MT4GUIの新バージョンをリリースしました。ベテランの方は是非私にご連絡ください。
サンプルはこちら: http://www.fx1.net/wiki/pmwiki.php/MT4GUI/MT4GUI
#import "toolbox.dll" int tbPutObject(int,string,int,int,int,int,string); int tbRemoveAll(int); int tbSetText(int,string,int,string); int tbSetBgColor(int,int); int tbSetTextColor(int,int); bool tbIsClicked( int ); int tbRemove(int); int tbEnable(int,int); #import
素晴らしいアイデアですが、製品はまだ動作していません。libtrade.mqh」と「libvisual.mqh」がないとダメなんです。 mt4gui.dllを本当にテストするには、これらのファイルをどこで入手できますか?
これらのファイルがないと、コンパイラは "pFontSize", "pReset", "p", "CloseAllByMagic" 関数を定義することができないのです。
プロ
あなたは、2日以来、更新があるダウンロードセクションでファイルを見つけることができます。色彩は現在動作しており、いくつかのバグも修正されています。
インクルードファイルは必要ですが、mt4guiのプロジェクトとは関係ありません。これは、p (print to screen)のようないくつかの機能を 定義するための、私自身のルーチンに過ぎません。サンプルコードはmt4guiのデモを完全に再現しており、一方で我々はまだそのプロジェクトに取り組んでいます。
近日中に公開予定です。
マウス位置の検出
チャートの背景を検出し、オブジェクトの背景色に自動的に適応させる。
リストボックス
よろしくお願いします。
製品は機能しており、まさに私が必要としているものです。しかし...
私はそれでいくつかの問題を持っています。
1) テキストを画面上に配置できない; (ロット、SL、TPなどのライン)
2) 色がうまくいきません、何をやっても。
3) これは提案なのですが、ボタンを別のサブウィンドウに配置することは可能でしょうか?サブウィンドウを最小化すれば、ボタンを誤ってクリックするのを防げますし、トレードコンソールのように見えるでしょう。PutObject関数を 見る限り、座標はメインウィンドウやサブウィンドウに関係ありません。
しかし、そんなこととは関係なく、これは素晴らしい製品です。MT4への実装は待望でした。ありがとうございました。
pro__
1) テキストを画面上に配置するには、MQL内部オブジェクトを使用することができます。
// -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= string pxy(string mytext,color clr,int posx,int posy,int size) { string n="pxy3txt"+posx+posy; ObjectCreate(n, OBJ_LABEL, 0, Time[lib_startbarno], lib_nextlinelevel); ObjectSet(n, OBJPROP_CORNER, 0); ObjectSet(n, OBJPROP_XDISTANCE, posx); ObjectSet(n, OBJPROP_YDISTANCE, posy); ObjectSet(n, OBJPROP_COLOR, clr); ObjectSet(n, OBJPROP_BACK, false); ObjectSetText(n, mytext, size); return(n); }
もう一つの完全な例は次のとおりです。
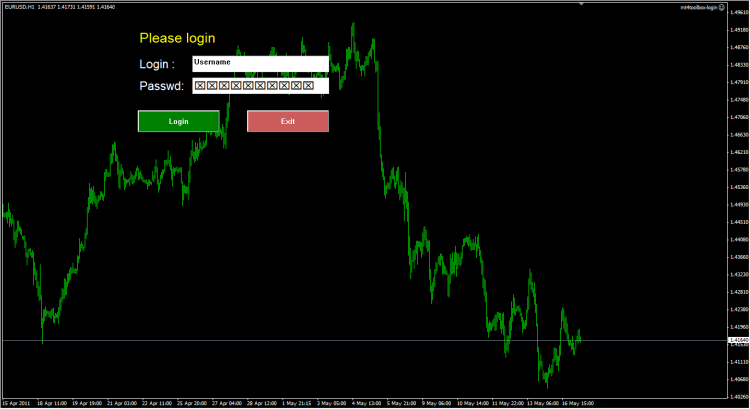
#import "mt4gui.dll" int tbPutObject(int,string,int,int,int,int,string); int tbRemoveAll(int); int tbSetText(int,string,int,string); int tbSetBgColor(int,int); int tbSetTextColor(int,int); string tbGetText( int ); bool tbIsClicked( int ); int tbRemove(int); int tbEnable(int,int); #import #include <libtrade.mqh> #include <libvisual.mqh> // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= // Login implementation demo // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= int btn1,btn2,edit1,edit2,l1,l2; int ticks; bool LoggedIn = false; string obj1=""; int init() { int hwnd=WindowHandle(Symbol(),Period()); tbRemoveAll(hwnd); ObjectsDeleteAll(); //void pxy(string mytext,color clr,int posx,int posy,int size) pxy("Please login",Yellow,250,50,19); pxy("Login :",White,250,100,17); pxy("Passwd:",White,250,140,17); l1=tbPutObject(hwnd,"text",350,100,250,30,"Username"); l2=tbPutObject(hwnd,"text",350,140,250,30,"Password"); btn1=tbPutObject(hwnd,"button",250,200,150,40,"Login"); btn2=tbPutObject(hwnd,"button",450,200,150,40,"Exit"); // set colors tbSetBgColor(btn1,Green); tbSetTextColor(btn1,White); tbSetBgColor(btn2,IndianRed); tbSetTextColor(btn2,White); tbSetText(l2,"xxxxxxxxxx",24,"Wingdings"); return(0); } //+------------------------------------------------------------------+ //| expert deinitialization function | //| dont forget to remove objects on deinit() | //+------------------------------------------------------------------+ int deinit() { tbRemove(btn1);tbRemove(btn2); tbRemove(l1);tbRemove(l2); return(0); } //+------------------------------------------------------------------+ //| expert start function | //+------------------------------------------------------------------+ int start() { int hwnd=WindowHandle(Symbol(),Period()); ticks++; pReset(); if (MathMod(ticks,20)==19 && StringLen(obj1)>0) ObjectDelete(obj1); // If still not logged in we use this block if (!LoggedIn) { // exit button if (tbIsClicked(btn2)) { ObjectsDeleteAll(); tbRemoveAll(hwnd); Destroy("Authentification Failed"); return(1); } // login button if (tbIsClicked(btn1)) { if (tbGetText(l1)=="admin" && tbGetText(l2)=="pass") { PlaySound("ok.wav"); LoggedIn=true; tbRemoveAll(hwnd); ObjectsDeleteAll(); } else { PlaySound("alert2.wav"); obj1 = pxy("Authentification Failed",Red,250,20,12);} } return(1); } // From here we have the functions after login p("Admin has been autentificated successfully",Green); return(0); } // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= string pxy(string mytext,color clr,int posx,int posy,int size) { string n="pxy3txt"+posx+posy; ObjectCreate(n, OBJ_LABEL, 0, Time[lib_startbarno], lib_nextlinelevel); ObjectSet(n, OBJPROP_CORNER, 0); ObjectSet(n, OBJPROP_XDISTANCE, posx); ObjectSet(n, OBJPROP_YDISTANCE, posy); ObjectSet(n, OBJPROP_COLOR, clr); ObjectSet(n, OBJPROP_BACK, false); ObjectSetText(n, mytext, size); return(n); }
私のスクリーンショットでご覧のように、デモが動作します。このバージョンのmt4guiはバージョン0.3としてアップロードしましたので、最新版をご利用ください。0.1では色を全くサポートしていません。おそらく0.1を使っているのでしょう。
ボタンをスクリーンから削除 するには、deinit()を使用する必要があります。
//+------------------------------------------------------------------+ //| expert deinitialization function | //| dont forget to remove objects on deinit() | //+------------------------------------------------------------------+ int deinit() { tbRemove(btn1);tbRemove(btn2); tbRemove(l1);tbRemove(l2); return(0); }
- 無料取引アプリ
- 8千を超えるシグナルをコピー
- 金融ニュースで金融マーケットを探索


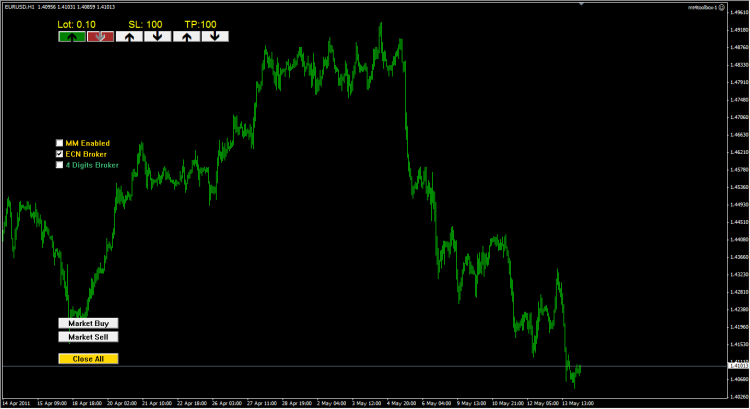
ここで、mt4用の新しい無料アドオンをプレビューとして紹介したいと思います。現在、mt4guiという製品を テストしています。この製品は、ボタン、テキストフィールド、リストフィールドを直接チャートに配置することを可能にします。
http://fx1.net/wiki/uploads/img_7.png
ボタンはブローカー側のティックを待つことなく、クリック後すぐに反応します。来週にはさらに多くの機能を追加して、この製品を改良する予定です。なぜこれを投稿したかというと、コミュニティから何が必要なのかアイデアを得るためです。もちろん、すべてが実現できるわけではありませんが、興味深いアイデアをここでフィルタリングします。
ここでは、非常に基本的なコードで使い方を説明します。