Diskussion zum Artikel "Graphisches Interface X: Textauswahl im mehrzeiligen Textfeld (build 13)"
Super! Wie ist der Status des Einfügens aus dem Puffer?
Ich habe die Entwickler bei servicedesk noch nicht mit einer solchen Anfrage kontaktiert.
Wahrscheinlich ist es notwendig, nicht nur aus dem Puffer einzufügen, sondern auch an den Puffer zu senden, so dass Sie Text zwischen Ihren Eingabefeldern übertragen können, wenn ein solcher Bedarf entsteht.
Höchstwahrscheinlich brauchen wir die Fähigkeit, Systemereignisse zu verarbeiten, die durch Drücken von Strg + X (Ausschneiden), Strg + C (Kopieren) und Strg + V (Einfügen) ausgelöst werden.
Das wird neugierig machen:)
Werden Sie die neu gezeichneten Elemente im nächsten Artikel zeigen? Das wäre sehr neugierig:)
1. Ja. Alle Elemente werden letztendlich gezeichnete Elemente sein. Als Teil der zweiten Entwicklungsstufe: 1 Element=1 Objekt (Leinwand zum Zeichnen).
2. Ja. Genau wie alle Elemente, die bereits gezeichnet werden, verwendet diese CCanvas-Klasse. Sie hat bereits fertige Methoden zum Zeichnen einfacher grafischer Formen. Es ist eine gute Klasse, die man, wenn es sie nicht gäbe, selbst implementieren müsste. In den Elementen der Bibliothek, die bereits gezeichnet sind, werden Methoden zum pixelweisen Zeichnen und Linien, Textausgabe, sowie Formen wie Rechteck, Rechteck mit Füllung verwendet.
...
Der OOP-Ansatz ist viel einfacher als von Ihnen beschrieben. Die bereits beschriebenen Änderungen am Bibliotheksschema sind minimal. Am Ende wird alles noch bequemer und viel besser sein als jetzt.
Genau dieses Rezept der Systementwicklung ohne seine interne Wiedergeburt ist mir völlig unbekannt. Es ist wie ein Gral - ich würde gerne glauben, dass es einen gibt, aber es ist unwahrscheinlich....
Natürlich ist es nicht sehr schwierig, ein Element zu zeichnen. Fast alles kann aus Rechtecken gezeichnet werden (außer Farbverläufen), aber es muss ein anderes Ereignismodell erstellt werden. Die Funktion OnChartEvent() wird nicht mehr die Fixierung von Klick-Ereignissen auf das gezeichnete Elementmuster bieten. Auch Zorder zur Priorisierung wird nicht mehr helfen. Vor langer Zeit habe ich Ihnen von der Erstellung einer Objektkarte erzählt und ihre Vorteile aufgezählt, aber dann haben Sie diese Lösung abgelehnt, und jetzt kommen Sie nicht mehr ohne sie aus.
Es besteht kein Zweifel daran, dass gezeichnete Elemente mehr Eigenschaften haben und die Interaktion mit ihnen viel komplexer ist. Bei dieser Technologie sollte das System ganzheitlicher und die Mechanismen universeller sein. So sollte es beispielsweise einen gemeinsamen Speicher für alle Schnittstellenelemente geben, der die Werte aller ihrer Eigenschaften enthält. Dies ist eine effizientere Lösung als die Erstellung vieler separater Arrays und Variablen in verschiedenen Strukturen und Klassen. Alle OOP-Konventionen (Referenzobjekte, um auf Variablen anderer Klassen zuzugreifen, von denen man z. B. den Wert einer Eigenschaft eines bestimmten Objekts abrufen muss) verlangsamen und verkomplizieren die Arbeit nur, anstatt sie zu vereinfachen. OOP hat noch einen weiteren Nachteil, weshalb ich es nicht bedauere, dass ich nicht den Vorteil habe, die Klassen anderer Leute zu verwenden, wie Sie es tun. Ein Entwickler, der in seiner Entwicklung Blöcke verwendet, die von anderen Leuten erstellt wurden, kennt seine Entwicklung schlechter als derjenige, der alles selbst erstellt hat, und außerdem ist er in der Möglichkeit der Verbesserung seiner Entwicklung eingeschränkter, nicht nur, weil er sie schlechter kennt, sondern auch, weil er die Blöcke anderer Leute nicht umgestalten wird, da dies nicht durch den "professionellen Stil" der Entwicklung vorgesehen ist.
All das ist nur meine Meinung und ich habe sie abgeschlossen.
Ich werde mit Interesse die weitere Entwicklung der Bibliothek verfolgen.
Natürlich ist das Zeichnen eines Elements nicht sehr schwierig. Fast alles kann aus Rechtecken gezeichnet werden (außer Farbverläufen), aber es muss ein anderes Ereignismodell erstellt werden. Die Funktion OnChartEvent() bietet keine Fixierung von Klickereignissen auf das gezeichnete Elementdetail mehr. Auch Zorder zur Priorisierung wird nicht mehr helfen. Vor langer Zeit habe ich Ihnen von der Erstellung einer Objektkarte erzählt und ihre Vorteile aufgezählt, aber dann haben Sie diese Lösung abgelehnt, und jetzt kommen Sie ohne sie nicht weiter.
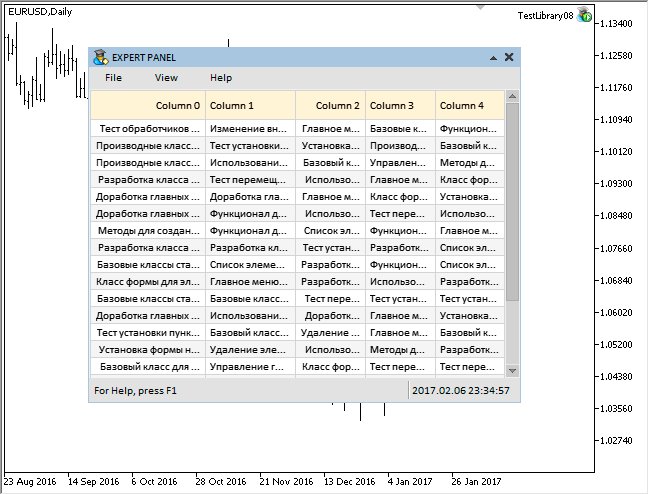
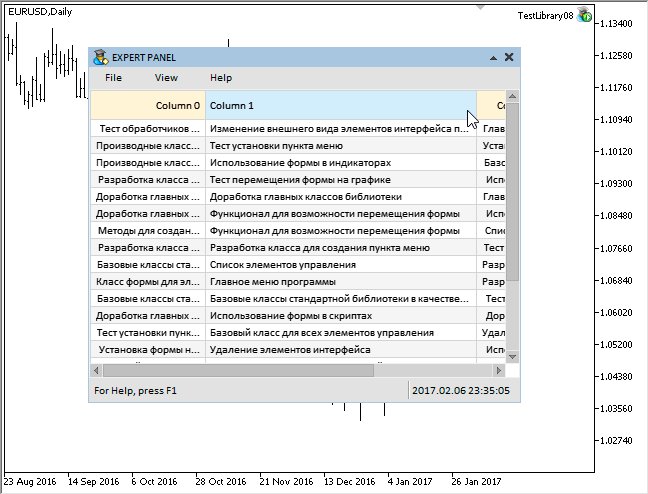
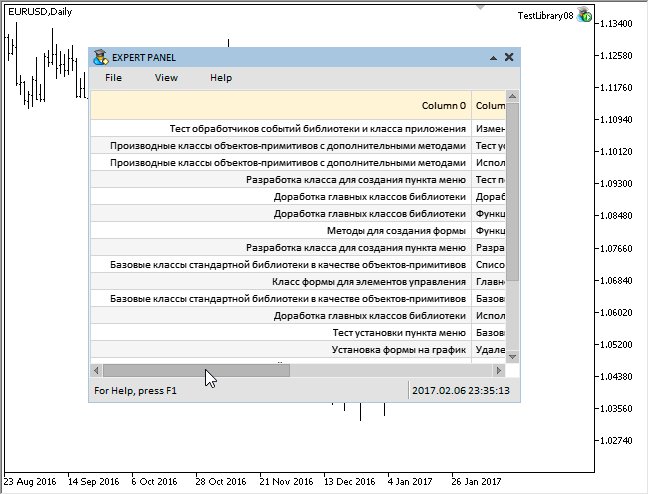
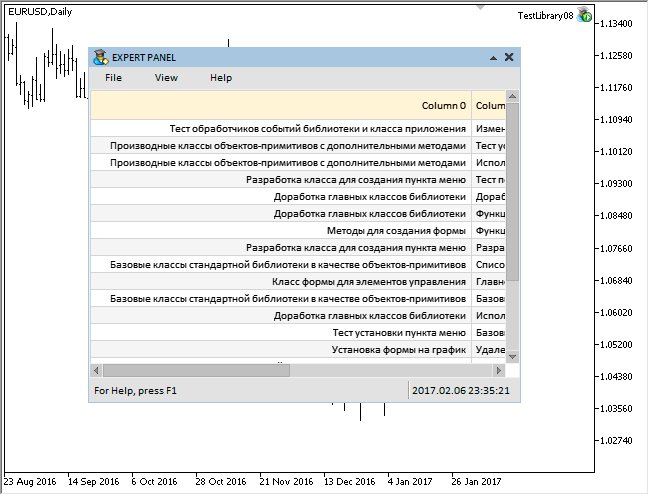
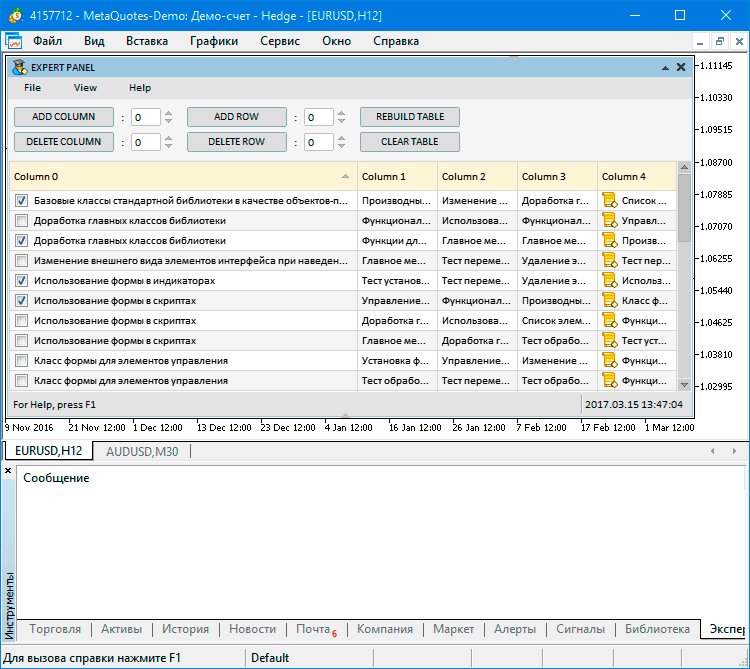
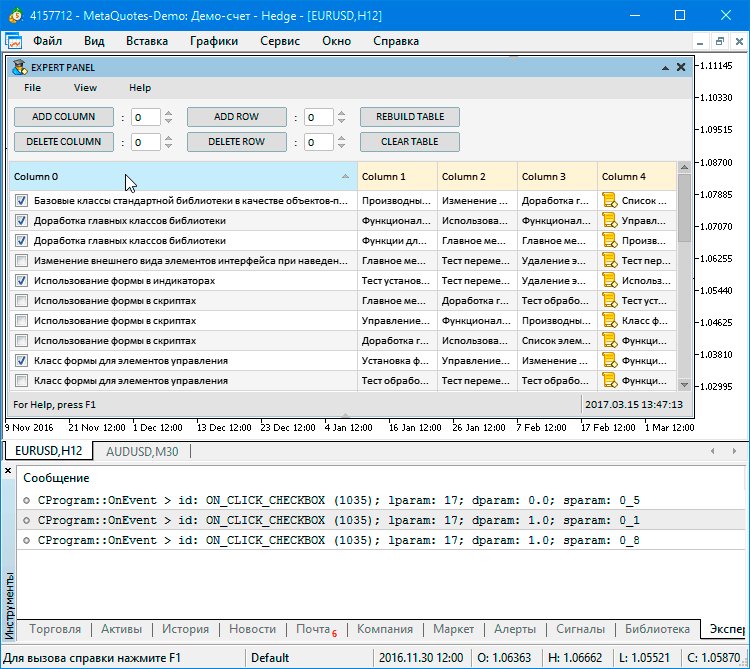
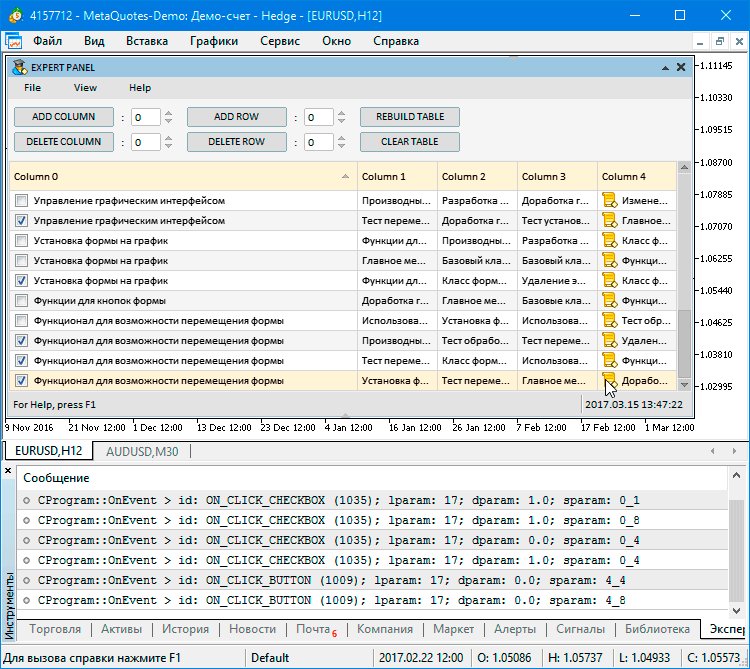
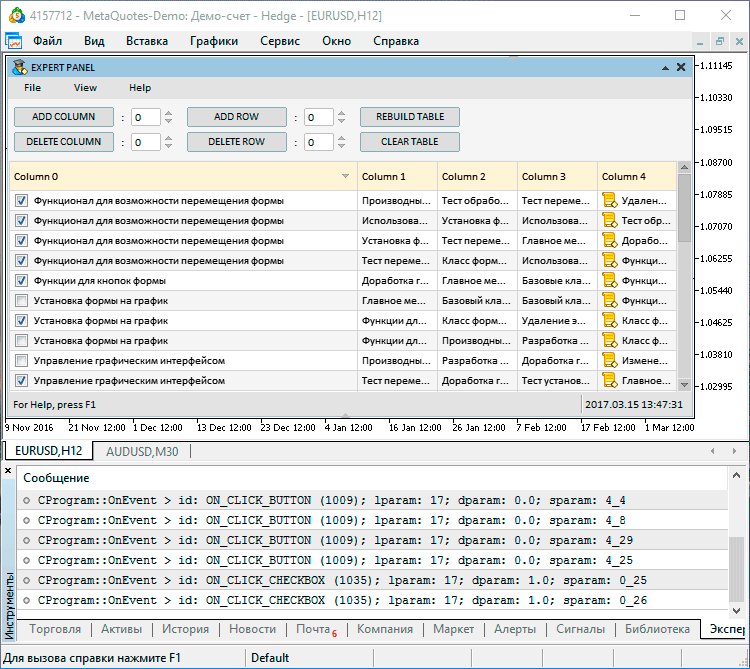
Sie liegen falsch, wie immer. Hier sind Beispiele, bei denen ich auch im aktuellen Modell nicht die von Ihnen beschriebenen Probleme habe (siehe GIF-Animationen unten). Der Tisch ist gezeichnet und die Interaktion mit ihm ist eines der kompliziertesten aller existierenden Elemente, um nicht zu sagen das komplizierteste. Außerdem ist dies noch nicht die endgültige Version. Vielleicht gibt es schon im nächsten Artikel einen endgültigen Code für diese Tabelle.


//---
Bitte zeigen Sie mir, wie Sie das Gleiche implementiert haben.
//---
... Es besteht kein Zweifel, dass gezeichnete Elemente mehr Eigenschaften haben und die Interaktion mit ihnen viel komplexer ist. Bei dieser Technologie sollte das System ganzheitlicher und die Mechanismen universeller sein. Zum Beispiel sollte es einen gemeinsamen Speicher für alle Oberflächenelemente geben, der die Werte aller ihrer Eigenschaften enthält. Dies ist effizienter, als viele separate Arrays und Variablen in verschiedenen Strukturen und Klassen zu erstellen.
Ich finde es viel einfacher, mit gezeichneten Elementen zu interagieren. Nach und nach wird alles so universell wie möglich werden. Eigentlich sollte dieser Prozess von Artikel zu Artikel in dieser Serie spürbar sein, wenn man natürlich aufmerksam liest und nicht nur Bilder anschaut. Man kann einen gemeinsamen Speicher einrichten, oder man kann einfach einen einfachen Zugriff von einer Klasse auf die Eigenschaften der einzelnen Elemente ermöglichen, wie ich es getan habe. Man kann nicht kategorisch sagen, dass es so sein soll und nicht andersherum. Niemand ist irgendjemandem etwas schuldig. In Ihren Entwicklungen können Sie tun, was Sie für richtig halten. Ich ziehe es vor, meine eigene Meinung über dieses oder jenes Konto zu haben. Wie mir meine persönliche Praxis und Lebenserfahrung zeigt, ist vieles von dem, was andere sagen, falsch. Gleichzeitig schließe ich mich selbst von dieser Zahl nicht aus. Aber ich habe keine Angst, mich zu irren, und wenn ich mich irre, suche ich einfach nach einem Weg, den Fehler zu korrigieren.
... Alle OOP-Konventionen (Referenzobjekte für den Zugriff auf Variablen anderer Klassen, von denen man z.B. den Wert einer Eigenschaft eines Objekts erhalten muss) verlangsamen und verkomplizieren die Arbeit nur, sie vereinfachen sie nicht.
In Ihrem Fall - ja, in meinem - nein. )
Retag Konow:
OOP hat noch einen weiteren Nachteil, bei dem ich nicht bedauere, dass ich nicht wie Sie den Vorteil habe, die Klassen anderer Leute zu verwenden. Ein Entwickler, der in seiner Entwicklung Blöcke verwendet, die von anderen Leuten erstellt wurden, kennt seine Entwicklung schlechter als derjenige, der alles selbst erstellt hat, und außerdem ist er in der Möglichkeit, seine Entwicklung zu verbessern, stärker eingeschränkt, nicht nur, weil er sie schlechter kennt, sondern auch, weil er die Blöcke anderer Leute nicht umgestalten wird, da dies nicht durch den "professionellen Stil" der Entwicklung vorgesehen ist.
Beginnen Sie in diesem Fall von vorne und auf eigene Faust. Schreiben Sie Ihr eigenes Betriebssystem, dann ein Handelsterminal mit der MQL-Sprache, und beginnen Sie dann mit der Entwicklung Ihrer eigenen Bibliothek zur Erstellung grafischer Oberflächen. Wenn Sie das alles geschafft haben, können Sie sich stolz die Ferse in die Brust klopfen. )))
//---
P.S. Und für mich war die Aufgabe:
- Programmieren üben.
- Für mich selbst eine Bibliothek zu schreiben, mit der ich grafische Schnittstellen in einer Qualität erstellen kann, die mich zufrieden stellt.
- Diese Entwicklung mit der MQL-Gemeinschaft zu teilen.
- Zumindest teilweise die Arbeitskosten für die Entwicklung zu kompensieren. Dank an MQ für die Unterstützung des Projekts.
Ich denke, es hat sich sehr gut entwickelt. Wenigstens bin ich nicht der einzige, dem das Ergebnis gefällt. :)
Anatoly, ich habe meine Meinung gesagt, und ich habe keine Lust auf einen weiteren erbitterten Streit mit Ihnen.
Meine Tabellen sind noch nicht fertig, aber das Beispiel, das Sie gezeigt haben, funktioniert genauso. Die Tabelle ist interaktiv, es gibt Bilder in den Zellen, Kontrollkästchen, und sogar die Spalten ändern ihre Breite. Natürlich funktioniert noch nicht alles perfekt.... Das Aussehen ist ein wenig anders. Das Hinzufügen von Spalten und Spalten ist noch nicht implementiert. Ich werde es hier nicht zeigen, sonst werde ich wieder für PR gesperrt.
Ich spreche nur über die Erfahrungen, die ich in harter Arbeit gesammelt habe, und die Tatsache, dass ich sie teile, sollte nicht als feindselig empfunden werden. Denn wer sonst kann hier mit Ihnen auf gleicher Augenhöhe über all diese Themen diskutieren?
Ich wünsche Ihnen viel Glück.
Anatoly, ich habe meine Meinung geäußert, und ich habe keine Lust, mich noch einmal auf einen erbitterten Streit mit Ihnen einzulassen.
Also gut, ich werde Sie nicht ablenken. )
Meine Tabellen sind nicht fertig, aber das Beispiel, das Sie gezeigt haben, funktioniert genauso. Die Tabelle ist interaktiv, es gibt Bilder in den Zellen, Kontrollkästchen, und sogar die Spalten ändern ihre Breite. Natürlich funktioniert noch nicht alles perfekt.... Das Aussehen ist ein wenig anders. Das Hinzufügen von Spalten und Spalten ist noch nicht implementiert. Ich werde es hier nicht zeigen, sonst werde ich wieder für PR gesperrt.
Sie haben eine großartige Möglichkeit, Artikel zu diesem Thema zu lesen und sogar die im Quellcode geposteten Lösungen zu verwenden und einfach an Ihr Schema anzupassen.
Sie können die Ergebnisse in Ihrem Blog veröffentlichen. Ich verfolge Ihre Veröffentlichungen. ;)
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.
Neuer Artikel Graphisches Interface X: Textauswahl im mehrzeiligen Textfeld (build 13) :
In diesem Artikel erreichen wir, Text mittels verschiedener Tasten auszuwählen, und markierten Text zu löschen, genau so, wie man das von einem Texteditor kennt. Zusätzlich wird der Code weiter optimiert, und es werden die Klassen für die zweite Stufe in Richtung der endgültigen Version der Bibliothek vorbereitet, die alle Elemente als Einzelbilder vor einem Hintergrund darstellt.
Die Methode CTextBox::DeleteSelectedText() wird nicht nur aufgerufen, wenn die Taste Backspace gedrückt wurde, sondern auch: (1) wenn ein neuer Buchstabe eingegeben wurde und (2) wenn die Taste Enter gedrückt wurde. In diesem Fall wird zuerst der Text gelöscht und dann die Aktion gemäß der gedrückten Taste ausgeführt.
So sieht es in der fertigen Anwendung aus:
Fig. 7. Demonstration des Löschens einer Textauswahl.
Autor: Anatoli Kazharski