barabashkakvn" #property version "1.001" #include <Canvas\Canvas.mqh> CCanvas m_canvas1; // the canvas object CCanvas m_canvas2; // the canvas object //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { // Вариант с полупрозрачной заливкой if( ! m_canvas1.CreateBitmapLabel(0, 0, "Canvas1", 10, 10, 300, 100, COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ", GetLastError()); return; } m_canvas1.Erase(ColorToARGB(C'0,0,0', 17)); m_canvas1.TextOut(30, 30, "Text", ColorToARGB(C'255,255,255', 255)); m_canvas1.Update(); //--- // Вариант с непрозрачной заливкой if( ! m_canvas2.CreateBitmapLabel(0, 0, "Canvas2", 10, 120, 300, 100, COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ", GetLastError()); return; } m_canvas2.Erase(ColorToARGB(C'238,238,238', 255)); m_canvas2.TextOut(30, 30, "Text", ColorToARGB(C'255,255,255', 255)); m_canvas2.Update(); }
Вариант с двумя картинками друг на друге
//+------------------------------------------------------------------+ //| Canvas.mq5 | //| Copyright © 2016-2022, Vladimir Karputov | //| https://www.mql5.com/en/users/barabashkakvn | //+------------------------------------------------------------------+ #property copyright "Copyright © 20162022, Vladimir Karputov" #property link "https://www.mql5.com/en/users/barabashkakvn" #property version "1.001" #include <Canvas\Canvas.mqh> CCanvas m_canvas1; // the canvas object CCanvas m_canvas2; // the canvas object //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { // Вариант с полупрозрачной заливкой if( ! m_canvas1.CreateBitmapLabel(0, 0, "Canvas1", 10, 10, 300, 100, COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ", GetLastError()); return; } m_canvas1.Erase(ColorToARGB(C'0,0,0', 17)); //m_canvas1.TextOut(30, 30, "Text", ColorToARGB(C'255,255,255', 255)); m_canvas1.Update(); //--- // Вариант с непрозрачной заливкой if( ! m_canvas2.CreateBitmapLabel(0, 0, "Canvas2", 10, 10, 300, 100, COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ", GetLastError()); return; } m_canvas2.Erase(ColorToARGB(C'255,255,255', 0)); m_canvas2.TextOut(30, 30, "Text", ColorToARGB(C'255,255,255', 255)); m_canvas2.Update(); }
А прикрепить файл забыли?
Зачем кому-то делать лишние движения? Нет файла - нет помощи.Готово

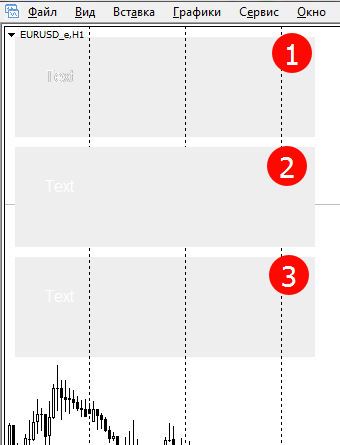
Если на полупрозрачном канвасе ColorToARGB(Black, 17) выводить белый текст ColorToARGB(White, 255), получается какая то ерунда
Если фон залить таким же цветом, но не прозрачным ColorToARGB(C'238,238,238', 255), то тот же текст выглядит нормально
Как бы на полупрозрачном фоне, получить нормальный текст, пока решение использовать два канваса, один с полупрозрачным фоном, другой с прозрачным фоном на котором текст, если наложить их друг на друга в разных битмап лэйблах, то на графике текст отображается нормально как на втором скрине, но это не совсем удобно, хотело бы все рисовать в одной картинке
Белый текст просто для примера, что бы наглядно было, и не объяснять, что не нравится в черным тексте, почему он на полупрозрачном фоне, окружен каким то ярким ареолом цвета фона
Знаю, как решить эту проблему.
Пока не догадался, если вы про это
.Erase(0x00FFFFFF); То я тоже самое делаю, только так
.Erase(ColorToARGB(C'255,255,255', 0));
Но это не то что мне надо
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования
Если на полупрозрачном канвасе ColorToARGB(Black, 17) выводить белый текст ColorToARGB(White, 255), получается какая то ерунда
Если фон залить таким же цветом, но не прозрачным ColorToARGB(C'238,238,238', 255), то тот же текст выглядит нормально
Как бы на полупрозрачном фоне, получить нормальный текст, пока решение использовать два канваса, один с полупрозрачным фоном, другой с прозрачным фоном на котором текст, если наложить их друг на друга в разных битмап лэйблах, то на графике текст отображается нормально как на втором скрине, но это не совсем удобно, хотело бы все рисовать в одной картинке
Белый текст просто для примера, что бы наглядно было, и не объяснять, что не нравится в черным тексте, почему он на полупрозрачном фоне, окружен каким то ярким ареолом цвета фона