Vous manquez des opportunités de trading :
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Inscription
Se connecter
Vous acceptez la politique du site Web et les conditions d'utilisation
Si vous n'avez pas de compte, veuillez vous inscrire
Vous n'avez pas à le faire. Le destructeur de Canvas s'en charge automatiquement :
Merci !
Lorsque vous créez des panneaux et d'autres tableaux de bord sur le canevas, vous devez prévoir différents moniteurs. Par exemple, 4k.
Je le fais de cette façon, je mesure la taille de la police et je m'en inspire. Mais en changeant l'échelle de 100-200-300-400%, je suis parfois confronté au fait que tous les éléments ne sont pas parfaitement mis à l'échelle.
Mais peut-être qu'il y a un moyen méga universel de mettre à l'échelle automatiquement le canvas sur différents moniteurs, qui prendrait en compte tous les éléments du tableau de bord (fenêtre d'entrée standard (pas le canvas), graphiques, texte) ?
Mais peut-être qu'il y a un moyen méga universel de mettre à l'échelle automatiquement le canevas sur différents moniteurs, qui prendrait en compte tous les éléments du tableau de bord (fenêtre d'entrée standard (pas le canevas), les graphiques, le texte) ?
Vous devez utiliser TERMINAL_SCREEN_DPI
Merci pour l'astuce.
Il serait utile d'avoir un exemple sur mt4/5. Existe-t-il quelque part ou pouvez-vous l'écrire ?) Il est important de combiner à la fois le canvas et tout autre objet régulier dans un seul endroit / panneau.
Merci pour le conseil.
Il serait utile d'avoir un exemple sur mt4/5. Y en a-t-il un quelque part ou pouvez-vous le poster ?) L'important ici est de combiner à la fois le canevas et tout autre objet régulier en un seul endroit / panneau.
TerminalInfoInteger
C'est pourquoi j'ai créé un exemple avec des icônes d'analyse et de mise à l'échelle sur un fond transparent.
Bonjour !!!
Puis-je avoir un exemple simple de la façon d'afficher plusieurs images en utilisant kanvas ?
Bonne journée !
Puis-je avoir un exemple simple de la façon d'afficher plusieurs images à l'aide de kanvas ?
Je me suis fixé une tâche : démontrer les possibilités de graphiques personnalisés via la classe CCanvas dans un code court.
Voici ce que j'en ai tiré......
Oui, bien sûr - les possibilités sont COLOSSALES ( !)
... maintenant - nous avons besoin d'EXEMPLES de ce que vous pouvez faire à partir de ce qui est utilisable (?????!!!!!!_
Par exemple - je connais des produits sur CCanvas - faire des "DESSINS" pour les graphiques - littéralement comme dans Paint - pour faire des croquis sur un graphique, par exemple lors de l'analyse d'un graphique - pour dessiner un mouvement de prix futur supposé ! .... c'est pratique ! :)
mais que peut-on faire d'autre ? !
ils disent - sur Kanvas vous pouvez faire un texte de 3 lignes pour signer les signaux dans les Indicateurs - de sorte que lorsque vous changez l'échelle du Graphique = l'espacement des lignes reste constant ( !!!) :)
...
Je suggère que tous les FABRICANTS DE MANUTENTION CANVAS = s'unissent, créent un seul sujet et y publient TOUTES LES OPTIONS - tout ce qui peut être fait sur Canvas !
et les clients - afin de ne pas remplir un tel sujet avec des discussions et des souhaits - écrivent aux développeurs en privé = ce qu'ils veulent, et s'ils (les développeurs) peuvent prendre en charge leur commande ( ?!) :).
... Tant que personne ne centralisera le sujet avec des échantillons de produits sur Canvas = sa popularité n'augmentera pas ( !!!).
Bonne chance ! :)
Mais que peut-on faire d'autre ? !
dire - sur Kanvas vous pouvez faire un texte de 3 lignes pour signer les signaux dans les Indicateurs - de sorte que lorsque vous changez l'échelle du Graphique = l'espacement des lignes reste constant ( !!!):)
Personnellement, j'ai besoin d'un canevas avant tout pour développer des algorithmes complexes. Sans visualisation intermédiaire des processus et des données, il est beaucoup plus difficile et long de le faire.
Forum sur le trading, les systèmes de trading automatisés et les tests de stratégies de trading
Erreurs, bogues, questions
Nikolai Semko, 2021.12.24 20:25
Bien sûr, il est plus difficile de travailler avec des tampons. C'est plus facile avec les canevas.
Vous ne pouvez pas mettre #property dans une fonction.
Et vous pouvez ajouter une ligne kanvas en une seule ligne en passant un tableau à une fonction.
Personnellement, j'utilise kanvas plus pour visualiser certains processus et données intermédiaires pendant le développement. C'est plus facile de voir les problèmes et de trouver des solutions optimales.
Sauf, bien sûr, s'il s'agit d'algorithmes primitifs basés sur des intersections.
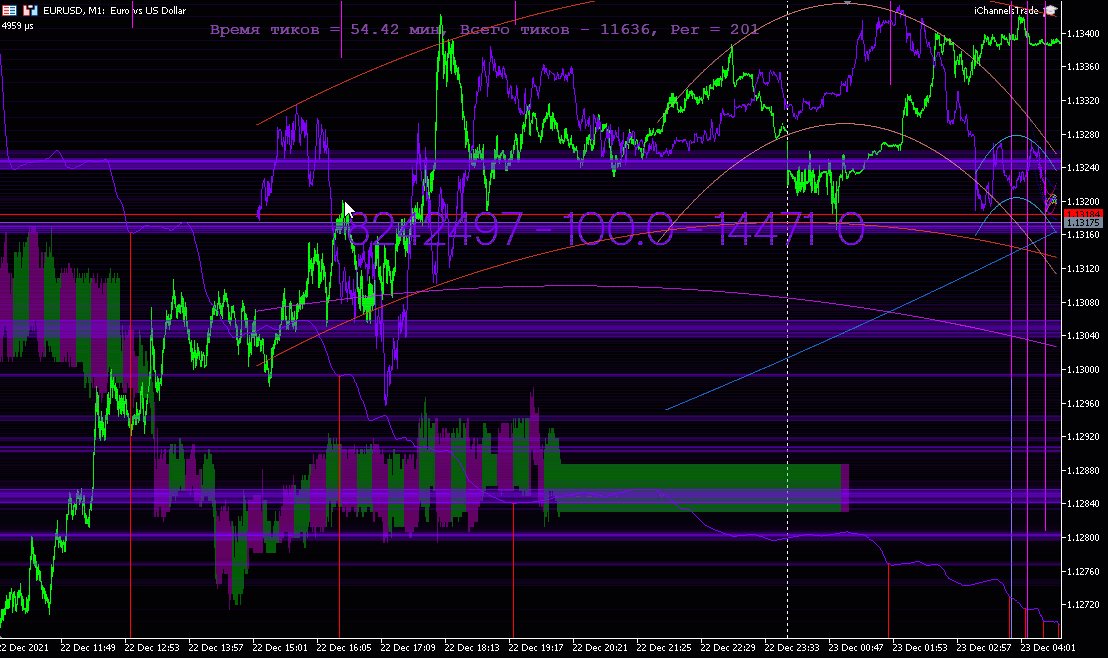
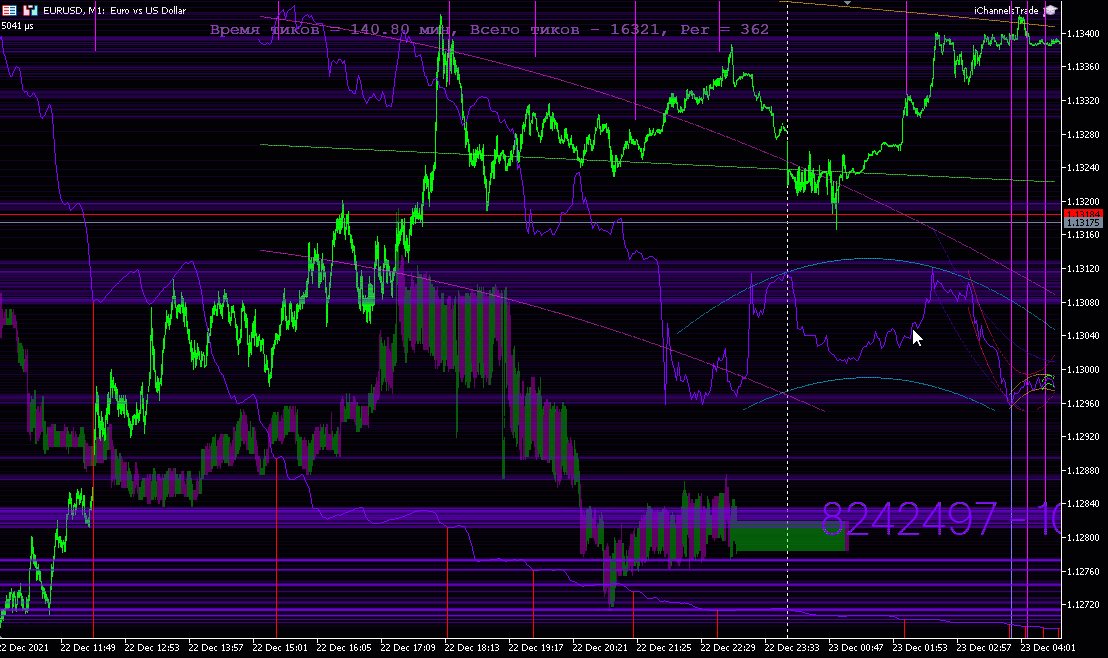
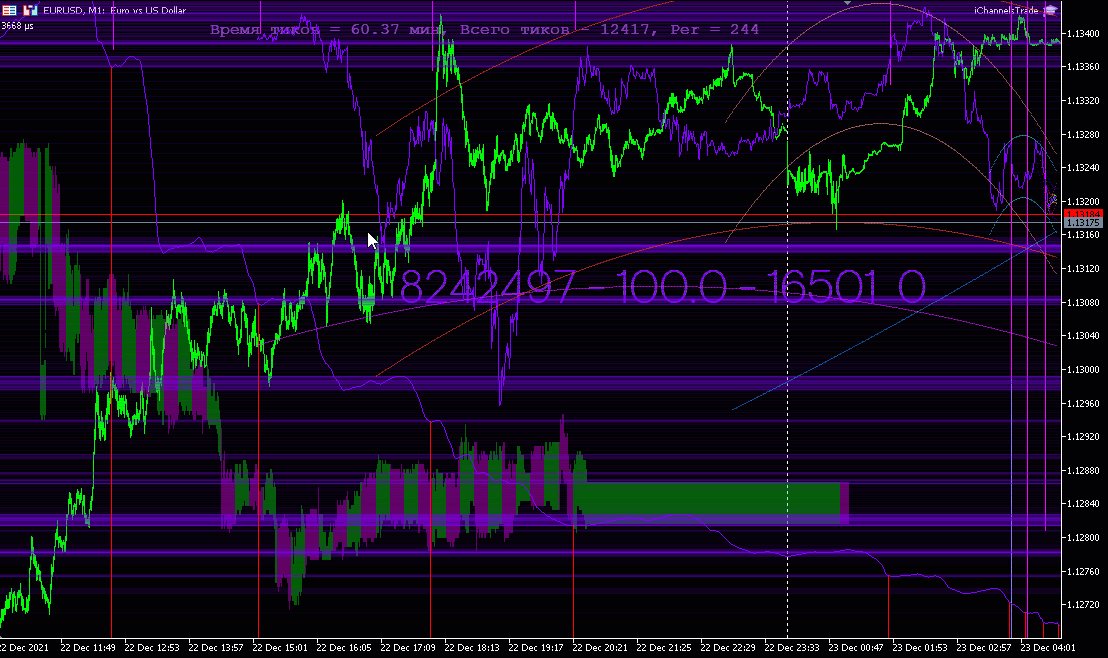
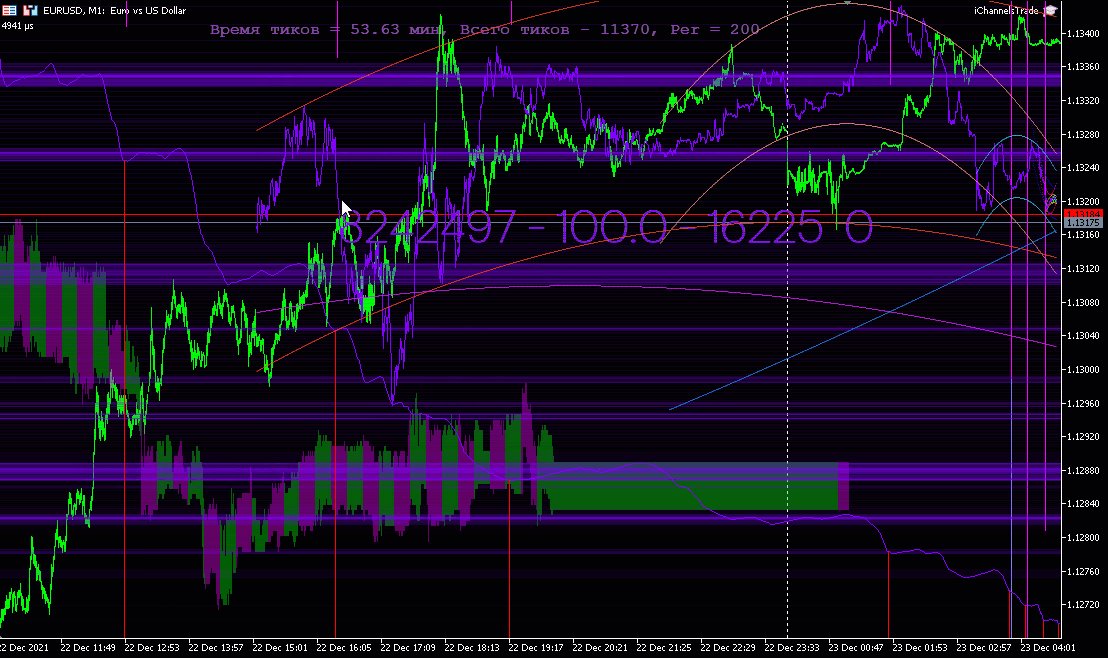
Voici, par exemple, mon travail actuel.
Tout ce vernis de service m'aide beaucoup à trouver des solutions optimales.
Bien sûr, on ne peut pas le faire avec des buffers. De plus, cette solution fonctionne aussi bien avec les Expert Advisors qu'avec les indicateurs. Le code fonctionne également dans MT4.

Et il est mis en œuvre très facilement et rapidement. Littéralement à la volée.Afficher n'importe quel tableau à l'écran, à n'importe quel endroit, de n'importe quelle taille et avec n'importe quelle transparence ne demande qu'une seule ligne de code.
Il est parfois important de tout voir en dynamique
Je suggère à tous les HANDYMEN CANVAS de s'unir, de créer un sujet unique et d'y publier TOUTES LES OPTIONS - tout ce qui peut être fait sur Canvas !
Ce fil de discussion remplit cette fonction depuis près de 5 ans maintenant.