Abbiamo rilasciato la nuova versione di MT4GUI ora. Tutti i betatester sono invitati a contattarmi
per i campioni: http: //www.fx1.net/wiki/pmwiki.php/MT4GUI/MT4GUI
#import "toolbox.dll" int tbPutObject(int,string,int,int,int,int,string); int tbRemoveAll(int); int tbSetText(int,string,int,string); int tbSetBgColor(int,int); int tbSetTextColor(int,int); bool tbIsClicked( int ); int tbRemove(int); int tbEnable(int,int); #import
Grande idea, ma il prodotto non funziona ancora. Non senza "libtrade.mqh" e "libvisual.mqh". Dove posso trovare quei file per testare davvero la mt4gui.dll?
Senza questi file il compilatore non può definire le funzioni "pFontSize", "pReset", "p" e "CloseAllByMagic".
pro_
potete trovare i file nella sezione download da 2 giorni ci sono aggiornamenti. I colori ora funzionano e diversi bug sono stati risolti.
Sì, hai bisogno dei file include ma non sono collegati al progetto mt4gui. Sono semplicemente le mie routine per definire alcune funzioni come p (print to screen). Il codice di esempio sta dimostrando pienamente mt4gui e d'altra parte stiamo ancora lavorando su quel progetto.
Prossimamente:
Rilevamento della posizione del mouse
Rilevamento dello sfondo del grafico per adattare automaticamente i colori di sfondo degli oggetti
Listbox
riguarda
Il prodotto funziona ed è esattamente ciò di cui ho bisogno. Ma...
Ho alcuni problemi con esso.
1) non riesco a posizionare il testo sullo schermo; (lotti, SL, TP, ecc. linea)
2) i colori non funzionano, non importa quello che faccio;
3) questo è più di un suggerimento - è possibile mettere i pulsanti in una sottofinestra separata? Sarà molto più comodo, sembrerà una console di trading e se la sottofinestra è minimizzata aiuterà ad evitare clic accidentali su un pulsante. Per quanto posso vedere dalla funzione PutObject, le coordinate non sono legate alla finestra principale o alla sottofinestra.
Ma indipendentemente da tutto questo, questo è un grande prodotto. Averlo implementato in MT4 era molto atteso. Grazie.
pro__
1) per mettere un testo sullo schermo è possibile utilizzare gli oggetti interni MQL ecco un codice di esempio:
// -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= string pxy(string mytext,color clr,int posx,int posy,int size) { string n="pxy3txt"+posx+posy; ObjectCreate(n, OBJ_LABEL, 0, Time[lib_startbarno], lib_nextlinelevel); ObjectSet(n, OBJPROP_CORNER, 0); ObjectSet(n, OBJPROP_XDISTANCE, posx); ObjectSet(n, OBJPROP_YDISTANCE, posy); ObjectSet(n, OBJPROP_COLOR, clr); ObjectSet(n, OBJPROP_BACK, false); ObjectSetText(n, mytext, size); return(n); }
Un altro esempio completo è:
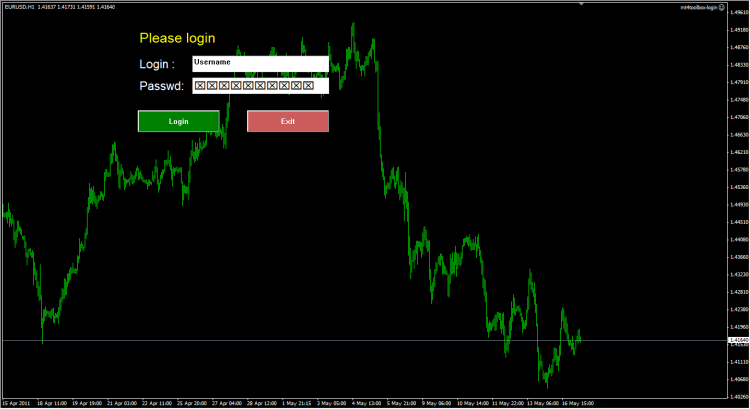
#import "mt4gui.dll" int tbPutObject(int,string,int,int,int,int,string); int tbRemoveAll(int); int tbSetText(int,string,int,string); int tbSetBgColor(int,int); int tbSetTextColor(int,int); string tbGetText( int ); bool tbIsClicked( int ); int tbRemove(int); int tbEnable(int,int); #import #include <libtrade.mqh> #include <libvisual.mqh> // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= // Login implementation demo // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= int btn1,btn2,edit1,edit2,l1,l2; int ticks; bool LoggedIn = false; string obj1=""; int init() { int hwnd=WindowHandle(Symbol(),Period()); tbRemoveAll(hwnd); ObjectsDeleteAll(); //void pxy(string mytext,color clr,int posx,int posy,int size) pxy("Please login",Yellow,250,50,19); pxy("Login :",White,250,100,17); pxy("Passwd:",White,250,140,17); l1=tbPutObject(hwnd,"text",350,100,250,30,"Username"); l2=tbPutObject(hwnd,"text",350,140,250,30,"Password"); btn1=tbPutObject(hwnd,"button",250,200,150,40,"Login"); btn2=tbPutObject(hwnd,"button",450,200,150,40,"Exit"); // set colors tbSetBgColor(btn1,Green); tbSetTextColor(btn1,White); tbSetBgColor(btn2,IndianRed); tbSetTextColor(btn2,White); tbSetText(l2,"xxxxxxxxxx",24,"Wingdings"); return(0); } //+------------------------------------------------------------------+ //| expert deinitialization function | //| dont forget to remove objects on deinit() | //+------------------------------------------------------------------+ int deinit() { tbRemove(btn1);tbRemove(btn2); tbRemove(l1);tbRemove(l2); return(0); } //+------------------------------------------------------------------+ //| expert start function | //+------------------------------------------------------------------+ int start() { int hwnd=WindowHandle(Symbol(),Period()); ticks++; pReset(); if (MathMod(ticks,20)==19 && StringLen(obj1)>0) ObjectDelete(obj1); // If still not logged in we use this block if (!LoggedIn) { // exit button if (tbIsClicked(btn2)) { ObjectsDeleteAll(); tbRemoveAll(hwnd); Destroy("Authentification Failed"); return(1); } // login button if (tbIsClicked(btn1)) { if (tbGetText(l1)=="admin" && tbGetText(l2)=="pass") { PlaySound("ok.wav"); LoggedIn=true; tbRemoveAll(hwnd); ObjectsDeleteAll(); } else { PlaySound("alert2.wav"); obj1 = pxy("Authentification Failed",Red,250,20,12);} } return(1); } // From here we have the functions after login p("Admin has been autentificated successfully",Green); return(0); } // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= string pxy(string mytext,color clr,int posx,int posy,int size) { string n="pxy3txt"+posx+posy; ObjectCreate(n, OBJ_LABEL, 0, Time[lib_startbarno], lib_nextlinelevel); ObjectSet(n, OBJPROP_CORNER, 0); ObjectSet(n, OBJPROP_XDISTANCE, posx); ObjectSet(n, OBJPROP_YDISTANCE, posy); ObjectSet(n, OBJPROP_COLOR, clr); ObjectSet(n, OBJPROP_BACK, false); ObjectSetText(n, mytext, size); return(n); }
Come vedete nei miei screenshoot le demo funzionano. Questa versione di mt4gui l'ho appena caricata come versione 0.3, potete prendere l'ultima versione. La 0.1 non ha alcun supporto per i colori. Probabilmente stai usando la 0.1.
Per rimuovere i pulsanti dallo schermo devi usare deinit()
//+------------------------------------------------------------------+ //| expert deinitialization function | //| dont forget to remove objects on deinit() | //+------------------------------------------------------------------+ int deinit() { tbRemove(btn1);tbRemove(btn2); tbRemove(l1);tbRemove(l2); return(0); }
Ciao,
Questo è l'addon più utile che abbia mai visto, grazie per lo sviluppo.
C'è un modo per ottenere lo stato di una casella di controllo o il testo di una casella di testo/etichetta/pulsante?
I colori non funzionano con la versione 0.2.
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Accetti la politica del sito e le condizioni d’uso


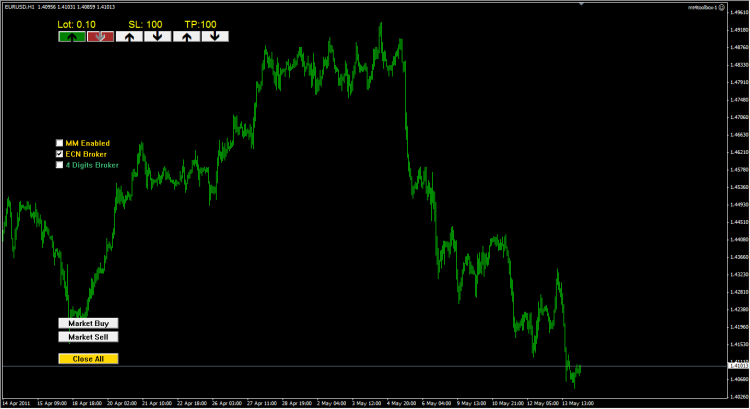
Qui voglio introdurre un nuovo addon gratuito per mt4 in anteprima. Attualmente sto testando un prodotto chiamato mt4gui. Questo prodotto rende possibile posizionare pulsanti, campi di testo, campi elenco direttamente sul grafico; ecco una schermata di anteprima che è già funzionante
http://fx1.net/wiki/uploads/img_7.png
I pulsanti reagiscono immediatamente dopo il click senza aspettare il tick del lato broker. Stiamo migliorando questo prodotto con altre caratteristiche nelle prossime settimane. Il motivo per cui ho postato questo è per avere idee dalla comunità su ciò che è necessario. Naturalmente non tutto può essere realizzato, ma filtrerò le idee interessanti qui.
Ecco un esempio di codice molto semplice che dimostra l'utilizzo: