Is there any way create rectangle object filled by transparency color?
I had tested:
as test above:
or
=> display red rectangle without transparency on chart
Forum on trading, automated trading systems and testing trading strategies
Nikolai Semko, 2019.08.13 20:48
If transparency (COLOR_FORMAT_ARGB_NORMALIZE) is used, transparency of two layers tr1 and tr2 should be mixed by formula
double tr=tr1+tr2-tr1*tr2; // где tr, tr1, tr1 меняются от нуля (абсолютная прозрачность) до 1(абсолютная непрозрачность)
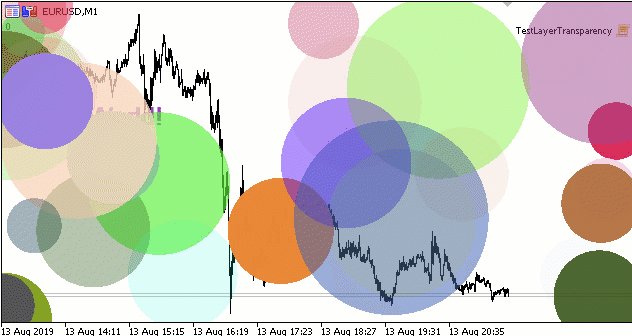
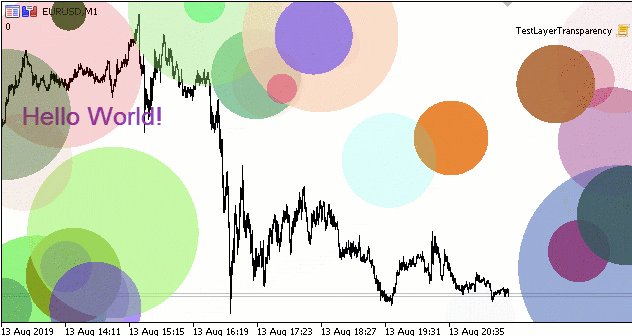
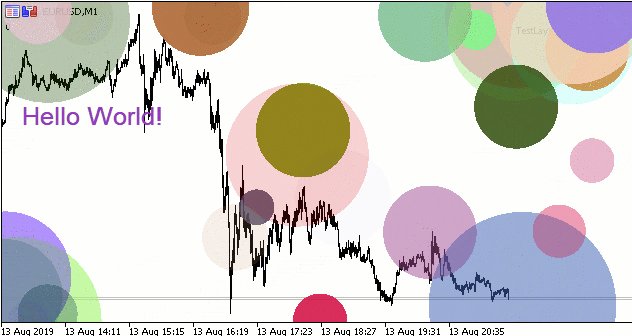
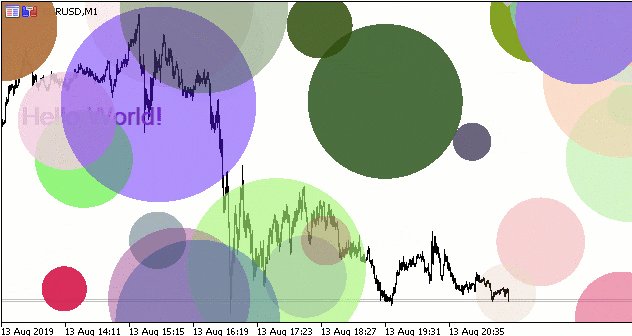
Example of a script with random circles of random colour and random transparency:

#include <Canvas\iCanvas.mqh> //https://www.mql5.com/ru/code/22164 #define Num 100 //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { // инициализация случайных окружностей uint X[Num],Y[Num],sr[Num],clr[Num],Rmin[Num],Rmax[Num]; double sx[Num],sy[Num]; for(int i=0; i<Num; i++) { X[i]=rand()%3141; Y[i]=rand()%3141; sr[i]=rand()%3141; sx[i]=0.3+0.7*(double)rand()/32767.0; sy[i]=0.3+0.7*(double)rand()/32767.0; clr[i]=ARGB(rand()%256,rand()%256,rand()%256,rand()%256); int r2=5+rand()%100; int r1=5+rand()%100; Rmin[i]=(int)fmin(r1,r2); Rmax[i]=(int)fmax(r1,r2); } // формирование изображения из Num (= 100) полупрозрачных кругов double j=0; while(!IsStopped()) { Canvas.Erase(); Canvas.CurentFont("Arial",30); Canvas.TextPosY=100; Canvas.Comm("Hello World!"); for(int i=0; i<Num; i++) { Circle(W.Width/2*(1+sin((X[i]+sx[i]*j)*M_PI/1000)), W.Height/2*(1+sin((Y[i]+sy[i]*j)*M_PI/1000)), Rmin[i]+double(Rmax[i]-Rmin[i])/2*(1.0+cos((j+sr[i])*M_PI/1000)),clr[i]); } Canvas.Update(); j+=0.3; Sleep(30); } } //+------------------------------------------------------------------+ void Circle(double x,double y,double r,uint clr) { double R2=r*r; for(int X=Round(x-r); X <=Round(x+r);X++) for(int Y=Round(y-r); Y<=Round(y+r);Y++) if(((x-X)*(x-X)+(y-Y)*(y-Y))<=R2) Canvas.PixelSet(X,Y,MixColor(clr,Canvas.PixelGet(X,Y))); } //+------------------------------------------------------------------+ uint MixColor(uint clr,uint clrback)// смешиваем цвет и прозрачность clr c цветом и прозрачностью фона clrback { argb C,Bg; if(clrback==0) return clr; C.clr=clr; if(C.c[3]==255) return clr; Bg.clr=clrback; double tr=C.c[3]/255.0; double trb=Bg.c[3]/255.0; C.c[2]=uchar(Bg.c[2]+tr*(C.c[2]-Bg.c[2])); C.c[1]=uchar(Bg.c[1]+tr*(C.c[1]-Bg.c[1])); C.c[0]=uchar(Bg.c[0]+tr*(C.c[0]-Bg.c[0])); C.c[3]=uchar((trb+tr-trb*tr)*255.0+0.49999); return C.clr; } //+------------------------------------------------------------------+
CCanvas is very powerful, but it's a nightmare to keep the desired object dimensions when you play with your charts (e.g. if you flatten the price axis, the canvas objects will not readjust automatically, unlike OBJ_RECTANGLE which does this natively).
I really wish it was possible to use ARGB when filling simple objects with color.
CCanvas is very powerful, but it's a nightmare to keep the desired object dimensions when you play with your charts (e.g. if you flatten the price axis, the canvas objects will not readjust automatically, unlike OBJ_RECTANGLE which does this natively).
I really wish it was possible to use ARGB when filling simple objects with color.
This is a strange statement. Watch this video in FullHD to understand the capabilities of the canvas(MQL5).
Is it possible to create this on objects?!
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
You agree to website policy and terms of use
Is there any way create rectangle object filled by transparency color?
I had tested:
as test above:
ColorToARGB(clrBlue,alpha)or
0x550000FF // 0x550000FF is clrBlue ARGB with alfa=0x55 (transparency 21.6%)=> display red rectangle without transparency on chart