Здравствуйте. Как сделать линию буфера полупрозрачной? В маркете есть индикатор где это реализовано.
в маркете нет никакого индикатора с прозрачным штатным буфером
вы сделайте свойства чарта - на передний план поверх объектов и индикаторов. этого должно вам хватить
в маркете нет никакого индикатора с прозрачным штатным буфером
вы сделайте свойства чарта - на передний план поверх объектов и индикаторов. этого должно вам хватить
Ну вот же белый цвет это не прозрачность?
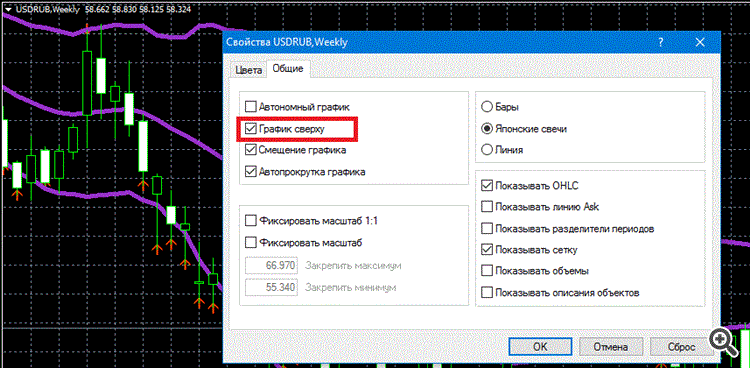
Это график сверху (см. Свойства графика)
Понял, спасибо. Кодом можно задать график сверху?
Понял, спасибо. Кодом можно задать график сверху?
да, все свойства можно поменять. Для именно этого свойства - https://docs.mql4.com/chart_operations/chartsetinteger
Ну вот же белый цвет это не прозрачность?
Когда-то делал на заказ. Там всё делается количеством цветных буферов.
Если график не сверху, то так:
А если график сверху, то так:
Ну и буферы в свою очередь:
//--- plot Glow level 0 up #property indicator_label1 "" #property indicator_type1 DRAW_LINE #property indicator_color1 clrDarkSlateGray #property indicator_style1 STYLE_SOLID #property indicator_width1 18 //--- plot Glow level 0 dn #property indicator_type2 DRAW_LINE #property indicator_color2 clrDarkSlateGray #property indicator_style2 STYLE_SOLID #property indicator_width2 18 //--- plot Glow level 1 up #property indicator_type3 DRAW_LINE #property indicator_color3 clrDimGray #property indicator_style3 STYLE_SOLID #property indicator_width3 13 //--- plot Glow level 1 dn #property indicator_type4 DRAW_LINE #property indicator_color4 clrDimGray #property indicator_style4 STYLE_SOLID #property indicator_width4 13 //--- plot Neon level 2 up #property indicator_type5 DRAW_LINE #property indicator_color5 clrNavy #property indicator_style5 STYLE_SOLID #property indicator_width5 8 //--- plot Neon level 2 dn #property indicator_type6 DRAW_LINE #property indicator_color6 clrMaroon #property indicator_style6 STYLE_SOLID #property indicator_width6 8 //--- plot Neon level 3 up #property indicator_type7 DRAW_LINE #property indicator_color7 clrDeepSkyBlue #property indicator_style7 STYLE_SOLID #property indicator_width7 3 //--- plot Neon level 3 dn #property indicator_type8 DRAW_LINE #property indicator_color8 clrOrange #property indicator_style8 STYLE_SOLID #property indicator_width8 3 //--- //--- plot Trend to Up #property indicator_label9 "Bullish trend" #property indicator_type9 DRAW_LINE #property indicator_color9 clrAqua #property indicator_style9 STYLE_SOLID #property indicator_width9 1 //--- plot Trend to Down #property indicator_label10 "Bearish trend" #property indicator_type10 DRAW_LINE #property indicator_color10 clrYellow #property indicator_style10 STYLE_SOLID #property indicator_width10 1 //--- //--- plot Point level 0 Up #property indicator_type11 DRAW_ARROW #property indicator_color11 clrDeepSkyBlue #property indicator_style11 STYLE_SOLID #property indicator_width11 4 //--- plot Point level 0 Dn #property indicator_type12 DRAW_ARROW #property indicator_color12 clrOrange #property indicator_style12 STYLE_SOLID #property indicator_width12 4 //--- plot Point level 1 Up #property indicator_type13 DRAW_ARROW #property indicator_color13 clrAqua #property indicator_style13 STYLE_SOLID #property indicator_width13 3 //--- plot Point level 1 Dn #property indicator_type14 DRAW_ARROW #property indicator_color14 clrYellow #property indicator_style14 STYLE_SOLID #property indicator_width14 3 //--- //--- plot Arrow to Up #property indicator_label15 "Buy Signal" #property indicator_type15 DRAW_ARROW #property indicator_color15 clrLime #property indicator_style15 STYLE_SOLID #property indicator_width15 1 //--- plot Arrow to Dn #property indicator_label16 "Sell Signal" #property indicator_type16 DRAW_ARROW #property indicator_color16 clrRed #property indicator_style16 STYLE_SOLID #property indicator_width16 1 //--- //--- plot Down Level #property indicator_label17 "Down level" #property indicator_type17 DRAW_LINE #property indicator_color17 clrTeal #property indicator_style17 STYLE_DOT #property indicator_width17 1 //--- plot Up Level #property indicator_label18 "Up level" #property indicator_type18 DRAW_LINE #property indicator_color18 clrTeal #property indicator_style18 STYLE_DOT #property indicator_width18 1 //--- indicator buffers glow double BufferGlowUP0[]; // buff 0 double BufferGlowDN0[]; // buff 1 double BufferGlowUP1[]; // buff 2 double BufferGlowDN1[]; // buff 3 double BufferNeonUP2[]; // buff 4 double BufferNeonDN2[]; // buff 5 double BufferNeonUP3[]; // buff 6 double BufferNeonDN3[]; // buff 7 //--- indicator buffers trend line double BufferTrendUP[]; // buff 8 double BufferTrendDN[]; // buff 9 //--- indicator buffers point of change double BufferPointUP0[]; // buff 10 double BufferPointDN0[]; // buff 11 double BufferPointUP1[]; // buff 12 double BufferPointDN1[]; // buff 13 //--- indicator buffers arrow double BufferArrowUP[]; // buff 14 double BufferArrowDN[]; // buff 15 //--- indicator buffers levels double BufferLevelLO[]; // buff 16 double BufferLevelHI[]; // buff 17 //--- indicator calculations buffers double BufferCalcTrend[]; // buff 18 double BufferUP[]; // buff 19 double BufferDN[]; // buff 20 double BufferMaxL[]; // buff 21 double BufferMinH[]; // buff 22
Важен порядок расположения буферов для визуального эффекта. Но в общем-то, это просто рюшечки.
На самом деле нужен лишь один буфер рисования и немного расчётных.
Все спасибо большое, с наступающим НГ.
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования