Rejoignez notre page de fans

Affichage optimisé pour une sortie de texte graphique de type console - bibliothèque pour MetaTrader 5
- Vues:
- 149
- Note:
- Publié:
-
Besoin d'un robot ou d'un indicateur basé sur ce code ? Commandez-le sur Freelance Aller sur Freelance
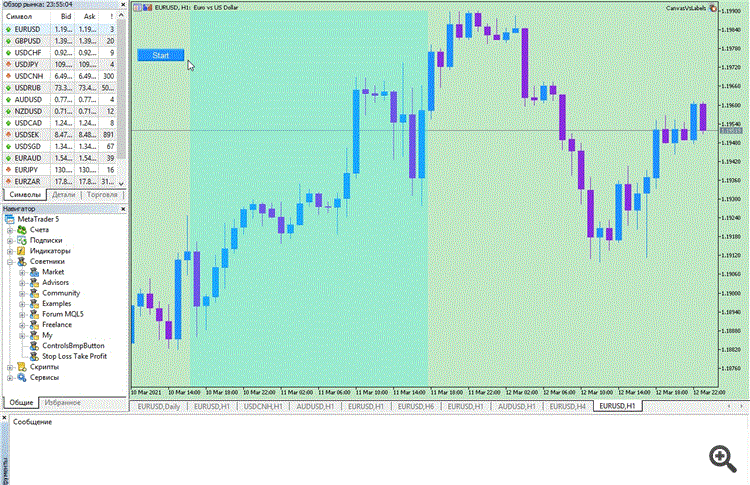
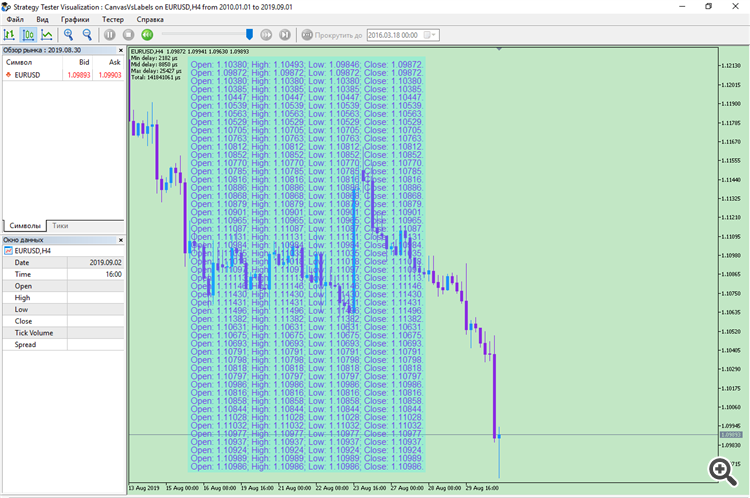
La bibliothèque contient deux types d'affichage. Le premier, LabelsDisplay, est basé sur CChartObjectLabel. Le second, CanvasDisplay, est basé sur CCanvas. Les affichages sont optimisés pour la fréquence de rendu. Outre l'Expert Advisor principal démontrant le travail des affichages Demo.mq5, il existe deux autres variantes, CanvasVsLabelsTester.mq5, pour effectuer des mesures exclusivement dans le testeur, sur les ticks. Et le CanvasVsLabels.mq5 universel, qui effectue des mesures à la fois dans le testeur et sur le graphique. Ces mesures peuvent être comparées entre elles. Pour plus de détails sur la comparaison de la vitesse des affichages, veuillez consulter le lien Canvas vs Labels.
//+------------------------------------------------------------------+ //|ChartDisplayDemo.mq5 | //|Copyright 2021, © Cyberdev | //| https://www.mql5.com/en/users/cyberdev/seller | //+------------------------------------------------------------------+ #property copyright "Copyright 2021, © Cyberdev. #property link "https://www.mql5.com/en/users/cyberdev/seller" #property version "1.00" //+------------------------------------------------------------------+ //|| //+------------------------------------------------------------------+ #include "cyberdev\ChartDisplay.mqh" //+------------------------------------------------------------------+ //|| //+------------------------------------------------------------------+ enum OutType { otCanvas, // Toile otLabels // Étiquettes }; //+------------------------------------------------------------------+ //|| //+------------------------------------------------------------------+ input OutType outType = otLabels; // outType - type d'affichage input int nLines = 50; // nLines - nombre de lignes sur l'écran input bool optimizeUpdate = false; // optimiseUpdate - optimisation pour les étiquettes input int bWidth = 406; // bWidth - largeur d'affichage input int lY_Dist = 14; // lY_Dist - distance entre les lignes input bool back = false; // arrière - arrière-plan pour les étiquettes //+------------------------------------------------------------------+ //|| //+------------------------------------------------------------------+ Strings * display; CChart Chart; //+------------------------------------------------------------------+ //| Fonction d'initialisation de l'expert| //+------------------------------------------------------------------+ int OnInit() { Chart.Attach(ChartID()); Chart.ShowGrid(false); Chart.ColorBackground(C'194,231,197'); Chart.ColorBarUp(clrDodgerBlue); Chart.ColorBarDown(clrBlueViolet); Chart.ColorCandleBull(clrDodgerBlue); Chart.ColorCandleBear(clrBlueViolet); Chart.ColorForeground(clrBlack); switch (outType) { case otCanvas: display = new CanvasDisplay(); break; case otLabels: display = new LabelsDisplay(); break; default: return INIT_FAILED; } if ((outType == otLabels && back && !dynamic_cast<LabelsDisplay *>(display).createExt(nLines, 10, 10, bWidth, lY_Dist)) || !display.create(nLines, 10, 15, bWidth, lY_Dist)) return INIT_FAILED; return(INIT_SUCCEEDED); } //+------------------------------------------------------------------+ //| Fonction de désinitialisation de l'expert| //+------------------------------------------------------------------+ void OnDeinit(const int reason) { if (CheckPointer(display) == POINTER_DYNAMIC) delete display; Chart.Detach(); } //+------------------------------------------------------------------+ //|| //+------------------------------------------------------------------+ #define concatenate(_rate) \ ("Open: " + DoubleToString(rates[_rate].open, digits) + \ "; High: " + DoubleToString(rates[_rate].high, digits) + \ "; Low: " + DoubleToString(rates[_rate].low, digits) + \ "; Close: " + DoubleToString(rates[_rate].close, digits) + ".") //+------------------------------------------------------------------+ //| Fonction de tic-tac expert| //+------------------------------------------------------------------+ void OnTick() { MqlRates rates[]; int digits = (int)SymbolInfoInteger(_Symbol, SYMBOL_DIGITS); static datetime time = 0; datetime cTime; static bool firstRun = true; bool triggered = false; if (CopyRates(NULL, PERIOD_CURRENT, 0, 2, rates) != 2) return; display.setText(concatenate(1)); cTime = rates[0].time; if (cTime != time) { if (!firstRun) { display.push(); display.setText(concatenate(0)); } time = cTime; firstRun = false; triggered = true; } if(outType == otLabels && optimizeUpdate) { if (triggered) display.update(); else dynamic_cast<LabelsDisplay *>(display).updateOne(); } else display.update(); } //+------------------------------------------------------------------+
Pour mettre à jour la ligne supérieure, vous devez appeler la méthode setText de la classe que vous utilisez. Pour déplacer le texte vers la ligne inférieure, la méthode push de la classe utilisée est appelée. Et pour afficher le texte ajouté/mise à jour sur l'écran, utilisez la méthode update de n'importe quelle classe. En plus de cette méthode, la classe LabelsDisplay possède une méthode supplémentaire , updateOne, qui peut accélérer l'affichage de plus de deux fois. Elle n'est appelée que lorsque la ligne supérieure doit être mise à jour. Si la méthode push a été appelée, vous devez ensuite appeler la méthode update au lieu de updateOne .
Paramètres d'entrée
- outType - type d'affichage
- nLines - nombre de lignes sur l'écran
- optimiseUpdate -optimise pour les étiquettes
- bWidth - largeur de l'écran
- lY_Dist - distance entre les lignes
- back - arrière-plan pour les étiquettes
Avec outType , vous pouvez sélectionner le type d'affichage parmi les valeurs Canvas ou Labels. Le paramètre nLines définit le nombre de lignes qui seront sauvegardées après le défilement par la méthode push. Le paramètre optimiseUpdate permet la mise à jour économique d'une seule ligne, si la méthode push n'a pas été appelée et que, par conséquent, les autres lignes n'ont pas besoin d'être mises à jour (voir ci-dessus). Le paramètre bWidth permet de définir la largeur de l'affichage (pertinent pour les canevas et les étiquettes utilisant un arrière-plan). Le paramètre lY_Dist permet d'obtenir la taille de police souhaitée. La taille de la police est calculée à partir de lY_Dist , à laquelle est soustraite la partie définie par le coefficient fDec, ce qui permet de modifier la hauteur réelle des lignes, et non la taille de la police, sans tenir compte de la distance entre les lignes. Le paramètre back permet d'activer l'arrière-plan en mode Étiquettes.
Ainsi, il est possible d'afficher les informations dans le graphique selon 5 modes différents.
- Toile
- Étiquettes
- Étiquettes avec texteoptimisé
- Étiquettes avec arrière-plan Canvas
- Étiquettes avec arrière-plan, plus, optimisation
L'utilisation d'un arrière-plan en mode outType: Étiquettes donne à peu près la même charge que l'utilisation d'autres objets graphiques supplémentaires. En d'autres termes, elle augmente légèrement le temps nécessaire à l'édition du texte à l'écran.
Traduit du russe par MetaQuotes Ltd.
Code original : https://www.mql5.com/ru/code/33898
 MultiTester
MultiTester
Plusieurs exécutions/optimisations dans Tester.
 Pan PrizMA No leverage 72
Pan PrizMA No leverage 72
Construit une ligne mobile avec un polynôme de 4 degrés. Extrapole la sinusoïde et son axe. Les lignes construites enlèvent une valeur à chaque barre et une ligne glissante de valeurs extrapolées est construite et n'est pas redessinée.
 Panneau de suivi manuel des positions
Panneau de suivi manuel des positions
Panneau basé sur la classe CDialog. Travail sur le symbole actuel. Suppression, réglage du Take Profit, réglage du Breakeven sur un groupe de positions.
 Filtre CCIDualOnMA iCHO Trend
Filtre CCIDualOnMA iCHO Trend
Stratégie basée sur l'indicateur standard iCHO (Chaikin Oscillator, CHO) et l'indicateur personnalisé 'CCIDualOnMA'.