Daniil Kurmyshev スクロールバーを 作るために、よりエレガントだろうが、これはオプションであり、一般的に、それは水平方向に非常に多くのタブを作るために奇妙であり、管理の面でも、それはkaaaapetsyaですどのように不便な、タブの数が多いと、すでに左側にメニューを作成し、非表示にする機会を与えるために論理的である....
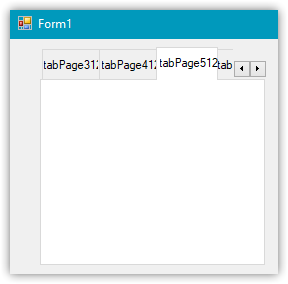
ここでは、MS Visual StudioからTabControlコントロールのアナログを開発しています。当然ながら、このオブジェクトはタブのタイトルを複数の行に配置したり、コンテナの異なる側面に配置したりする機能を持っている。スクロールコントロールのボタンは、上記のオブジェクトと同様に作られている。ヘッダーのサイズ(高さ)はカスタマイズ可能である。この例では、MS Visual StudioのTabControlと同じように、トリミングの様子を見るために、特別にボタンの高さを増やしてある:

当然ながら、スクロール・コントロールのボタンは見た目が少し違います。しかし、これは修正可能である - あなたはそれらを均一な色で塗りつぶすのではなく、グラデーションで塗りつぶす必要がある(それはここで可能である、それはちょうど設計の技巧を行うには早すぎる)だけでなく、矢印のサイズは後で選択されます。
このコントロールには、タブヘッダー用の古典的なスクロールバーはありません - そして、それはないでしょう - それはここにある理由ではありません。しかし、タブフィールド上に配置できる要素には、標準的なスクロールバーがあります(自由にカスタマイズ可能)。
取引の機会を逃しています。
- 無料取引アプリ
- 8千を超えるシグナルをコピー
- 金融ニュースで金融マーケットを探索
新しい記事「DoEasy-コントロール(第18部):TabControlでタブをスクロールする機能」はパブリッシュされました:
この記事では、ヘッダーバーがコントロールのサイズに収まらない場合に備えて、TabControl WinFormsオブジェクトにヘッダースクロールコントロールボタンを配置します。また、トリミングされたタブヘッダーをクリックしたときのヘッダーバーのシフトを実装します。
必要な設定をおこなった後、EAをコンパイルしてチャート上で実行しましょう。
宣言された機能が正しく動作することがわかります。
作者: Artyom Trishkin